CSS layout — Изучение веб-разработки
К текущему моменту мы познакомились с основами CSS. Мы знаем, как оформлять текст, как оформлять и изменять блоки, в которых находится ваш контент. Пришло время узнать, как разместить ваши блоки в нужных местах в зависимости от области просмотра и тому подобного. Мы уже знаем достаточно, чтобы погрузиться в изучение разметки с помощью CSS, в то, как изменять отображение в зависимости от особенностей экрана, как использовать современные методы разметки, такие как Flexbox и CSS grid, и некоторые традиционные методы разметки, которые все ещё применяются.
Перед изучением этого раздела вы должны:
- Иметь общее представление об HTML, как указано в разделе Вступление в HTML.
- Ориентироваться в основах CSS, как указано в разделе Вступление в CSS.
- Понимать, как стилизовать блочные элементы.
Примечание: Если вы работаете на компьютере/планшете/других устройствах, где нет возможности создать ваш собственный файл, вы можете попробовать (большую часть) примеры кода в онлайн-программах для написания кода JSBin и Thimble.
Эти разделы содержат инструкции по основным инструментам и методам вёрстки, доступным в CSS. На последнем уроке у вас будет возможность оценить понимание пройденного материала посредством вёрстки веб-страницы.
- Введение в CSS вёрстку
В этом разделе будут описаны некоторые возможности CSS вёрстки, которых мы уже касались в предыдущих модулях — различные значения
display— и представлены некоторые концепции, которые мы рассмотрим в этом модуле.- Нормальный поток
Элементы на веб-страницах размещаются в соответствии с нормальным потоком — пока мы не сделаем что-либо, чтобы это изменить. Этот раздел объясняет основы нормального потока как фундамент для изучения влияния на него.
- Flexbox
Flexbox (en-US) — это метод одномерной вёрстки для размещения элементов в строках или столбцах. Элементы растягиваются, чтобы заполнить дополнительное пространство и сжимаются, чтобы поместиться в меньшее пространство.
 Данный раздел объясняет фундаментальные принципы.
Данный раздел объясняет фундаментальные принципы.- Grids
CSS Grid Layout — это двумерная система вёрстки для веб. Она позволяет вам размещать контент в строках и столбцах и имеет множество возможностей, которые упрощают построение сложных макетов. Этот раздел даст вам все, что нужно знать для начала работы с макетом страницы.
- Floats
Изначально созданное для плавающих изображений внутри текстовых блоков, свойство
floatстало одним из наиболее часто используемых инструментов для создания мульти-колоночной вёрстки веб-страниц. С появлением Flexbox и Grid оно вернулось к первоначальному предназначению, как объясняется в этом разделе.- Позиционирование
Позиционирование позволяет вам брать элементы из нормального потока и изменять их поведение, например, заставляет находиться друг под другом или всегда оставаться в одном и том же месте внутри окна просмотра браузера. В этом разделе объясняются различные значения

- Мульти-колоночная вёрстка
Спецификация мульти-колоночной вёрстки даёт вам способ размещения содержимого в столбцах по аналогии с вёрсткой газет. Этот раздел объясняет, как использовать эту возможность.
- Отзывчивый дизайн
По мере того, как появлялись устройства для выхода в интернет с экранами разных размеров, возникла концепция отзывчивого веб-дизайна (RWD): набор методов, позволяющих веб-страницам изменять свой макет и внешний вид в соответствии с шириной экрана, разрешением и т.д. Это изменило подход к разработке веб-страниц для различных устройств, и в этом руководстве вы познакомитесь с основными приёмами, которые необходимо знать для создания отзывчивого дизайна.
- Введение в медиавыражения
CSS Media Query позволяют писать CSS под разные условия, например «область просмотра шире 480 пикселей». Медиавыражения являются ключевой частью отзывчивого веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра.

- Устаревшие методы вёрстки (en-US)
Grid-системы — это очень распространённая возможность, используемая в CSS layouts, и до CSS Grid Layout они, как правило, реализовывались с помощью floats или других возможностей вёрстки. Вы представляете свою вёрстку в виде заданного числа столбцов (например, 4 или 6), а затем вы помещаете содержимое в эти воображаемые столбцы. В этом разделе мы рассмотрим, как работают эти старые методы, чтобы вы понимали, как они использовались, если столкнётесь со старыми проектами.
- Поддержка старыми браузерами
В этом модуле мы рекомендуем использовать Flexbox и Grid как основные методы вёрстки для ваших проектов.
 Однако, ваш сайт могут посещать со старых браузеров или браузеров, которые не поддерживают данные методы. В сети это будет всегда — по мере появления новых возможностей, для различных браузеров будут приоритетны различные вещи. Этот раздел объясняет, как использовать современные веб-технологии без блокировки пользователей со старыми технологиями.
Однако, ваш сайт могут посещать со старых браузеров или браузеров, которые не поддерживают данные методы. В сети это будет всегда — по мере появления новых возможностей, для различных браузеров будут приоритетны различные вещи. Этот раздел объясняет, как использовать современные веб-технологии без блокировки пользователей со старыми технологиями.- Фундаментальное понятие вёрстки
Оценка ваших знаний различных методов вёрстки посредством вёрстки веб-страницы.
- Практические примеры позиционирования
Этот раздел показывает, как построить пример из реальной жизни, чтобы проиллюстрировать, что вы можете сделать при помощи позиционирования.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
table-layout | CSS | WebReference
Определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на её содержимом.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К тегу <table> или к элементу, у которого значение display установлено как table или inline-table. |
| Анимируется | Нет |
Синтаксис
table-layout: auto | fixedСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- auto
- Браузер загружает всю таблицу, анализирует её для определения размеров ячеек и только после этого отображает.

- fixed
- Ширина колонок в этом случае определяется либо с помощью элемента <col>, либо вычисляется на основе первой строки. Если данные о форматировании первой строки таблицы по каким-либо причинам получить невозможно, в этом случае таблица делится на колонки равной ширины. При использовании этого значения, содержимое, которое не помещается в ячейку указанной ширины, будет «обрезано» либо наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет. Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>table-layout</title> <style> table { table-layout: fixed; /* Фиксированная ширина ячеек */ width: 100%; /* Ширина таблицы */ } .col1 { width: 160px; } .coln { width: 60px; } </style> </head> <body> <table border=»1″> <col> <col span=»9″> <tr> <td> </td> <td>2012</td><td>2013</td><td>2014</td><td>2015</td> <td>2016</td><td>2017</td><td>2018</td><td>2019</td> <td>2020</td> </tr> <tr> <td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td> <td>3</td><td>34</td><td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td> <td>4</td><td>69</td><td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td> <td>7</td><td>73</td><td>79</td><td>34</td><td>86</td> </tr> </table> </body> </html>Объектная модель
 style.tableLayout
style.tableLayoutСпецификация
| Спецификация | Статус |
|---|---|
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5 | 12 | 1 | 7 | 1 | 1 |
| 1.5 | 1 | 9.8 | 3 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Таблицы
Рецепты
- Как сделать ячейку таблицы ссылкой?
Справочник CSS
Значения свойств
Функции
Единицы CSS
Типы элементов
@-правила
Анимация
Границы
Контент
Логические
Отступы и поля
Печать
Позиционирование
Псевдоклассы
Псевдоэлементы
Размеры
Списки
Таблицы
Текст и шрифт
Флексы
Форматирование
Формы
Цвет и фон
Макет Определение и значение — Merriam-Webster
1 из 2
раскладка ˈlā-ˌau̇t
1
: план, рисунок или расположение чего-либо: например,
а
: фиктивный смысл 5b
б
: окончательная компоновка материалов, подлежащих воспроизведению, в частности путем печати а
: то, что выложено
макет макета поезда
б
: земля или сооружения или помещения, используемые для определенной цели
животноводческая планировка
также : место
с
: набор или приспособление, особенно инструментов
макет
2 из 2
переходный глагол
1
: показать, показать
2
: потратить
3
9 0004 а: подготовить (труп) к просмотру
б
: сбить с ног или потерять сознание
4
: детально спланировать
выложить кампанию
5
: расположить, разработать
6
: разметить (работу) для сверления, механической обработки или подача
Синонимы
Существительное
- расположение
- конфигурация
- конфигурация
- формат
- формирование
- набор
- установка
Глагол
- выплата
- падение
- израсходовать
- вилка (вверх, наружу, или вверх)
- дать
- расходы
- платить
- расчехлить
- тратить
Посмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Существительное
Планировка квартиры была хорошей, но кухня оказалась маловата. Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации
Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации
Последние примеры в Интернете
Для получения дополнительной информации о VF9Экономия топлива, посетите веб-сайт EPA. Интерьер, комфорт и груз Салон VF9 выглядит довольно премиальным на фотографиях, с трехрядной компоновкой и дизайном, который не выглядел бы неуместным в Audi.
— Остин Ирвин, Автомобиль и водитель , 16 мая 2023 г.
Спланируйте макет так, чтобы первый лист оставил дополнительные 2 дюйма слева, и отметьте, где будет правый край, с помощью карандаша и уровня.
— Жанна Хубер, 9 лет.0097 Вашингтон Пост , 12 мая 2023 г.
В открытой планировке большая гостиная ведет в столовую и кухню.
— Эбби Монтанез, , отчет Робба , 11 мая 2023 г.
Эргономичная компоновка двухэкранного монитора является еще одним заслуживающим внимания атрибутом.
— Stack Commerce, Popular Science , 10 мая 2023 г.
Ближе к концу эпизода появляется дрон, чтобы показать макет комплекса Лотти — загадочный символ в виде палочки.
Интерьер, комфорт и груз Салон VF9 выглядит довольно премиальным на фотографиях, с трехрядной компоновкой и дизайном, который не выглядел бы неуместным в Audi.
— Остин Ирвин, Автомобиль и водитель , 16 мая 2023 г.
Спланируйте макет так, чтобы первый лист оставил дополнительные 2 дюйма слева, и отметьте, где будет правый край, с помощью карандаша и уровня.
— Жанна Хубер, 9 лет.0097 Вашингтон Пост , 12 мая 2023 г.
В открытой планировке большая гостиная ведет в столовую и кухню.
— Эбби Монтанез, , отчет Робба , 11 мая 2023 г.
Эргономичная компоновка двухэкранного монитора является еще одним заслуживающим внимания атрибутом.
— Stack Commerce, Popular Science , 10 мая 2023 г.
Ближе к концу эпизода появляется дрон, чтобы показать макет комплекса Лотти — загадочный символ в виде палочки. — Джаз Тангкай, Variety , 5 мая 2023 г.
Но какими бы ни были его системы вооружения, двигатели , компоновки или конфигурации S-образных крыльев, X-Wing будет продолжать защищать мир и свободу по всей галактике.
— Зарнон Калгон, Popular Mechanics , 4 мая 2023 г.
Это четвертая часть из пяти частей, посвященных развитию дорог и сети 9 Сан-Антонио.0097 макет .
— Шепард Прайс, Сан-Антонио Экспресс-Ньюс , 4 мая 2023 г.
Hub Max имеет те же элементы управления и макет , что и меньшая модель: кнопки регулировки громкости справа за экраном и тумблер отключения звука для отключения двух микрофонов в дальней зоне и камеры на лицевой панели, окружающей дисплей.
— Шина Васани, The Verge , 25 апреля 2023 г.
— Джаз Тангкай, Variety , 5 мая 2023 г.
Но какими бы ни были его системы вооружения, двигатели , компоновки или конфигурации S-образных крыльев, X-Wing будет продолжать защищать мир и свободу по всей галактике.
— Зарнон Калгон, Popular Mechanics , 4 мая 2023 г.
Это четвертая часть из пяти частей, посвященных развитию дорог и сети 9 Сан-Антонио.0097 макет .
— Шепард Прайс, Сан-Антонио Экспресс-Ньюс , 4 мая 2023 г.
Hub Max имеет те же элементы управления и макет , что и меньшая модель: кнопки регулировки громкости справа за экраном и тумблер отключения звука для отключения двух микрофонов в дальней зоне и камеры на лицевой панели, окружающей дисплей.
— Шина Васани, The Verge , 25 апреля 2023 г.
Между тем, гостиная была обставлена с расчетом на развлечения, закрепленная интимным расположением сидений вокруг камина со скамейками и стульями по периметру. — Даниэль Каппелло, Town & Country , 5 апреля 2023 г.
Он лежал на земле не двигаясь.
— Даниэль Уоллес, Fox News , 5 апреля 2023 г.
Места изложил так же элегантно и с той же обманчивой простотой, как и комнаты и дверные проемы на самих картинах.
— Лиам Хесс, Vogue , 3 апреля 2023 г.
Нет ничего лучше, чем валяться у бассейна, раскладывая на стуле с поднятыми ногами.
— Аддисон Алоян, Женское здоровье , 29 марта 2023 г.
Рядов тел было выложил под мерцающими серебристыми простынями на стоянке возле объекта.
— Кристин Фернандо, USA TODAY , 28 марта 2023 г.
Через несколько часов после того, как поздно вечером в понедельник вспыхнул пожар, ряды тел лежали под мерцающими серебряными простынями за пределами следственного изолятора для иммигрантов в Сьюдад-Хуаресе, который находится через границу США от Эль-Пасо, штат Техас, и является основным пунктом пересечения границы для мигрантов.
— Даниэль Каппелло, Town & Country , 5 апреля 2023 г.
Он лежал на земле не двигаясь.
— Даниэль Уоллес, Fox News , 5 апреля 2023 г.
Места изложил так же элегантно и с той же обманчивой простотой, как и комнаты и дверные проемы на самих картинах.
— Лиам Хесс, Vogue , 3 апреля 2023 г.
Нет ничего лучше, чем валяться у бассейна, раскладывая на стуле с поднятыми ногами.
— Аддисон Алоян, Женское здоровье , 29 марта 2023 г.
Рядов тел было выложил под мерцающими серебристыми простынями на стоянке возле объекта.
— Кристин Фернандо, USA TODAY , 28 марта 2023 г.
Через несколько часов после того, как поздно вечером в понедельник вспыхнул пожар, ряды тел лежали под мерцающими серебряными простынями за пределами следственного изолятора для иммигрантов в Сьюдад-Хуаресе, который находится через границу США от Эль-Пасо, штат Техас, и является основным пунктом пересечения границы для мигрантов. —Мария Верса, 9 лет0097 BostonGlobe.com , 28 марта 2023 г.
Внутри «Небесного дела» с ужином балерин было , разложенных на различных станциях общественного питания, чтобы поддерживать поток энергии.
— Эмили Стром, Peoplemag , 27 марта 2023 г.
Как и многие другие японские продукты, этот номер выложен на таким образом, что сразу чувствуется как дома.
— Пит Лайонс, 9 лет.0097 Автомобиль и водитель , 26 марта 2023 г.
Узнать больше
—Мария Верса, 9 лет0097 BostonGlobe.com , 28 марта 2023 г.
Внутри «Небесного дела» с ужином балерин было , разложенных на различных станциях общественного питания, чтобы поддерживать поток энергии.
— Эмили Стром, Peoplemag , 27 марта 2023 г.
Как и многие другие японские продукты, этот номер выложен на таким образом, что сразу чувствуется как дома.
— Пит Лайонс, 9 лет.0097 Автомобиль и водитель , 26 марта 2023 г.
Узнать больше
Эти примеры программно скомпилированы из различных онлайн-источников, чтобы проиллюстрировать текущее использование слова «макет». Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
История слов
Первое известное употребление
Существительное
1852, в значении, определенном в смысле 1
Глагол
15 век, в значении, определенном в смысле 1
Время Путешественник
Первое известное использование макета было в 15 веке
Посмотреть другие слова того же века
Словарные статьи Рядом с
макетмакет
макет
макетчик
Посмотреть другие записи поблизости
Процитировать эту запись «Макет.
 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. Доступ 20 мая. 2023.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. Доступ 20 мая. 2023.Копировать цитату
Детское определение
Макет
1 из 2 существительное
раскладка ˈlā-ˌau̇t
1
: запись плана 1 смысл 1, расположение
2
: что-то выложено
3
9000 9 : набор или приспособление, особенно инструментов
макет
2 из 2 глагол
(ˈ)lā-au̇t
1
: запись плана 2 смысл 1
план кампания
2
: для демонстрации или работы
выложить экспонат
3
: потратить смысл 1
Еще от Merriam-Webster на
макетРусский: Перевод макета для говорящих на испанском языке
Britannica English: Перевод макет для говорящих на арабском языке
Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
Макет: определение, значение и примеры
Термин «макет» относится к тому, как что-то спроектировано, устроено или размещено. В письменном тексте именно так визуальные элементы, такие как изображения, шрифты и заголовки, представлены на странице. Анализ особенностей макета имеет решающее значение для понимания не только текста, но и намерений, стоящих за постерами, рекламными объявлениями и другими маркетинговыми средствами.
Значение раскладки
Рассмотрим более подробно, что такое раскладка. Мы рассмотрим макет письменного текста, а также основные примеры особенностей макета и почему особенности макета важны.
Определение макета
Что такое определение макета или элементов макета?
Макет в письменном тексте — это способ расположения визуальных элементов на странице. Эти визуальные элементы, известные как функции макета, включают текст, изображения, заголовки, интервалы и многое другое. Макет может помочь определить основные моменты текста и облегчить чтение текста.
Эти визуальные элементы, известные как функции макета, включают текст, изображения, заголовки, интервалы и многое другое. Макет может помочь определить основные моменты текста и облегчить чтение текста.
Примеры макетов
Примером знакомой функции макета является меню ресторана. Меню обычно делится на несколько разделов с крупными жирными заголовками, такими как «закуски», «основные блюда», «десерты» и «напитки». В соответствии с этим продукты питания и напитки обычно четко изложены с описанием под ними более мелким текстом и ценами сбоку. Могут быть даже изображения еды и напитков, которые помогают читателю визуализировать то, что он будет заказывать.
Этот знакомый макет помогает читателю ориентироваться в меню и понимать, на что он смотрит.
Каковы основные части макета?
Макет обычно состоит из трех основных частей, посредством которых организуются элементы макета: введение , основная часть и выводы.
Введение — это первая точка контакта читателя с содержанием. Он должен быть привлекательным и излагать основные моменты статьи.
Основная часть , , с другой стороны, это место, где можно найти наиболее важные части текста. Он должен быть четким и кратким, соответствовать тому, что будет обсуждаться во введении.
Наконец, вывод объединяет все нити вашего аргумента и резюмирует его. Иногда в статье представлена новая идея по отношению к остальной части эссе, которая может расширить возможности основной части текста. Он должен быть в состоянии стоять самостоятельно; нужно быть в состоянии понять, что статья пытается передать, просто читая заключение.
Каковы примеры элементов макета?
Помимо привлекательного содержания, важно включить другие функции и элементы «макета», чтобы привлечь читателей к вашей работе. В этом разделе мы обсудим различные функции макета с примерами функций макета и то, как вы можете использовать их в своем письме.
1. Заголовки и подзаголовки
В большинстве случаев заголовок является первой точкой соприкосновения читателей с письменным материалом и особенностями его оформления. Он должен быть в состоянии привлечь их внимание. Заголовки и подзаголовки — это краткие утверждения, описывающие содержание раздела. Как правило, заголовки выделены более крупным шрифтом по сравнению с подзаголовками, как в этой статье. Хотя заголовки — это строительные блоки, подзаголовки — это дорожная карта! Они помогают держать как читателя, так и писателя в нужном русле.
2. Второй абзац
Важно отметить, что обычно абзац вращается вокруг одной основной идеи, которая вводится в начале абзаца. Эффективное использование абзацев помогает донести идею до ваших читателей. Подобно введению, основной части и заключению, абзацы помогают эффективно структурировать письмо.
Абзацы открываются тематическим предложением, которое вводит основную мысль. Тематическое предложение должно быть коротким и точным. Следующий раздел, или то, что также известно как , поддерживающий предложения , является основной частью абзаца. Эта часть предоставляет доказательства и поддерживает тематическое предложение.
Тематическое предложение должно быть коротким и точным. Следующий раздел, или то, что также известно как , поддерживающий предложения , является основной частью абзаца. Эта часть предоставляет доказательства и поддерживает тематическое предложение.
Наконец, вы заканчиваете абзац заключительным предложением , которое возвращает к основной идее, обеспечивая при этом переход к следующему абзацу (или к следующей идее, если это применимо).
3. Интервал
Как вы себя чувствуете, читая это?
Чтение предложения выше было не лучшим опытом, не так ли? Это сила интервала! Использование пустого пространства помогает читателю обрабатывать информацию и дает глазам передышку, предотвращая напряжение.
4. Цвет шрифта Цвет шрифта — это цвет, используемый для написания текста. Это важно, потому что оно может передать смысл. Цвета могут передавать эмоции, помогая читателям запоминать информацию и поддерживать внимание. При эффективном использовании цвета могут сделать текст эстетически привлекательным и облегчить восприятие больших блоков текста.
При эффективном использовании цвета могут сделать текст эстетически привлекательным и облегчить восприятие больших блоков текста.
Совет : Обратите внимание на то, как в этой статье используются цвета и как разные цвета и заголовки разбивают большие фрагменты текста
5. Размер шрифта
Размер шрифта текста соответствует размеру отображаемых или печатаемых символов. Очень важно сделать это правильно, так как это повлияет на читабельность текста. Неправильный размер текста затруднит чтение и отвлечет читателя, создавая негативное впечатление от чтения. Использование правильного размера текста важно, чтобы сделать процесс чтения максимально удобным для читателя, чтобы он оставался заинтересованным в тексте. Наиболее распространенные размеры шрифта — 11 и 12,9.0003
6. Тип шрифта Шрифт — это графическое представление текста. Существует много шрифтов, таких как Arial, Times New Roman, Georgia и т. д. Важно использовать правильный шрифт, так как он облегчает чтение, и это позволит вам привлечь больше читателей. Некоторые шрифты подходят для разных контекстов. В академическом эссе можно было бы ожидать, что вы будете использовать базовый шрифт, такой как Times New Roman, тогда как в рекламе потребуется более интересный и привлекательный шрифт.
Некоторые шрифты подходят для разных контекстов. В академическом эссе можно было бы ожидать, что вы будете использовать базовый шрифт, такой как Times New Roman, тогда как в рекламе потребуется более интересный и привлекательный шрифт.
7. Текстовые поля
Текстовые поля — это инструмент, позволяющий добавлять текст или изображения в любом месте документа. Это позволяет вам привлечь внимание к определенной области файла, например, имея возможность создать определенное текстовое поле (с помощью цветов, границ и т. д.).
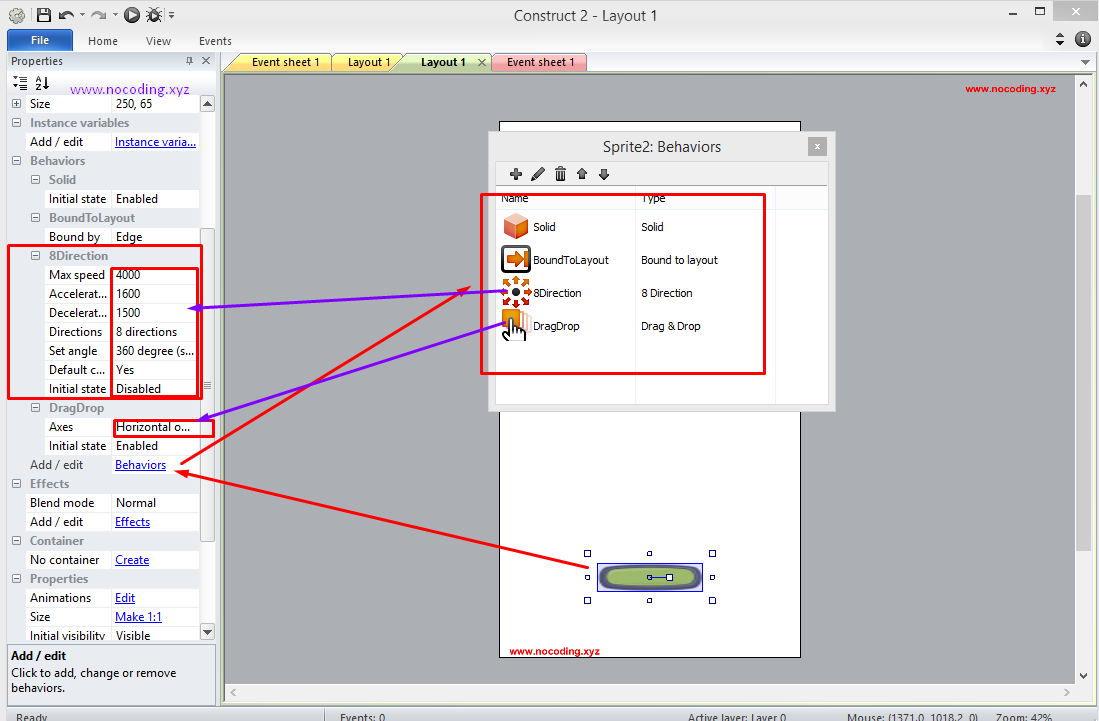
Мы можем создавать текстовые поля и добавлять текст в документ. Скриншот Microsoft Word
На приведенном выше рисунке показан пример текстового поля в Microsoft Word и различные параметры слева, которые можно использовать для его оформления. . Это можно решить на основе темы и других цветов, которые вы используете в статьях. Преимущество использования текстового поля заключается в том, что при необходимости вы можете легко перемещать текст.
Совет : Посмотрите статью о цвете шрифта, если вы не знаете, сколько цветов использовать в своей работе.
8. Графики, диаграммы, таблицы, изображения
Графики, диаграммы, таблицы и изображения являются важными инструментами, помогающими организовать и визуализировать содержимое. В зависимости от типа текста они служат разным целям. Например, если бы это была книга, предназначенная для детей в возрасте 3-4 лет, изображения сильно отличались бы от бизнес-презентации, как показано ниже.
В детской книге обычно большие, яркие картинки, которые развлекают и обучают ребенка — Pixabay
Деловая презентация будет содержать определенные изображения, графики, диаграммы и таблицы — Pixabay
9. Подписи
Подпись — это небольшое заявление контекстуализация изображения, помогая читателю понять актуальность изображения по отношению к тексту. Давайте рассмотрим пример этой функции макета:
Подписи помогают читателю интерпретировать и понимать изображение — Pixabay
Что вы думаете об изображении выше? Можно прийти к нескольким выводам:
Существует множество способов интерпретировать изображение, верно? Подписи к изображениям помогают читателю понять изображение по отношению к тексту. Важно всегда иметь подписи к вашим изображениям, чтобы помочь читателю сосредоточиться на тексте.
Важно всегда иметь подписи к вашим изображениям, чтобы помочь читателю сосредоточиться на тексте.
Почему макет важен?
Макет и функции макета важны для структурирования контента и письменной информации. То, как организованы элементы макета, влияет на то, как содержимое интерпретируется читателем. Плохая компоновка может привести к отвлечению и незаинтересованности читателей. С другой стороны, хороший макет позволяет легко перемещаться по тексту. Кроме того, хорошо организованный макет может помочь удерживать внимание читателя, а это то, что вам нужно как писателю!
Макет — ключевые выводы
Макет описывает способ оформления или размещения чего-либо на странице.
Три основные части любого письменного текста: введение, основная часть и заключение.
Некоторые особенности, о которых следует помнить при разработке макета вашего письменного материала: заголовки, подзаголовки, абзацы, интервалы, цвет, размер текста, шрифт, текстовые поля, графики, изображения и подписи.



 Данный раздел объясняет фундаментальные принципы.
Данный раздел объясняет фундаментальные принципы.

 Однако, ваш сайт могут посещать со старых браузеров или браузеров, которые не поддерживают данные методы. В сети это будет всегда — по мере появления новых возможностей, для различных браузеров будут приоритетны различные вещи. Этот раздел объясняет, как использовать современные веб-технологии без блокировки пользователей со старыми технологиями.
Однако, ваш сайт могут посещать со старых браузеров или браузеров, которые не поддерживают данные методы. В сети это будет всегда — по мере появления новых возможностей, для различных браузеров будут приоритетны различные вещи. Этот раздел объясняет, как использовать современные веб-технологии без блокировки пользователей со старыми технологиями.