Колонки S90 схема ( 35АС-212, S90, S90B, S90D, S90F, S-90E, S-100D )
Портал QRZ.RU существует только за счет рекламы, поэтому мы были бы Вам благодарны если Вы внесете сайт в список исключений. Мы стараемся размещать только релевантную рекламу, которая будет интересна не только рекламодателям, но и нашим читателям. Отключив Adblock, вы поможете не только нам, но и себе. Спасибо.
Как добавить наш сайт в исключения AdBlock
QRZ.RU > Каталог схем и документации > Схемы наших читателей > Аудиотехника > Колонки S90 схема ( 35АС-212, S90, S90B, S90D, S90F, S-90E, S-100D )
class=»small»>
На даной страничке приведены схемы акустических систем Radiotehnika класса S90 схема ( 35АС-212, S90, S90B, S90D, S90F, S-90E ), подробное описание, параметры АС, фотографии.
Довольно качественная акустика советских времен, после небольших доработок и реставрации с уверенностью могу сказать что даст фору многим современным акустическим системам.
S-90 первая модель
В акустической системе имеются два ступенчатых регулятора уровня воспроизведения раздельно для средних и высоких частот в диапазонах от 500 до 5000 Гц и от 5 до 20 кГц соответственно. Оба регулятора имеют по три фиксированных положения: «0»,»-3дБ» и «-6 дБ». В положении «0» сигнал с разделительного фильтра подается нп соответствующую головку непосредственно. В положениях «-3 дБ» и «-6 дБ» сигнал ослаблен относительно положения «0» на 1.4 и 2 раза соответственно.
Паспортные технические характеристики
| Паспортная мощность | 90 Вт |
| Номинальная мощность | 35 Вт |
| Номинальное электрическое сопротивление | 4 Ом |
| Диапазон воспроизводимых частот | 31. |
| Номинальное звуковое давление | 1.2 Па |
| Габаритные размеры АС | 360x710x285 мм |
| Масса АС не более | 30 кг |
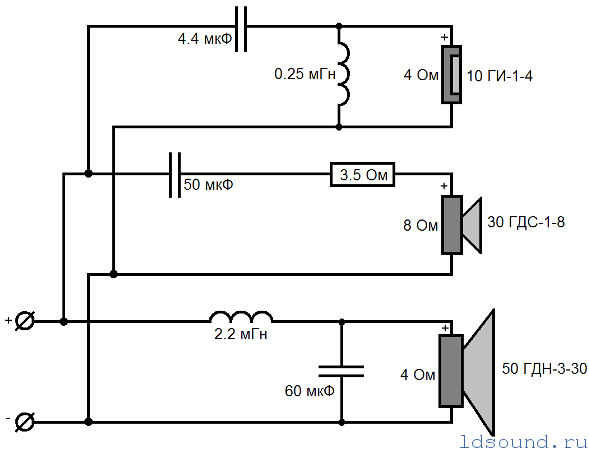
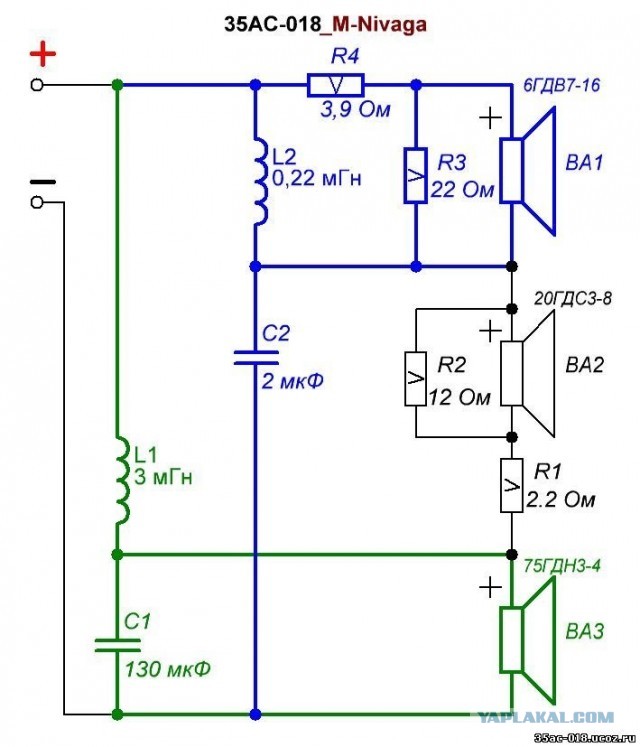
Принципиальная схема S90 35АС-212
Акустическая система S-90 35АС-1
Принципиальная схема S90 35АС-1
S-90B
S-90D
В АС имеется индикация перегрузки головок громкоговорителей. Регуляторы, расположенные на лицевой панели АС, дают возможность плавно регулировать уровень звукового давления высокочастотной и среднечастотной головок громкоговорителя в пределах от 0 до минус 6 дБ.
Есть еще модель акустической системы «S-100D», в ней применена среднечастотная головка 30 ГДС-3 с магнитной жидкостью MAHID, что позволяет повысить паспортную мощность акустической системы до 100 Вт. В остальном конструкции «S-90D» и «S-100D» аналогичны.
В остальном конструкции «S-90D» и «S-100D» аналогичны.
Для работы АС необходимо подключить к усилителю, имеющему на выходе каждого канала наибольшую (максимальную) мощность в пределах от 50 до 150 Вт.
Паспортные технические характеристики
| Паспортная электрическая мощность «S-90D»/»S100-D» не менее | 90 Вт 100 Вт |
| Номинальная электрическая мощность | 35 Вт |
| Номинальное электрическое сопротивление | 8 Ом |
| Диапазон воспроизводимых частот не уже | 25-25000 Гц |
| Характеристическая чувствительность в диапазоне частот 100-8000 Гц, при мощности 1 Вт, не менее | 89 дБ |
| Габаритные размеры АС | 360x710x286 мм |
| Масса АС не более | 23 кг |
На рисунке ниже изображена S90D.
Принципиальная схема S90D
S-90F
S-90E
Принципиальная схема колонок S-90 35АС-012.
как устроена и ее схема.
Всем привет! Если вы хоть немного разбираетесь в электронике, схема компьютерных колонок не будет для вас чем-то сложным. При наличии прямых рук, паяльника и необходимых компонентов, собрать такой девайс можно и самостоятельно, было бы желание.
В этом посте мы рассмотрим принципиальную схему простейшей колонки для ПК – из чего состоят такие устройства и какие функции выполняет каждый узел. О том, как работают звуковые колонки и про их функции, читайте здесь.
Блок питания
Как любому электронному устройству, компьютерной колонке для работы требуется электрическая энергия. Встроенный блок питания преобразует переменный ток в постоянный, который необходим для работы девайса. От мощности самих колонок зависит мощность блока питания.
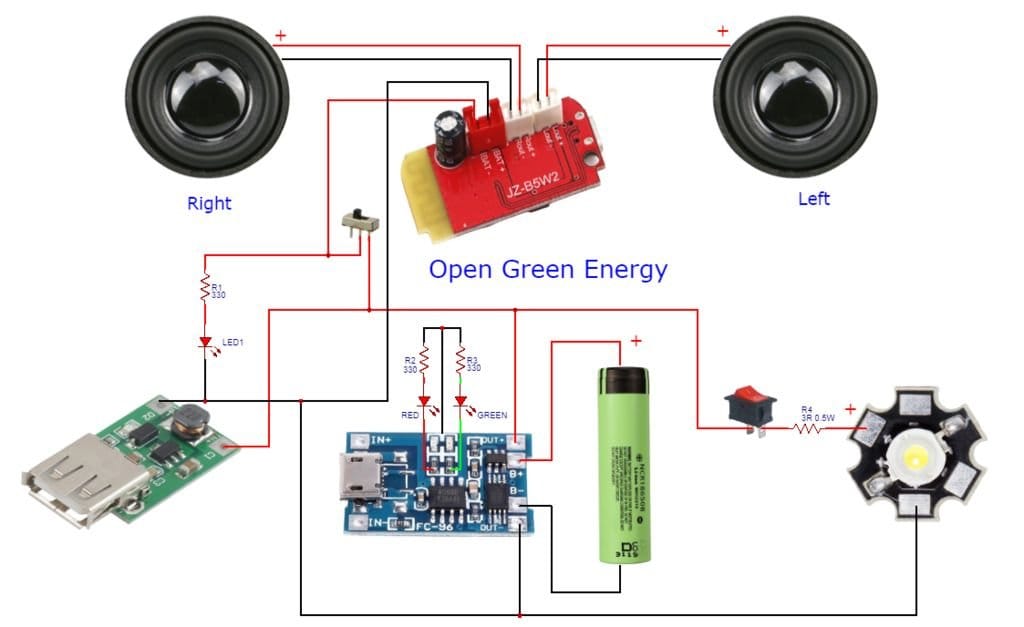
Существуют компактные колонки с питанием от USB. Разъем, который подключается к соответствующему порту, подает на устройство постоянный ток, поэтому выпрямитель здесь отсутствует.Такие колонки можно использовать не только в связке с компом или ноутбуком, но и смартфоном или планшетом. Для питания используется разборная зарядка от гаджета со встроенным USB портом.
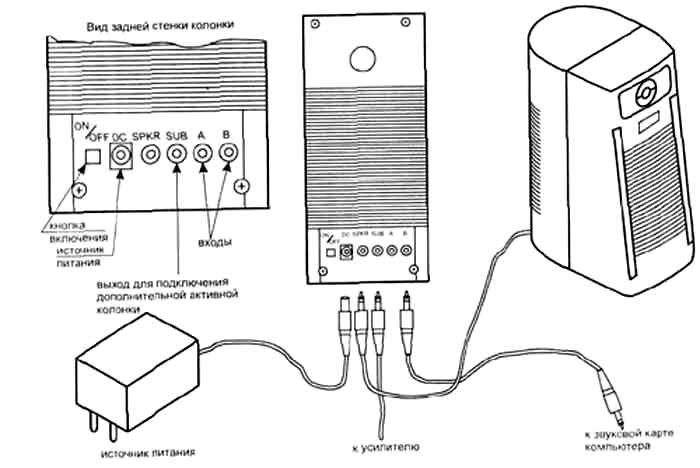
Аудиовход
Все компьютерные колонки подключаются к источнику сигнала посредством джека 3,5 мм – именно такой порт встроен в звуковую плату на материнке и в большинство внешних звуковых плат.
Конечно, существуют звуковухи со специфическими портами, поэтому и оборудование требуется подключать соответствующее. Самый распространенный тип интерфейса у профессиональных акустических систем – джек 6,3 мм.
Передающий сигнал кабель может быть припаян «наглухо» к усилителю звукового сигнала или подключаться отдельно – как правило, с помощью штекеров RCA.
Между собой колонки соединяются или с помощью таких же разъемов, или обычным проводом с оголенными концами, который фиксируется с помощью специальных защелок. Кроме того, соединяющие кабеля могут быть также «намертво» приделаны к корпусу и быть неразъемными.
Кроме того, соединяющие кабеля могут быть также «намертво» приделаны к корпусу и быть неразъемными.
Усилитель сигнала
Этот узел присутствует только у активных акустических экземплярах – пассивные подключаются к внешнему усилителю. Подавляющее большинство современных компьютерных вариантов, в том числе формата 7.1 с сабвуфером и шестью сателлитами, тоже активные.
Задача усилителя – сделать слабый сигнал, который подается со звуковой платы, достаточно мощным для используемых в акустической системе динамиков. Кроме того, для усилителя сигнала характерна еще одна роль – он фильтрует входящий сигнал, удаляя лишние шумы, и выравнивает его по частотному диапазону.
Как правило, на фронтальной панели усилителя сигнала присутствуют элементы управления – как минимум, кнопка включения питания, регуляторы громкости и низких частот.
Схема простейшего усилителя для акустической системы:
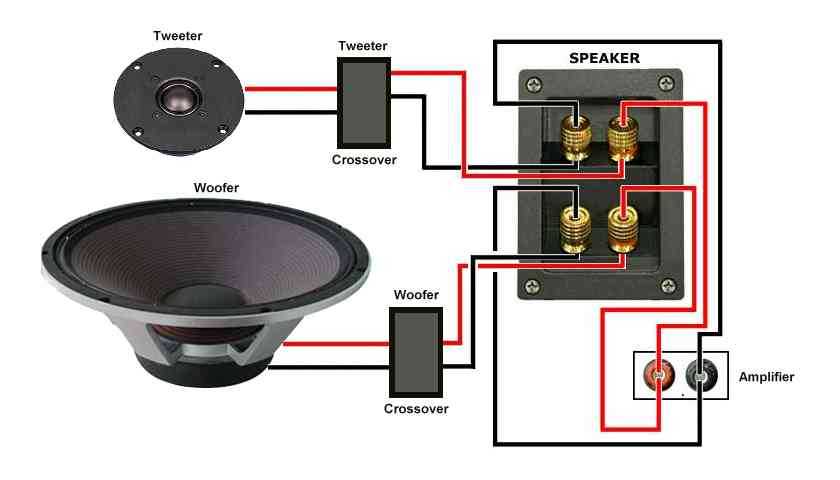
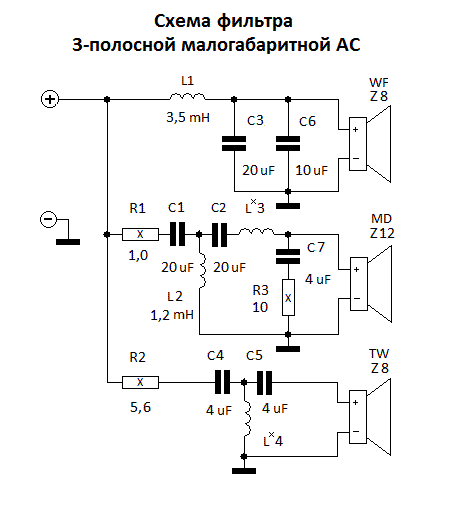
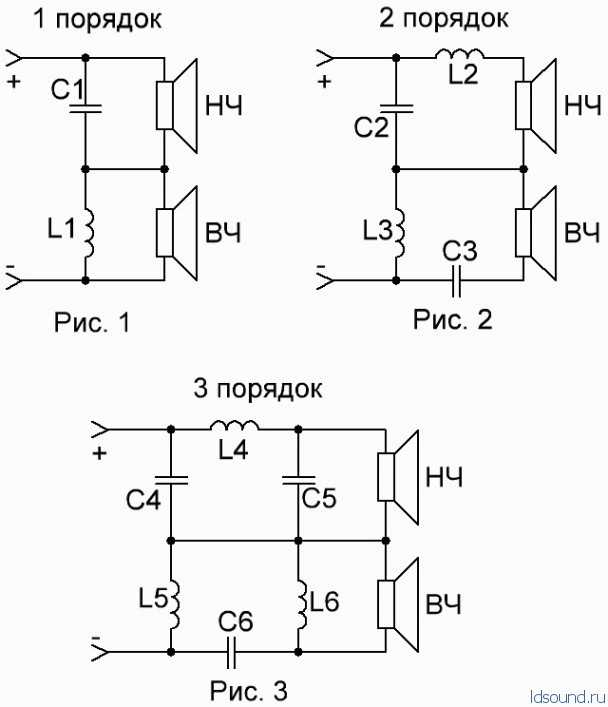
Кроссовер
Этот элемент используется в многополосных вариантах, состоящих из нескольких динамиков. Он разделяет усиленный входящий сигнал на частоты, соответственно рабочему диапазону каждого излучателя. В бюджетных колонках, оборудованных одним динамиком, такого элемента нет.
Он разделяет усиленный входящий сигнал на частоты, соответственно рабочему диапазону каждого излучателя. В бюджетных колонках, оборудованных одним динамиком, такого элемента нет.
Процессор
Элемент используется только в качественных аудиосистемах. Он декодирует многоканальный звук, согласно используемому колонками формату – например, Dolby Digital для систем 5,1 или Dolby Surroundдля акустики 7,1.
Динамики
Динамические излучатели – сердцевина и основной компонент любой аудио системы. Современная стандартная колонка средней ценовой категории оборудована внутри как минимум двумя динамиками – для низких и высоких частот соответственно.
Связано это с тем, что разные динамики не одинаково воспроизводят звук разной частоты – чем она ниже, тем больше должен быть диаметр динамика. В системах с сабвуфером НЧ излучатель вынесен в отдельный корпус, чтобы он не мешал звучанию остальных.
Сегодня на рынке присутствуют акустические системы с двумя типами динамиков. В первом типе используется конусный излучатель, так называемый диффузор, принцип действия которого базируется на взаимодействии магнитного поля электрической катушки с полем постоянного магнита.На выходе получается мощный звук и сочные басы.
В первом типе используется конусный излучатель, так называемый диффузор, принцип действия которого базируется на взаимодействии магнитного поля электрической катушки с полем постоянного магнита.На выходе получается мощный звук и сочные басы.
Второй тип динамиков вместо диффузора использует плоскую мембрану. Такие излучатели существенно проигрывают в мощности, но зато обладают весьма компактными габаритами. Это делает их весьма эффективными при создании портативных акустических систем.
Также они используются в бюджетной акустике в связке с сабвуфером.
Корпус
Большинство современных компьютерных колонок спроектировано по принципу «пустого ящика» (читайте детальнее об истории создания колонки). Вопреки распространенному заблуждению, корпус – не просто коробка, в которой покоятся динамики. Он выполняет такие задачи:
- Изолирует динамики, не давая им влиять на работу друг друга;
- Предотвращает акустическое короткое замыкание, улучшая звук на низких частотах;
- Создает условия для акустической усадки излучателей;
- Придает внешнему виду устройства определенный стиль.

Конечно, речь идет о качественных колонках, спроектированных согласно законам акустики. У бюджетных «пищалок» единственное назначение корпуса – удерживать динамики.
У более же качественных колонок, конструкторы проводят эксперименты со строением и формой корпуса, добавляют диффузоры, лабиринты и прочие элементы, которые улучшают качество звука.
У самых дешевых колонок, корпус изготовлен из самого дешевого пластика. В более качественных моделях используются качественные виды полимерных материалов. Ну, а у самых дорогих колонок, корпус, как правило, из ДСП, ДВП, фанеры или натурального дерева.
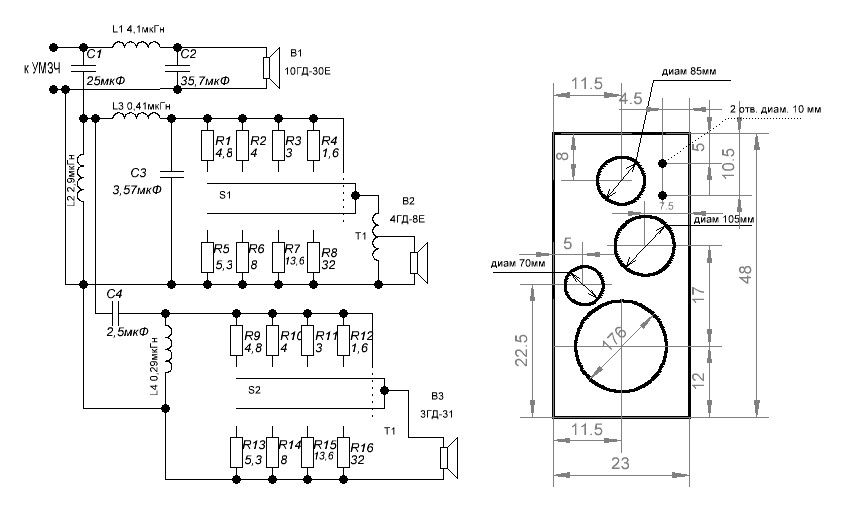
И на «закуску» — электрическая схема простейшей колонки:Вот, собственно, и все на тему того, как устроена и работает колонка. Также для вас могут оказаться полезными публикации о том, какие бывают акустические системы. Буду благодарен всем, кто расшарит эту статью в социальных сетях.
И не забывайте, что, подписавшись на новостную рассылку, вы сможете получать уведомления о новых постах в моем блоге. До завтра!
До завтра!
С уважением, автор блога Андрей Андреев.
Макеты столбцов — CSS: Каскадные таблицы стилей
Вам часто потребуется создать макет с несколькими столбцами, и CSS предоставляет несколько способов сделать это. Используете ли вы макет Grid, Flexbox или Multi-column, зависит от того, чего вы пытаетесь достичь, и в этом рецепте мы рассмотрим эти варианты.
Существует несколько шаблонов дизайна, которые вы можете использовать для своих колонок:
- Непрерывная цепочка контента, разбитая на колонки в газетном стиле.
- Один ряд элементов, расположенных в виде столбцов с одинаковой высотой.
- Несколько рядов столбцов, выстроенных по строкам и столбцам.
Вам необходимо выбрать различные методы компоновки, чтобы удовлетворить ваши требования.
Непрерывный поток контента — многоколоночный макет
Если вы создаете столбцы с использованием многоколоночного макета, ваш текст останется непрерывным потоком, заполняющим каждую колонку по очереди.
Вы можете управлять промежутками между столбцами с помощью свойства column-gap и добавлять правило между столбцами с помощью column-rule .
Загрузите этот пример
Используйте несколько столбцов, когда:
- Вы хотите, чтобы текст отображался столбцами, подобными газетным.
- У вас есть набор мелких элементов, которые вы хотите разбить на столбцы.
- Вам не нужно задавать стиль для отдельных полей столбцов.
Один ряд элементов одинаковой высоты — flexbox
flex-direction на row , однако flexbox нацелен на элементы внутри контейнера flex и поместит каждый прямой дочерний элемент в новый столбец. Это поведение отличается от того, что вы видели с multicol.
В настоящее время нет способа добавить правило между гибкими элементами, а поддержка браузером свойств column-gap и row-gap ограничена. Поэтому для создания промежутков между элементами используйте поля.
Загрузить этот пример
Flexbox также можно использовать для создания макетов, в которых flex-элементы переносятся на новые строки, задав для свойства wrap . Эти новые гибкие строки будут распределять пространство только вдоль этой строки — элементы в новой строке не будут совпадать с элементами в строке выше, как вы увидите в примере ниже. Вот почему flexbox описывается как одномерный. Он предназначен для управления макетом в виде строки или столбца, но не того и другого одновременно.
Загрузите этот пример
Используйте flexbox:
- Для отдельных строк или столбцов элементов.
- Если вы хотите выполнить выравнивание по поперечной оси после размещения элементов.

- Когда вы довольны тем, что упакованные предметы делят пространство только вдоль своей строки и не выстраиваются в линию с элементами в других строках.
Выстраивание элементов в ряды и столбцы — макет сетки
Если вам нужен макет, в котором элементы выстраиваются в ряды и столбцы, вам следует выбрать CSS Grid Layout. Grid Layout работает с непосредственными дочерними элементами контейнера сетки аналогично тому, как flexbox работает с прямыми дочерними элементами контейнера flex, однако с помощью CSS Grid вы можете выстраивать свои элементы в строки и столбцы — это описывается как двумерный.
Загрузите этот пример
Используйте сетку:
- Для нескольких строк или столбцов элементов.
- Если вы хотите иметь возможность выравнивать элементы на блочной и встроенной осях.
- Когда вы хотите, чтобы элементы выстраивались в ряды и столбцы.
css.properties.column-width
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.css.properties.column-rule
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.css.properties.flex
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.css.properties.flex-wrap
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.css.properties.grid-template-columns
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.- Руководство по многоколоночному макету
- Руководство по Flexbox
- Руководство по CSS Grid Layout
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.

Хотите принять участие? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Как создать макет с двумя столбцами
❮ Предыдущий Далее ❯
Узнайте, как создать двухколоночную сетку макета с помощью CSS.
Столбец 1
Некоторый текст.
Столбец 2
Некоторый текст.
Попробуйте его самостоятельно »
Как создать двух столбцов
Шаг 1) Добавить HTML:
Пример
5.
Шаг 2) Добавьте CSS:
В этом примере мы создадим два столбца равных :
Пример с плавающей запятой
.столбец {
плыть налево;
ширина: 50 %;
}
/* Очистить поплавки после
столбцы */
. row:after {
row:after {
content: «»;
дисплей: таблица;
очистить: оба;
}
Попробуйте сами »
Современный способ создания двух столбцов — использование CSS Flexbox. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях.
Пример Flex
.строка {
дисплей: гибкий;
}
.column {
flex: 50%;
}
Попробуйте сами »
Вам решать, хотите ли вы использовать float или flex для создания двухколоночного макета. Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Совет: Чтобы узнать больше о модуле Flexible Box Layout, прочитайте нашу Глава CSS Flexbox.
В этом примере мы создадим два неравные столбцы:
Пример
.column {
с плавающей запятой: слева;
}
. left {
left {
ширина: 25%;
}
.right {
ширина: 75%;
}
Попробуйте сами »
В этом примере мы создадим отзывчивый двухколоночный макет:
столбцы располагаются друг над другом, а не рядом */
@медиа
экран и (макс. ширина: 600 пикселей) {
.column {
ширина: 100 %;
}
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по макетированию веб-сайта CSS, чтобы узнать больше о макеты сайта.
Совет: Перейдите к нашему руководству по адаптивному веб-дизайну CSS, чтобы узнать больше о адаптивный веб-дизайн и сетки.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.