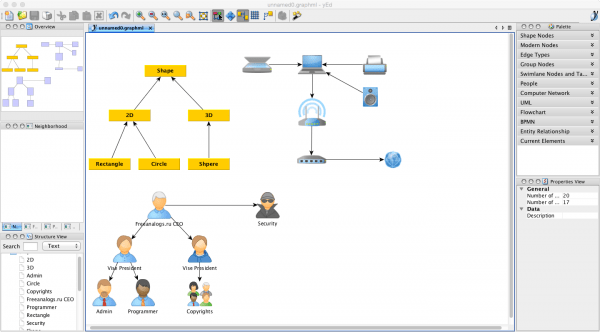
Графолайт — приложение для создания блок-схем, диаграмм, планов помещений и других видов бизнес-графики
Планшет – больше не игрушка
Grapholite позволяет профессионально создавать диаграммы за считанные минуты. Используйте для этого сенсорное управление, мышь, клавиатуру или все сразу
Как правило, приложения для планшетов имеют ограниченный функционал, что создает ряд неудобств для пользователей. В отличие от большинства подобных разработок, наш продукт, созданный для iPad, Android и Window 10, является полнофункциональным: применение Grapholite на мобильных устройствах раскрывает для вас все возможности, доступные при работе за стационарным компьютером.
Главное достоинство редактора — максимум свободного места на экране, что значительно облегчает процесс рисования диаграмм.
Все управляющие элементы организованы с учетом контекста и размещены во всплывающем меню, которое появляется на экране тогда, когда оно необходимо.
Таким образом, интерфейс программы позволяет существенно повысить производительность вашей работы на планшете.
Широкие возможности Grapholite
Grapholite — это продукт, который предоставляет широкие возможности рисования диаграмм различных видов.
К основным преимуществам Grapholite относятся:
- большой выбор объектов, стилей, фигур, размещенных на панели инструментов,
- использование динамической сетки,
- применение линий привязки, «умных» фигур
- и многие другие.
Кроме того, для большего удобства работы с программой мы предлагаем вам оценить уникальный инструмент «черновой эскиз», позволяющий имитировать рисунок от руки.
Чтобы четче представить себе как происходит процесс составления блок-схемы, посмотрите следующее короткое видео.
«Умные» алгоритмы Grapholite – основа профессионального создания диаграмм
Grapholite дает возможность создавать дизайн самых сложных диаграмм всего за пару щелчков мыши.
Один из главных секретов простого обращения с программой — интеллектуальные алгоритмы соединений фигур, позволяющие автоматически устанавливать кратчайшие связи между элементами диаграмм.
Занимаясь разработкой Grapholite, мы постарались учесть все, на первый взгляд несущественные детали, обеспечивающие быстрое и качественное рисование диаграмм.
К ним относятся:
- минимальное число точек пересечения,
- незначительный сдвиг соединительных линий в местах их совпадения,
- появление знака петли в позиции пересечения линий и др.
Благодаря «умным» алгоритмам Grapholite вы сможете по достоинству оценить удобные принципы работы в редакторе, а также рисовать схемы на высоком профессиональном уровне, не имея специальных дизайнерских навыков.
Все виды диаграмм в одном пакете
Grapholite поддерживает работу со множеством видов схем. Вот лишь некоторые из них:
Смотрите также инфографику, на которой систематизированы те виды диаграмм, которые поддерживает Grapholite.
Делитесь диаграммами, распечатывайте без усилий
Экспортируйте свою работу в изображения высокого разрешения форматов PNG, JPG, PDF, Visio (VDX) или в векторное изображение SVG.
Как нарисовать схему для ткачества?
В этом мастер-классе я расскажу, как можно нарисовать и оформить схему для ткачества на бердо. Таким способом я делаю схемы для своего сайта.
Для начала расскажу о программах, в которых я рисую.
Microsoft Office — Excel / LibreOffice — Calk
Exele есть у всех пользователей системы Windows. Это программа для составления таблиц. По умолчанию ячейки длинные, но можно задать размер, например у меня 0,5см ширина и 0,5см высота. Получаются удобные клеточки, в которых я и рисую свои схемы. Я пользуюсь программой LibreOffice — Calk, т.к. она безплатная, а функции ничем не отличаются от Exel. МК я буду демонстрировать как раз в этой программе, поэтому пусть вас не пугает, если у вас нужная кнопка окажется не там, где у меня.
Inkscape/ CorelDraw
Я рекомендую векторную программу Inkscape (версия 0.48.5) — она безплатная, весит немного, возможностей у неё меньше, чем в CorelDraw, но для рисования схемы нам хватит и этой программы. Для работу нужно скачать указанную мною версию, есть ещё поновее, но на моём компьютере она жутко висла, поэтому я её удалила. Хотя сейчас на официальном сайте появилась совсем свежая версия 0.92, но я её не смотрела и не знаю, как она работате. На Линуксе (альтернативная система, не windows), например у меня нужное не работало. МК я буду демонстрировать как раз на этой программе. Скачать программу можно с яндекс.диск по ссылке Inkscape 0.48.5.
CorelDraw программа платная, но если у кого она есть и кто умеет ею пользоватmся — пожалуйста. Разницы я особо не заметила при работе, хотя пользовалась лишь однажды, поэтому наверняка сказать не могу.
Шаг 1.В самом начале работы рабочее пространство должно выглядеть так, как показано на фото: задать всем клеткам всем ячейкам. У меня уже поле клетчатое, но я покажу где искать нужные параметры (в LibreOffice-Calk, Exel у меня нет, поэтому подсказать по нему ничего не могу). Нужно ткнуть в самый верхний левый угол таблицы, тогда при нажатии всё поле выделится.
Теперь нажимаем правой кнопкой на горизонтальный ряд, обозначающий столбцы. Выпадет меню, в котором нажимаем на строчку «Ширина столбца»
Откроется окошко, где задайте нужный вам размер столбцов. Меня устраивает 0,5см.
Повторяем аналогичную процедуру для строк. Для это щёлкаем правой кнопкой по левой колонке, нумерующей строки. В выпавшем окошке нажимаем на строчку «Ширина строки». Пишем в окне тот же размер, что и для столбца.
Наша страница готова к работе. Справа на фото видна схема, которую я буду рисовать.
Шаг 2.Приступим. Считаем количество рядов нашей будущей схемы. У меня ширина узора 13 клеток, поэтому я выделяю такое же количество строк, а в длину произвольно.
Если вам нужно сменить цвет фона, тогда наводим на кнопку «Цвет фона» и нажимаем на стрелочку рядом, для того, чтобы вызвать окошко с палитрой цветов. Следим, чтобы выделенная область не пропала.
В открывшемся окошке выбираем нужный нам цвет. Я выбрала розовый.
Теперь клеточек нам не видно. Чтобы это исправить, не снимания выделения, мы нажимаем на кнопку «Обрамление». Этот шаг также нужно делать тем, кто не станет менять цвет фона, но захочет в дальнейшем продолжить доделывать схему в Inkscape. Если не задать обводку, то при копировании в Inkscape не будет клеточек.
В открывшемся окошке нажимаем на значок, обозначающий рамочку со всех сторон.
Мы подготовили пространство, на котором будем рисовать нашу схему. Если вы будете конвертировать вашу схем в .png (это осуществляется при работе в Inkscape), то даже рисую узор на безцветном фоне (который в программе по умолчанию), заливайте фон белым цветом, иначе вам придётся добавлять шаг при работе в Inkscape, потому что там он будет считать белый фон прозрачным и в некоторых программах для просмотра изображений может выглядеть как чёрный фон.
Шаг 3.Рисуем нашу схему. Для этого нажимаем на кнопку «Цвет фона», также на стрелочку рядышком, и выбираем цвет нашего узора. Выделение области должно быть при этом снято, иначе наше поле перекрасится во вновь выбранный цвет.
Чтобы облегчить рисование, зажимаем кнопку Ctrl и выделяем нужные нам области. Не советую выделять сразу много, программа может подвиснуть или вы ненароком снимете выделение.
Теперь нажимаем на саму кнопку «Цвет фона», на кнопке должен быть нами выбранный цвет узора. И наша выделенная область сразу окрасится.
Продолжаем рисовать нашу схему. Если хотим ещё цвет добавить, то надо учесть, что при ткачестве цвет идёт по длине, поэтому, как в моём примере, три средних ряда на всём своём протяжении будут белым цветом.
Шаг 4.Далее для тех, кто хочет сделать свою схемой обычным изображением с разрешением .jpg или .png. Открываем программу Inkscape.
Выделяем только нашу схему, без лишних строк и столбцов, и копируем (можно комбинацией Ctrl+C, а можно вызвав меню правым кликом мыши и нажав «Копировать»)
Возвращаемся в Inkscape. Нажимаем правой кнопкой в любом месте и вставляем изображение (можно комбинацией Ctrl+V или также через выпадающее меню, нажав «Вставить»)
Нажимаем правой кнопкой в любом месте и вставляем изображение (можно комбинацией Ctrl+V или также через выпадающее меню, нажав «Вставить»)
Появилась наша схема. Она должна быть векторным изображением, то есть доступной для преобразования в данной программе.
Иногда изображения копируется не корректно. Обычно у меня оно бывает растянуто по ширине. Чтобы это исправить, выделяем наше изображение и смотрим на верхнее меню. Находим «Ш» рядом цифры указывают ширину, рядом «В» — высоту.
Чтобы получить «правильную схему», я открываю программку «Калькулятор». Чтобы получить правильные пропорции я умножаю количество строк и столбцов на одну и ту же цифру, в моём случаи — 15. Посмотреть количество строк и столбцов можно внизу табличной прграммы, главное, чтобы схема была выделена. У меня 13 строк и 33 столбца. Умножаю каждую цифру на 15 и получаю ширину 495px и высоту 195рх. Для отображения на компьютере мне таких размеров достаточно.
Шаг 5.Теперь нам нужно задать нашим клеточкам определённую толщину линии, чтобы линии хорошо читались и чтобы не были «жирными».
Теперь линии нашей схемы можно преобразовать.
Для этого слева окна программы ищем кнопку «Заливка и обводка» и нажимаем её.
Наше изображение должно быть по-прежнему выделено. В открышемся окне «Заливки и обводки» заходим во вкладку «Стиль обводки». Там я задаю размер моей обводке «1рх». Для пропорций моей схемы такая толщина годится.
Теперь, не снимая выделения, снова заходим в меню «Объект» и нажимаем «Сгруппировать». Теперь изображение у нас цельное.
Заходим в меню «Файл» и находим там «Экспортировать в растр».
В открывшемся окошечке нажимаем обязательно ставим галочку рядом с «Экспортировать только выделенное». При необходимости указываем место сохранения изображения. Нажимаем «Экспорт». Inkscape может экспортировать только с раширением .png. Если нужно другое расширение, то нужно использовать другую программу. Я пользуюсь для этих целей программой XnView для просмотра и обработки изображений.
Добавлю, что векторные изображения в .png весят меньше, с раширением .jpg. Это нужно знать, если есть необходимость следить за объёмом загружаемой информации, в моём случаи — на сервер, где размещён сайт. Сумма оплаты моего сайта зависит от того, сколько весит весь мой сайт.
Вот собственно и всё. А вы думали так просто делать красивые картинки для сайта? Но на самом деле схемы я обрабатываю уже очень быстро. Раздел символов я ведь делала точно также, так что практики у меня было много.
Успеха и Боги в помощь!
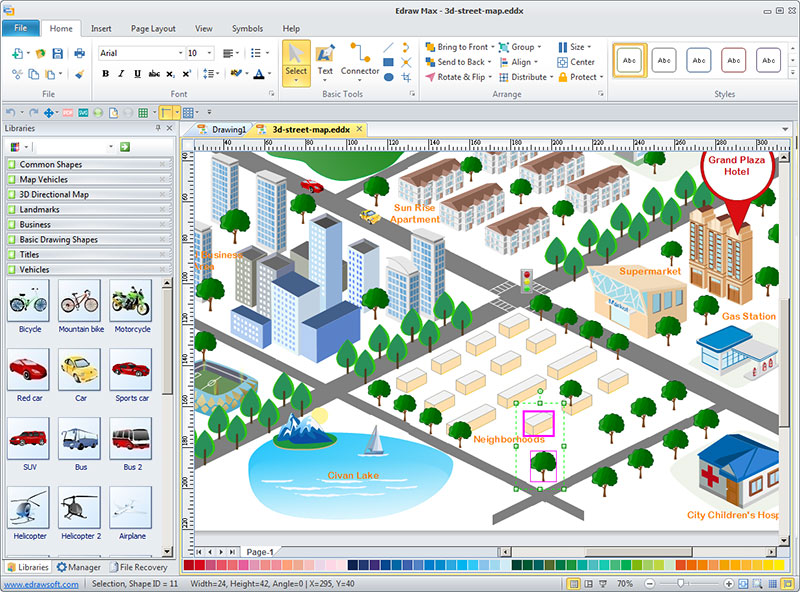
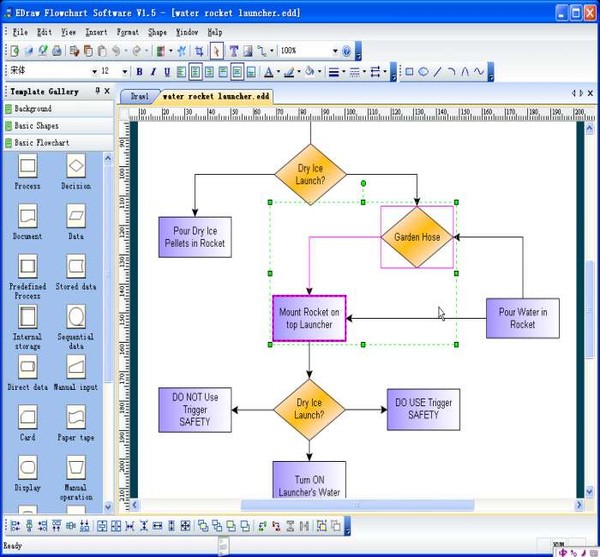
Универсальное средство для создания диаграмм и программное обеспечение
Универсальный онлайн-инструмент
Все, что нужно вам и вашей команде для интеллектуального построения диаграмм
Диаграмма
Визуализируйте, затем реализуйте.

EdrawMax Online предлагает более 280 типов диаграмм для удовлетворения любых визуальных потребностей, от блок-схемы к принципиальным схемам. Диаграммы упаковывают ваши данные и контекст в богатое информацией визуальное оружие для гибкого процесса. Достигайте своих целей на каждом этапе визуализируя с помощью EdrawMax Online.
Командная работа
Сотрудничество равнозначно инновациям.
Вы можете создать синхронное облачное рабочее место в режиме реального времени, чтобы все могли сотрудничать
визуально на той же странице. EdrawMax Online обеспечивает привлекательный, интуитивно понятный и плавный
опыт совместной работы для совместной работы на бесконечном холсте. EdrawMax Online это что
делает проект связанным и выделяющимся.
EdrawMax Online это что
делает проект связанным и выделяющимся.
Шаблон
Больше вдохновения. Больше возможностей.
От 1500+ встроенных шаблонов и 26 000+ символов до постоянно обновляемых Графики, созданные Edrawer (здесь мы называем наших пользователей Edrawers), источник вдохновения для создания диаграмм творение здесь бесконечно. EdrawMax Online — это целая студия, посвященная Edrawers. Откройте для себя возможности диаграмм в нашем сообществе шаблонов.
Исследуйте сообщество шаблонов >>
Делиться
Диаграмма, которой стоит поделиться.
Социальные сети стали генератором идей, картографом тенденций и стратегическим компасом во всех областях. Габаритные размеры. Благодаря нашей превосходной совместимости файлов и обширным возможностям социальных сетей,
EdrawMax Online позволяет легко экспортировать и делиться своими визуальными планами публично или в частном порядке.
Не просто используйте свои визуальные эффекты, чтобы произвести впечатление на людей; использовать их для воздействия на людей.
Габаритные размеры. Благодаря нашей превосходной совместимости файлов и обширным возможностям социальных сетей,
EdrawMax Online позволяет легко экспортировать и делиться своими визуальными планами публично или в частном порядке.
Не просто используйте свои визуальные эффекты, чтобы произвести впечатление на людей; использовать их для воздействия на людей.
Визуальное рабочее место для вас и вашей команды
Совместное создание и сотрудничество с заинтересованными сторонами в EdrawMax Онлайн
Как Edrawers говорят о нас
Программное обеспечение обладает достаточными возможностями как для академической, так и для исследовательской деятельности.
Наиболее полезной функцией являются готовые шаблоны, которые можно использовать для создания потрясающих диаграммы.
Трудно найти инструмент, который мог бы конкурировать с Microsoft Visio. EdrawMax Онлайн это
Эквивалент Visio, если не лучше.
EdrawMax Онлайн это
Эквивалент Visio, если не лучше.
Функция перетаскивания упрощает начало разработки программного обеспечения.
EdrawMax Online — мощный инструмент для представления идей с помощью графических иллюстрация.
Я использую его для рисования электрических и гидравлических схем. Шаблоны и библиотеки символов очень полезно.
Хранить обновления с помощью Edraw
Вариант использования EdrawMind
Puma Turkey:
Оцифровка внутренних процессов и структурирование Мозговой штурм проекта
Узнать больше >>
Обновления Hot Maker
Online Card Maker:
Создайте карту за считанные минуты
Узнать больше >>
Распродажа Edraw
Специальная скидка 22%:
Страшная цена для этой распродажи на Хэллоуин
Сохранить больше >>
ПОПЫТАЙСЯ БЕСПЛАТНО
6 инструментов для построения архитектурных диаграмм для облачной инфраструктуры
Опубликовано:
15 сентября 2020 г. |
| на Мэтью Броберг (Красная шляпа)
|
| на Мэтью Броберг (Красная шляпа)
Изображение
Фото Сергея Золкина на Unsplash
На протяжении всей жизни мы используем диаграммы для разбивки понятий, изучения и передачи их другим. Мы рисуем предложения, мы узнаем о теле через диаграммы, мы создаем диаграммы, чтобы проиллюстрировать этапы процесса или игры. Эти наглядные пособия дополняют устные и письменные инструкции, помогая закреплять идеи в нашем сознании. Они особенно полезны в мире ИТ-архитектуры.
[Вам также может быть интересно прочитать 14 шаблонов проектирования архитектуры программного обеспечения, которые нужно знать. ]
Но когда на ум приходят средства коммуникации, организация часто сразу переходит к проверенным слайдам. Слайд-презентации могут помочь донести общую цель развития архитектуры по одному проекту за раз, одновременно управляя ключевыми заинтересованными сторонами с помощью глянцевого повествования колоды. Но слайды выходят за пределы своих возможностей, когда речь идет о отображении множества логических структур, составляющих облачную инфраструктуру, и ее множества сетевых топологий, зон безопасности, конвейеров CI/CD и зависимостей между службами.
Но слайды выходят за пределы своих возможностей, когда речь идет о отображении множества логических структур, составляющих облачную инфраструктуру, и ее множества сетевых топологий, зон безопасности, конвейеров CI/CD и зависимостей между службами.
Такие детальные отображения не просто приятны. Необходимо предоставить более широкий контекст для понимания зависимостей между сложными системами и помочь актуализировать видение развивающихся архитектур. Схемы, не жалеющие подробностей, могут ответить на важные вопросы о совместимости, интероперабельности и других ключевых «силах», которые должны продумывать архитекторы.
В тех случаях, когда важна каждая деталь и вам нужен холст большего размера, чтобы выразить ее, вам пригодится более специализированное программное обеспечение для построения архитектурных диаграмм.
Вот шесть таких инструментов для создания и обмена архитектурными схемами, независимо от темы.
[ Узнайте, как модернизация ИТ может уменьшить технический долг. ]. Он основан на одноименном проекте с открытым исходным кодом и доступен под лицензией Apache 2.0.
]. Он основан на одноименном проекте с открытым исходным кодом и доступен под лицензией Apache 2.0.
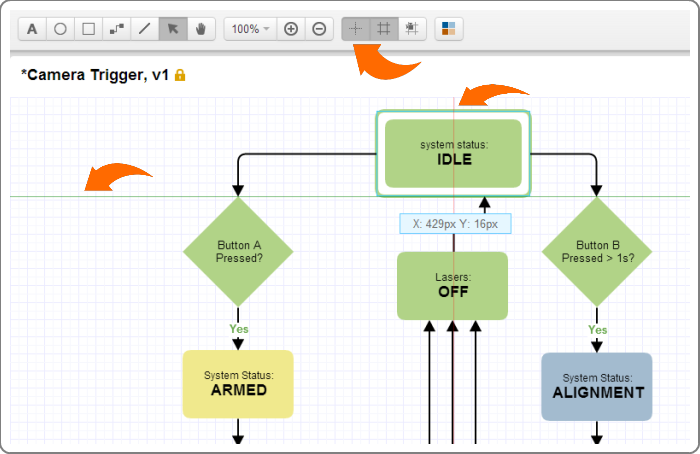
Diagrams.net предоставляет пользователям быстрый способ начать создание диаграмм программного обеспечения, оборудования или других типов ИТ-инфраструктуры. Он также имеет широкий набор готовых полезных шаблонов, включая программное обеспечение, сеть и бизнес-объекты для всего: от моделирования угроз для архитекторов безопасности до полного набора форм, характерных для Kubernetes, для демонстрации вашей облачной инфраструктуры.
[ Узнайте, как построить гибкую основу для вашей организации. Загрузить Руководство архитектора по многооблачной инфраструктуре. ]
Параметр «Нажмите, чтобы соединить и клонировать» упрощает создание повторяющихся фигур, а широкий спектр способов импорта и экспорта делает этот инструмент отличным инструментом для быстрого наброска или глубокой дизайнерской работы. Diagrams.net также предлагает возможность экспорта в виде URL-адреса, что мгновенно делает изображение общедоступным.
Наиболее впечатляюще то, что Diagrams.net можно сохранять в виде простых текстовых файлов, что делает резервное копирование и обмен невероятно простыми.
Центр архитектуры портфолио
Изображение
Как будет выглядеть использование Diagrams.net, но со встроенной логической и концептуальной структурой архитектуры облачной инфраструктуры? Это вопрос, на который стремится ответить Центр архитектуры портфолио. Эта коллекция тщательно отобранных иконографий предлагает предварительно определенные «стеки» для таких концепций, как конвейеры CI/CD, автоматизированное тестирование, службы имен, контейнерные приложения, микросервисы и многое другое.
Проект основан на Diagrams.net (Draw.io) и находится в свободном доступе в Интернете. Наиболее удобной особенностью этого проекта является то, что диаграммы доступны в виде текстовых файлов, которые вы можете загружать и микшировать самостоятельно. Проверьте это дальше, запустив редактор или скачав шаблоны для проектов из README проекта на GitLab.
[ Бесплатное руководство от Red Hat: Справочник архитектора автоматизации. ]
Lucidchart
Изображение
Несмотря на то, что Lucidchart широко используется для составления карт разума и других нетехнических архитектурных проектов, в его библиотеке имеется ряд вариантов схем архитектуры, ориентированных на технологии. Быстрый поиск найдет все, от построения диаграмм базы данных с использованием нотации UML до развертываний Kubernetes, подобных приведенному выше, с предварительно определенным шаблоном с использованием облачной архитектуры GCP.
Lucidchart обеспечивает особенно удобную работу с диаграммами в модели Freemium. Ознакомьтесь со всеми доступными вариантами.
Gliffy
Image
Gliffy — это еще одно современное онлайн-решение для построения архитектурных диаграмм, предназначенное для разработчиков программного обеспечения. У него есть похожие значки на выбор по сравнению с Lucidcharts или Diagrams. net, но мне особенно понравились его гладкие двухмерные изображения. Он может иметь одну из наиболее полных библиотек для облачных архитекторов со значками для систем оркестрации контейнеров и специальными значками для архитектурных диаграмм Azure, GCP и AWS для отображения всей вашей гибридной облачной архитектуры.
net, но мне особенно понравились его гладкие двухмерные изображения. Он может иметь одну из наиболее полных библиотек для облачных архитекторов со значками для систем оркестрации контейнеров и специальными значками для архитектурных диаграмм Azure, GCP и AWS для отображения всей вашей гибридной облачной архитектуры.
[ Вы знаете, как объяснить оркестровку простым английским языком. ]
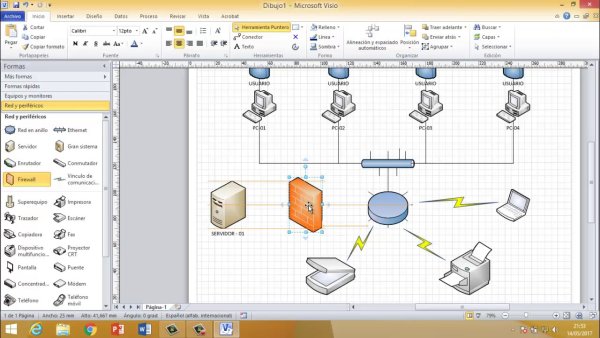
Visio
Изображение
Изображение предоставлено kasunrpkmMicrosoft Visio, считающийся стандартом де-факто для диаграмм всех видов, по-прежнему остается популярным выбором для корпоративных архитекторов во всех отраслях. Он имеет как собственные параметры установки операционной системы, так и вариант Visio для Интернета, хотя для запуска требуется учетная запись.
Visio предлагает набор открытых шаблонов, ориентированных на процессы или схемы UML .
[ Посетите Red Hat’s Portfolio Architecture Center, чтобы узнать о большом количестве эталонных архитектур, которые вы можете использовать. ]. Он предоставляет программное обеспечение для построения архитектурных диаграмм, которое выглядит и воспринимается как родное для операционных систем и серьезно относится к дизайну с момента его выпуска в 2001 году. Принятие может быть ограничено, поскольку это покупка только для macOS, но это программное обеспечение для построения архитектурных диаграмм очень любимо многие.
]. Он предоставляет программное обеспечение для построения архитектурных диаграмм, которое выглядит и воспринимается как родное для операционных систем и серьезно относится к дизайну с момента его выпуска в 2001 году. Принятие может быть ограничено, поскольку это покупка только для macOS, но это программное обеспечение для построения архитектурных диаграмм очень любимо многие.
Бонус: значки архитектуры Kubernetes для ваших слайдов
Изображение
Схема постоянного хранилища в KubernetesНезависимо от того, какой инструмент вы используете, проект Kubernetes предоставляет неофициальный набор значков для создания диаграмм архитектур Kubernetes, подобных этому примеру примера. Значки доступны в репозитории сообщества Kubernetes. Загрузите их и используйте везде, где разработана архитектура Kubernetes.
[Бесплатная шпаргалка: глоссарий Kubernetes. ]
Заключение
Являетесь ли вы архитектором облачных сред, хранилищ или приложений, изображения — это способ, которым вы делитесь своими идеями и видением.