Шестнадцатеричный код в текст
Как преобразовать шестнадцатеричный код в текст и наоборот — текст в шестнадцатеричный код?
Нежели следовать стандартному двоичному методу преобразования, используйте наш онлайновый Hex-конвертер для быстрого перевода кода в текст. Это просто, быстро и дает результаты, которые вы можете легко скопировать и вставить в нужный документ или на сайт.
С помощью конвертера шестнадцатеричного кода в текст мы’облегчили вам понимание смысла кода. Это сделано за счет исключения необходимости писать общий код или использовать калькуляторы для понимания длинных числовых значений. Теперь вы можете просто свободно ввести нужный код, нажать на кнопку преобразования шестнадцатеричного кода в текстовый, и инструкции будут легко видны в следующем окне.
Почему стоит использовать наш конвертер?
Мир движется быстрыми темпами, и все так или иначе становится автоматизированным. Умение быстро преобразовывать числа и записи из одной системы в другую важно для студентов и профессионалов, работающих с компьютерами.
Наш конвертер позволяет быстро преобразовывать числа и записи из одной системы в другую.
Наш конвертер Hex в текст разработан таким образом, чтобы помочь вам получить более быстрые результаты без необходимости вручную преобразовывать код. Все, что вам нужно сделать, — это ввести числовой код, нажать кнопку преобразования, и результаты будут видны в мгновение ока. И что самое приятное — никаких ошибок или препятствий, поскольку результаты гарантированно верны.
Так что попробуйте!
С помощью нескольких простых шагов вы сможете справиться с большими заданиями за считанные секунды.
- Введите шестнадцатеричный код в текстовое поле экрана
- Вы можете также добавить пробелы после каждого слова в поле.
- Выберите нужные вам параметры преобразования.
- Нажмите на кнопку Конвертировать
- Вы’получите результат в окне вывода справа.
- Вы можете скопировать результат в ваш документ/страницу CMS/файл веб-сайта.

Этот конвертер также может использоваться для преобразования текста в Hex и работает с тысячами символов одновременно.
Функции конвертации шестнадцатеричного кода в текстовый
- Быстрые и точные результаты
- Не требуется регистрация
- Надежная платформа для всех типов пользователей
Почему используется шестнадцатеричная система счисления?
Это используется в информатике, потому что это более эффективный способ представления данных, чем двоичное число
Какие примеры шестнадцатеричной системы счисления?
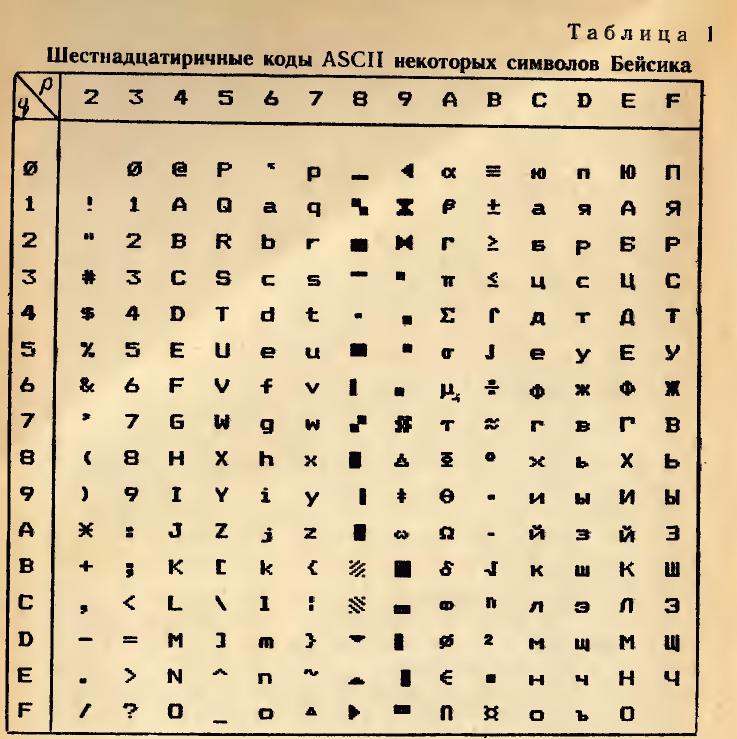
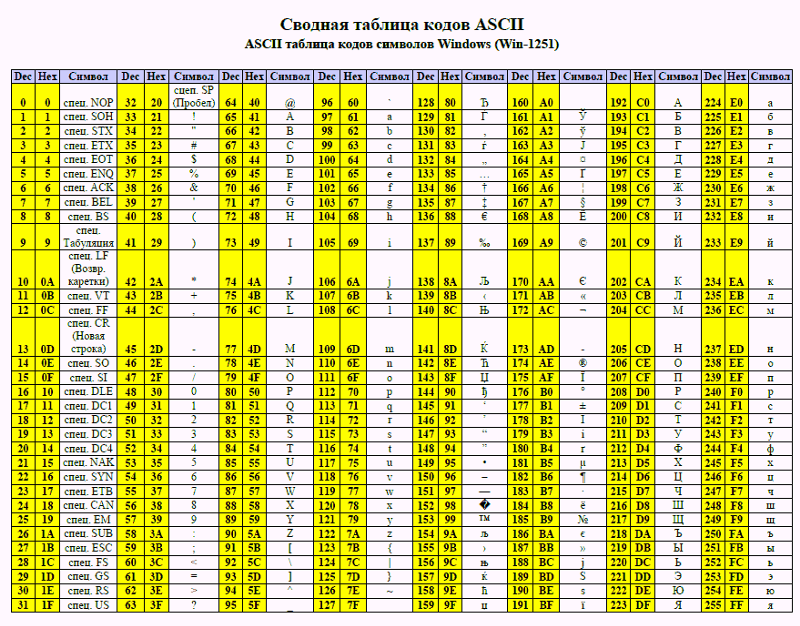
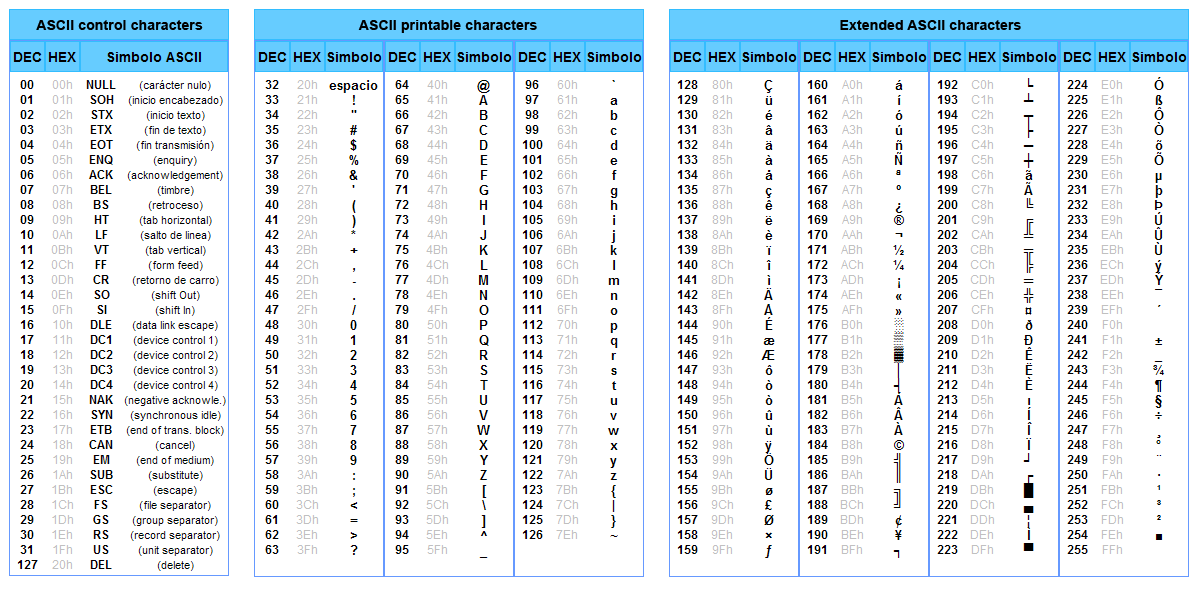
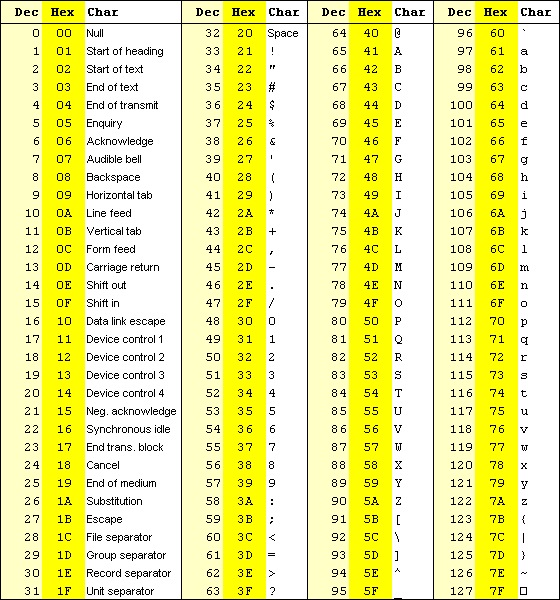
Примерами шестнадцатеричных чисел являются 3F, 1A и 0B. Все эти числа представляют различные буквы английского алфавита. Например, число 3F обозначает букву ‘P’. Число 1A представляет букву ‘j’, а число 0B — букву ‘L’.
Преобразование шестнадцатеричного кода
Преобразование шестнадцатеричного кода всегда преподается на курсах программирования. Это первый строительный блок для понимания базовых чисел, которые включают двоичные числа, десятичные числа, а затем шестнадцатеричное число с основанием 16.
Код шестнадцатеричного кода — это 16-значное число.
Эта 16-разрядная система счисления разработана для замены 8-разрядного двоичного числа при кодировании данных в компьютере более организованным способом. Она набирается с помощью различных типов шестнадцатеричных цифр, обычно 4-битным форматом или нибблом. Шестнадцатеричная система счисления считается более эффективной по сравнению с тремя другими типами числовых систем (десятичной и двоичной).
Как этот ресурс может помочь в преобразовании шестнадцатеричных чисел?
- Приложение экономит ваше время, быстро преобразуя код в читаемый обычный текст
- Пользователи также могут загрузить обычный файл и преобразовать его в английский язык
- Пользователи могут просматривать результаты и вставлять их в обычный текстовый файл.
- Этот конвертер можно также использовать для преобразования шестнадцатеричного кода в XML, шестнадцатеричного кода в JSON или YAML. XML, JSON и YAML — это языки разметки, аналогичные HTML.
 JSON является подмножеством JavaScript, а YAML — подмножеством Ruby. Файлы XML, JSON или YAML часто используются для веб-разработки или хранения и передачи данных. Эти форматы легко читаются и понимаются, что делает их хорошим выбором.
JSON является подмножеством JavaScript, а YAML — подмножеством Ruby. Файлы XML, JSON или YAML часто используются для веб-разработки или хранения и передачи данных. Эти форматы легко читаются и понимаются, что делает их хорошим выбором.
Нужно ли вам какое-либо специальное программное обеспечение для использования этого конвертера?
Нет, для использования этого ресурса вам не нужны никакие специальные приложения или программы. Конвертер работает во всех браузерах, включая Chrome, Safari, Firefox и Edge. Он также работает как на настольных компьютерах, так и на мобильных (iOS, Android и другие операционные системы телефонов)
HEX-код — что это и как работает для обозначения цветов
Работа с цветом — это основной инструмент графического и веб-дизайнера. Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль.
На этапе создания макетов подсказки по выбору цветовой гаммы есть во многих редакторах, та же компания Adobe предлагает для своих продуктов основные виды гармоний:
- колесо;
- комплементарность;
- контраст;
- оттеночные «гибриды»
- и многое другое.

Но при переносе цветов в веб-интерфейс потребуются специальные коды. Они есть у каждого оттенка, обозначаются шестизначным номером через знак «решетки». Например, код #000000 — это черный цвет.
Это и есть HEX-коды, комбинации определенных букв и цифр, которые «объясняют» виртуальному интерфейсу, какой именно оттенок нужно передать.
Что такое HEX-коды и как они формируются
HEX-коды подходят для определения практически любого тончайшего нюанса между цветами и переходами. Слово HEX происходит от hexadecimal — в переводе с английского языка «шестнадцатеричный».
Для кодировки цветовых значений используется шестнадцатеричная система, используемая во многих языках программирования. Принцип формирования HEX-кода:
- Числа 10-15 обозначаются буквами латинского алфавита, используются A, B, C, В, E, F. Дальше «F» буквы не идут, а код #ffffff – это чистый белый цвет, один из самых широко используемых кодов наряду с «нулями», обозначающими черный.

- Шестнадцатеричная система тесно связана с двоичной, которую используют компьютеры, мобильные телефоны и другая техника, предназначенная для отображения размещенной в интернете информации, поэтому при формировании данные обмениваются между собой.
- Все цвета выстраиваются из основных — синий, зеленый, красный. Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Принцип сочетания цветов, позволяющий получить новый оттенок, основывается на том, что каждый пиксель экрана передает лучи синего, зеленого и красного цвета. В зависимости от регулировки яркости каждого из них получается то, что нужно.
Освойте графический дизайн и зарабатывайте удаленно
Как шифруются HEX-коды
После значка «решетки» всего 6 символов. Они помогают попарно кодировать информацию для синего, зеленого и красного сигналов, используя такие принципы:
- первые две цифры задают параметры для красного цвета;
- вторая пара — для зеленого;
- третья — для синего.

Если известны RGB-оттенки, то можно просто воспользоваться таблицей и «расшифровать» с использованием шестнадцатеричной системы. Например, белый цвет, который в RGB-системе передается как «255», для HEX-формулы станет «FF».
А по сути «означает», что яркость «выкручивается» на полную мощность, не оставляя «места» никаким нюансам синего, зеленого или красного. Соответственно, черный цвет, который передается нулями, обозначает, что на этот пиксель вообще не подается сигнала.
Можно посмотреть на базовые цвета в чистом виде, если задать характеристики:
- #ff0000 — только красный цвет, все остальные оттенки «не участвуют», пиксель будет окрашен в соответствующий оттенок без примесей;
- #00ff00 — аналогично для зеленого, получается «идеальный зеленый», который в чистом виде используется довольно редко;
- #0000ff — так выглядит «синий без других оттенков».
Все остальные HEX-коды создают какую-либо комбинацию. Преимуществом кодировки служит то, что с ее помощью можно передать оттенки с высочайшей точностью. Всего доступно 16777216 цветов, что соответствует характеристикам самых «топовых» мониторов или экранов мобильных устройств.
Преимуществом кодировки служит то, что с ее помощью можно передать оттенки с высочайшей точностью. Всего доступно 16777216 цветов, что соответствует характеристикам самых «топовых» мониторов или экранов мобильных устройств.
Сокращение HEX-кодов
В ряде случаев «формулы» принято сокращать, используя вместо 6 символов всего 3. Это делается для сокращения оттенков, применяется в веб-программировании, когда важно точно воспроизвести цветовую гамму на всех страницах, не сбиваясь в тонкостях настройки.
Например, если цвет обозначается как #FF22AA — это насыщенный ярко-розовый оттенок, то его можно «упростить» до #F2A.
Написание HEX-кодов не зависит от регистра, поэтому #f2a и #F2A — это одно и то же. Допустимо использовать вперемешку заглавные и строчные буквы.
Сокращенные формулы цветов широко используются при верстке сайтов с использованием языка программирования CSS.
Как узнать HEX-код цвета
Большинство графических редакторов передают цветовые значения и их коды в характеристиках и параметрах. Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если вы работаете в Adobe Photoshop, то посмотреть значение HEX не составит труда. Для этого нужно:
Инструмент «пипетка» в Photoshop
Открыть картинку, из которой собираетесь взять оттенок. Это может быть векторная картинка с «простыми» оттенками или растровое изображение, например, фотография. Выбрать инструмент «Пипетка» или Eyedropper в английской версии.
Если цвет планируется брать со сложного и многоцветного рисунка, можно определить «поле», которое будет «считаться» пипеткой за образец. Для настройки нужно открыть панель «Размер образца» (Sample Size) и установить его по мере необходимости.
Размер образца для определения поля цвета
Далее нажать на нужную область, а потом дважды щелкнуть на «квадратик» двух основных цветов. По умолчанию эти квадраты черно-белые, но пипетка меняет на образец оттенка, который берется по клику.
В открывшемся меню в самом низу, после «типографских» и других кодов, будет и HEX-код, узнать его можно по характерному символу решетки.
Определение кода цвета
Также можно поставить галочку «только веб-цвета» (Only Web Colors). Это служит для упрощения палитры.
Безопасные WEB-цвета
Сложные оттенки хороши для работ художников или фотографов. Когда нужно передать мельчайшие тонкости цветовой гаммы, продемонстрировать красоту пейзажа или богатство новой модной коллекции, потребуется вся «мощь» оттенков.
Названия оттенков и коды их цвета
Однако веб-цвета не настолько комплексные. Более того, специалисты не рекомендуют использовать слишком «тонкие» переходы и оттенки, потому что во время использования разных браузеров или приложений они могут передаваться по-разному. Старые компьютеры или телефоны вообще не всегда «понимают» некоторые оттенки.
Поэтому для корректного отображения рекомендуется использовать «безопасные» веб-цвета. Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
- Нужно использовать десятичные цветовые значения: 0, 51, 102, 153, 204, 255, потому что они самые «простые» и корректно распознаются даже устаревшими системами и браузерами.
- В формулах 16-ричного типа используются такие параметры, как 00, 33, 66, 99, CC, FF.
- Эти цвета могут отображаться на компьютерах и других устройствах с 8-битным режимом, поэтому для верстки сайтов рекомендуются именно «безопасные» оттенки.
Существуют готовые палитры с кодами и цветовым соответствием, чтобы можно было визуально оценить «безопасный» оттенок и использовать его в своем проекте. Если при верстке планируется задействовать корпоративные цвета компании, разумно будет подобрать наиболее подходящий тон из таких таблиц.
Освойте графический дизайн и зарабатывайте удаленно
Текстовые наименования
Среда программирования CSS предлагает пойти еще дальше и отказаться от кодов. Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Для такого кодирования применяются не только базовые (красный, зеленый, желтый, синий), но и достаточно разнообразные тона, включая хаки, коралл, шоколадный и многие другие. Тем не менее, у такого написания есть минусы:
- нужно знать названия цветов на английском языке;
- писать название дольше, чем просто ввести HEX-код;
- нельзя допускать орфографических ошибок, иначе программный код просто не будет распознан.
Поэтому большинство веб-кодеров и других специалистов в области дизайна предпочитают HEX-коды в обычном или сокращенном варианте.
Полезные сайты для работы с HEX-цветами
Помимо приложений, таких как Photoshop, с hex-кодами работают многочисленные веб-сервисы. Они достаточно удобны, поскольку не требуют установки, бесплатны, предоставляют различные дополнительные услуги помимо основной.
Adobe Color
Располагается по адресу: https://color.adobe.com/ru
Русифицированный ресурс, русский язык определяется автоматически, если у вас не отключено распознавание местоположения, системы и другие кукиз.
Умеет:
- Переводить цвета в HEX-коды и наоборот. Например, если есть RGB-оттенок, то его значения вводятся в нужном порядке, а на выходе получается нужный код для веб-программирования.
- Создавать гармонии для цветового решения. Это удобно, если у вас имеется один базовый оттенок, на основе которого надо продумать комплексное решение для сайта, приложения, брендбука и т.д. Гармонии будут предлагаться в нескольких стилях, от монохрома до комплиментарных и двойных комплиментарных схем.
- Можно сделать обратный перевод: из hex-цвета в RGB или типографский формат CMYK, что потребуется, если вы создаете продукцию для печати на базе цветового решения сайта.
- Готовые схемы и градиенты легко скачать в соответствующих разделах.

Также можно посмотреть «тренды» и вдохновиться чужими цветовыми решениями, скачать готовые схемы из библиотеки. Это гораздо быстрее и удобнее, чем с нуля разрабатывать собственное решение.
ColorScheme
Располагается по адресу: https://colorscheme.ru/
Универсальная конвертация цветов. Простой и лаконичный веб-ресурс, ничего лишнего, быстро загружается, интуитивно понятный.
Среди возможностей:
- Поддержка и конвертация из любых форматов в HEX и из него в другие, включая расширенный RGB (RGBA), HSB, LAB.
- Сразу же отображается «безопасный» цвет в разделе Websafe, поэтому можно ориентироваться на него при создании цветовой схемы.
- Можно регулировать точность перевода, чтобы получить наиболее близкий оттенок.
- Предоставляются HTML-коды для вставки.
Также на сайте есть названия оттенков автомобилей — специфичная информация, но может кому-нибудь потребоваться, имена цветов для CSS, названия экзотических тонов, среди которых можно найти такие примечательные наименования, как «бабушкины яблоки» или «борода Абдель-Керима».
Color-HEX
Располагается по адресу: https://www.color-hex.com/
Англоязычный ресурс, но разобраться с ним будет несложно даже без знания языка. Позволяет получать внешнее отображение любого HEX-кода, а также его аналоги в большинстве форматов, включая CMYK для типографии или LAB — цветового пространства, которое используют фотографы и фоторетушеры.
Возможности:
- Просчитывается соотношение зеленого-синего-красного в RGB-цвете относительно его HEX-кода, аналогично с циан-маджента-желтый-синий в типографском варианте.
- Показывается, как цвет будет смотреться на белом фоне, что поможет вебмастеру прикинуть внешний вид оттенка на стандартном ресурсе.
- Даются CSS-коды для большинства вариантов использования: фона, шрифта, рамки (border), тени.
- Предлагается несколько цветовых схем, основанных на выбранном HEX-коде, которыми можно воспользоваться для создания своей.
Простой и удобный инструмент, крайне полезный для веб-верстки и быстрого подбора необходимых оттенков.
Htmlcolorcode
Располагается по адресу: https://htmlcolorcodes.com
Еще один англоязычный ресурс, предлагающий как основной сервис — преобразование цвета в HEX-код и обратно, так и много дополнительных приятных функций, среди которых:
- Возможность «потыкать» палитру и выбрать красивые цвета с дальнейшим экспортом в виде отдельного оттенка или цветовой схемы.
- На основе одного тона подбираются другие по принципу гармонии, поэтому достаточно выбрать один оттенок, чтобы автоматически «нашлись» другие.
- Есть названия цветов на английском языке, причем, тоже можно просто выбрать оттенок местным аналогом «пипетки», чтобы ресурс предложил имена.
- Есть библиотека цветов, в которой более сотни идей для вдохновения.
Ресурс выглядит как несколько урезанная версия аналогичного инструмента от Adobe, но работает хорошо, к тому же быстро загружается.
Освойте графический дизайн и зарабатывайте удаленно
ColorHexa
Располагается по адресу: https://www. colorhexa.com/
colorhexa.com/
На первый взгляд, это еще один англоязычный ресурс, предлагающий поработать с преобразованием кода HEX в цвет и наоборот.
Но у него есть собственные возможности:
- Генератор градиентов. Это удобная возможность, когда нужно создать объемный рисунок, но трудно решить, какие цвета в какие должны перетекать и как это в результате будет смотреться. Инструмент поможет создать градиент, достаточно просто поместить начальные, промежуточные и конечные коды.
- Смешивание цветов. Нужно набрать код, добавить знак «+» и ввести второй или третий. Система посчитает результат и выдаст его в виде получившегося цвета и его кода.
- Вычитание цветов — работает аналогичным образом, только вместо плюса используется минус.
Также здесь есть 216 безопасных цветов и названия оттенков.
HexColorTool
Располагается по адресу: https://www.hexcolortool.com/
Главная особенность этого инструмента – не просто подбор тонов, а возможность отметить какой-либо один, а потом сделать его светлее или темнее.
Это крайне удобно, ведь зачастую весь дизайн строится вокруг одного цвета, меняется только подложка, тени и другие нюансы вокруг базового оттенка. Затемнение или осветление начинается от одного процента, максимум – 20%.
Также можно оценить опции:
- один и тот же оттенок можно оценить с разной прозрачностью;
- подобрать комплиментарную цветовую схему;
- сохранить получившиеся результаты для дальнейшей работы.
Простой визуальный ресурс: он состоит из бегунков и квадрата-образца, поэтому не помешает то, что сайт на английском языке.
Заключение
HEX-коды — это то, что необходимо знать даже дизайнеру, который напрямую не работает с веб-ресурсами и программисту, пишущему код, а не разрабатывающему оформление.
Цветовое решение важно для программных оболочек, приложений, любых сайтов, игр, а удобная шестнадцатеричная система делает самые сложные оттенки, градиенты и переходы доступными для записи с помощью математического отображения.
В результате легко получается объединять творчество, эстетику и конкретные выражения для технической обработки.
Полное руководство по шестнадцатеричным цветам
946201038, xxmmxx
Шестнадцатеричные цвета — это визуальный язык Интернета. Если вы хотите, чтобы веб-страница (или веб-приложение) отображала определенный цвет, вы сообщаете ему шестнадцатеричный код.
Что такое шестнадцатеричный код цвета?
1215017532,VladSt
Шестнадцатеричный код цвета представляет собой 6-символьный код, состоящий из максимум трех 2-символьных элементов. Каждый из двухсимвольных элементов выражает значение цвета от 0 до 255.
- Элемент 1: красное значение
- Элемент 2: значение зеленого
- Элемент 3: синее значение
Код записывается с использованием формулы, которая превращает каждое значение в уникальный двухзначный буквенно-цифровой код. Например, код RGB (224, 105, 16) — это E06910 в шестнадцатеричном коде.
Почему? Это сложно и связано с системой счисления с основанием 16. Если вам интересно, вот хорошее объяснение. Если вам просто интересно, что все это значит для вас как для дизайнера, есть пара важных вещей, которые нужно знать:
- Используя шестнадцатеричные коды, вы можете отобразить более 16 миллионов уникальных цветов, что считается большим, чем может воспринять человеческий глаз.
- Вы можете использовать средства выбора цвета или преобразователи, чтобы создать код для себя.
Зачем использовать шестнадцатеричный код вместо цифр? Потому что, если бы вы использовали числа, каждое красное, зеленое или синее значение от 0 до 255 могло бы быть одной, двумя или тремя возможными цифрами. Всего код может состоять как из трех цифр, так и из девяти. Это может вызвать путаницу у систем, считывающих коды, но особенно у людей, выполняющих кодирование. Наличие шести символов в каждом значении снижает вероятность ошибок.
Что такое шестнадцатеричные коды цветов?
525330557,Thoth_Adan
Шестнадцатеричные коды цветов — это значения, которые сообщают дисплею, сколько цветов отображать. Значения представляют собой специальный код, представляющий значения цвета от 0 до 255.
Значения представляют собой специальный код, представляющий значения цвета от 0 до 255.
Если красный, зеленый и синий все имеют минимальное значение 0 (обозначается как «00» в коде), выраженный цвет является черным. Если красный, зеленый и синий имеют максимальное значение 255 (обозначается как «ff» в коде), выраженным цветом является белый цвет.
Шестнадцатеричные значения цвета могут объединяться для отображения более 16 миллионов различных цветов. Так что, конечно, большинство будет где-то посередине. Вы всегда можете использовать конвертер для преобразования числовых значений RGB в шестнадцатеричный код для вас.
Но может оказаться полезным запомнить несколько наиболее распространенных шестнадцатеричных цветов. Эти знания могут пригодиться, если вы занимаетесь проектированием с кодером на лету.
Популярные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета |
| Черный | (0, 0, 0) | #000000 |
| Синий | (0, 0, 255) | #0000FF |
| Серый | (128, 128, 128) | #808080 |
| Зеленый | (0, 128, 0) | #008000 |
| Фиолетовый | (128, 0, 128) | #800080 |
| Красный | (255, 0, 0) | #FF0000 |
| Белый | (255, 255, 255) | #FFFFFF |
Уникальные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета | Использование |
| Элисблю | (240, 248, 255) | #F0F8FF | Тонкий фон для электронной коммерции или корпоративной страницы |
| Коралловый | (255, 127, 80) | #FF7F50 | Акцентный спокойный цвет |
| Огнеупорный кирпич | (178, 34, 34) | #B22222 | Агрессивный акцентный цвет |
| Ярко-розовый | (255, 105, 180) | #FF69B4 | Игривый акцентный цвет |
| Лимонный шифон | (255, 250, 205) | #FFFACD | Романтический фон на свадьбу или другой персональный стр. |
Как работают шестнадцатеричные цвета?
1226241649,Selman Keles
Шестнадцатеричные цвета основаны на цветовой модели RGB, которая использовалась с первых дней фотографии.
Теория, лежащая в основе модели, заключается в том, что вы можете создать практически любой цвет, который может видеть глаз, назначая различные комбинации значений красного, зеленого и синего цветов. Цветовая модель RGB используется в телевизорах, цифровых камерах и видеопроекторах, а также практически во всех существующих экранах компьютеров и телефонов.
В Интернете и большинстве цифровых приложений используется шкала значений цвета от 0 до 255. Вы (или программист) указываете экрану, сколько красного, синего и зеленого показывать. Эта комбинация создает цвет, который видит зритель.
У вас есть полная свобода выбора цвета. Общее возможное количество комбинаций составляет 16 777 216, что больше, чем может различить человеческий глаз.
В чем разница между RGB и шестнадцатеричными кодами?
1221544644, ДеваСтудиос
Программисты предпочитают шестнадцатеричные цветовые коды, потому что они предсказуемы. Они всегда шестизначные, независимо от цвета. Значения RGB могут содержать от трех до девяти цифр.
Вы не обязаны использовать шестнадцатеричные коды в веб-дизайне. Если вы кодируете страницу в HTML, вы также можете использовать значения RGB или даже названия цветов.
Вот как выглядел бы HTML, если бы вы программировали, скажем, аквамариновый фон для веб-страницы.
- Шестнадцатеричный код цвета аквамарин:
- Цветовой код RGB для аквамарина:
- Код названия цвета для аквамарина:
Даже если вы можете указать имя или код RGB, это не значит, что вы должны это делать. Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Работа с шестнадцатеричными цветами
1203440092,Designer
Если вы привыкли работать с цветами в Adobe Illustrator или для печати, работа с шестнадцатеричными цветами в Интернете может немного измениться. Вот несколько вещей, которые нужно знать, чтобы сделать ваш проект успешным.
Остерегайтесь цветовых полос
Имея 16 777 216 потенциальных цветов, шестнадцатеричные цветовые коды позволяют использовать множество вариантов контрастных цветов. Но поскольку каждый пиксель должен отображать уникальный цвет, шестнадцатеричные цвета не позволяют хорошо смешивать оттенки разных цветов.
Когда веб-дизайнеры пытаются создать градиенты, используя шестнадцатеричные цвета, результаты не всегда соответствуют ожиданиям. Поскольку оттенки не смешиваются, на дисплее появляются отдельные цветные полосы (цветовые полосы).
Цветовые полосы чаще возникают на старых устройствах, которые не могут отображать миллионы цветов. В современном CSS вы можете программировать градиенты, чтобы устранить проблему цветовых полос. На современных экранах цветовые полосы чаще всего встречаются на фотографиях с естественными градиентами, такими как небо и радуга, где миллионы цветов, видимых невооруженным глазом, сжимаются для экономии места в файле.
Экономьте время благодаря ресурсам шестнадцатеричной цветовой палитры
Когда вы разрабатываете уникальный внешний вид на лету, выбор дополнительных цветов из 16 миллионов доступных является сложной задачей. К счастью, коллеги-дизайнеры сделали за вас часть работы, создав базы данных шестнадцатеричных цветовых палитр и интерактивные селекторы.
Color-Hex Color Palettes: Просматривайте и ищите тысячи созданных сообществом шестнадцатеричных цветовых комбинаций в Color-Hex Color Palettes.
Просматриваете? Пройдите страницу за страницей через названные палитры. Каждая палитра имеет имя, которое дает вам представление о ее стиле и идентифицирует все шесть шестнадцатеричных цветов. Нажмите на имя дизайнера, чтобы увидеть другие цветовые палитры, которые они сделали.
Color-Hex Color Palettes — фантастический источник вдохновения для создания шестнадцатеричных цветов.
Coolors: Шестнадцатеричный цветовой ресурс Coolors сочетает в себе вдохновение с функциональностью, помогая ускорить процесс проектирования.
Вы можете просмотреть популярные цветовые палитры, чтобы увидеть, что привлекло внимание других дизайнеров. Каждую трендовую палитру можно сохранить в личном ящике избранного, если вы зарегистрируете учетную запись.
Или используйте молниеносный генератор палитр для создания палитр на основе цветов, которые вы хотите использовать. Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем генерировать дополнительные дополнительные цвета нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем генерировать дополнительные дополнительные цвета нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Coolors также доступен в виде приложения для iOS или расширения Adobe.
Сопоставление шестнадцатеричных цветов с другими элементами дизайна
Если вы разрабатываете дизайн для существующего сайта или хотите сопоставить другие элементы, вам нужно знать, с какими шестнадцатеричными цветами вы работаете на сайте. Именно здесь бесценна хорошая палитра цветов, особенно при создании привлекательных маркетинговых материалов. С помощью ImageColorPicker вы можете загрузить любое изображение и посмотреть, какие шестнадцатеричные цвета представлены.
Другим хорошим ресурсом является ColorPick Eyedropper, расширение веб-браузера Google Chrome, которое позволяет вам видеть шестнадцатеричный цвет для любого элемента веб-страницы.



 JSON является подмножеством JavaScript, а YAML — подмножеством Ruby. Файлы XML, JSON или YAML часто используются для веб-разработки или хранения и передачи данных. Эти форматы легко читаются и понимаются, что делает их хорошим выбором.
JSON является подмножеством JavaScript, а YAML — подмножеством Ruby. Файлы XML, JSON или YAML часто используются для веб-разработки или хранения и передачи данных. Эти форматы легко читаются и понимаются, что делает их хорошим выбором.