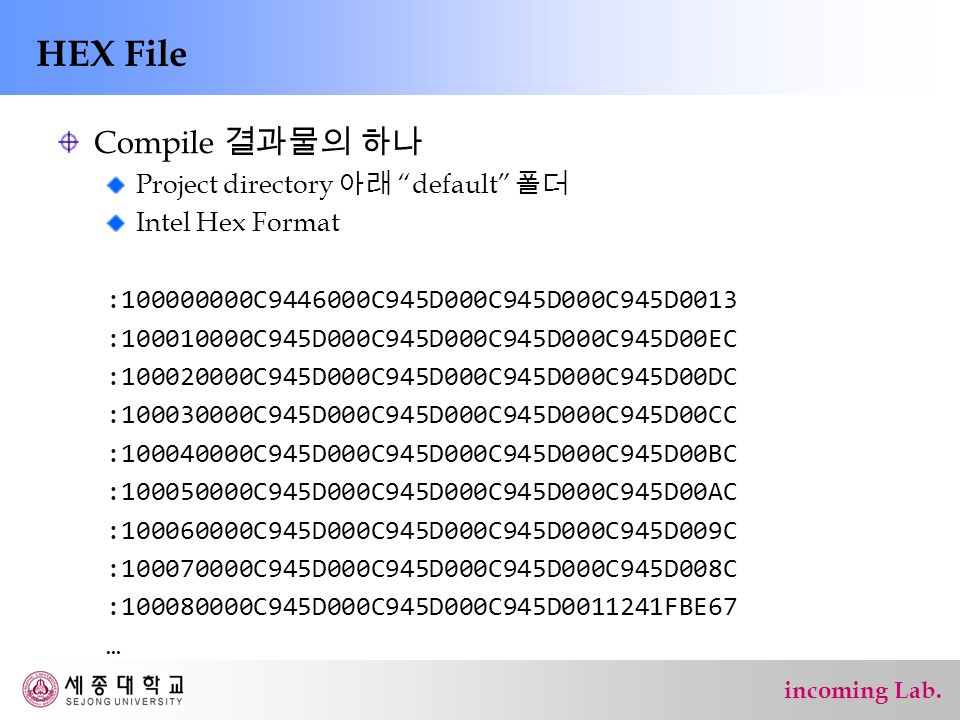
Преобразование Hex в ASCII — онлайн и бесплатно
Преобразование Hex в ASCII — онлайн и бесплатно
Простое преобразование шестнадцатеричного числа в текст в кодировке ASCII
* В шестнадцатеричном формате используются следующие символы: 123456789ABCDEF.
Кодировка символов (необязательно) ASCIIUnicodeASCII/UTF-8UTF-16UTF-16 little endianUTF-16 big endianWindows-1252Big5 (Chinese)CP866 (Russian)EUC-JP (Japanese)EUC-KR (Korean)GB 18030 (Chinese)GB 2312 (Chinese)ISO-2022-CN (Chinese)ISO-2022-JP (Japanese)ISO-8859-1 (Latin1/Western European)ISO-8859-2 (Latin2/Eastern European)ISO-8859-3 (Latin3/South European)ISO-8859-4 (Latin4/North European)ISO-8859-5 (Latin/Cyrillic)ISO-8859-6 (Latin/Arabic)ISO-8859-7 (Latin/Greek)ISO-8859-8 (Latin/Hebrew)ISO-8859-8-I (Latin/Hebrew)ISO-8859-10 (Latin6/Nordic)ISO-8859-13 (Latin7/Baltic Rim)ISO-8859-14 (Latin8/Celtic)ISO-8859-15 (Latin9/Western European)ISO-8859-16 (Latin10/South-Eastern European)KOI8-R (Russian)KOI8-U (Ukrainian)Macintosh (x-mac-roman)Mac OS Cyrillic (x-mac-cyrillic)Shift JIS (Japanese)Windows-874 (Thai)Windows-1250 (Eastern European)Windows-1251 (Cyrillic)Windows-1252 (Western European)Windows-1253 (Greek)Windows-1254 (Turkish)Windows-1255 (Hebrew)Windows-1256 (Arabic)Windows-1257 (Baltic)Windows-1258 (Vietnamese)X-User-Defined
Как преобразовать Hex в ASCII
Шаг 1
Введите или вставьте свой номер в шестнадцатеричном формате в первое поле.
Шаг 2
Нажмите кнопку, чтобы преобразовать числовой формат в текст ASCII.
Шаг 3
Теперь вы можете скопировать или загрузить полученный текст в формате ASCII.
Что такое Hex и что такое ASCII
Системы счисления — одна из важнейших основ информатики. Практически ни одна школа или университет не пропускает эту тему, но часто именно с переводом шестнадцатеричной системы у многих возникают проблемы, хотя это не такая уж и сложная задача, и ее перевод практически ничем не отличается от других систем счисления. В шестнадцатеричной системе счисления один символ отображает числа от нуля до шестнадцати. Чтобы не составлять новые представления чисел, решили использовать буквы латинского алфавита: A, B, C, D, E, F. Компьютер работает в двоичной системе. Но человеку очень сложно анализировать мир нулей и единиц. Поэтому они прибегают к системам счисления 8 и 16 для сокращения обозначений. Здесь нужно помнить: одна восьмеричная цифра заменяет три двоичных.
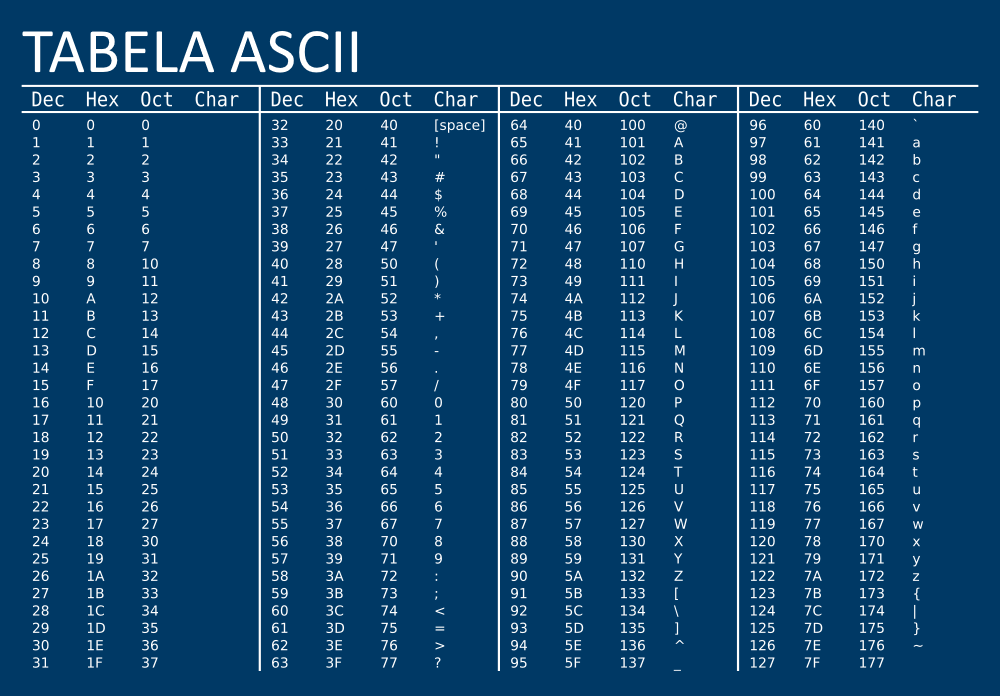
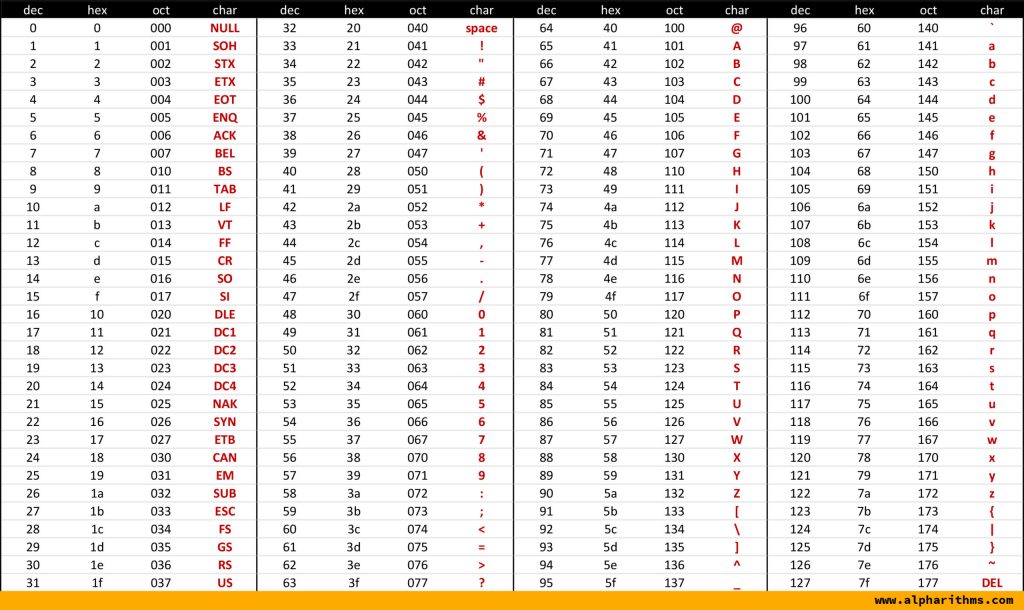
ASCII — это аббревиатура Американского стандартного кода обмена информацией. ASCII — это кодировка, представляющая десятичные цифры, национальный и латинский алфавиты, управляющие символы и знаки препинания. Первоначально 7-битный ASCII с расширением 8-битного байта стал позиционироваться как половина 8-битного. Компьютеры с большей вероятностью будут использовать расширения ASCII, использующие второй полубайт. Повсеместное распространение компьютеров и средств обмена текстовой информацией потребовало разработки единого стандарта кодирования для передачи и хранения информации. Этот стандарт был разработан в США в 1963 году. 128-символьная таблица получила название ASCII — американский стандартный код для обмена информацией.
Был ли вам полезен AnyTextEditor?
Привет. Мы очень старались создать удобный сайт, которым будем пользоваться сами. Если вам понравился какой-либо из наших инструментов и редакторов, добавьте его в свои закладки, потому что он будет вам полезен не раз. И не забудьте поделиться в социальных сетях. Мы будем лучше для вас.
И не забудьте поделиться в социальных сетях. Мы будем лучше для вас.
HEX-код — что это и как работает для обозначения цветов
Работа с цветом — это основной инструмент графического и веб-дизайнера. Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль.
На этапе создания макетов подсказки по выбору цветовой гаммы есть во многих редакторах, та же компания Adobe предлагает для своих продуктов основные виды гармоний:
- колесо;
- комплементарность;
- контраст;
- оттеночные «гибриды»
- и многое другое.
Но при переносе цветов в веб-интерфейс потребуются специальные коды. Они есть у каждого оттенка, обозначаются шестизначным номером через знак «решетки». Например, код #000000 — это черный цвет.
Это и есть HEX-коды, комбинации определенных букв и цифр, которые «объясняют» виртуальному интерфейсу, какой именно оттенок нужно передать.
Что такое HEX-коды и как они формируются
HEX-коды подходят для определения практически любого тончайшего нюанса между цветами и переходами. Слово HEX происходит от hexadecimal — в переводе с английского языка «шестнадцатеричный».
Для кодировки цветовых значений используется шестнадцатеричная система, используемая во многих языках программирования. Принцип формирования HEX-кода:
- Числа 10-15 обозначаются буквами латинского алфавита, используются A, B, C, В, E, F. Дальше «F» буквы не идут, а код #ffffff – это чистый белый цвет, один из самых широко используемых кодов наряду с «нулями», обозначающими черный.
- Шестнадцатеричная система тесно связана с двоичной, которую используют компьютеры, мобильные телефоны и другая техника, предназначенная для отображения размещенной в интернете информации, поэтому при формировании данные обмениваются между собой.
- Все цвета выстраиваются из основных — синий, зеленый, красный.
 Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Принцип сочетания цветов, позволяющий получить новый оттенок, основывается на том, что каждый пиксель экрана передает лучи синего, зеленого и красного цвета. В зависимости от регулировки яркости каждого из них получается то, что нужно.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
Как шифруются HEX-коды
После значка «решетки» всего 6 символов. Они помогают попарно кодировать информацию для синего, зеленого и красного сигналов, используя такие принципы:
- первые две цифры задают параметры для красного цвета;
- вторая пара — для зеленого;
- третья — для синего.
Если известны RGB-оттенки, то можно просто воспользоваться таблицей и «расшифровать» с использованием шестнадцатеричной системы. Например, белый цвет, который в RGB-системе передается как «255», для HEX-формулы станет «FF».
А по сути «означает», что яркость «выкручивается» на полную мощность, не оставляя «места» никаким нюансам синего, зеленого или красного. Соответственно, черный цвет, который передается нулями, обозначает, что на этот пиксель вообще не подается сигнала.
Можно посмотреть на базовые цвета в чистом виде, если задать характеристики:
- #ff0000 — только красный цвет, все остальные оттенки «не участвуют», пиксель будет окрашен в соответствующий оттенок без примесей;
- #00ff00 — аналогично для зеленого, получается «идеальный зеленый», который в чистом виде используется довольно редко;
- #0000ff — так выглядит «синий без других оттенков».
Все остальные HEX-коды создают какую-либо комбинацию. Преимуществом кодировки служит то, что с ее помощью можно передать оттенки с высочайшей точностью. Всего доступно 16777216 цветов, что соответствует характеристикам самых «топовых» мониторов или экранов мобильных устройств.
Сокращение HEX-кодов
В ряде случаев «формулы» принято сокращать, используя вместо 6 символов всего 3. Это делается для сокращения оттенков, применяется в веб-программировании, когда важно точно воспроизвести цветовую гамму на всех страницах, не сбиваясь в тонкостях настройки.
Например, если цвет обозначается как #FF22AA — это насыщенный ярко-розовый оттенок, то его можно «упростить» до #F2A.
Написание HEX-кодов не зависит от регистра, поэтому #f2a и #F2A — это одно и то же. Допустимо использовать вперемешку заглавные и строчные буквы.
Сокращенные формулы цветов широко используются при верстке сайтов с использованием языка программирования CSS.
Как узнать HEX-код цвета
Большинство графических редакторов передают цветовые значения и их коды в характеристиках и параметрах. Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если вы работаете в Adobe Photoshop, то посмотреть значение HEX не составит труда. Для этого нужно:
Для этого нужно:
Инструмент «пипетка» в Photoshop
Открыть картинку, из которой собираетесь взять оттенок. Это может быть векторная картинка с «простыми» оттенками или растровое изображение, например, фотография. Выбрать инструмент «Пипетка» или Eyedropper в английской версии.
Если цвет планируется брать со сложного и многоцветного рисунка, можно определить «поле», которое будет «считаться» пипеткой за образец. Для настройки нужно открыть панель «Размер образца» (Sample Size) и установить его по мере необходимости.
Размер образца для определения поля цвета
Далее нажать на нужную область, а потом дважды щелкнуть на «квадратик» двух основных цветов. По умолчанию эти квадраты черно-белые, но пипетка меняет на образец оттенка, который берется по клику.
В открывшемся меню в самом низу, после «типографских» и других кодов, будет и HEX-код, узнать его можно по характерному символу решетки.
Определение кода цвета
Также можно поставить галочку «только веб-цвета» (Only Web Colors). Это служит для упрощения палитры.
Это служит для упрощения палитры.
Безопасные WEB-цвета
Сложные оттенки хороши для работ художников или фотографов. Когда нужно передать мельчайшие тонкости цветовой гаммы, продемонстрировать красоту пейзажа или богатство новой модной коллекции, потребуется вся «мощь» оттенков.
Названия оттенков и коды их цвета
Однако веб-цвета не настолько комплексные. Более того, специалисты не рекомендуют использовать слишком «тонкие» переходы и оттенки, потому что во время использования разных браузеров или приложений они могут передаваться по-разному. Старые компьютеры или телефоны вообще не всегда «понимают» некоторые оттенки.
Поэтому для корректного отображения рекомендуется использовать «безопасные» веб-цвета. Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
- Нужно использовать десятичные цветовые значения: 0, 51, 102, 153, 204, 255, потому что они самые «простые» и корректно распознаются даже устаревшими системами и браузерами.

- В формулах 16-ричного типа используются такие параметры, как 00, 33, 66, 99, CC, FF.
- Эти цвета могут отображаться на компьютерах и других устройствах с 8-битным режимом, поэтому для верстки сайтов рекомендуются именно «безопасные» оттенки.
Существуют готовые палитры с кодами и цветовым соответствием, чтобы можно было визуально оценить «безопасный» оттенок и использовать его в своем проекте. Если при верстке планируется задействовать корпоративные цвета компании, разумно будет подобрать наиболее подходящий тон из таких таблиц.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
Текстовые наименования
Среда программирования CSS предлагает пойти еще дальше и отказаться от кодов. Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Для такого кодирования применяются не только базовые (красный, зеленый, желтый, синий), но и достаточно разнообразные тона, включая хаки, коралл, шоколадный и многие другие. Тем не менее, у такого написания есть минусы:
Тем не менее, у такого написания есть минусы:
- нужно знать названия цветов на английском языке;
- писать название дольше, чем просто ввести HEX-код;
- нельзя допускать орфографических ошибок, иначе программный код просто не будет распознан.
Поэтому большинство веб-кодеров и других специалистов в области дизайна предпочитают HEX-коды в обычном или сокращенном варианте.
Полезные сайты для работы с HEX-цветами
Помимо приложений, таких как Photoshop, с hex-кодами работают многочисленные веб-сервисы. Они достаточно удобны, поскольку не требуют установки, бесплатны, предоставляют различные дополнительные услуги помимо основной.
Adobe Color
Располагается по адресу: https://color.adobe.com/ru
Русифицированный ресурс, русский язык определяется автоматически, если у вас не отключено распознавание местоположения, системы и другие кукиз.
Умеет:
- Переводить цвета в HEX-коды и наоборот. Например, если есть RGB-оттенок, то его значения вводятся в нужном порядке, а на выходе получается нужный код для веб-программирования.

- Создавать гармонии для цветового решения. Это удобно, если у вас имеется один базовый оттенок, на основе которого надо продумать комплексное решение для сайта, приложения, брендбука и т.д. Гармонии будут предлагаться в нескольких стилях, от монохрома до комплиментарных и двойных комплиментарных схем.
- Можно сделать обратный перевод: из hex-цвета в RGB или типографский формат CMYK, что потребуется, если вы создаете продукцию для печати на базе цветового решения сайта.
- Готовые схемы и градиенты легко скачать в соответствующих разделах.
Также можно посмотреть «тренды» и вдохновиться чужими цветовыми решениями, скачать готовые схемы из библиотеки. Это гораздо быстрее и удобнее, чем с нуля разрабатывать собственное решение.
ColorScheme
Располагается по адресу: https://colorscheme.ru/
Универсальная конвертация цветов. Простой и лаконичный веб-ресурс, ничего лишнего, быстро загружается, интуитивно понятный.
Среди возможностей:
- Поддержка и конвертация из любых форматов в HEX и из него в другие, включая расширенный RGB (RGBA), HSB, LAB.

- Сразу же отображается «безопасный» цвет в разделе Websafe, поэтому можно ориентироваться на него при создании цветовой схемы.
- Можно регулировать точность перевода, чтобы получить наиболее близкий оттенок.
- Предоставляются HTML-коды для вставки.
Также на сайте есть названия оттенков автомобилей — специфичная информация, но может кому-нибудь потребоваться, имена цветов для CSS, названия экзотических тонов, среди которых можно найти такие примечательные наименования, как «бабушкины яблоки» или «борода Абдель-Керима».
Color-HEX
Располагается по адресу: https://www.color-hex.com/
Англоязычный ресурс, но разобраться с ним будет несложно даже без знания языка. Позволяет получать внешнее отображение любого HEX-кода, а также его аналоги в большинстве форматов, включая CMYK для типографии или LAB — цветового пространства, которое используют фотографы и фоторетушеры.
Возможности:
- Просчитывается соотношение зеленого-синего-красного в RGB-цвете относительно его HEX-кода, аналогично с циан-маджента-желтый-синий в типографском варианте.

- Показывается, как цвет будет смотреться на белом фоне, что поможет вебмастеру прикинуть внешний вид оттенка на стандартном ресурсе.
- Даются CSS-коды для большинства вариантов использования: фона, шрифта, рамки (border), тени.
- Предлагается несколько цветовых схем, основанных на выбранном HEX-коде, которыми можно воспользоваться для создания своей.
Простой и удобный инструмент, крайне полезный для веб-верстки и быстрого подбора необходимых оттенков.
Htmlcolorcode
Располагается по адресу: https://htmlcolorcodes.com
Еще один англоязычный ресурс, предлагающий как основной сервис — преобразование цвета в HEX-код и обратно, так и много дополнительных приятных функций, среди которых:
- Возможность «потыкать» палитру и выбрать красивые цвета с дальнейшим экспортом в виде отдельного оттенка или цветовой схемы.
- На основе одного тона подбираются другие по принципу гармонии, поэтому достаточно выбрать один оттенок, чтобы автоматически «нашлись» другие.

- Есть названия цветов на английском языке, причем, тоже можно просто выбрать оттенок местным аналогом «пипетки», чтобы ресурс предложил имена.
- Есть библиотека цветов, в которой более сотни идей для вдохновения.
Ресурс выглядит как несколько урезанная версия аналогичного инструмента от Adobe, но работает хорошо, к тому же быстро загружается.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
ColorHexa
Располагается по адресу: https://www.colorhexa.com/
На первый взгляд, это еще один англоязычный ресурс, предлагающий поработать с преобразованием кода HEX в цвет и наоборот.
Но у него есть собственные возможности:
- Генератор градиентов. Это удобная возможность, когда нужно создать объемный рисунок, но трудно решить, какие цвета в какие должны перетекать и как это в результате будет смотреться. Инструмент поможет создать градиент, достаточно просто поместить начальные, промежуточные и конечные коды.

- Смешивание цветов. Нужно набрать код, добавить знак «+» и ввести второй или третий. Система посчитает результат и выдаст его в виде получившегося цвета и его кода.
- Вычитание цветов — работает аналогичным образом, только вместо плюса используется минус.
Также здесь есть 216 безопасных цветов и названия оттенков.
HexColorTool
Располагается по адресу: https://www.hexcolortool.com/
Главная особенность этого инструмента – не просто подбор тонов, а возможность отметить какой-либо один, а потом сделать его светлее или темнее.
Это крайне удобно, ведь зачастую весь дизайн строится вокруг одного цвета, меняется только подложка, тени и другие нюансы вокруг базового оттенка. Затемнение или осветление начинается от одного процента, максимум – 20%.
Также можно оценить опции:
- один и тот же оттенок можно оценить с разной прозрачностью;
- подобрать комплиментарную цветовую схему;
- сохранить получившиеся результаты для дальнейшей работы.

Простой визуальный ресурс: он состоит из бегунков и квадрата-образца, поэтому не помешает то, что сайт на английском языке.
Заключение
HEX-коды — это то, что необходимо знать даже дизайнеру, который напрямую не работает с веб-ресурсами и программисту, пишущему код, а не разрабатывающему оформление.
Цветовое решение важно для программных оболочек, приложений, любых сайтов, игр, а удобная шестнадцатеричная система делает самые сложные оттенки, градиенты и переходы доступными для записи с помощью математического отображения.
В результате легко получается объединять творчество, эстетику и конкретные выражения для технической обработки.
Online Hex to String Converter Tool
Обратите внимание: все пробелы и двоеточия (:) в шестнадцатеричной строке будут удалены.
Нужно преобразовать текст в шестнадцатеричный формат?
Шестнадцатеричная система счисления используется для удобного представления двоичных значений в компьютерном программировании и цифровой электронике. Большинство языков программирования, таких как Java, ASP.NET, C++, Fortran и т. д., имеют встроенные функции, которые конвертируют в шестнадцатеричный формат и из него.
Большинство языков программирования, таких как Java, ASP.NET, C++, Fortran и т. д., имеют встроенные функции, которые конвертируют в шестнадцатеричный формат и из него.
Что такое шестнадцатеричное число?
Большинство людей знакомы с десятичной системой счисления с основанием 10 (все возможные числа можно записать с помощью 10 цифр: 0,1,2,3,4,5,6,7,8,9) . Имея всего 10 цифр, дополнительные цифры необходимо использовать через определенные промежутки времени, чтобы правильно записать число. Например, в числе 423 004 используется вдвое больше цифр, чем в числе 961.
Шестнадцатеричная система с основанием 16 была создана для имитации некоторых свойств обычной десятичной системы. Общая разница в том, что для обозначения значения числа доступно 16 цифр вместо 10 цифр.
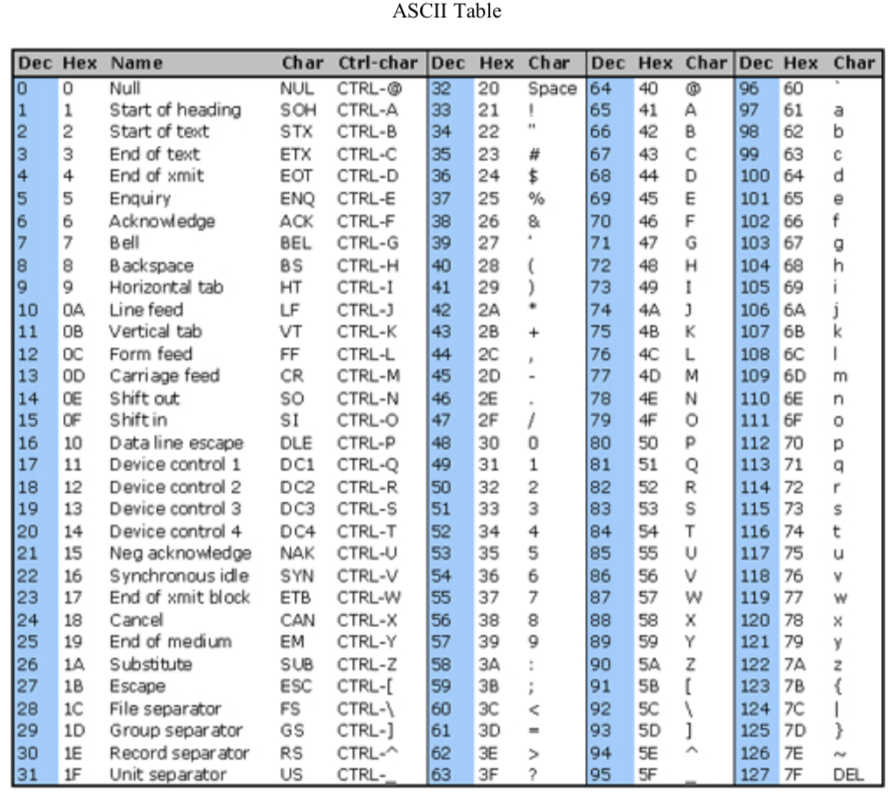
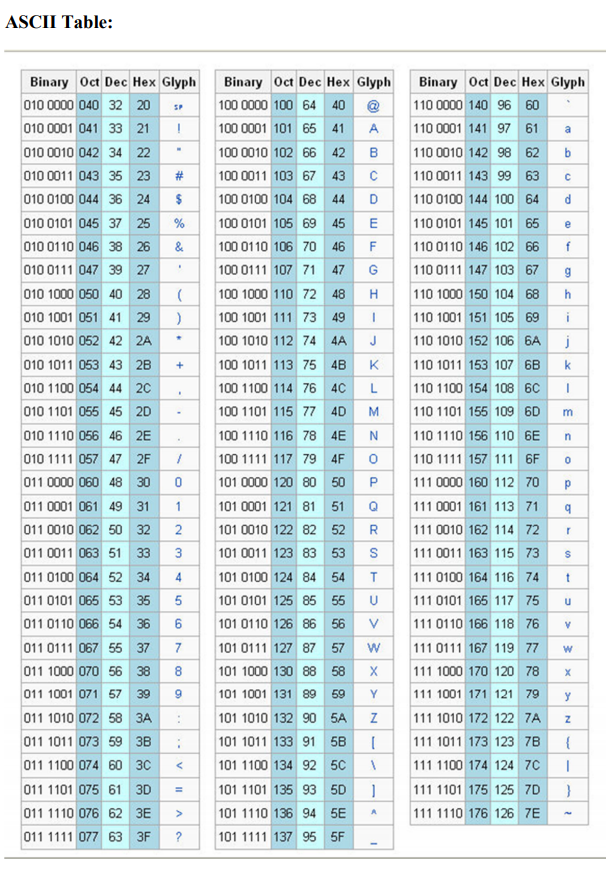
В шестнадцатеричной системе используются 16 символов: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E и F. Таким образом, вместо десятичного символа из 10, шестнадцатеричная использует A, и так далее, и так далее, пока мы не дойдем до десятичного числа 15, которое обозначается как F. Как и в десятичной системе, после того, как было использовано основание из 16 символов, добавляется соответствующая дополнительная цифра. и порядок чисел начинается заново. Другими словами, после F мы начинаем с 10 и так далее. Чтобы лучше понять взаимосвязь между десятичной и шестнадцатеричной системами счисления, ознакомьтесь с таблицей ниже.
Как и в десятичной системе, после того, как было использовано основание из 16 символов, добавляется соответствующая дополнительная цифра. и порядок чисел начинается заново. Другими словами, после F мы начинаем с 10 и так далее. Чтобы лучше понять взаимосвязь между десятичной и шестнадцатеричной системами счисления, ознакомьтесь с таблицей ниже.
Как инструмент преобразования шестнадцатеричного текста в текст используется в программировании?
Шестнадцатеричная кодировка используется программистами для улучшения читаемости байтов, которые используются для связи с компьютерами. Существует ряд преимуществ использования шестнадцатеричного кодирования, в том числе доступная более высокая плотность информации, поскольку шестнадцатеричное кодирование эффективно сокращает 8 цифр двоичного кода до 2 шестнадцатеричных цифр. Таким образом, 2 шестнадцатеричных цифры выражают любое число от 0 до 255, то есть тот же набор чисел, что и 8 цифр в двоичном формате.
Преобразование текста в шестнадцатеричное кодирование по сравнению с кодировкой Base 64
Хотя кодирование в шестнадцатеричном формате является популярной стратегией кодирования, используемой программистами, шестнадцатеричное кодирование значительно увеличивает объем используемого хранилища, что снижает эффективность вашего взаимодействия с компьютером. Если место для хранения является проблемой, в качестве альтернативы рекомендуется кодирование в Base 64.
Если место для хранения является проблемой, в качестве альтернативы рекомендуется кодирование в Base 64.
Для чего используется шестнадцатеричное кодирование?
Причины использования шестнадцатеричного кодирования в основном те же, что и для кодирования Base64 — оно используется, когда вы хотите отправить или сохранить 8-битные данные на носителе, который принимает только 6 или 7 бит. Шестнадцатеричное кодирование выполняется путем преобразования 8-битных данных в 2 шестнадцатеричных символа. Шестнадцатеричные символы затем сохраняются как двухбайтовые строковые представления символов.
Часто для облегчения чтения закодированных данных используется какой-либо разделитель. С 8 битами, преобразованными в три символа, и каждый символ хранится как 1-4 байта, вы можете использовать до 12 байтов (или даже больше в некоторых случаях) для каждого байта информации.
Опять же, не используйте шестнадцатеричное кодирование, если вам не хватает места для хранения. Однако кодировка довольно легко читается, поэтому, если удобочитаемость для человека является проблемой, то шестнадцатеричная кодировка, вероятно, является лучшим выбором, чем кодировка base64.
Использование бесплатного инструмента для кодирования шестнадцатеричного кода
Приведенный выше переводчик шестнадцатеричного кода в текст очень прост в использовании. Введите или вставьте шестнадцатеричное число, которое вы хотите преобразовать в текст, а затем нажмите «Преобразовать» под областью вставки. Закодированная строка появится в поле ниже, откуда ее можно легко скопировать. Для вашего удобства и эффективности мы рекомендуем добавить этот инструмент в закладки для использования в будущем.
String Functions также создала бесплатный онлайн-инструмент для обратного преобразования строки в шестнадцатеричный формат. Попробуйте сегодня!
Политика конфиденциальности Карта сайта
Ключевые слова: шестнадцатеричное декодирование строкового текста, инструмент, онлайн-инструмент, конвертер символов в шестнадцатеричный.
Онлайн-инструмент для шестнадцатеричных кодировщиков и декодеров
В математике и вычислительной технике шестнадцатеричная (также с основанием 16 или шестнадцатеричная) система счисления представляет собой позиционную систему счисления, которая представляет числа с использованием системы счисления (основания) 16.
В отличие от обычного способа представления чисел с использованием 10 символов, шестнадцатеричный использует 16 различных символов, чаще всего символы «0»-«9» для представления значений от 0 до 9.и «A»-«F» (или альтернативно «a»-«f») для представления значений от 10 до 15. При передаче используется шестнадцатеричная кодировка Base16, в котором каждый байт открытого текста разбивается на два 4-битных значения и представляется двумя шестнадцатеричными цифрами.
Преимущества шестнадцатеричной кодировки —
- Большинство языков программирования уже имеют средства для разбора шестнадцатеричных чисел
- в кодировке ASCII. Поскольку 4 бита составляют ровно половину байта, их легче обрабатывать, чем 5 или 6 битов Base32 и Base64 соответственно.0058
- Символы 0–9 и A–F являются универсальными в шестнадцатеричном представлении, поэтому их легко понять с первого взгляда, не полагаясь на справочную таблицу символов
- . Многие архитектуры ЦП имеют специальные инструкции, которые позволяют получить доступ к полубайту (также известному как «полубайт»), что делает его аппаратно более эффективным, чем Base32 и Base64



 Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.