Моделирование по изображениям с картами высот.
3DLab
Загрузка
20.01.2016
65533
3D-моделирование
Подпишитесь на автора
Подписаться
Не хочу
45
Приветствую!
Сегодня кратко расскажу о довольно богатом источнике халявных моделей — изображениях с картами высот.
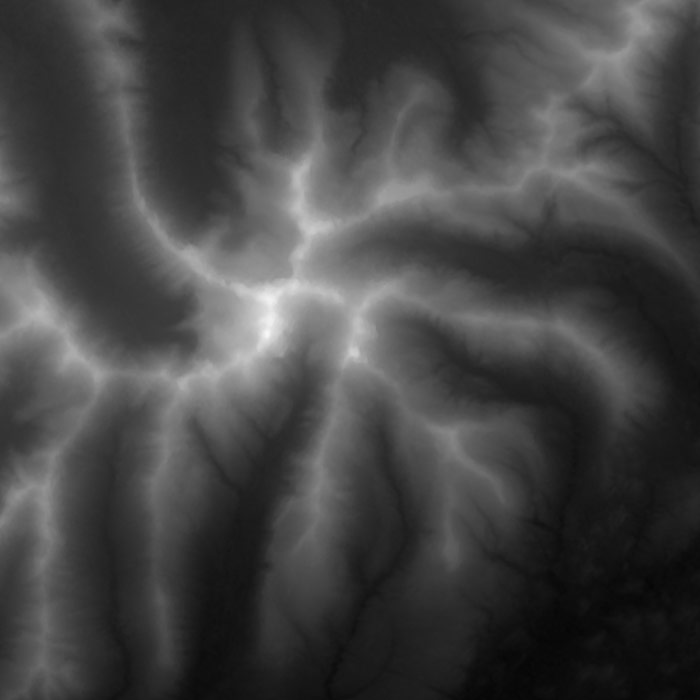
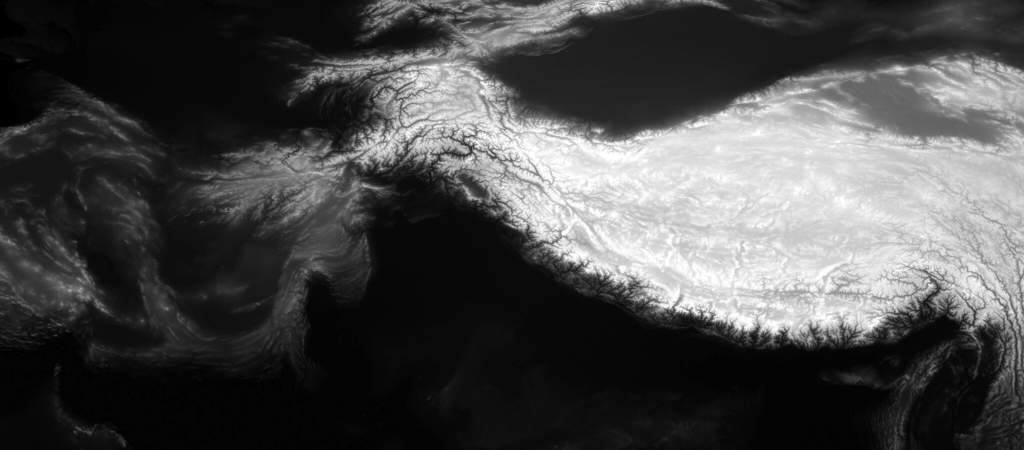
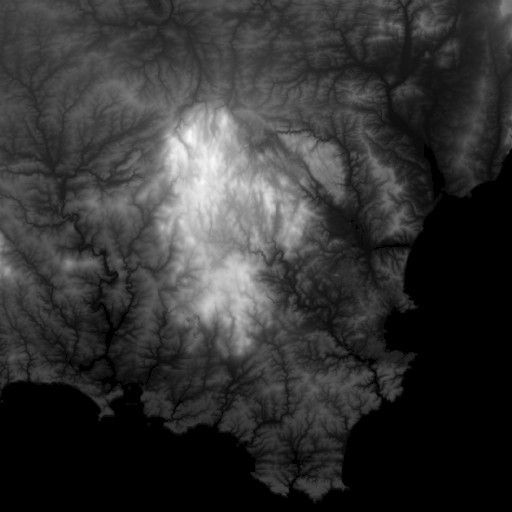
Как правило изображение с картами высот представляет собой картинку в градациях серого, объекты на которой тем светлее, чем они ‘ближе’ к зрителю. Выглядит это так:
В основном они используются для изготовления на ЧПУ-станках всевозможных барельефов, рамок, орнаментов, узоров и т.д. Для 3д-принтера тоже сгодятся:). Найти их можно в поисковиках по запросу ‘изображение с картой высот’, но истинным Эльдорадо является китайский сегмент интернета. Ищется по запросу 浮雕灰度图图片 设计图
Хорошие изображения имеют большое разрешение и формат BMP.
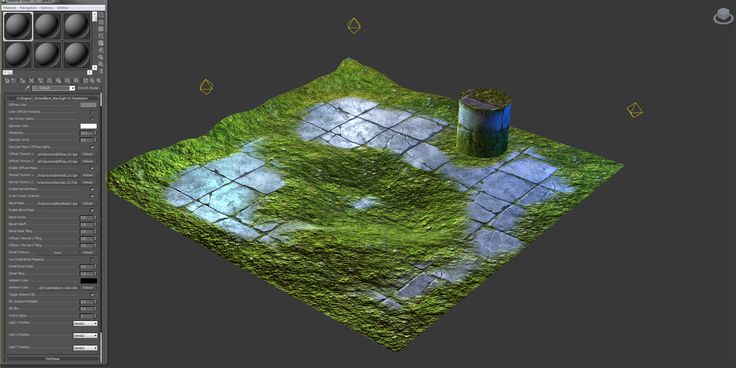
Открываем Куру. Файл->Загрузить файл модели->Наше изображение.
Указываем размеры и глубину выдавливания, выбираем Lighter is higher (чем ярче пиксель, тем он выше), Light smoothing (лёгкое сглаживание).
Сохраняем в STL через Файл->Сохранить модель или отправляем на печать.
Удачи!
Подпишитесь на автора
Подписаться
Не хочу
45
Комментарии к статье
Еще больше интересных статей
Подпишитесь на автора
Подписаться
Не хочу
В начале сентября мы выпустили новую версию системы КОМПАС-3D Home для любительского 3D-моделировани. ..
..
Читать дальше
3
Подпишитесь на автора
Подписаться
Не хочу
Друзья!
Летом компания «Топ Системы» провела конкурс «Компетенция САПР 2022″….
Читать дальше
144
Подпишитесь на автора
Подписаться
Не хочу
Здравствуйте уважаемые друзья!
Думаю каждый из нас сталкивался с такой проблемой ка…
Читать дальше
Создание 3D-объектов и анимаций в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 26, 2021 08:00:00 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Photoshop позволяет создавать множество разнообразных базовых 3D-объектов с использованием 2D-слоев в качестве основы. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
Преобразуйте двухмерные слои в трехмерные открытки (плоскости с трехмерными свойствами). Если начальным слоем является текстовый слой, все настройки прозрачности сохраняются.
Обернуть 2D-слой вокруг 3D-объекта, например конуса, куба или цилиндра.
Создайте 3D-сетку из содержимого в градациях серого, сохраненного в 2D-изображении.
Смоделируйте технику работы по металлу под названием чеканка путем вытеснения двухмерного объекта в трехмерное пространство. См. раздел Создание 3D-чеканки.
Строить 3D-объемы из мультикадрового файла, например файла изображения DICOM. Photoshop обработает отдельные изображения из файла и создаст на их основе 3D-объект, который можно будет поместить в 3D-пространство, где им можно будет манипулировать и рассматривать с разных сторон.
 Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Создание 3D-открытки
3D-открытки можно добавлять в существующую 3D-сцену с целью создания поверхности, которая будет улавливать тени от других объектов на этой сцене.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в открытку.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя накладывается в качестве материала на обе стороны открытки.
Исходный 2D-слой появляется на панели «Слои» в качестве текстурной карты «Диффузия» объекта 3D-открытки. (См. раздел Обзор панели 3D.)
Созданный 3D-слой сохраняет все размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в 3D-сцену в качестве плоскости поверхности, объедините новый 3D-слой с уже существующим 3D-слоем, содержащим другие 3D-объекты, затем при необходимости осуществите выравнивание.
 (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)Чтобы обеспечить доступ к 3D-содержимому, экспортируйте 3D-слой в 3D-файл или сохраните его в формате PSD. (См. раздел Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующая 3D-модель может содержать одну или несколько сеток. При использовании параметра «Сферическая панорама» изображение накладывается на внутреннюю поверхность 3D-сферы.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в 3D-фигуру.
Выберите «3D» > «Новая фигура из слоя», затем выберите в меню форму фигуры. Фигуры могут содержать объекты с одной сеткой, например пончик, сфера или шляпа, а также объекты с несколькими сетками, например конус, цилиндр, жестяная банка с лимонадом или бутылка вина.
В меню фигуры можно добавлять произвольные фигуры. Фигуры являются файлами моделей Collada и имеют расширение «.dae». Чтобы добавить фигуру, поместите файл модели Collada в папку «Presets\Meshes» с установленной программой Photoshop.

2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой появится на панели «Слои» в качестве текстурной карты «Диффузия». Он может быть использован для наложения на поверхности новых 3D-объектов. На остальные поверхности могут накладываться текстурные карты «Диффузия» по умолчанию с соответствующими настройками цвета. См. раздел Обзор панели 3D.
(Необязательно) Воспользуйтесь параметром «Сферическая панорама» при использовании панорамного изображения в качестве 2D-входа. Этот параметр осуществляет полное преобразование (360 x 180 градусов) сферической панорамы в 3D-слой. После преобразования в 3D-объект можно наносить краску на области панорамы, которые часто находятся в труднодоступных местах, например, полюса или области с прямыми линиями. Дополнительную информацию по созданию 2D-панорамы см. в разделе Создание панорам с углом обзора 360 градусов.
Экспортируйте 3D-слой в формате 3D-файла или PSD, чтобы сохранить полученное 3D-содержимое.
 См. раздел Экспорт 3D-слоев.
См. раздел Экспорт 3D-слоев.
Создание 3D-сетки
Команда «Новая сетка из градаций серого» преобразует изображение в градациях серого в карту глубины, где значения освещенности принимаются за значения глубины. Более светлые области преобразуются в возвышенности, а более темные — в углубления. Затем Photoshop накладывает карту глубины на одну из четырех возможных геометрических фигур для создания 3D-модели.
Откройте 2D-изображение и выберите один или несколько слоев, которые требуется преобразовать в 3D-сетку.
(Необязательно) Преобразуйте изображение в изображение в градациях серого. (Выберите «Изображение» > «Режим» > «Градации серого» или «Изображение» > «Корректировки» > «Черно-белое» для проведения более точного процесса преобразования.)
Если при создании сетки в качестве входного изображения используется изображение RGB, то для создания карты глубины используются значения зеленого канала.
(Необязательно) Отредактируйте изображение в градациях серого, если требуется ограничить диапазон значений яркости.

Выберите «3D» > «Новая сетка из градаций серого», затем выберите тип сетки.
Плоскость
Накладывает карту глубины на плоскую поверхность.
Двусторонняя плоскость
Создает две плоскости-отражения по обе стороны центральной оси; карта высот накладывается на обе плоскости.
Цилиндр
Накладывает карту глубины на внешнюю поверхность относительно центра вертикальной оси.
Сфера
Накладывает карту глубины по радиусу на внешнюю поверхность относительно центральной точки.
Photoshop создаст 3D-слой, в котором будет содержаться новая сетка. Для 3D-объекта также создаются текстурные карты «Диффузия», «Прозрачность» и «Глубина плоскости», данные для которых берутся из исходного цветного слоя или слоя в градациях серого.
Карту высот можно в любой момент открыть в качестве смарт-объекта и отредактировать. При сохранении карты генерируется сетка.
При сохранении карты генерируется сетка.
Текстурная карта «Прозрачность» не отображается на панели «Слои», так как в этой карте используется тот же фоновый файл, что и в карте «Диффузия» (исходный 2D-слой). Если две текстурные карты ссылаются на один и тот же файл, этот файл на панели «Слои» отображается в единственном экземпляре.
Используя временную шкалу Photoshop Animation, можно создавать 3D-анимации, где 3D-модель будет осуществлять перемещения в пространстве с изменением параметров отображения. В анимации можно задействовать любое из следующих свойств 3D-слоя:
3D-объект или позиция камеры. Используйте инструменты 3D-позиционирования или камеры для перемещения модели или 3D-камеры с течением времени. Photoshop может создавать промежуточные кадры между перемещениями камеры или изменением позиции для создания эффекта плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью анимировать преобразования между переключениями некоторых режимов рендеринга.
 Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.
Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.3D-поперечное сечение. Вращение секущей плоскости для отображения изменяющегося со временем поперечного сечения. Изменяйте настройки поперечного сечения от кадра к кадру для выделения различных областей модели во время анимации.
Для получения высококачественной анимации можно использовать настройку «Рендеринг для фин. вывода». См. раздел Изменение эффектов рендеринга.
Похожие темы
- Создание анимации по временной шкале
- Работа с 3D-экструзиями
Вход в учетную запись
Войти
Управление учетной записью
Метод преобразования 2D-изображений в 3D-модели
Это рабочий процесс, который я открыл для преобразования 2D-изображений в 3D-модели путем создания карт нормалей для 2D-изображений и последующего преобразования карты нормалей в карту высот.
Эльфийка Джейн 2D-изображение превратилось в 3D-сетку
Кристин
на Sketchfab
Создайте или найдите 2D-изображение.
Если вы создаете свои собственные спрайты или изображения, обязательно создайте финальное изображение на прозрачном фоне. Вокруг него должно быть прозрачное пространство, а контур должен быть очищен, чтобы хорошо работать с методами автоматической генерации. Векторная графика очень полезна для создания подходящей графики для этого, но вы можете использовать пиксельную графику, цифровую живопись или даже традиционные методы, если изображение в конечном итоге очищено и на прозрачном фоне. Экспортируйте его как файл PNG.
Если вы не хотите или не можете создавать свои собственные изображения, вы можете найти для использования бесплатное изображение. В Интернете есть изображения, доступные для этого, если вы ищете 2D-спрайты, символы и значки изображений.
6 лучших сайтов для бесплатной загрузки игрового арта, спрайтов и ассетов
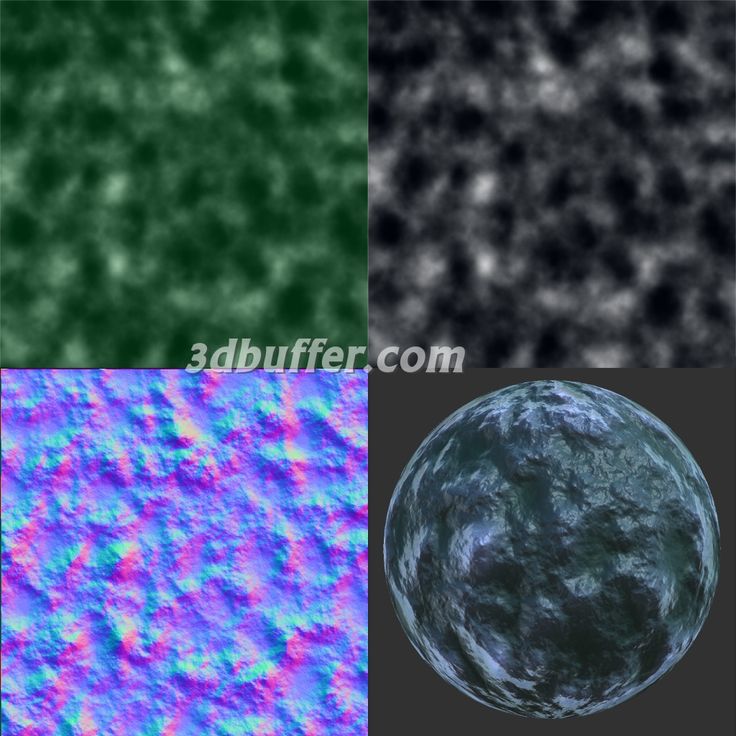
Создайте карту нормалей для вашего 2D-изображения
В этой статье я описал процесс, который использовал для создания этой карты нормалей.
Я все еще думаю, что Sprite Dlight с его способностью экспортировать виды направления света и метод Sprite Lamp, объединяющий пользовательские направления света (сверху, снизу, спереди, слева и справа) для создания карты нормалей, имеют свои преимущества, если вы хотите создать более настраиваемая карта нормалей для вашего изображения, но программа по-прежнему будет работать с картой нормалей за вас. В этой статье я сделал карту нормалей для эльфийки Джейн, используя Sprite Dlight и Sprite Lamp. Я написал о том, как я это сделал, в статье, на которую есть ссылка в начале, если вам интересно.
Процесс создания всех видов освещения занял много времени, но я был доволен получившейся картой нормалей, созданной с помощью Sprite Lamp.
Если у вас нет времени или ваше изображение простое, вероятно, вам будет достаточно программного обеспечения, которое автоматически генерирует карту нормалей. Laigter идеально подходит, если вам нужно бесплатное решение с открытым исходным кодом. Разработчик Azagaya также работает над возможностью создания карты высот для будущих версий, что было бы очень полезно для метода, который я описываю в этой статье.
Разработчик Azagaya также работает над возможностью создания карты высот для будущих версий, что было бы очень полезно для метода, который я описываю в этой статье.
Если вас интересует метод автоматической генерации, я написал об этом больше в этой статье, а также перечислил несколько альтернативных программ:
Вы также можете создать свою карту нормалей вручную с помощью таких программ, как Photoshop и Krita. Это может быть полезно знать для уточнения вещей на автоматически сгенерированных картах нормалей. У Laigter также есть подключаемый модуль кисти нормалей для дальнейшей настройки сгенерированной карты нормалей, а у Krita есть движок кисти нормалей.
Как бы вы ни решили создать свою карту нормалей, не забудьте экспортировать карту нормалей в виде файла изображения для следующего этапа.
Карты высот
Вам нужна карта высот для создания 3D-сетки из 2D-изображения.
Создание карты высот из карты нормалей
Если карта нормалей не имеет квадратного соотношения сторон, добавьте немного пространства вокруг холста в приложении для редактирования графики, сделав его квадратным.
Я использовал программу Awesome Bump для пересчета карты высот из карты нормалей. Есть альтернативы, если вы покопаетесь:
Посмотрите это видео, чтобы узнать, как это сделать:
https://youtu.be/VsI4jDx9yc8
Очистка карты высот или альфа-изображения
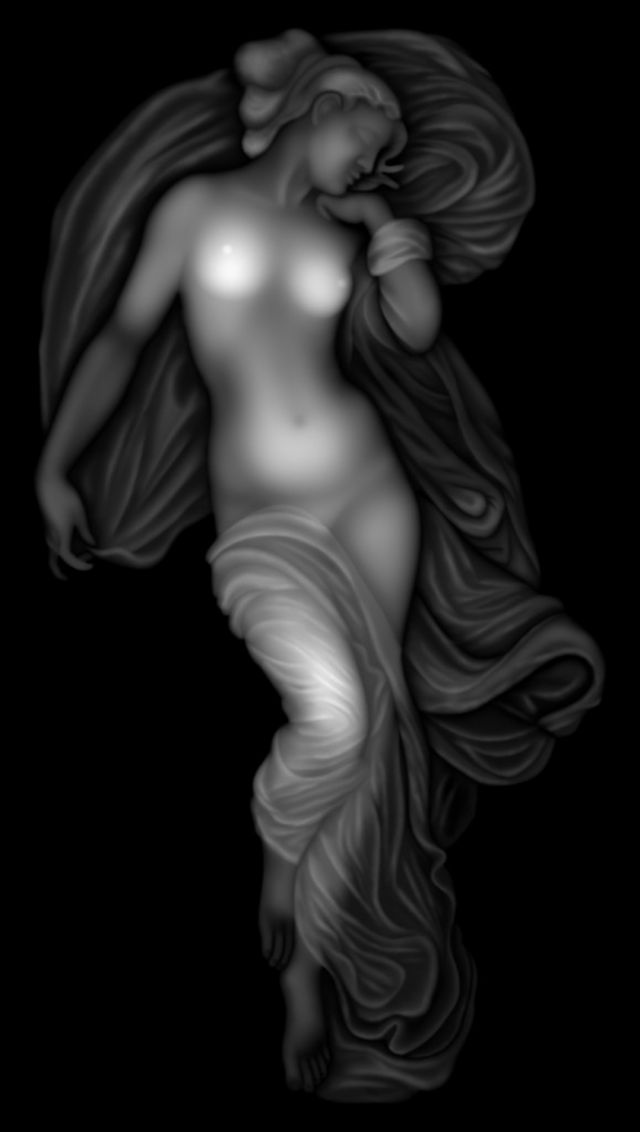
Карта высот, созданная в Awesome Bump, нуждалась в некоторой очистке.
сгенерированная карта высот из карты нормалей в Awesome Bump
Я хотел, чтобы вокруг спрайта был черный фон. Возможно, есть способы сделать это в программе Awesome Bump или подобных, но я не уверен, как это сделать, поэтому я подчистил карту высот, которая была рассчитана из введенной карты нормалей в Affinity Photo (любая программа для редактирования графики). сделал бы). Смотрите видео ниже для процесса:
сделал бы). Смотрите видео ниже для процесса:
Если вы не сделали этого на предыдущем этапе, убедитесь, что окончательное изображение карты высот имеет квадратное соотношение сторон. Я также уменьшил уровни белого для отредактированной карты высот, потому что следующий этап работает лучше, если вы сделаете это, но полезно иметь затененную версию и исходную версию для альтернативных методов.
Слои УровниЭкспорт исходной версии уровня и версии уровня с затемнением в виде файлов изображений TGA.
Создание 3D-сетки с картой высот
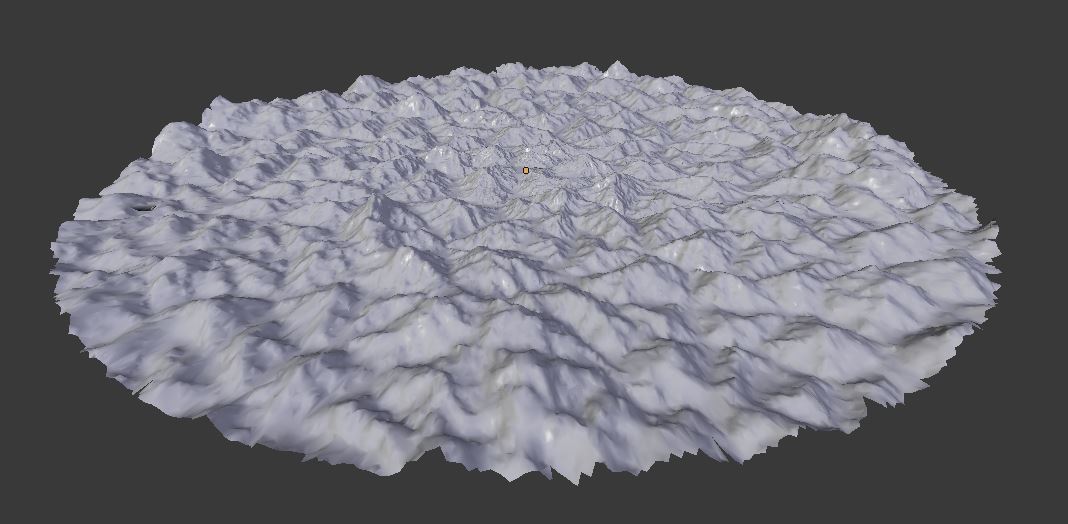
Метод 1 : Создайте сетку смещения из карты высот в Blender: Полное раскрытие, я использовал метод 2, но этот метод также может быть полезен для получения более настраиваемых результатов. Я нашел этот учебник в поиске Google.
Я нашел этот учебник в поиске Google.
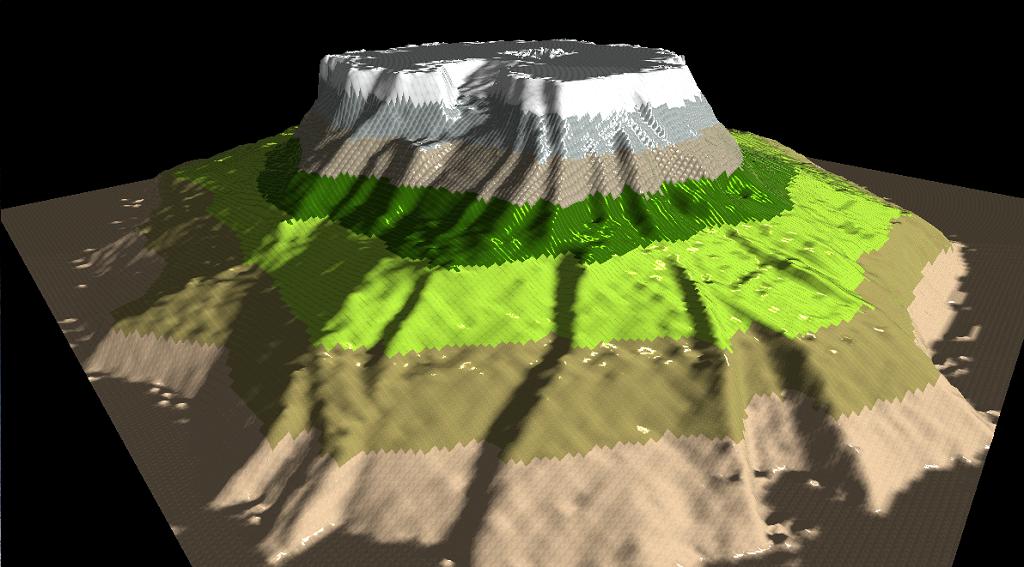
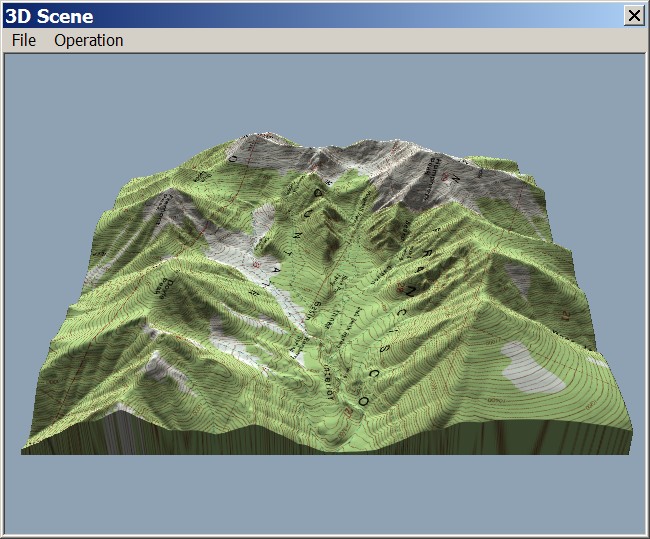
Создание гор в Blender из карт высот
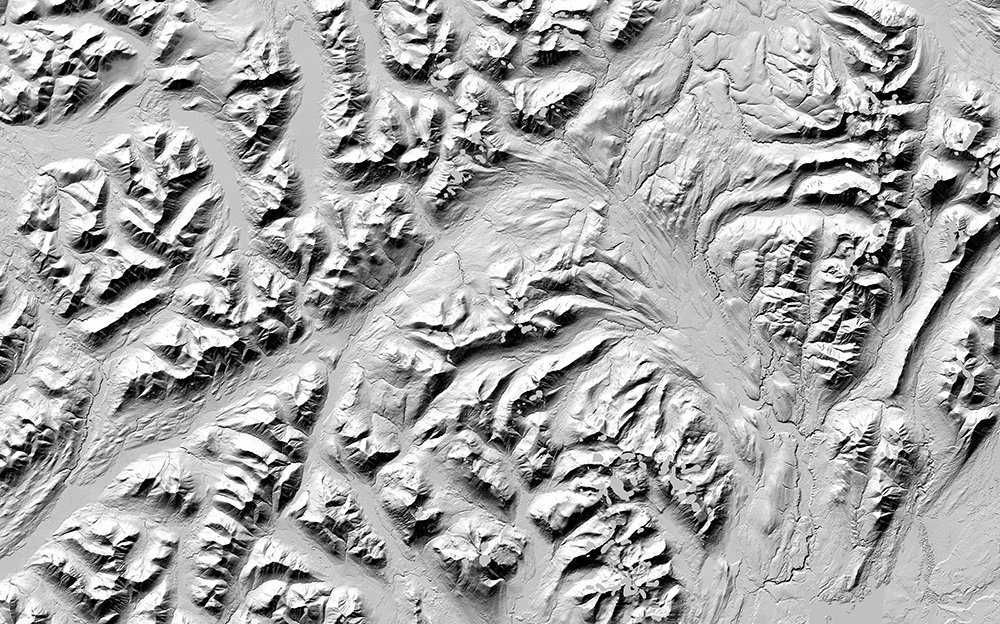
Этот метод обычно используется для быстрого создания гор и ландшафтов из карт высот.
В качестве примечания, если вы заинтересованы в фрезеровании с ЧПУ, вы можете использовать карты высот для вырезания 3D-фигур. Эта статья показалась мне интересной, и она заставила меня задуматься о том, как создавать карты высот из 2D-изображений в первую очередь, поэтому я дам ссылку на нее здесь:
Скульптурирование изображений с помощью ЧПУ
Способ 2 : Экспортируйте карту высот в виде файла изображения TGA и загрузите его в программу TGA2STL. Эта программа представляет собой бесплатное преобразование изображения карты глубины TGA в генератор 3D-сетки STL. Я сделал это видео, показывающее процесс:
В видео моя карта высот была 600px на 600px. Я еще не пробовал большие разрешения на следующем этапе, но вы можете получить больше деталей в полученной 3D-сетке, сделав это. Возможно, я когда-нибудь попробую это сделать, если найду в этом необходимость.
Я еще не пробовал большие разрешения на следующем этапе, но вы можете получить больше деталей в полученной 3D-сетке, сделав это. Возможно, я когда-нибудь попробую это сделать, если найду в этом необходимость.
Будет создан файл 3D-сетки STL в той же папке, в которой находится изображение. Теперь вы можете импортировать этот файл в любое приложение для 3D-графики.
Метод 3: 3D Coat
В предыдущем видео я также показал методы, которые собираюсь описать, так что обязательно посмотрите.
Импортировать изображение как сетку
Вы можете загрузить карту высот в верхний слот текстуры рельефа для опций. Я обнаружил, что для этого метода в 3D Coat лучше всего работает карта высот без затухания, поэтому разные версии полезны для разных программ.
Вы также можете загрузить текстуру трафарета в слот текстуры трафарета. Это изображение силуэта вашей формы, которое сообщает программе обрезать его для получения сетки. В итоге вы получите 3D-сетку, напоминающую печенье.
Может пригодиться для изготовления украшений на заказ или чего-то в этом роде.
Восстановить отсканированную сетку
Если у вас есть 3D Coat, вы также можете использовать опцию восстановления сетки. Импорт в виде вокселей удаляет ненужные биты и закрывает сетку в сплошную форму с плоской спинкой. Полученную сетку можно экспортировать как 3D-объект.
Для видео ниже я экспортировал результирующую сетку из этого метода в виде объектного файла из 3D Coat, а затем использовал автоматическую ретопологию для оптимизации сетки для UV-мэппинга.
Редактировать Июнь 2020: После дальнейших экспериментов я обнаружил, что Instant Meshes действительно хорошо работает для автоматической ретопологии мешей, если вы сначала исправите любые непостоянные ошибки меша в Blender либо вручную, либо с помощью надстройки. Бесплатный пакет инструментов Blender-3D Print Toolbox, который хорошо справляется со своей задачей в несколько кликов. вам просто нужно активировать его в настройках. Экспортируйте фиксированную сетку, а затем используйте Instant Meshes для ретопологии.
Бесплатный пакет инструментов Blender-3D Print Toolbox, который хорошо справляется со своей задачей в несколько кликов. вам просто нужно активировать его в настройках. Экспортируйте фиксированную сетку, а затем используйте Instant Meshes для ретопологии.
Скриншот настройки узла Blender
Вот несколько рендеров модели с оригинальными текстурами и добавленной картой нормалей. Я также использовал модификатор Subdivision Surface Modifier, чтобы немного сгладить детали:
3D-сетка из 2D-изображения
Если вы хотите увидеть настройку узла, вот изображение:
Метод 4 : ZBrush
Если у вас есть ZBrush вы, вероятно, знаете об этом методе, но в основном вы можете создавать 3D-сетки из альфа-каналов с помощью функции make 3D. У меня нет ZBrush, но это интересный метод.
Сделать 3D
com/embed/nj8IRDpTE1A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Зачем вам это?
3D-сетки можно использовать в иллюстрации или как часть других 3D-сцен или использовать при создании реквизита и персонажей. Возможно, вашему персонажу нужен замысловатый лепной дизайн ожерелья, который может быть проще создать с помощью изображения, чем лепить или моделировать его.
Одно преимущество, которое я обнаружил по сравнению с простым изображением с примененным освещением, заключается в том, что версия 3D-объекта может иметь краевое освещение с источником света, идущим сзади, тогда как это не работает с изображением, импортированным как плоская плоскость в методе Blender, который я пробовал раньше.
изображения, импортированные в Blender и назначенные карты нормалей для динамического освещения
2D-изображение в 3D-сетку с несколькими источниками света 3D сетки.
Дополнительная литература
3D-печать фотографии: как преобразовать фотографии в 3D-модель? (обновление 2020 г.)
получить карту рельефа/высоты из фотографии — Материалы и текстуры
Сообщество художников Blenderпитибоном (питибоном)
#1
Привет, сообщество блендеров!
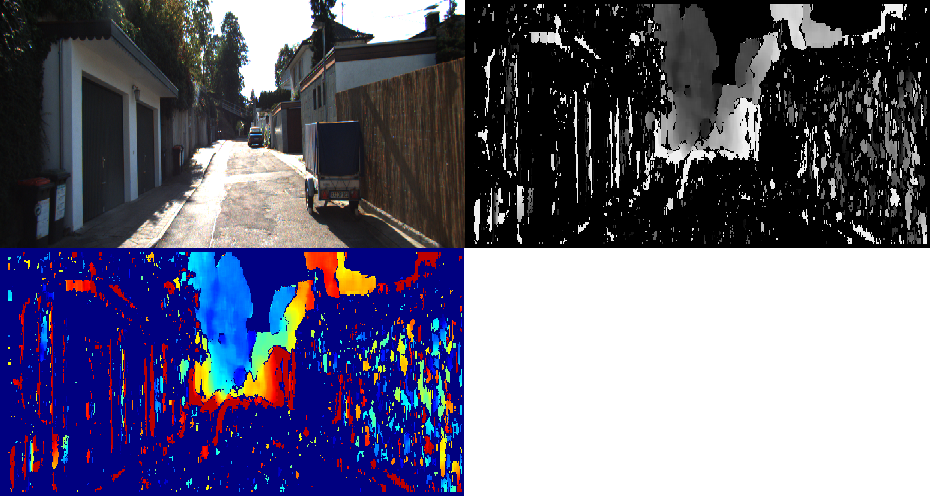
Кто-нибудь знает, можно ли извлечь информацию о высоте (для построения рельефных карт) из (ненасыщенного) освещения фотографии?
Я ищу это уже 3 дня и ничего не могу найти. Я думаю, что это может быть математически достижимо, и я нашел аналогичную информацию на веб-сайтах и в видеороликах, посвященных обработке с ЧПУ.
Это видео —> http://www.youtube.com/watch?v=fLkzYVA0q-o
покажет вам больше.
Это именно то, что я хотел бы сделать.
Сделайте фотографию, создайте карту высот и используйте ее в блендере как рельеф.
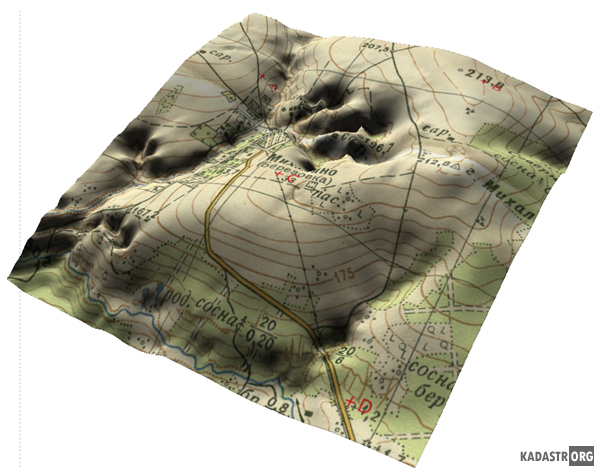
Вот, например, фотография, которую я хотел бы преобразовать в выпуклую:
Я попробовал фильтр gimp ‘emboss’, но он просто не работает. В итоге бесполезный
как шишка. Я также пытался сделать обесцвечивание и использовать изображение как карту высот, но, конечно,
не дает нужных результатов, так как темные/светлые зоны являются склонами и конвертируют
в рельефе соответственно как нижняя/верхняя зоны.
Я думаю, что мне нужна какая-то «производная функция» изображения, которая вычисляет
значений (высот) из вариаций (темных/светлых зон), но я сейчас застрял здесь
Пожалуйста, помогите!
Спасибо за ответы!
лунный (лунный)
#2
По одной фотографии — нет, это почти невозможно, так как фотография не содержит информации о глубине. Лучшее, что вы можете сделать, это вручную нарисовать/оценить один в фотошопе, используя разные уровни серого для областей, которые вы считаете выше/ниже.
питибоном (питибоном)
#3
ты смотрел видео ? эти ребята делают «почти невозможные» вещи, хотя на фотографиях нет информации о глубине.
конечно можно. на моем рисунке склоны показаны светлыми/темными зонами. по мере того, как наклоны становятся очевидными, вы можете вывести их для
, получив относительную высоту (так ваш мозг реконструирует рельеф этой картинки). Пока я не могу связать свой мозг с компьютером, мне понадобится инструмент, который сделает это за меня. Мне было бы очень грустно писать это самому (у меня нет на это времени), и я думаю, что некоторые люди задали этот вопрос до того, как я это сделал… так что может быть ответ на мой вопрос.
Пока я не могу связать свой мозг с компьютером, мне понадобится инструмент, который сделает это за меня. Мне было бы очень грустно писать это самому (у меня нет на это времени), и я думаю, что некоторые люди задали этот вопрос до того, как я это сделал… так что может быть ответ на мой вопрос.
да, я до сих пор занимаюсь «ручной работой»… вручную строить карты высот довольно скучно и неинтересно, и это может быть
сложно сделать с картинками, подобными той, которую я разместил.
Любой совет людям?
заранее спасибо
питибоном (питибоном)
#4
ок. извините за двойной пост, но мой последний еще не был одобрен…
ЭТО —-> http://adamglazier.blogspot.fr/2009/07/convert-photos-to-3d-bump-map. html
html
ИМЕННО то, что я хочу !!!
Жаль, что больше не работает.
Любая помощь по этому вопросу, пожалуйста?
Персиваль (Персиваль)
#5
есть несколько программ, которые делают аппроксимацию. вы можете использовать плагин карты нормалей для photoshop/GIMP, который также может создавать рельефные карты из фотографий. еще один отличный бесплатный инструмент — njob. коммерческие программы включают в себя Crazybump и nDo2. если вы хотите отредактировать карту рельефа визуально, просто возьмите ее как карту смещения в блендере и скульптируйте ее так, как вам нравится, а затем снова запеките карту рельефа в блендере.
вкладу (вклиду)
#6
Как они сделали ваше первое видео я тоже не понимаю. Они хранили это как свою тайну. Но в вашей последней ссылке они использовали 5-15 изображений с разных сторон, чтобы объединить их в карту глубины.
Если у вас есть набор образов можете попробовать вот это http://www.123dapp.com/catch
vklidu (вклиду)
#7
С одним изображением можно попробовать только HiPass. . .
. . . или конвертировать в карту нормалей (это делается скриптом nDo для фотошопа)
А вот за результат видно по вашей первой ссылке — буду на связи, это тоже хотелось бы знать. Поскольку первое изображение с цветочным орнаментом имело меньше информации, чем другие, я не представляю, как это можно вычислить без данных — если это не подделка или ручная работа.
арексма (арексма)
#8
xNormals, Shadermap Pro, Photosculpt, плагин карты нормалей GIMP, плагин карты нормалей Photoshop…
Существует огромное количество инструментов для угадывания нормалей/рельефа из одного диффузного изображения.
вкладу (вклиду)
#9
@ arexma: Все эти приложения создают карту глубины из одного изображения? Ничего себе
Или ты пропустил пункт своего вопроса? Спасибо
zzero101 (zzero101)
#10
вы можете сделать текстуру изображения этого изображения и вставить куб с размерами грани, соответствующими изображению, применить множество модификаторов subsurf, затем модификатор смещения. Расположите камеру перпендикулярно смещению, и, используя правильное освещение и рендеринг, вы можете создать карту рельефа, которую затем можно применить к чему угодно.
арексма (арексма)
#11
вкл.:
@ arexma: Все эти приложения создают карту глубины из одного изображения? Вау
Да, это то, что я сказал, и это то, о чем просил ОП.
xNormals’ бесплатный и еще лучше, он не только предлагает угадывание, он также позволяет создавать точные карты высот из до 4 изображений, освещенных с 4 разных сторон, а Photosculpt позволяет полностью воссоздать 3D-модель И высоту, карты нормалей, спецификаций и окклюзии с двумя изображениями, отстоящими друг от друга на ~20°.
zzero101 (zzero101)
#12
Если вам нужна только карта нормалей, то эти приложения, а также Crazybump — хорошее бесплатное приложение. Он также предлагает рельефное отображение, но создает только из диффузных цветов, а не из фактического Z, как, я думаю, и другие.
Бен_Линд (Бен_Линд)
№13
arexma:
Да, это то, что я сказал, и это то, о чем просил ОП.
xNormals бесплатный и еще лучше, он не только предлагает приблизительную оценку, он также позволяет создавать точные карты высот из до 4 изображений, освещенных с 4 разных сторон, а Photosculpt позволяет полностью воссоздать 3D-модель И высоту, нормальный , спектр и карты окклюзии с двумя изображениями, отстоящими друг от друга на ~20°.
Это не совсем то, о чем он просил. Он хотел получить точные результаты, а простое предположение не даст вам этого. Также наличие нескольких изображений не поможет, если у вас есть только одно, поэтому он также не может использовать для этого xNormal или Photosculpt.
Я не думаю, что можно получить точные результаты с помощью одного изображения, но я был бы рад оказаться неправым.
арексма (арексма)
№14
Ах да. Я пролетел над абзацем после его изображения слишком быстро.
В таком случае я ошибаюсь и нет простого решения «одной кнопкой», но можно вручную.
Я бы вообще не использовал никакие пиксельные операции с изображениями, к тому же с фильтрами вы никогда не получите достойного результата.
Уже упомянутый метод бамп-карты не так уж плох, но и не слишком точен.
Я запускал inkscape и либо воссоздавал его там поверх растрового изображения, либо трассировал растровое изображение до векторного изображения и начинал очистку
moony (лунный)
№15
питибоном:
ЭТО —-> http://adamglazier.blogspot.fr/2009/07/convert-photos-to-3d-bump-map.html
— это ИМЕННО то, что я хочу!!!Очень жаль, что это больше не работает.
Это никогда не работало… всего с одной фотографией
«Этот сайт превращает наборы 2D-изображений в 3D-карты рельефа. Для этого вам понадобится от пяти до пятнадцати фотографий вашего объекта, которые перекрываются как минимум на 80-90 процентов».


 Сделайте это.
Сделайте это.
 Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела. (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)
 См. раздел Экспорт 3D-слоев.
См. раздел Экспорт 3D-слоев.
 Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.
Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.