🚀Как быстро нарисовать рабочую блок-схему или изобразить бизнес-процесс
Схематический способ представления информации сегодня очень популярен. Схему удобно изучать в ускоренном режиме. В условиях, когда нужно быстро вникнуть в проблему или вопрос очень быстро, а времени на это нет совсем, схема является настоящей панацеей!
В случае, когда мы изображаем информацию, используя различные параметры и блоки для обобщения, речь уже будет идти о так называемых блок-схемах. Блок схема ничем не отличается от самой обычной схемки, которую можно быстро набросать ручкой на листке бумаги, но содержит так называемые блоки. Блок здесь – это группа операций, действий или какая-либо другим образом объединенная в единый массив информация или поток данных. Признаки группировки могут быть самыми разными.
Блок-схемы знакомы всем, кто так или иначе связан с построением схемы бизнес-процессов или с программированием. В этих случаях это буквально неизбежный инструмент, без которого ничего сделать не получится вовсе. Ведь если над вопросом работает сразу несколько специалистов, им нужно иметь возможность обобщать всё в единый алгоритм. Если подобная информация пишется сплошным текстом, то разобраться в ней будет очень сложно.
В этих случаях это буквально неизбежный инструмент, без которого ничего сделать не получится вовсе. Ведь если над вопросом работает сразу несколько специалистов, им нужно иметь возможность обобщать всё в единый алгоритм. Если подобная информация пишется сплошным текстом, то разобраться в ней будет очень сложно.
Схемы можно рисовать самым разным образом. Если схема должна описывать бизнес-процесс, то такую схему принято рисовать определённым образом. Способ её отображения называют нотациями. Тут мы встречаем новое понятие, которое называется нотация бизнес-процессов. В конечно счёте, нотация – это некоторый гост или стиль записи, которого придерживаются для того, чтобы легче понимать друг друга. Нотаций существует несколько. Про это мы рассказывали в статье на нашем канале дзен. Там мы разобрали четыре основных типа нотаций. Соответственно, одним из первых моментов, которые нужно знать для правильного составления схемы – это нотации или условные обозначения. Это первое, что нужно уяснить. Но пожалуй, перейдем к поэтапной методике разработки любой схемы.
Но пожалуй, перейдем к поэтапной методике разработки любой схемы.
Шаг 1. Осознание информации
Прежде, чем сделать схему, конечно же следует понять и осознать то, что нужно отобразить на этой схеме и навести порядок в собственной голове. Удивительно, но иногда человек пытается нарисовать схему не понимая, что именно он пытается нарисовать. Отсутствие слаженной связи информации в голове не позволяет изобразить это виде связанного набора данных.
Соответственно, первым делом следует разобраться с тем, понимаем ли мы что вообще происходит в процессе, который пытаемся изобразить или нет. Нужно четко разбираться в вопросе и видеть основную логику процесса. Причем, речь идёт как о разработке нового процесса или схемы, так и при описании существующих.
Шаг 2. Научитесь видеть самое важное
Когда есть общее понимание происходящего и мы знаем, что не тыкаем пальцем в небо, а разбираемся в какой-то слаженной системе, следует научиться выделять самое главное. Логика тут простая. Сначала нужно нарисовать или описать “хребет” происходящего, а потом обвешать его дополнительными вспомогательными данными.
Логика тут простая. Сначала нужно нарисовать или описать “хребет” происходящего, а потом обвешать его дополнительными вспомогательными данными.
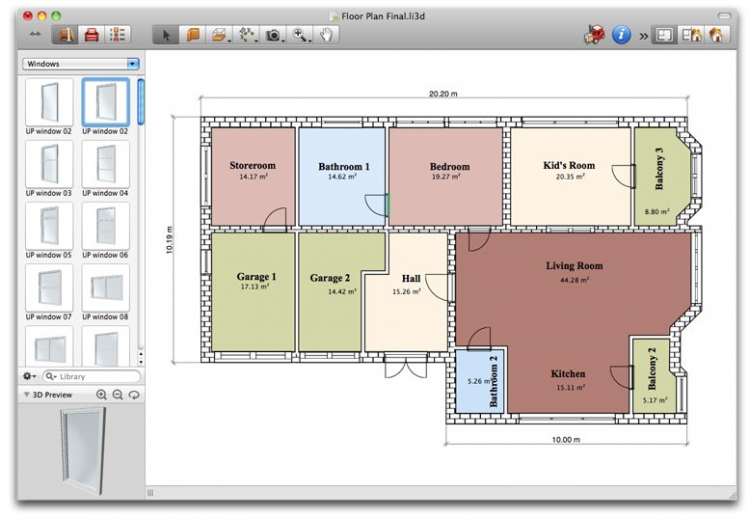
Это чем-то напоминает строительство каркасного дома. Сначала строится каркас из бруса, а потом его обивают досками или утепляют.
В случае, если мы описываем бизнес-процесс, то логика такая же. Каждый бизнес держится на каком-то ключевом процессе, а дальше на него, как на дереве ветки, навешиваются самые разные процессы. Скажем, если изобразить самую простую логику бизнеса по перепродажам, то главный процесс будет очень простым: Приобретение у поставщика – перепродажа – получение прибыли. Но если вы только взглянете на бизнес-схему одной только кассы такого магазина, то глаза вылезут на лоб.
Подобная картина характерна и для разработки программного обеспечения. В сфере софтостроения тоже часто применяются блок-схемы. Там тоже происходит подобная модификация. Берется базовый процесс, а потом обвешивается вспомогательными цепочками. Например, если рассмотреть блок-схему работы самой обычной почтовой программы, то она тоже будет очень простой: Нажать на кнопку – отправить письмо – прислать уведомление о доставке.
Например, если рассмотреть блок-схему работы самой обычной почтовой программы, то она тоже будет очень простой: Нажать на кнопку – отправить письмо – прислать уведомление о доставке.
Но очевидно, что с такой простенькой схемкой ни одно приложение работать не будет. Поэтому, ту же процедуру нажатия на кнопку нужно значительно развернуть. В реальности это было бы примерно так: Выдать уведомление – получить ответ от пользователя – сгруппировать данные для отправки в единый массив – занести их в рабочий буфер временной памяти – соединиться с сервером – получиться уведомление от сервера о соединении – начать передачу данных – уведомить пользователя – обозначить процедуру как “успешно”. Это только частичная расшифровка одной из стадий расшифровки.
Шаг 3. Изучить условные обозначения
Условные обозначения или нотации – это как язык общения между людьми. Для того, чтобы понимать друг друга, нужно говорить на одном языке. Собственно говоря, так и появилась необходимость каким-либо образом стандартизировать варианты записи схем. Как и в языках, на которых общаются люди, в блок-схемах есть правила и общая логика изложения. Для всех типов блок-схем существует свод своих требований. Это касается и бизнеса и программирования, и прочих сфер, где возможно встретить схемы как таковые.
Как и в языках, на которых общаются люди, в блок-схемах есть правила и общая логика изложения. Для всех типов блок-схем существует свод своих требований. Это касается и бизнеса и программирования, и прочих сфер, где возможно встретить схемы как таковые.
Читайте также: Что такое x86-64 и откуда оно взялось?
В общем-то, обозначения ни на что не влияют. Можно выбрать самые разные нотации, но самое важное, что здесь стоит отметить – возможность понимать друг друга. Обычно перед реализацией проекта или заказчик сам говорит, что работаем в такой-то нотации, или она выбирается произвольно исходя из “набитости” руки специалистов, которые будут с этим работать.
Шаг 4. Выбор рабочего инструмента
Когда известны все обозначенные моменты и ясно, что именно нужно описать, следует выбрать рабочий инструмент. Схему можно рисовать и на бумаге ручкой, но гораздо проще использовать какие-то современные электронные инструменты.
В зависимости от сложности задачи можно использовать самые разные приложения, но, исходя из нашего опыта, хорошо себя зарекомендовали для решения самых разных задач приложения Visio и Draw. io
io
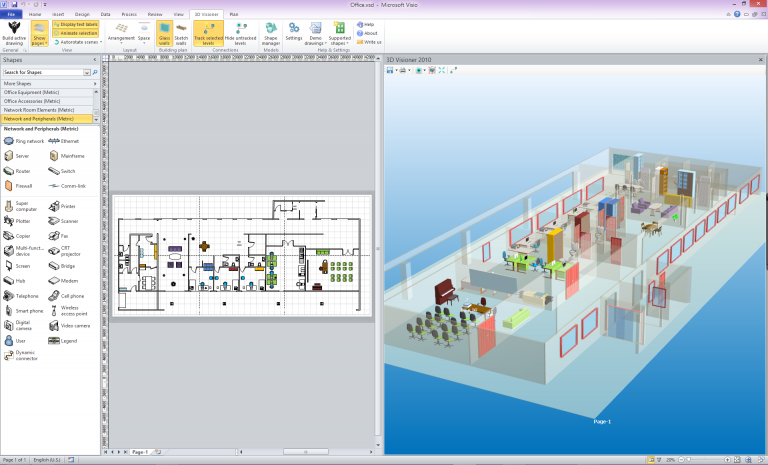
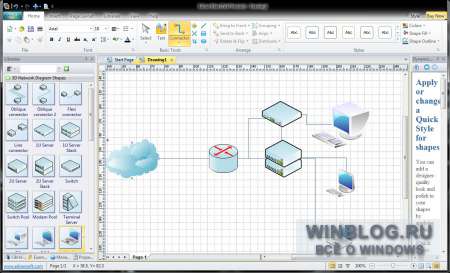
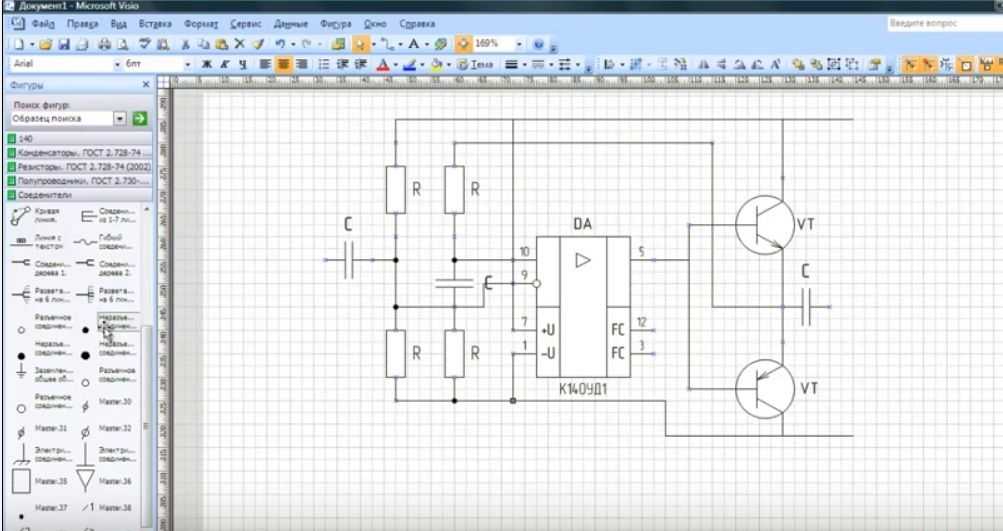
Одно из них входит в состав программного продукта Office, является платным и в общем-то, ничем особенно примечательным не отличается. Речь идёт про Visio. Все основные функции там есть. Нарисовать схему практически любой сложности вполне возможно и даже относительно удобно.
А вот второе, которое мы постоянно сами используем в своей работе, выгодно отличается.
Это приложение draw.io. Адрес программы в интернете вот тут. Оно снабжено удобными интеграциями буквально со всеми существующими и, наверное, даже не существующими сервисами. Распространяется бесплатно, очень хорошо дружит с сервисами от google и позволяет строить буквально любые схемы. Работать можно как в режиме он-лайн, так и скачать программу на свой компьютер или мобильный.
Обладая таким инструментарием, вполне можно справиться с самыми разными задачами и нарисовать даже самые сложные блок схемы как бизнес-процессов, так и логику работы будущей программы.
Шаг 5. Знать основные правила построения блок-схем
Для удобства полезно знать несколько полезных советов или негласных логичных правил, которые позволят строить поэтапную блок-схему.
- Обязательно в схеме должно присутствовать два блока – это «Начало» и «Конец». Очевидно, что у любого алгоритма или бизнес-процесса может быть только одно начало или только один конец.
- Начальный блок связывается с конечным посредством линий связи, которые могут быть дополнены различными промежуточными операциями. Из всех блоков, кроме конечного, должны выходить линии потока.
- Все блоки удобно пронумеровывать. Так легче ориентироваться и вам при разборе схемы, и тому, кто пытается осмыслить полученный вами результат.
- Не секрет, что линии делятся на входящие и выходящие. Если блоки не начальные или конечные, или концевые для конкретной ветки, то одна и та же линия является для одного блока выходящей, а для другого входящей.
- Допускается наличие разрывов в линиях потока. Это обычное дело! Ведь у каждого ответвления рано или поздно происходит логическое завершение.
- Логика процесса может быть линейная, разветвляющаяся или циклическая.
 Предположительно, тут вопрос появиться не должно 🙂 Если блоки на прямой линии – это линейный вариант. Если на схеме есть разветвления – то схема разветвляющаяся (всегда реальная схема такая). Циклическая – для программиста обычное дело, а вот для бизнес-аналитика более редкая. Скажем, заправка автомобиля перед каждым рейсом – это циклическая операция.
Предположительно, тут вопрос появиться не должно 🙂 Если блоки на прямой линии – это линейный вариант. Если на схеме есть разветвления – то схема разветвляющаяся (всегда реальная схема такая). Циклическая – для программиста обычное дело, а вот для бизнес-аналитика более редкая. Скажем, заправка автомобиля перед каждым рейсом – это циклическая операция.
Шаг 6. Проработка существующей схемы процесса “от” и “до”
Когда схема нарисована, нужно проверить, соблюдается ли логика и действительно ли по разработанной схеме можно сделать хоть что-то? Если это так, то с задачей мы справились. Но если схема получилась с ошибками и логика прорисовки нарушена, то это будет видно и получится внести изменения.
Сделать, в общем-то, это совсем не сложно. Нужно поставить себя на место того, кто будет читать разработанную схему и проанализировать, можно ли там что-то понять, если ты не знаешь суть происходящего. Часто рекомендуют представить, что мы не знаем вообще ничего и попробовать проработать схему с этой логикой.
Ну а дальше следует проработать всю схему поэтапно и удостовериться, что кирпичиков из блоков вполне хватает. Если это сделать получается, то блок схему мы построили.
Как нарисовать схему: топ приложений для визуализации HR-данных
HR-метрики и аналитика – инструменты, которые помогают специалистам по управлению талантами принимать правильные решения, основываясь на данных. Желаемый эффект они принесут только в том случае, если HR сможет визуализировать эти данные и показать CEO.
Редакция Hurma подготовила для вас новую статью, в которой мы расскажем, зачем вообще нужно визуализировать данные и представим вам подборку из топовых приложений. Ну что, начинаем?
Визуальный HR-сторителлинг: есть ли смысл в визуализации данных
Контент с визуальными элементами получает на 94% больше просмотров, а люди на 80% чаще читают информацию, если она проиллюстрирована. Помимо того, что мы обрабатываем информацию визуально, 93% всего общения невербальное. Визуальная стимуляция привлекает внимание человека и усиливает его эмоции.
По данным Business 2 Community, человек обрабатывает изображение в 60 000 раз быстрее, нежели текст, что позволяет результативно и эффективно сохранять информацию. Если сложная информация представлена в привлекательной форме, запомнить и понять ее становится гораздо легче.
Визуализация данных в HR-сфере помогает:
- доступно отобразить стратегию и описание бизнес-процессов руководству и сотрудникам;
- показать историю, достижения и успехи компании в привлекательном формате;
- сделать более красивыми и интересными обучающие материалы;
- увеличить скорость принятия решений руководством за счет графики и визуализации.
Чек-лист: 4 правила хорошей визуализации данных
Топ 6 инструментов для визуализации данных
1. Canva
Отличный и многофункциональный софт, в котором можно делать инфографику, презентации, постеры, афиши, макеты для печатной продукции, логотипы и т. д. В программе user friendly интерфейс, благодаря чему разобраться в ней можно очень быстро.
Также в Canva можно создавать картинки для постов в социальных сетях: Instagram, Twitter, Pinterest, Facebook. Есть возможность работать над созданием дизайна, инфографики или презентации в команде.
Преимущества графического редактора Canva:
- работает на всех версиях устройств: мобильной, десктопной и браузерной, что значительно упрощает использование;
- большое количество разнообразных дизайнов и шаблонов для создания визуального контента;
- есть возможность загружать свои фотографии и картинки, создавая личные дизайны.
Недостатки:
- бесплатная версия имеет ограниченное количество шаблонов, дизайнов и шрифтов, но в принципе, если вы не подрабатываете дизайнером, их будет достаточно 🙂
- для написания текста нужно выбрать шрифты из категории «Русские», иначе вместо предложения вы рискуете увидеть пустые квадратики;
- работая в бесплатной версии, формат картинки следует определять сразу, потому что возможность менять размер изображения можно только в премиум-аккаунте;
- Canva отлично работает только на девайсах с достаточным объемом оперативной памяти и быстрым интернетом.

Стоимость. Есть бесплатная версия с большим количеством шаблонов, но иногда ограниченным функционалом. Также есть платная версия по цене $12.95 в месяц для пяти пользователей.
2. Infogram
Один из самых популярных и простых приложений для визуализации данных. В Infogram можно построить графики, диаграммы и опубликовать их в Twitter, Facebook или Pinterest. Интерактивную инфографику можно сохранить на Google Drive или Dropbox.
Преимущества сервиса Infogram:
- есть возможность перенести данные из Excel, баз данных MySQL, PostgreSQL, Amazon Redcliff, Oracle, Microsoft SQL Server, карты из интернета, Google Maps, GIF-изображения из библиотеки Giphy;
- интуитивно понятная панель управления, в которой можно быстро найти нужную опцию;
- кастомизированные шаблоны;
- есть автоматические пошаговые инструкции, которые подсказывают порядок действий.
Недостатки:
- бесплатная версия с ограниченным функционалом;
- при работе со шрифтами отсутствует кириллица;
- на созданных графиках и инфограммах размещается логотип приложения.

Стоимость. Есть базовая бесплатная версия, но с ограниченным функционалом. Платная версия с обширным ценовым диапазоном – от $19 до $149 в месяц.
3. Power BI
Разработка компании Microsoft, которая объединяет несколько продуктов. В программе можно визуализировать отчеты, анализировать данные, оценивать маркетинговые показатели. Информацию в софт можно загружать из разных источников.
Преимущества сервиса Power BI:
- оптимальный вариант для тех, кто привык работать с таблицами Excel;
- интеграция с другими продуктами Microsoft: Azure Cloud Service, SQL Server;
- user friendly интерфейс;
- в приложении есть десктопная и облачная версии;
- есть большая библиотека визуальных инструментов.
Недостатки:
- трудно работать с большим объемом данных;
- возникают сложности при обработке продуктов Яндекс и Google;
- недостаточное количество инструментов для обработки и очистки данных.

Стоимость. Есть бесплатная версия и платная для корпоративных клиентов с большим количеством функций. Стоит она $9.99 в месяц за пользователя.
4. Google Data Studio
Продукт компании Google с помощью которого можно быстро обрабатывать большое количество информации. Приложение интегрируется со всеми остальными продуктами Google, в нем можно создавать и сохранять собственные шаблоны, а также софт постоянно обновляется.
Преимущества платформы Google Data Studio:
- есть возможность работать с большим количеством инструментов: Яндекс.Директ, Яндекс.Метрика, CSV, Attribution 360, MySQL, Cloud SQL, Google Analytics, Google Реклама, Google Sheets, Google Таблицы, YouTube Analytics, Instagram, Facebook Ads, PostgreSQL;
- пользователь может самостоятельно настраивать просмотр данных и отслеживать изменения;
- ссылку на отчет или аналитику можно отправить любому человеку, настроив режим совместного доступа и редактирования.

Недостатки:
- ограниченное количество визуальных инструментов для работы;
- некоторые дополнения партнером становятся платными, если превысить лимит использования.
Стоимость. Бесплатно.
5. Tableau
Удобная платформа для визуализации и анализа любого рода данных. Главное преимущество софта – возможность объединять информацию из разных источников. Более того, с ее помощью можно создавать эффектную графику и работать над файлами в совместном режиме.
Преимущества программы:
- пользователь может пересылать отчеты по электронной почте, публиковать ссылки на сервере, предоставлять и получать доступ к файлам по ссылке;
- работает с большим количеством софтов, баз данных и облачных систем: XML, MS Excel, MySQL, SQL, Google BigQuery, Microsoft Azure;
- удобный интерфейс, который дает возможность составлять разнообразные красиво оформленные графики, совмещать и накладывать друг на друга элементы;
- быстрая и эффективная служба поддержки.

Недостатки:
- расширенный функционал приложения доступен только в мобильной версии;
- информацию нужно предварительно обрабатывать.
Стоимость. Есть бесплатная версия и платная для корпоративного, более функционального применения. По цене платная версия обойдется от $35 в месяц за одного пользователя.
6. Miro
Интерактивная онлайн-платформа для совместной работы: начиная от брейнштормов и заканчивая вебинарами. Поддерживается на смартфонах операционных систем Android, iOS, а также на браузерной и десктопной версии. В приложении можно создавать заметки, размещать их на интерактивной доске, совместно с командой работать над созданием файлов.
Платформа дает возможность преобразовывать рисунки пером в точные формы, ровные линии. Также можно рисовать макеты, картинки, таблицы и графики.
Есть функция голосования. Можно назначить количество голосов на каждого участника и выбрать элементы, за которые нужно будет проголосовать.
Преимущества платформы:
- большой выбор шаблонов для инфографики, коллажей, майндмэп и т. д;
- можно загружать файлы с компьютера, перейдя по ссылке, Google Drive, DropBox, библиотеки файлов;
- есть режим комментариев, презентаций;
- можно переписываться в чате для обсуждения;
- есть таймер для ограничения времени на выполнение задания;
- программа работает онлайн и ее не нужно устанавливать.
Недостатки:
- в бесплатной версии недоступен весь функционал.
Стоимость. Есть бесплатная версия для небольших проектов и платная от $8 в месяц за одного пользователя.
Визуализация данных: сделайте информацию понятной для всех
Работа HR-специалистов подразумевает постоянное составление отчетов, инфографик, таблиц. Это нужно, чтобы предоставлять и сотрудникам, и HR-департаменту, и CEO компании актуальную информацию о состоянии организации, ближайших планах, достижениях. И очень важно уметь визуализировать эти данные.
И очень важно уметь визуализировать эти данные.
Мы надеемся, что наша подборка поможет выбрать вам наиболее удобный инструмент, с помощью которого ваши графики, таблицы и схемы будут привлекать внимание с первых же секунд.
Как рисовать 5 типов архитектурных диаграмм
Время чтения: около 7 минут
Автор: Lucid Content Team
Архитектурная диаграмма — это визуальное представление, отображающее физическую реализацию компонентов программной системы. Он показывает общую структуру программной системы и ассоциации, ограничения и границы между каждым элементом.
Программные среды сложны и не статичны. Новые функции часто добавляются для удовлетворения растущих потребностей и потребностей клиентов. Ваша команда, даже те члены команды, которые не погружаются в код каждый день, должны понимать архитектуру программного обеспечения вашей организации, чтобы ее можно было беспрепятственно масштабировать.
Здесь на помощь приходят диаграммы архитектуры программного обеспечения. Они дают всей команде разработчиков визуальный обзор, облегчая передачу идей и ключевых концепций в терминах, понятных каждому.
Давайте обсудим различные типы архитектурных диаграмм и назначение каждого из них. Вы даже узнаете, как рисовать собственные диаграммы архитектуры программного обеспечения, чтобы поощрять участие команды и совместную работу.
Преимущества использования диаграмм архитектуры программного обеспечения
В дополнение к общему факту, что визуальные изображения помогают людям дольше сохранять и вспоминать информацию, диаграммы архитектуры программных систем предлагают следующие преимущества:
- Улучшение понимания: компоненты работают вместе, определяя, какое влияние обновления и новые функции окажут на систему.
- Улучшите коммуникацию: Диаграммы архитектуры программного обеспечения визуализируют план игры для всех, согласовывая цели проекта между всеми командами, отделами и заинтересованными сторонами.
 Они также информируют заинтересованные стороны об общем ходе проекта.
Они также информируют заинтересованные стороны об общем ходе проекта. - Поощряйте совместную работу и определяйте области для улучшения: Визуализация структуры системы приложения облегчает членам вашей команды обсуждение проекта, поиск хорошо работающих шаблонов, поиск слабых мест и областей, которые необходимо улучшить в совместной работе.
Что должна включать в себя хорошо составленная диаграмма архитектуры программного обеспечения
Хорошо составленная диаграмма не обязательно является подробной диаграммой. Цель диаграммы архитектуры программного обеспечения — дать членам команды и заинтересованным сторонам контекст. Хорошо составленная диаграмма должна:
- Отображение системных взаимодействий: Используйте простые формы и линии для обозначения потоков процессов и способов взаимодействия различных элементов друг с другом. Выделение этих взаимосвязей облегчает оценку того, как изменения могут повлиять на всю систему.

- Включите полезные аннотации: Добавьте полезные пояснения к важным частям вашей диаграммы, предоставляя товарищам по команде и заинтересованным сторонам важный контекст и информацию. Он должен содержать более тонкие детали, которые нелегко передать на диаграмме.
- Быть видимым и доступным: Ваши диаграммы бесполезны, если их никто не видит. Прикрепите свою диаграмму к Confluence и вики-страницам, чтобы они были доступны в вашей организации. Даже делитесь важными диаграммами на своих чат-платформах и ссылайтесь на них во время стоячих встреч.
5 различных типов архитектурных диаграмм
Вот некоторые из различных типов архитектурных диаграмм, почему они полезны и как их построить.
Схема архитектуры приложения
Как высокоуровневая диаграмма, показывающая базовую структуру программного обеспечения, этот тип включает программные компоненты, их отношения и их свойства. Он также может передавать отношения с внешними компонентами, такими как пользователи, базы данных и службы. Этот тип диаграммы использует простые формы и линии для представления различных компонентов. Базовый дизайн упрощает описание структуры приложения для руководства и других заинтересованных сторон.
Он также может передавать отношения с внешними компонентами, такими как пользователи, базы данных и службы. Этот тип диаграммы использует простые формы и линии для представления различных компонентов. Базовый дизайн упрощает описание структуры приложения для руководства и других заинтересованных сторон.
Схемы архитектуры приложений помогают оценить потенциальное влияние обновления, замены или объединения существующих приложений на систему.
Советы по созданию схемы архитектуры приложения
- Используйте простые формы и линии для представления компонентов, взаимосвязей, слоев и т. д.
- Сгруппируйте уровни приложений в логические категории, такие как бизнес-уровень, уровень данных, уровень обслуживания и т. д.
- Укажите цель архитектуры и предполагаемые результаты.
- Определите зависимости и взаимодействия приложения.
- Добавьте текстовые аннотации, чтобы включить сведения о структуре, группировках, проблемах безопасности, типах включенных приложений, организации приложений и т.
 д.
д.
Диаграмма архитектуры интеграции
Хотя диаграммы архитектуры интеграции похожи на диаграммы архитектуры приложений, основное внимание уделяется тому, как различные компоненты взаимодействуют друг с другом. Важно отметить, что упор на протоколы, используемые для интеграции между компонентами, дает вам понимание и ясность при определении того, соответствуют ли интеграции стратегии роста вашей организации.
Этот тип диаграммы может помочь вам спланировать, как внешние партнерские системы, такие как агенты по бронированию, выполнение заказов, продажа билетов, электронная коммерция и т. д., будут интегрироваться с вашим программным обеспечением.
Советы по построению схемы архитектуры интеграции
- Покажите, как текущие службы организованы и представлены как снаружи, так и внутри.
- Укажите, как третьи лица будут интегрироваться в систему.

- Укажите, как система будет защищена и будет управляться.
Диаграмма архитектуры развертывания
Эти диаграммы помогают визуализировать границы сети и процессоры, узлы, программное обеспечение и другие устройства, составляющие систему. Используйте диаграммы архитектуры развертывания, чтобы упростить планирование, поскольку вы определяете, сколько компонентов находится в системе, где они размещаются в системе и как они взаимодействуют друг с другом.
Как правило, диаграммы развертывания используются для получения общего представления о физическом расположении аппаратного и программного обеспечения в системе. Идея состоит в том, чтобы помочь вам визуализировать, как система будет развернута на оборудовании. Диаграмма развертывания помогает планировать стратегические обновления приложений и служб для оптимизации ваших ресурсов, чтобы они могли обрабатывать дополнительные запросы процессов и рабочие нагрузки по мере роста вашей организации.
Советы по созданию схемы архитектуры развертывания
- Укажите границы сети и области, где внешние системы потенциально могут подключаться к вашей системе.
- Оцените размер экземпляра и укажите, где будут развернуты новые экземпляры.
- Покажите, как и где система распространяется на другие системы и сети, чтобы вы могли оптимизировать общие ресурсы и службы.
Диаграмма архитектуры DevOps
Диаграмма архитектуры DevOps аналогична блок-схеме процесса. Он визуализирует рабочие потоки развертывания приложений, иллюстрируя, как протекают процессы и что развертывается во внутренних и внешних системах.
Этот тип диаграммы можно использовать для поиска способов улучшения процесса развертывания приложений. Вам нужно будет обновлять и улучшать свою архитектуру DevOps, чтобы не отставать от постоянных улучшений инструментов развертывания и изменений в архитектуре других взаимодействующих систем.
Советы по разработке схемы архитектуры DevOps
- Определите текущий поток процессов в качестве основы для поиска способов улучшения.
- Укажите, какие типы приложений будут развернуты.
- Показать, как процессы протекают в нескольких средах.
Диаграмма архитектуры данных
Как следует из названия, диаграммы архитектуры данных демонстрируют, как и где данные передаются, обрабатываются и используются. Он включает в себя компоненты, которые определяют, как данные собираются в системе. Если вы ищете способы обновления и оптимизации ресурсов хранения данных, вам следует обратиться к диаграмме архитектуры данных. Сбор и потребление данных постоянно увеличивается, поэтому вам придется часто пересматривать и обновлять архитектуру данных.
Советы по рисованию диаграммы архитектуры данных
- Проиллюстрируйте, как данные обрабатываются в данный момент.
- Узнайте, как и где хранятся данные.

- Показать расчетную скорость увеличения данных. Это даст вам и заинтересованным сторонам хорошее представление о том, насколько система должна масштабироваться.
- Укажите компоненты, которые потребуются для будущего роста.
Начните двигаться быстрее с помощью шаблонов в Lucidchart
Хорошей новостью является то, что вам не нужно быть художником, чтобы рисовать архитектурные схемы. Ваши рисунки могут быть такими же простыми, как карандаш и бумага, или такими же высокотехнологичными, как облачное интеллектуальное приложение для построения диаграмм, такое как Lucidchart.
Шаблоны упрощают работу и быстро запускают проекты. Начните свой сегодня в Lucidchart.
Начните свой сегодня в Lucidchart.
Теперь твоя очередь! Зарегистрируйтесь в Lucidchart сегодня, чтобы создавать собственные архитектурные схемы.
Попробуйте сегодняНачните строить диаграммы с Lucidchart сегодня — попробуйте бесплатно!
Зарегистрируйтесь бесплатноСейчас популярно
Что такое интеллектуальное построение диаграмм? 4 фазы жизненного цикла управления проектамиИнструментарий для удобного документированияПодпишитесь, чтобы получать последние обновления и советы Lucidchart по электронной почте один раз в месяц.
Подпишитесь на нашу рассылкуО Lucidchart
Lucidchart — это интеллектуальное приложение для построения диаграмм, которое позволяет командам прояснять сложность, согласовывать свои идеи и строить будущее быстрее. С помощью этого интуитивно понятного облачного решения каждый может работать визуально и сотрудничать в режиме реального времени, создавая блок-схемы, макеты, диаграммы UML и многое другое.
С помощью этого интуитивно понятного облачного решения каждый может работать визуально и сотрудничать в режиме реального времени, создавая блок-схемы, макеты, диаграммы UML и многое другое.
Самая популярная онлайн-альтернатива Visio, Lucidchart, используется в более чем 180 странах миллионами пользователей, от менеджеров по продажам, планирующих целевые организации, до ИТ-директоров, визуализирующих свою сетевую инфраструктуру.
7 лучших инструментов для создания диаграмм UML, которые вы можете рассмотреть
UML (унифицированный язык моделирования) Диаграммы очень важны в области разработки программного обеспечения . Это позволяет нам визуализировать и анализировать системы. Это эффективно, потому что, как говорится, «одна картинка стоит тысячи слов». Легче объяснить клиентам с помощью диаграмм. В программной инженерии UML-диаграммы используются для визуализации проекта до его завершения и документирования проекта после его завершения. Вы должны знать, что с помощью этих диаграмм UML часто экономится много времени.
Вы должны знать, что с помощью этих диаграмм UML часто экономится много времени.
Кроме того, есть лучшие инструменты моделирования UML, доступные там, которые помогают нам рисовать UML-диаграммы . Итак, мы собираемся изучить различные такие инструменты с их характеристиками. Приступим:
1. Draw.io
Draw.io — это бесплатное рабочее пространство для совместной работы с открытым исходным кодом для рисования UML-диаграмм . Он также содержит предопределенные шаблоны для рисования любой диаграммы UML, создания каркасов, бизнес-диаграмм и т. д. Он доступен как в виде программного обеспечения, так и в виде онлайн-инструмента. Его используют многие предприятия. Draw.io поддерживает корпоративные браузеры. Он связан с Google Диском, поэтому автоматически сохраняет нашу работу. Он имеет удобный для начинающих интерфейс и в основном используется для профессиональных диаграмм. Он был основан Гауденцем Альдером в 2000 году. Он поддерживает форматы файлов PNG, JPEG, SVG, PDF и т. Д. Это полностью бесплатный источник и не содержит никаких платных услуг. Он поддерживается в таких браузерах, как Chrome, Microsoft Edge и Mozilla Firefox. Поддерживаемые ОС для этого инструмента: Windows, Linux и macOS.
Он поддерживает форматы файлов PNG, JPEG, SVG, PDF и т. Д. Это полностью бесплатный источник и не содержит никаких платных услуг. Он поддерживается в таких браузерах, как Chrome, Microsoft Edge и Mozilla Firefox. Поддерживаемые ОС для этого инструмента: Windows, Linux и macOS.
2. Lucidchart
Lucidchart — это инструмент, с помощью которого пользователи рисуют диаграммы и диаграммы. Он обеспечивает совместную платформу для рисования диаграмм. Это онлайн-инструмент и платная услуга. Люди могут использовать его с одной регистрации. Это удобно. Он содержит все формы для рисования любых диаграмм UML. Он также предоставляет базовые шаблоны для всех диаграмм . Таким образом, мы можем легко нарисовать любую диаграмму с помощью этих шаблонов. Это также помогает деловым людям планировать свои мероприятия. Так что это будет очень полезно для визуализации данных, построения диаграмм и т. Д. Он использует бесплатную пробную версию. Он позволяет использовать только несколько рамок и форм для пользователей бесплатной пробной версии. Бесплатные пользователи могут использовать только 60 фигур на диаграмме. Он не поддерживает корпоративные браузеры. Этот инструмент полезен не только для рисования диаграмм UML, но и для любых задач.0022 дизайн проекта и управление проектом .
Бесплатные пользователи могут использовать только 60 фигур на диаграмме. Он не поддерживает корпоративные браузеры. Этот инструмент полезен не только для рисования диаграмм UML, но и для любых задач.0022 дизайн проекта и управление проектом .
3. Visual Paradigm
Visual Paradigm — это инструмент для построения диаграмм, используемый бизнес-организациями для планирования и моделирования. Visual Paradigm доступен как в виде онлайн-инструмента, так и в виде программного обеспечения. Для использования онлайн-инструмента требуется единая регистрация. Он содержит предустановленные макеты. Это платная платформа с бесплатной пробной версией на 30 дней. Назначение визуальной парадигмы не ограничивается рисованием UML-диаграмм 9.0023, но и для многих целей, таких как создание визитных карточек, брошюр, обложек книг, подарочных карт и т. д. Его также можно использовать в качестве инструмента для редактирования изображений. Он был выпущен в 2002 году. Для премиум-пользователей он предоставляет множество типов категорий, таких как Enterprise, Professional, Standard, Modeler. Стоимость варьируется в зависимости от категории.
Он был выпущен в 2002 году. Для премиум-пользователей он предоставляет множество типов категорий, таких как Enterprise, Professional, Standard, Modeler. Стоимость варьируется в зависимости от категории.
4. Edraw Max
Edraw Max разработан компанией Edrawsoft. Он был выпущен в марте 2019 года. Edraw — это инструмент для создания 2D-диаграмм. Он также используется для создания блок-схем, схем рабочих процессов, ментальных карт, сетевых диаграмм, и т. д. Это полнофункциональное приложение для рисования. Он известен своей широкой совместимостью, поскольку диаграммы можно экспортировать в различные форматы, такие как изображения, документы, HTML и т. д. Он доступен на различных платформах, таких как Windows, macOS и Linux. Он очень прост в использовании, потому что содержит множество шаблонов. Он также предлагает дополнительные функции редактирования изображений, которые могут помочь улучшить изображения, которые мы рисуем. Он доступен только как программное обеспечение, для работы с которым требуется системное хранилище и совместимость. Этот Edraw Max также можно использовать для планирования проекта, рисования электрических схем и планирования строительства.
Этот Edraw Max также можно использовать для планирования проекта, рисования электрических схем и планирования строительства.
5. StarUML
Разработано MKLab и является проприетарным коммерческим программным обеспечением. StarUML — это инструмент, специально используемый для рисования диаграмм UML. Это инструмент для построения диаграмм , который в основном используется для гибкого и лаконичного моделирования. Он также использует исходные коды языков программирования и преобразует их в модели. StarUML доступен только как программное обеспечение. Таким образом, для загрузки программного обеспечения требуется системное хранилище и системная совместимость. Он доступен на таких платформах, как macOS, Windows, Ubuntu. Его можно публиковать в виде HTML-документов. Star UML также позволяет экспортировать pdf для чистой печати. Он также поддерживает синтаксис уценки. Он позволяет генерировать код для различных языков программирования, таких как C, C++, Java и Python. Это также позволяет пользователям писать свои собственные расширения, используя HTML5, CSS3, JavaScript, Node.js. Это также позволяет проводить асинхронную проверку модели.
Это также позволяет пользователям писать свои собственные расширения, используя HTML5, CSS3, JavaScript, Node.js. Это также позволяет проводить асинхронную проверку модели.
6. Gliffy
Gliffy была основана Крисом Кольхардтом и Клинтом Диксоном в 2005 году. Gliffy — это онлайн-инструмент программирования, который позволяет любой команде визуально обмениваться идеями. Основным преимуществом Gliffy является функция перетаскивания , которая упрощает рисование. Мы можем легко перетаскивать формы и использовать доступные шаблоны. Это облегчает процесс рисования диаграмм. Используя это, мы можем рисовать каркасы для приложений, дизайн-проектов. В Gliffy мы можем легко рисовать диаграммы, делиться документами с кем угодно и можем мгновенно сотрудничать, легко импортировать и экспортировать документы. Еще одним преимуществом Gliffy является то, что он облачный и не требует от пользователей его загрузки. Допустимые форматы загружаемых расширений в Gliffy: PNG, JPG, SVG и т.


 Предположительно, тут вопрос появиться не должно 🙂 Если блоки на прямой линии – это линейный вариант. Если на схеме есть разветвления – то схема разветвляющаяся (всегда реальная схема такая). Циклическая – для программиста обычное дело, а вот для бизнес-аналитика более редкая. Скажем, заправка автомобиля перед каждым рейсом – это циклическая операция.
Предположительно, тут вопрос появиться не должно 🙂 Если блоки на прямой линии – это линейный вариант. Если на схеме есть разветвления – то схема разветвляющаяся (всегда реальная схема такая). Циклическая – для программиста обычное дело, а вот для бизнес-аналитика более редкая. Скажем, заправка автомобиля перед каждым рейсом – это циклическая операция. 




 Они также информируют заинтересованные стороны об общем ходе проекта.
Они также информируют заинтересованные стороны об общем ходе проекта.
 д.
д.