Схема простейшей акустической цветомузыки с микрофоном и светодиодами, как сделать своими руками « ЭлектроХобби
В этой статье вашему вниманию на рассмотрение предлагаю простую схему акустической цветомузыки (светомузыки с разными цветами). Работа данного устройства следующая – на выходе схемы имеются несколько светодиодов (я поставил 3 штуки разного цвета). На входе схемы стоит микрофон (электретного типа). Если возле этого устройства (когда оно включено) будет тишина, то светодиоды загораться не будут. Но, если возле микрофона положить, допустим, смартфон с включенной музыкой, то схема акустической цветомузыки начнет мигать в такт этой музыки. В темноте данный эффект смотрится достаточно интересно.
Данную схему цветомузыки с микрофоном можно использовать как игрушку для детей, прикольный девайс для смартфона, схему для практической сборки новичкам, которые делают первые шаги в познании электроники и т.д. Хотя при небольших доработках эту цветомузыку можно использовать для различных других задач как акустическо-световой конвертер сигнала. И для тех, кто не совсем понимает как работает данная схема предлагаю описание принципа действия этого устройства.
И для тех, кто не совсем понимает как работает данная схема предлагаю описание принципа действия этого устройства.
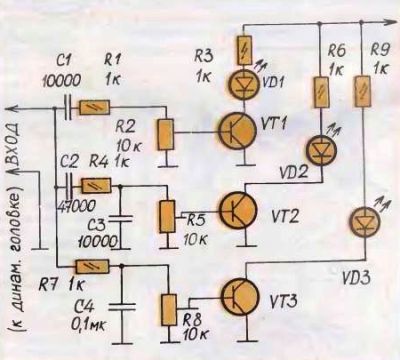
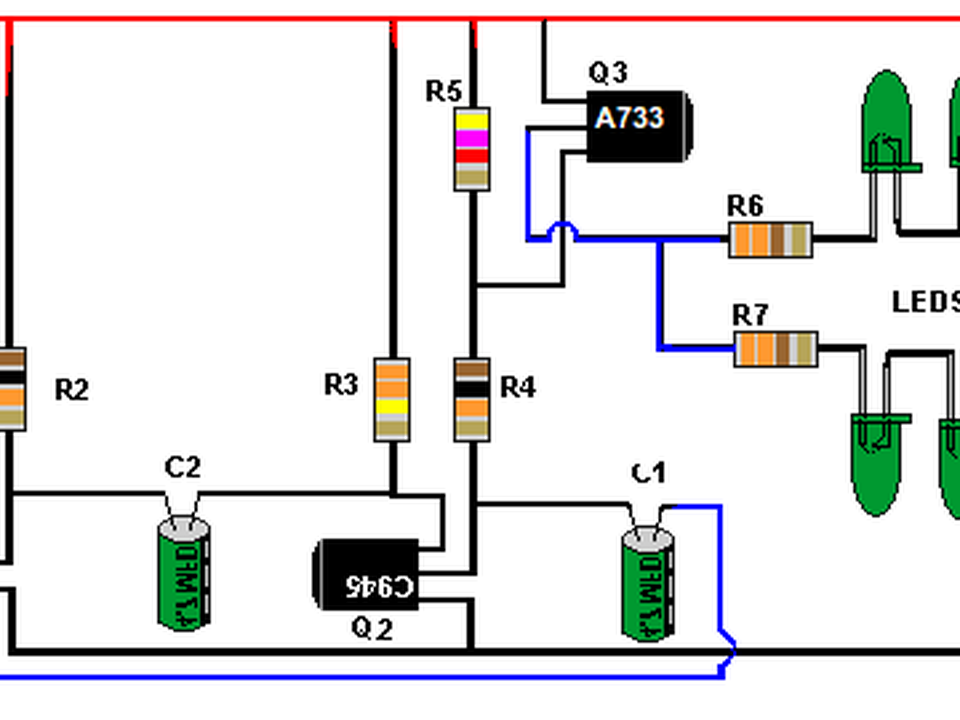
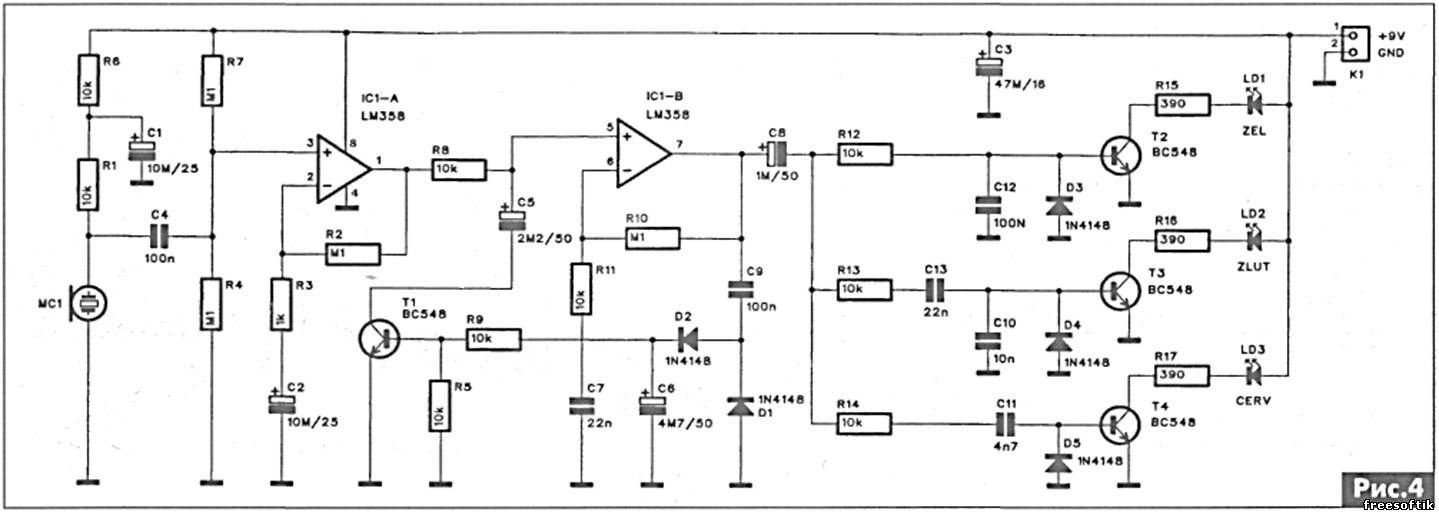
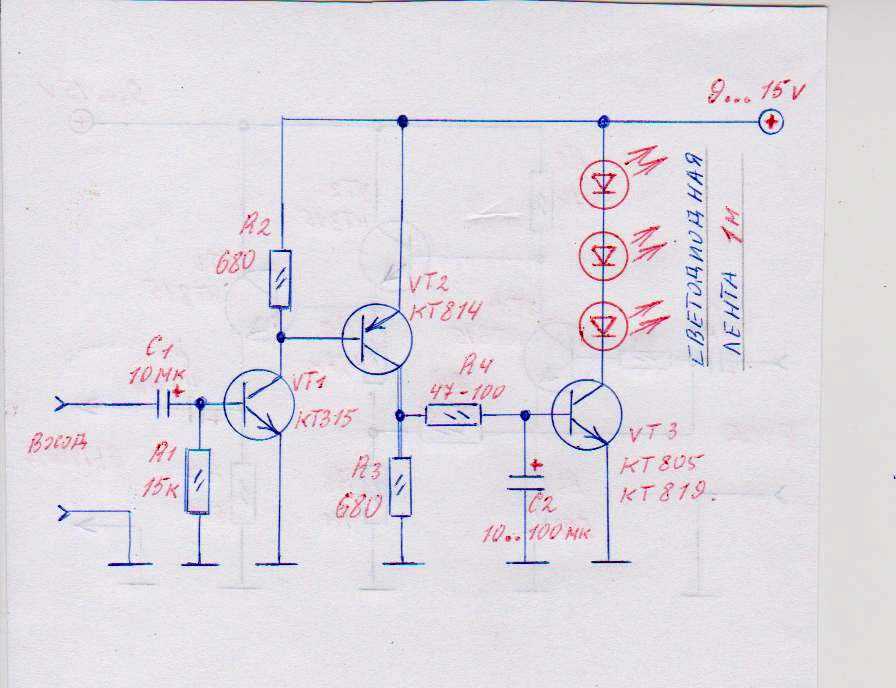
Тот, кто уже изучал основы электроники может увидеть в этой схеме усилитель звука, собранный на двух биполярных транзисторах VT1, VT2. То есть, у нас имеется электретный микрофон (конденсаторный), с которого при наличии звука выходит электрический сигнал в виде изменяемого напряжения. Величина выходного сигнала подобных микрофонов лежит в пределах от сотых микровольт до единиц милливольт. Это очень маленький сигнал, и его конечно не хватит, чтобы управлять работой даже светодиодов. И для усиления сигнала микрофона до нужных величин тока и напряжения как раз и используются транзисторы.
Для начала пару слов о самом электретном микрофоне. В наше время данный тип микрофонов используется практически повсеместно. При своих небольших и компактных размерах эти конденсаторные микрофоны обладают достаточно хорошими характеристиками. Специфика подключения таких микрофонов к схемам усилителей является наличие так называемого фантомного питания. То есть, микрофон имеет два вывода – плюсовой и минусовой. Минусовой вывод является общим для схемы усилителя звука, а плюсовой вывод выдает выходной сигнал и при этом служит вторым выводом фантомного питания самого микрофона. Величина фантомного питания может быть до 48 вольт постоянного тока. Хотя в таких низковольтных схемах вполне хватает и напряжения 3 вольта (или даже 2). И чтобы разделить плюсовой вывод между сигналом и питанием ставится дополнительный резистор, идущий к плюсу самой схемы усилителя. В нашей схеме это резистор R1 номиналом в 10 килоом.
То есть, микрофон имеет два вывода – плюсовой и минусовой. Минусовой вывод является общим для схемы усилителя звука, а плюсовой вывод выдает выходной сигнал и при этом служит вторым выводом фантомного питания самого микрофона. Величина фантомного питания может быть до 48 вольт постоянного тока. Хотя в таких низковольтных схемах вполне хватает и напряжения 3 вольта (или даже 2). И чтобы разделить плюсовой вывод между сигналом и питанием ставится дополнительный резистор, идущий к плюсу самой схемы усилителя. В нашей схеме это резистор R1 номиналом в 10 килоом.
Итак, при наличии акустического звука на выводах микрофона образуется переменный электрический сигнал, что далее идет через разделительный конденсатор C1, емкостью 0,1 микрофарад. Как известно, конденсатор хорошо может пропускать через себя переменный ток, в то время как для постоянного тока он является преградой. В итоге уже на вход (базу) первого транзистора VT1 поступает только переменная составляющая электрического напряжения, а именно акустический сигнал, преобразованный в электрический.
Теперь пару слов про биполярные транзисторы, работающие в режиме усилителя. В схеме используются классические маломощные транзисторы типа КТ315. Подобные транзисторы имеют достаточно большой коэффициент усиления – около 100-200 раз. То есть, входной сигнал очень малой величины, будет усилен первым транзистором где-то минимум в 100 раз. И на выходе первого транзистора (коллекторе) мы получим уже усиленный электрический сигнал. Но для работы и зажигания светодиодов этого все равно будет мало. И для получения сигнала нужной мощности на выходе схемы нужно наличие еще одного транзистора, у которого такой же коэффициент усиления. И в результате мы уже усиленный сигнал в 100 раз еще раз усиливаем в 100 раз. В итоге общее усиление микрофонного сигнала будет уже минимум в 10 000 раз. И для зажигания светодиодов этого усиления будет хватать.
Резисторы R2 и R3 задают нужное смещение для транзисторов. То есть, чтобы каждый из транзисторов чуть-чуть приоткрыть мы должны обеспечить напряжение между базой и коллектором каждого транзистора напряжение величиной не менее 0,6 вольт. При напряжении менее 0,6 вольт (у некоторых может быть и 0,55) биполярные транзисторы полностью закрыты и, естественно, в таком режиме они не способны делать хоть какое-нибудь усиление входного сигнала. Поскольку первому транзисторы приходится работать с меньшими по величине токами, то и сопротивление смещения у него больше, чем у второго транзистора.
При напряжении менее 0,6 вольт (у некоторых может быть и 0,55) биполярные транзисторы полностью закрыты и, естественно, в таком режиме они не способны делать хоть какое-нибудь усиление входного сигнала. Поскольку первому транзисторы приходится работать с меньшими по величине токами, то и сопротивление смещения у него больше, чем у второго транзистора.
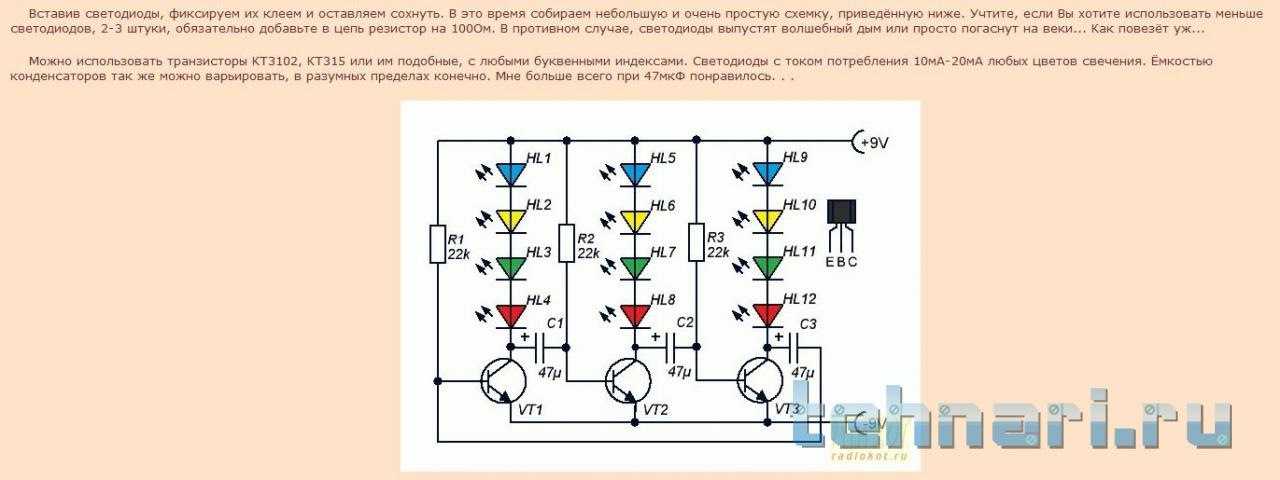
В нагрузке второго, выходного транзистора уже стоят светодиоды. Данная схема питается от напряжения 9 вольт. При последовательном соединении трех светодиодов (напряжение питания каждого в зависимости от цвета может быть от 1,7 до 4,2 вольта) в среднем мы получим общее напряжение их питания около 9 вольт. Плюс еще стоит учитывать небольшое падение напряжения между транзисторным переходом эмиттер-коллектор (около 1 вольта). В результате токоограничивающий резистор для светодиодов можно и не ставить в эту схему, поскольку ток не будет превышать номинального значения в нашей светодиодной нагрузке.
В эту схему я поставил три светодиода разного цвета. И все они мигают в такт музыки синхронно друг другу. Некоторые могут возразить, что цветомузыкой принято называть схему, где идет разделение частот между цветами светоизлучателей. Возможно это и так, но и эта простейшая схема акустической светомузыки вполне может называться цветомузыкой, поскольку не противоречит смыслу своей работы.
И все они мигают в такт музыки синхронно друг другу. Некоторые могут возразить, что цветомузыкой принято называть схему, где идет разделение частот между цветами светоизлучателей. Возможно это и так, но и эта простейшая схема акустической светомузыки вполне может называться цветомузыкой, поскольку не противоречит смыслу своей работы.
НИЖЕ ВИДЕО ПО ЭТОЙ ТЕМЕ
Как сделать простейшую акустическую светомузыку на светодиодах своими руками, схема, описание и пояснение ее работы, + пример
Ссылка для просмотра этого видео на моем канале в Дзене
Ссылка на эту статью в Дзене — https://dzen.ru/a/Y44CqGcn409CWtfL
Цветомузыка на Ардуино своими руками
Всем привет.
Ну вот наконец то наступили праздничные дни и я могу написать подробности по сборке своей цветомузыки на ардуино и ws2812b. Это первая версия цветомузыки, так же уже есть и вторая версия цветомузыки
Цветомузыку собрал примерно за 3 часа, остальное время ушло на разбор и модификацию кода, а так же на поездку в магазин за профилем и кнопками.
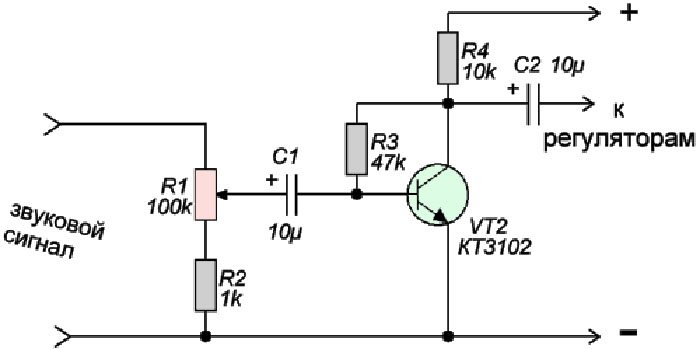
Особенность этой цветомузыки в том, что ее не нужно подключать к источнику аудио сигнала, так как она получает аудио данные, благодаря встроенному в нее модулю микрофона. Он подключен через усилитель напряжения к АЦП ардуины. Усилитель собран на транзисторе КТ3102, у которого есть зарубежные аналоги.
Для выбора режимов на цветомузыке имеются две кнопки, color и pattern. Кнопка color переключает цветовые схемы, их всего 3, а кнопка patern переключает динамические режимы цветомузыки, их всего 8.
Для настройки чувствительности и яркости установлен потенциометр param, это переменный резистор с изменяемым сопротивлением от 0 до 10 кОм. Он так же подключен к АЦП и в зависимости от его положения происходит программная обработка параметров. Можно модифицировать код и установить вместо потенциометра энкодер, но это уже будет реализовано в другом проекте.
В настройках так же можно выбирать используемое в ленте количество светодиодов 60, 120 или 180 и регулировать частотный фильтр, настроенный на 8 частотных диапазонов, для этого применяется программный фильтр частот на базе алгоритма быстрого преобразования Фурье.
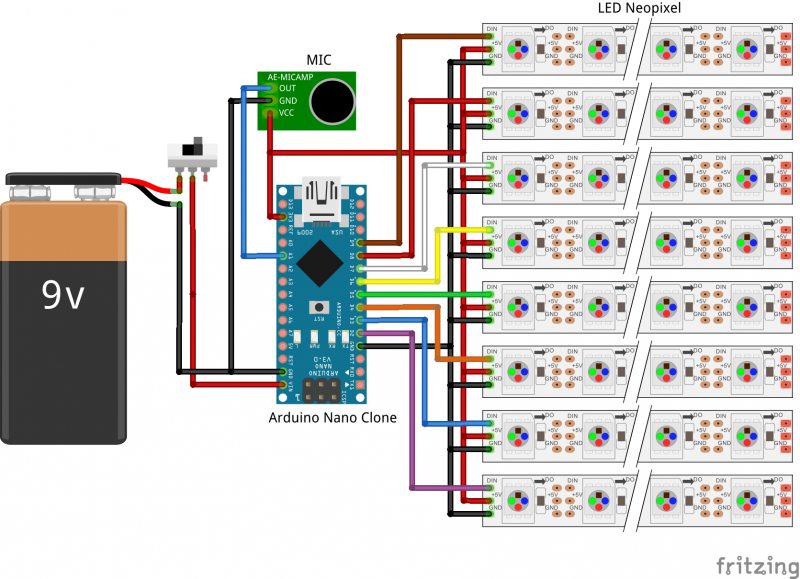
Светодиодная лента основана на полноцветных, управляемых адресных светодиодах ws2812b. Плотность ленты я выбрал 60 светодиодов на 1 метр. На мой взгляд это оптимальное соотношение для многих задач. К питанию светодиодной ленты нужно отнестись серьезно , так как на максимуме она потребляет до 3,6 А на 1 метр. Конечно вероятность такого сценария что цветомузыка включит все светодиоды белым цветом и еще на полную мощность, равна нулю. Но тем не менее лучше сразу приобрести хороший блок питания. Как минимум на 5 Вольт и 5 Ампер.
Схема цветомузыки.
По схеме комментировать особо нечего. Нужно только настроить среднюю точку усилителя на транзисторе КТ3102. Настройка сводится к подбору резистора смещения 200 кОм или резистора нагрузки 1 кОм, нужно добиться половины напряжения питания на коллекторе транзистора или входе A0. Транзистор можно заменить любым n-p-n аналогом.
Потенциометр лучше использовать линейный с сопротивлением от 10 до 50 кОм.
Если Вы в своем проекте будете использовать контроллер Arduino pro mini, то припаяйте сразу керамический конденсатор 0,1 мкФ на 20-й вывод (ARef) микроконтроллера ATmega328.
Основные комплектующие
Arduino Pro mini
Светодиодная лента на WS2812B
Микрофон с усилителем
Потенциометр 20кОм
AC-DC адаптер питания 5 В, 5 А
Скетч для Ардуино ws2812b
Я использовал в своем проекте, код цветомузыки Lumazoid с небольшими модификациями. Оригинальный скетч можно скачать с гитхаба
Еще нужно добавить в папку libraries, используемые в проекте дополнительные библиотеки NeoPixel.h и ffft.h
Если Вы в скетче не прописали параметры своей светодиодной ленты, то их можно изменить. Для этого нажмите кнопку pattern, не отпуская ее включите питание. Вращая потенциометр нужно выбрать плотность используемой светодиодной ленты, по светящимся красным светодиодам: первый – 60, второй – 120 или третий – 180 светодиодов. Для сохранения параметров в EEPROM еще раз нажмите кнопку pattern.
Для регулировки яркости нужно нажать и удерживать кнопку color, после чего включаем питание. По умолчанию в скетче прописано 8 светодиодов которые будут светиться основными цветами. Ручкой потенциометра param можно изменить их яркость. Для сохранения параметров в EEPROM нажмите еще раз кнопку color.
Ручкой потенциометра param можно изменить их яркость. Для сохранения параметров в EEPROM нажмите еще раз кнопку color.
Цветовую схему лучше выбрать 3-ю, так как она наиболее красочная. В этом режиме каждому цвету соответствует свой частотный диапазон. Всего 8 частотных диапазонов, перечисляю их цвета от самого низкого до самого высокого: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый, белый.
Если удерживать кнопки color, pattern и вращать потенциометр param, то можно ограничивать частотный диапазон убирая высокие – средние и так далее до самых низких частот(красный светодиод). Например если Вам нужно что бы цветомузыка реагировала только на низкие звуки, то достаточно оставить только низкий диапазон частот.
Видео демонстрирующее возможности цветомузыки.
Сразу прошу извинить меня за качество ролика, снимал дешевым смартфоном.
Надеюсь я ничего не упустил. Если у Вас возникнут вопросы, я с удовольствием на них отвечу.
Если у Вас возникнут вопросы, я с удовольствием на них отвечу.
Обсуждение на форуме cyber-place.ru
26 лучших цветовых комбинаций для вашего следующего дизайна
Цвет — самый мощный инструмент дизайнера — и самый обширный. Вот 26 цветовых комбинаций, которые вдохновят вас на ваш следующий дизайн.
Naja Wade
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым вы всегда хотели быть.
Начать курс
Начать курс
Являетесь ли вы дизайнером-любителем или опытным профессионалом, вы не понаслышке знаете о невероятном воздействии цвета.
Цвет вызывает эмоции. Это влияет на наше восприятие — вдохновляет реакции, подсознательные или сознательные, в человеческом мозгу. А благодаря своей влиятельной и коммуникативной природе цвет, возможно, является самым мощным инструментом в вашем распоряжении как дизайнера.
С 16,8 миллионами цветов на выбор варианты цветовой схемы для вашего следующего логотипа, веб-сайта или дизайна бренда практически безграничны. К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят вас на создание следующего дизайна — как классические, так и модные цветовые комбинации.
К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят вас на создание следующего дизайна — как классические, так и модные цветовые комбинации.
Но сначала давайте рассмотрим теорию цвета и цветовой круг.
Знание как теории цвета, так и цветового круга поможет вам понять, почему определенные цветовые комбинации так хорошо сочетаются друг с другом. Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета
Теория цвета — это искусство и наука об использовании цвета. Исследования показали, что цвет оказывает психологическое влияние на поведение и мысли человека. Для художников и дизайнеров теория цвета — это набор правил и руководств, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем».
Цветовой круг
Частью этих правил и руководств является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году. Ньютон глубоко понимал, как цвет определяется человеческим восприятием и как они объединяются для создания привлекательных комбинаций, что приводит к он создал категории первичных, вторичных и третичных цветов:
Ньютон глубоко понимал, как цвет определяется человеческим восприятием и как они объединяются для создания привлекательных комбинаций, что приводит к он создал категории первичных, вторичных и третичных цветов:
- Основные цвета : красный, желтый, синий
- Вторичные цвета : оранжевый, зеленый, фиолетовый (созданы путем смешивания основных цветов)
- Третичные цвета : красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый (созданы путем смешивания первичных и вторичных цветов)
Наши отношения с цветами психологически и коллективно во всем обществе — это то, что придает значение цвету. И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
Для начала проведите линию через центр колеса. Когда вы это сделаете, вы заметите, что существует различие между теплыми цветами (красный, оранжевый и желтый) и холодными цветами (синий, зеленый и фиолетовый). Теплые цвета обычно передают ощущение энергии, яркости или жизни, тогда как холодные цвета передают чувства спокойствия, заземления или безмятежности.
Теплые цвета обычно передают ощущение энергии, яркости или жизни, тогда как холодные цвета передают чувства спокойствия, заземления или безмятежности.
- Дополнительные цветовые комбинации — это цвета, расположенные на противоположных сторонах цветового круга. Сочетание этих цветов создает эффект высокой контрастности, привлекая внимание и производя сильное впечатление. Примеры : красный и зеленый, желтый и фиолетовый, оранжевый и синий.
- Аналогичные комбинации цветов — это каждые два-пять цветов, расположенных рядом друг с другом на цветовом круге. Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.

- Триадные цветовые комбинации равномерно распределены по всему цветовому кругу и имеют более насыщенный или яркий цвет. Эта цветовая комбинация, как правило, динамична, создавая гармоничный визуальный контраст, который выделяется при комбинировании. Создайте треугольник на цветовом круге, и вы найдете три триадных цвета. Примеры : красный, желтый и синий; зеленый, оранжевый и сине-фиолетовый; красно-оранжевый, желто-зеленый и сине-фиолетовый.
Понимание универсального восприятия и взаимосвязи цветов является ключом к тому, чтобы стать великим художником или дизайнером. Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Совет профессионала : см. наше руководство для начинающих по теории цвета для более глубокого погружения в теорию цвета.
26 прекрасных цветовых сочетаний, которые вдохновят вас на следующий дизайн
1.
 Ярко-синий и персиковый (в тренде)
Ярко-синий и персиковый (в тренде) Чтобы начать наш список, мы выберем модное цветовое сочетание, королевский синий и персиковый. Эти два цвета образуют триадную комбинацию, в которой ярко-синий создает эффектное ощущение, идеально сбалансированный с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентного цвета для веб-шаблона или дизайна.
Шестнадцатеричный код: Королевский синий #00539CFF, персиковый #EEA47FFF
2. Синий и розовый (классический)
Сочетание синего и розового создает приятный баланс. В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет намеки на зрелость, создавая двойственность в цветовом сочетании.
Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB
3. Темно-серый и желтый (классический)
Темно-серый и желтый (или черный и желтый) — одна из наиболее часто используемых цветовых комбинаций. Эти два цвета прекрасно дополняют друг друга благодаря высокой контрастности. Эта комбинация хорошо подойдет для дизайна логотипа или фирменной этикетки продукта.
Эта комбинация хорошо подойдет для дизайна логотипа или фирменной этикетки продукта.
Шестнадцатеричные коды: Древесный уголь #101820FF, Желтый #FEE715FF
4. Красный и желтый (классический)
Следующим в списке идет смелая и яркая цветовая комбинация, красный и желтый. Эта дополнительная цветовая комбинация является воплощением радости. Переосмыслите этот классический цвет кетчупа и горчицы в современном пастельном стиле, изменив оттенки с красного на коралловый.
Шестнадцатеричные коды: Коралловый #F96167, Желтый #FCE77D
5. Зеленый лайм и синий электрик (в тренде)
Зеленый лайм и синий электрик передают энергию и молодость. В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
Шестнадцатеричные коды: Зеленый лайм #CCF381, Синий электрик #4831D4
6. Лавандовый и бирюзовый (в тренде)
Лавандовый и бирюзовый — квинтэссенция сочетания цветов для всех эстетически приятных вещей. Эта зрелая, но игривая комбинация часто используется в детских товарах, продаваемых родителям, отчасти из-за их гармоничного, землистого характера.
Эта зрелая, но игривая комбинация часто используется в детских товарах, продаваемых родителям, отчасти из-за их гармоничного, землистого характера.
Шестнадцатеричные коды: Лавандовый #E2D1F9, Бирюзовый #317773
7. Вишневый красный и кремовый (классический)
Вишневый красный и кремовый — настоящая классика. Эта цветовая комбинация дает вам фантастическую двойственность и хорошо работает как на цифровых, так и на печатных носителях.
Шестнадцатеричные коды: Cherry Red #9
FF, Off-White #FCF6F5FF8. Голубой и белый (классический)
Еще одна классическая цветовая комбинация, известная своей двойственностью, — голубой и белый. Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Шестнадцатеричные коды: Нежно-голубой #8AAAE5, Белый #FFFFF
9.
 Ярко-розовый и голубой (в тренде)
Ярко-розовый и голубой (в тренде) Голубой может быть сложным оттенком синего для сочетания, но сочетание ярко-розового и голубого цветов действительно работает. Это сочетание жевательной резинки и киберпанк-антиутопии — новый взгляд на классический бледно-розовый и бледно-голубой. Эти яркие, высококонтрастные цвета олицетворяют волнение, которое идеально подходит для альтернативного подхода к более игривым брендам. Подумайте о этикетках сока для вейпов или брендинге сцены/панка.
Шестнадцатеричный код: Ярко-розовый #FF69B4, Neon Blue #00FFFF
10. Персиковый и ярко-оранжевый (в тренде)
Персиковый и ярко-оранжевый создают аналогичную цветовую комбинацию. Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Шестнадцатеричные коды: персиковый #FCEDDA, ярко-оранжевый #EE4E34
11. Светло-синий и темно-синий (классический)
Не стоит упускать из виду сочетание светло-синего и темно-синего цветов, которое кому-то кажется приглушенным. Это монотонное сочетание внушает профессионализм и доверие, что делает его идеальным для страховых агентств или банков.
Это монотонное сочетание внушает профессионализм и доверие, что делает его идеальным для страховых агентств или банков.
Шестнадцатеричные коды: Голубой #ADD8E6, Темно-синий #00008b
12. Небесно-голубой и розовый жевательной резинки (классический)
Далее у нас есть любимая классика — голубой и розовый жевательной резинки. Игривый и яркий розовый цвет жевательной резинки в сочетании с прохладным и жизнерадостным нежно-голубым передает здоровую радость подростка. Это цветовое сочетание идеально подходит для родительских брендов, логотипов по уходу за детьми или детской одежды, продуктов или игрушек.
Шестнадцатеричные коды: Небесно-голубой #89ABE3FF, Розовая жевательная резинка #EA738DFF
13. Горчичный, шалфейный и лесной зеленый (в тренде)
Разительным контрастом с вышеупомянутыми цветами сладкой ваты являются грубые землистые горчичный, шалфейный и лесной зеленый. Эти три цвета объединяются, чтобы сформировать окончательную цветовую палитру землистых тонов. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: горчица #E3B448, шалфей #CBD18F, лесная зелень #3A6B35
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
14. Фуксия и неоново-зеленый (в тренде)
Еще одна энергичная цветовая комбинация из нашего списка — сочетание яркой, смелой и дерзкой фуксии и неоново-зеленого. Подобно ярко-розовому и голубому, фуксия и неоново-зеленый создают энергичную атмосферу, что делает их идеальными для моды или авангарда.
Шестнадцатеричные коды: фуксия #EC449B, неоново-зеленый #99F443
15. Пастельно-оранжевый, персиковый и заварной (в тренде)
Вместе пастельно-оранжевый, персиковый и заварной кремы создают сливочно-оранжевый градиент. Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которым нужно веселое, но неземное ощущение.
Шестнадцатеричные коды: Пастельно-оранжевый #FFA351FF, Персиковый #FFBE7BFF, Заварной #EED971FF
16. Малиновый и оттенки синего (в тренде)
Малиновый и определенные оттенки синего создают киберпанк, футуристические настроения, не становясь при этом слишком громкими. Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Шестнадцатеричные коды: Малиновый #8A307F, Синий #79A7D3 #6883BC
17. Вишнево-красный и жевательно-розовый (классический)
Вишнево-красный и жевательно-розовый, как вишнево-красный и кремовый, образуют забавную аналогичную цветовую пару. Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Шестнадцатеричные коды: Cherry Red #CC313D, Bubblegum Pink #F7C5CC
18. Коралловый, пряное яблоко и персик (в тренде)
Коралловый, пряное яблоко и персик вместе образуют красивую теплую цветовую палитру. Эта комбинация служит идеальной палитрой для дизайна интерьера, графического дизайна и иллюстраций, стремящихся использовать теплые оттенки. Вместе они передают зрителю уютные, женственные чувства.
Шестнадцатеричные коды: коралловый #FC766AFF, пряное яблоко #783937FF, персиковый #F1AC88FF
19. Светло-фиолетовый, мятный и сливочный (в тренде)
Вместе эти тройные пастельные тона создают мягкий и привлекательный образ. Как по отдельности, так и в сочетании, светло-фиолетовый, мятный и сливочный олицетворяют весну. Эта цветовая схема лучше всего подходит для дизайна логотипа или дизайна продукта и упаковки.
Шестнадцатеричные коды: Светло-фиолетовый #AA96DA, Мятный #C5FAD5, Масляный #FFFFD2
20. Зеленый лес и зеленый мох (классический)
Эти два различных оттенка зеленого, зеленый лес и зеленый мох, образуют идеальную монохроматическую цветовую схему. для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и приземляющими, отражая наши отношения и восприятие окружающей среды и природы.
Шестнадцатеричные коды: Forest Green #2C5F2D, Moss Green #97BC62FF
21. Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов.
Шестнадцатеричные коды: Island Green #2BAE66FF, White #FCF6F5FF
22. Желтый и зеленый (в тренде)
Желтый и зеленый — это удачное сочетание цветов. Эта цветовая комбинация отлично подходит для логотипа, брендинга и упаковки для компаний, ориентированных на природу, таких как питомник растений.
Шестнадцатеричные коды: желтый #FFE77AFF, зеленый зеленый #2C5F2DFF
23. Бежевый, черно-коричневый и светло-коричневый (в тренде)
Бежевый, черно-коричневый и желтовато-коричневый цвета создают винтажную викторианскую эстетику, идеально подходящую для выдающихся брендов кофе. , упаковка крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
Шестнадцатеричные коды: Бежевый #DDC3A5, Черно-коричневый #201E20, Желто-коричневый #E0A96D
24. Ярко-синий и бледно-желтый (в тренде)
Ярко-синий и бледно-желтый великолепно сочетаются друг с другом, создавая профессиональную и привлекательную цветовую комбинацию. Глубокий и насыщенный синий в сочетании с веселым пастельным желтым символизирует стабильность, безопасность и надежность, что делает эти цвета идеальными для банковской, финансовой и страховой отраслей.
Шестнадцатеричные коды: Ярко-синий #234E70, Бледно-желтый #FBF8BE
25. Синий, темно-бордовый и индиго (классический)
Синий, темно-бордовый и индиго образуют еще одну великолепную футуристическую аналогичную цветовую схему. Эти оттенки синего в сочетании с темно-бордовым передают ту же безмятежность и надежность, что и синий цвет, с добавлением темно-бордового. Рассмотрите эту цветовую схему для любого продукта или бренда в технологической отрасли.
Шестнадцатеричные коды: Синий #408EC6, Темно-бордовый #7A2048, Индиго #1E2761
26. Алый, светло-оливковый и светло-бирюзовый (классический) светло-оливковый и светло-бирюзовый. Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций.
Шестнадцатеричные коды: алый #B85042, светло-оливковый #E7E8D1, светло-бирюзовый #A7BEAE
Лучшие цветовые комбинации для лучших веб-дизайнов в дизайне.
 Более подробный пост о цвете и теории цвета можно найти в нашем руководстве для начинающих по теории цвета. И если вы уже чувствуете вдохновение, почему бы не попробовать эти цветовые комбинации, начав работу в Webflow!
Более подробный пост о цвете и теории цвета можно найти в нашем руководстве для начинающих по теории цвета. И если вы уже чувствуете вдохновение, почему бы не попробовать эти цветовые комбинации, начав работу в Webflow! 27 сентября 2021 г.
Процесс проектирования
Поделитесь этим
Рекомендуемые чтения
Процесс проектирования
Процесс дизайна
Процесс дизайна
Подписывайтесь на Webflow Inspo
Get the Best, Coolest, The Best, Coolest, The Best, Coolest, Letest, Letest, The Coolest, Lest, и председатель. -код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
9 уникальных цветовых схем веб-сайтов от популярных брендов
То, как вы используете цветовую схему своего веб-сайта, так же важно, как и сама цветовая схема. Вот несколько уроков о том, как эффективно использовать цветовую схему.
Эрик Томпсон
Ничего не найдено.
Крупные бренды являются экспертами в использовании своих хорошо известных цветовых схем для создания неожиданных вещей. Вот чему вы можете у них научиться.
Когда вы посещаете веб-сайты известных брендов, таких как Facebook, The Home Depot или McDonald’s, цветовые схемы, которые вы видите, не являются неожиданностью. Но создание отличной цветовой схемы бренда — это только первый шаг. Опытные компании знают, как стратегически также применяют свои цветовые схемы.
Давайте изучим цветовые палитры известных брендов и обсудим, как различные цветовые сочетания и даже цветовая психология могут влиять на то, как потребители воспринимают бренды.
9 Цветовые схемы бренда и уроки.
Используется в кнопках, логотипе и предупреждениях, таких как заявление об отказе от использования файлов cookie.
McDonald’s Red #d
Выражает предвкушение, волнение и игривость.
Используется в индикаторе выбора меню, графике и булавках для поиска ближайшего местоположения.
Классическое сочетание красного и желтого цветов McDonald’s выполнено в той же цветовой гамме, что и многие другие компании быстрого питания. Настолько, что породила собственную народную теорию, называемую теорией кетчупа и горчицы, которая утверждает, что красный и желтый цвета так популярны в ресторанах быстрого питания, потому что:0017
- Желтый сообщает быстроту и виден на большом расстоянии (например, с дороги).
- Красный может иметь физиологические эффекты, такие как стимуляция аппетита и учащение пульса.

В 2019 году McDonald’s представила новую визуальную идентичность, которая перевернула эту классическую цветовую комбинацию, поменяв местами иерархию красного и желтого. Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
McDonald’s надеется, что с помощью этой новой визуальной идентичности:
- Желтый передает теплоту, оптимизм и счастье
- Красный передает предвкушение и волнение
- Поддерживающие цвета, такие как бирюзовый и розовый, придают ощущение игривости сопутствующим товарам
Веб-сайт McDonald’s использует желтый цвет везде, где они хотят, чтобы вы предприняли какие-либо действия, например, кнопка «Заказать сейчас». Редко появляется красный цвет, указывая на ощущение места в качестве индикатора выбора меню или булавки для поиска ближайшего местоположения.
Вывод: Если в схеме вашего бренда есть хитрый цвет, например агрессивный красный, используйте его экономно, чтобы передать что-то конкретное, например ощущение места или желание действовать.
Apple
Основная цветовая схема
Apple Silver (a.k.a. Platinum) #E6E6E6
Conveys и Excusips.
Используется в навигационной панели, фавиконе, логотипе и продуктах.
Яблочно-серый (также известный как мышьяк) #424245
Изысканность и элегантность.
Используется для фона панели навигации.
Культурно-белый #f5f5f7
Передает открытость и свет.
Используется для копирования панели навигации, а также фона разделов и объявлений.
True Blue #0066cc
Демонстрирует действие и доброжелательное отношение.
Используется в кнопках, ссылках и как часть градиента в графике и заголовках.
Оранжевый #f56300
Выражает волнение и новизну.
Используется для тегов новых товаров и как часть градиента в графике и заголовках.
Компания Apple с самого начала полагалась на минимализм, чтобы передать ощущение роскоши и элегантности. В одной знаменитой рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
Apple не нужны лишние росчерки, чтобы продать свою работу. Основ, выполненных просто и профессионально, достаточно. Минимализм Apple также служит более практической цели — разместить свои продукты на переднем плане и в центре внимания. Основная нейтральная цветовая схема выделяет главные изображения.
На снимке экрана выше с домашней страницы Apple ваше внимание привлекает крупный план нового iPhone 13 Pro. Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Вывод: Если вы работаете с нейтральной цветовой схемой бренда, используйте ее для обозначения качества вашего продукта или услуги.
UPS
Основная цветовая схема
Используется в объявлениях, предупреждениях, важных кнопках, графике и в качестве подчеркивания для h2s и h3s.
Темно-коричневый #371400
Подчеркивает надежность и прочность.
UPS Brown #644117
Подчеркивает роскошь, изысканность и надежность.
Используется в качестве фона заголовка главной страницы.
Синий #0662bb
Подчеркивает активность и доброжелательность.
Используется для дополнительных кнопок, текстовых ссылок и в некоторых разделах CTA.
Синий Колумбия #c2e3e2
Выражает спокойное деловое отношение.
Используется для галочек, а также некоторых упорядоченных и неупорядоченных списков.
UPS и коричневый настолько синонимичны, что их слоган звучит так: «Что может сделать для вас коричневый?» Они даже зашли так далеко, что зарегистрировали использование UPS Brown под торговой маркой, первоначально называвшейся Pullman Brown.
Еще в 1919 году UPS выбрала коричневый цвет, потому что он олицетворяет «класс, изысканность и профессионализм». В этом есть смысл: коричневый — это цвет мягкой кожи, полированного дерева и насыщенного шоколада. Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Принимая во внимание эту историю, вы задаетесь вопросом, почему UPS Brown появляется только на главном изображении на веб-сайте UPS. Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Ответ может исходить из цифрового формата. UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
Вместо этого UPS использует другой основной цвет — золотой. Подобно тому, как McDonald’s поменял местами свои основные и дополнительные цвета, UPS выдвигает исторически второстепенный цвет на передний план, чтобы адаптировать свой бренд к цифровому формату. UPS gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
Помимо коричневого и золотого цвета UPS, UPS использует более темно-коричневый цвет логотипа UPS в нижнем колонтитуле и иногда в графическом изображении. Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловитый цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловитый цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Вывод: Устаревшие фирменные цвета не всегда хорошо подходят для цифрового присутствия. Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Starbucks
Основная цветовая схемаStarbucks Основной зеленый #006241
жизненная сила, здоровье и здоровье.
Используется в основном изображении, кнопках, индикаторах ссылок при наведении и индикаторе выбора меню.
Светло-зеленый #d4e9e2
Излучает хладнокровие и оптимизм.
Используется для разделения тяжелых зеленых участков и графики.
Зеленый дом #1e3932
Создает ощущение солидности и комфорта.
Используется для фона изображений продуктов, липких фонов объявлений, нижнего колонтитула и часто используется в качестве нейтрального в графике.
Чайно-зеленый #dff9ba
Демонстрирует рост, жизнь и естественность.
Используется в графических изображениях для конкретных продуктов.
Starbucks — типичный бренд Сиэтла, который упорно трудился, чтобы связать себя с пышной зеленью и альтернативной культурой Тихоокеанского Северо-Запада. Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохромную зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Монохроматические цветовые схемы не всегда легко реализовать, но Starbucks удается это делать, используя три разных оттенка зеленого, каждый из которых служит определенной цели. Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Затем Starbucks использует зеленый цвет дома в качестве нейтрального фона на изображениях продуктов и на фоне нескольких разделов. Единственная цель светло-зеленого — разбить блоки другой зелени и обеспечить успокаивающее присутствие. Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Вывод: Если вы используете монохромную цветовую схему, назначьте каждому цвету определенные, четкие роли.
The Home Depot
Основная цветовая гамма
Оранжевый #F96302
22
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Белый #FFFFFF
Передает свет, ясность и открытость.
Используется для фона сайта.
Противоположностью Starbucks в монохроматической цветовой гамме является The Home Depot, которая почти исключительно использует свой фирменный «большой апельсин» на своем веб-сайте. Других оттенков нет, только один ярко-оранжевый.
Прежде чем открыть свой первый магазин в Атланте в 1979 году, The Home Depot наняла канадского дизайнера Дона Ватта для создания своего бренда. Ватт выбрал оранжевый, потому что он олицетворял энергию и ценность. Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Магазину Home Depot требовался культовый, привлекающий внимание брендинг, потому что в конце 70-х их магазин был новой концепцией. Основателям, Берни Маркусу и Артуру Бланку, пришла в голову идея универсального магазина «сделай сам», где можно было купить все необходимое для большого проекта за одну поездку. Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
В настоящее время The Home Depot является крупнейшим магазином товаров для дома в США и использует «большой апельсин», чтобы выделиться из общей массы. Они делают его громкость центральным элементом каждой части своего общения, включая веб-сайт.
Вывод: Если вы используете один цвет в своей цветовой схеме, он должен быть смелым и выделяться самостоятельно.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начало работы бесплатно
Snapchat
Основная цветовая схемаSnapchat Yellow ## FFFC00
Conveys Boldness, Fun и Whimsy.
Используется для фона главной страницы, фона заголовка страницы создателя, кнопок, иллюстраций и CTA.
Черный #000000
Выражает серьезность, смелость и деловой настрой.
Используется для кнопок главной страницы, текста, призывов к действию, фона бизнес-страниц и фона нижнего колонтитула.
Белый #FFFFFF
Излучает эфемерность и открытость.
Используется в логотипе, фонах разделов и полях форм.
Snapchat с его желто-черным цветом — еще один пример компании, которая использует смелую цветовую схему, чтобы выделиться. Их веб-сайт почти полностью выполнен в желтом, черном и белом цветах — классическая высококонтрастная цветовая схема, связанная с яркими, привлекающими внимание сообщениями (например, дорожными знаками, спортивными командами и предупредительной лентой).
Соучредитель Эван Шпигель сказал, что вдохновение для создания желтого хайлайтера пришло из их первоначальных исследований. Ни одно из 100 лучших приложений не было желтым, поэтому они выбрали его в качестве основного цвета и сделали его центральным элементом фирменного стиля. У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
Но это не значит, что Snapchat ничего не продумал. Компания приложила много усилий и усилий, чтобы сбалансировать цветовую схему своего веб-сайта для передачи различных сообщений в зависимости от страницы, которую вы посещаете.
Их домашняя страница бросается вам в глаза желтым фоном, который кричит причудливо и весело. Кнопки и копия черные, выделяющиеся на контрасте с окружающей интенсивностью.
По мере продвижения по сайту цвета меняются ролями. На страницах «Рекламодатели» и «Разработчики» черный становится основным цветом на панели навигации, в заголовке и на фоне некоторых разделов (или всей страницы для страниц «Разработчики»). Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это еще и забавное приложение для социальных сетей.
Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это еще и забавное приложение для социальных сетей.
На страницах Creators желтый по-прежнему играет роль основного цвета, но его оттенок приглушен по сравнению с домашней страницей. На этих страницах существует баланс между черным и желтым, что соответствует потребностям авторов — им нужны забавные инструменты для работы и прочная основа для монетизации.
Вывод: Даже если у вас есть простая цветовая схема, вы можете использовать ее для обращения к нескольким целевым аудиториям, выделяя один цвет над другим.
Нетфликс
Основная цветовая схема
Красный Netflix (он же малиновый) #e50914
Передает волнение и энергию.
Используется в логотипе и кнопках.
Черный #000000
Подчеркивает изысканность и значимость.
Используется в фоновом режиме.
Темно-угольный #303030
Создает ощущение спокойствия и тишины.
Используется в границах разделов, аккордеонном фоне часто задаваемых вопросов и копии нижнего колонтитула.
Netflix во многом черпает вдохновение из традиционных театральных цветов, с их красным, восходящим к красным бархатным занавескам. Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Все эти варианты объединяются, чтобы подготовить почву для главной достопримечательности — контента Netflix. Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Вывод: Ваша цветовая схема может вызвать определенное чувство или место, например театр, чтобы донести ваше основное ценностное предложение без использования какого-либо текста.
Mastercard
Основная цветовая гаммаЧерный #000000
9005
Используется для копирования, фона панели навигации при наведении, фона верхнего и нижнего колонтитула на некоторых страницах и фона разделов.
Белый #FFFFFF
Подчеркивает открытость и чистоту.
Используется для фона копии и раздела.
Темно-угольный #323231
Выражает спокойствие и профессионализм.
Используется для фона разделов, значков и графики, фона панели навигации нижнего колонтитула и некоторых меню при наведении.
Оранжевый (он же Sinopia) #cf4500
Передает энергию и жизненную силу.
Используется для кнопок, ссылок при нажатии, графики и индикатора выбора меню на вспомогательных сайтах, таких как Mastercard Brand Center.
Одна из вещей, которая больше всего бросается в глаза на веб-сайте Mastercard, — это отсутствие фирменной цветовой гаммы красного, оранжевого и желтого цветов. Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
В 1960 году компания MasterCard (тогда называвшаяся Master Charge) выпустила новый логотип из двух перекрывающихся красных и желтых кругов. Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
MasterCard недавно увеличила свою зависимость от этой диаграммы Венна, проведя полный ребрендинг в 2016 году и даже отказавшись от словесного знака MasterCard в 2019 году. Теперь бренд MasterCard полностью основан на красной, желтой и оранжевой диаграмме Венна. Так почему же мы не видим больше этих цветов в их веб-дизайне?
Так же, как красный и желтый создают оранжевый, клиент и MasterCard объединяются, чтобы создать впечатление. Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не на самой MasterCard, а на том, что карта делает возможным. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Вывод: Цветовая палитра вашего бренда может наполнить ваш дизайн и донести основную идею вашего бренда даже при минимальном присутствии.
Основная цветовая схема
Facebook Blue #1877F2
Conveyseyse Smally, чистая позиция.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Paperwhite #F0F2F5
Передает открытость и пустоту.
Используется для фона ленты.
Исламский зеленый #00A400
Демонстрирует рост и жизненную силу.
Используется для основных кнопок CTA, таких как «Создать новую учетную запись», и индикатора того, кто в сети.
Кораллово-красный #FA383E
Выражает срочность и действие.
Используется для уведомлений.
С самого начала «голубой цвет Facebook» определял индивидуальность бренда Facebook. Но в последние годы они отделяют себя от синего цвета.
Если вы сегодня посмотрите на брендинговый сайт Facebook, то увидите: «Мы верим, что люди могут сделать больше вместе, чем поодиночке. В этом вся суть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Facebook воплотил эти идеи в своем нынешнем дизайне. Синий служит связующей нитью, появляющейся в дизайне логотипа, значках, кнопках и многом другом. Неважно, на что вы смотрите, синий цвет находится на периферии. Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Еда на вынос: Если вашей целью является размещение пользовательского контента, сохранение основного цвета на периферии сохранит присутствие вашего бренда.
Создание цветовой схемы вашего веб-сайта
Цветовая схема вашего веб-сайта зависит не только от выбранных вами цветов, но и от того, как вы их используете. Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Чтобы узнать больше о значениях цветовой схемы, ознакомьтесь со следующими ресурсами:
- Теория цвета для дизайнеров: руководство для начинающих
- 10 значений цветов: психология использования различных цветов
- Цветовой словарь дизайнера
Готовы к эксперименту? Начните проект Webflow сегодня.
22 февраля 2022 г.

Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.



