Проектирование схем организации дорожного движения при производстве дорожных работ, ценыАльфаДорПроект Федеральная проектная компания
- 8(800) 775-42-23
Бесплатно по всей России - 8(4932) 57-56-91
Бесплатно по г. Иваново
- 8(800) 775-42-23
Бесплатно по всей России - 8(4932) 57-56-91
Бесплатно по г. Иваново
Федеральная проектная компания «АльфаДорПроект» разработает для Вас схему организации дорожного движения на время проведения работ. Нас отличают быстрые сроки выполнения работ, соблюдение всех стандартов и норм, а также учет требований клиента. На данный момент мы разработали уже более 1237 таких схем.
Схема (проект) организации движения на период производства работ:
Схема (проект) организации движения на период производства работ: схема участка дороги, на котором проводятся дорожные работы, с указанием его параметров, имеющихся на нем искусственных сооружений, размещенных технических средств организации дорожного движения, описание проводимых работ и сроков их исполнения, а также информация об исполнителях и ответственных за выполнение работ.
Задачи, которые решает схема организации движения:
-предотвращение дорожно-транспортных происшествий, связанных с изменением условий движения транспорта и пешеходов в местах производства работ; — обеспечение пропускной способности участков дорог, на которых ведутся работы, достаточной для пропуска движущихся по ним транспортных и пешеходных потоков; — обеспечение безопасности работников служб, находящихся в местах производства дорожных работ.
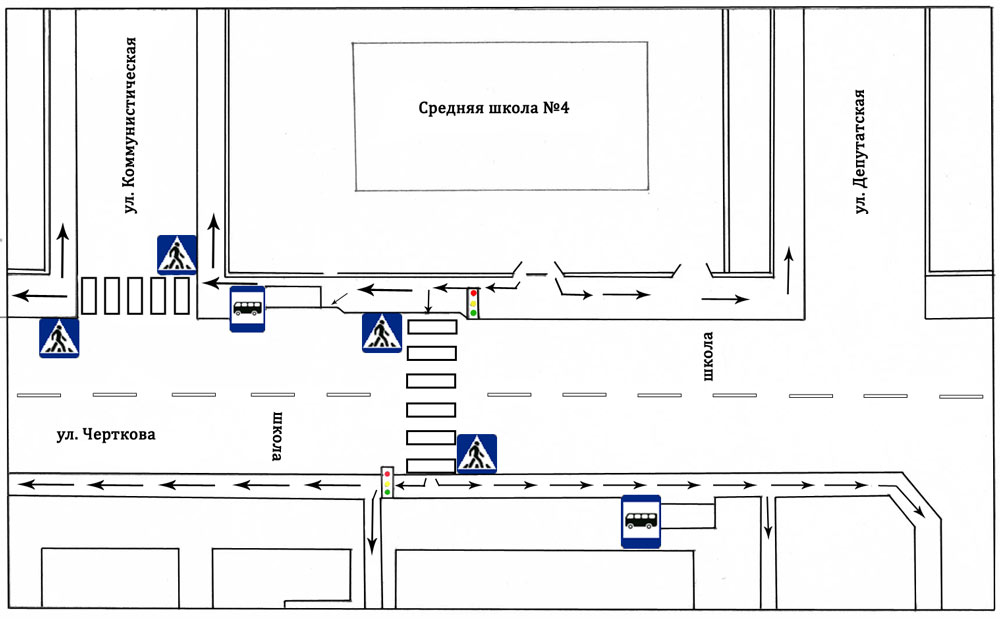
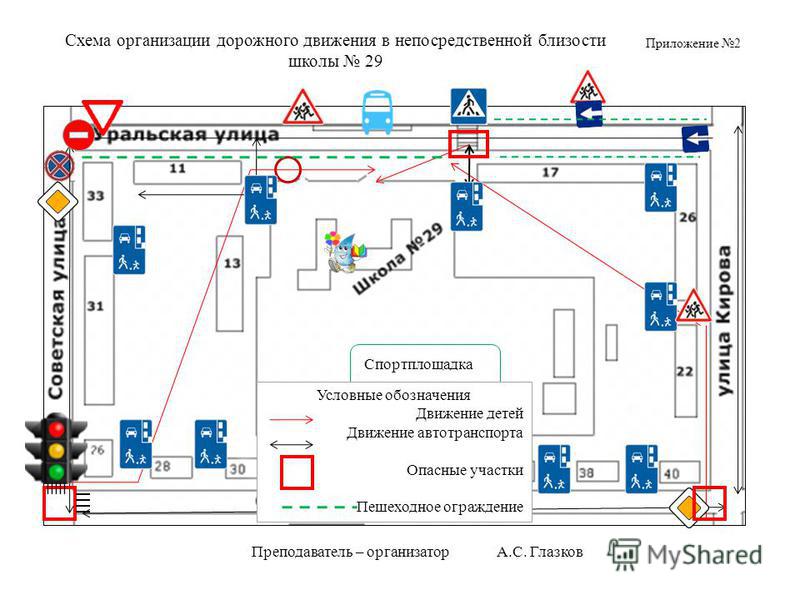
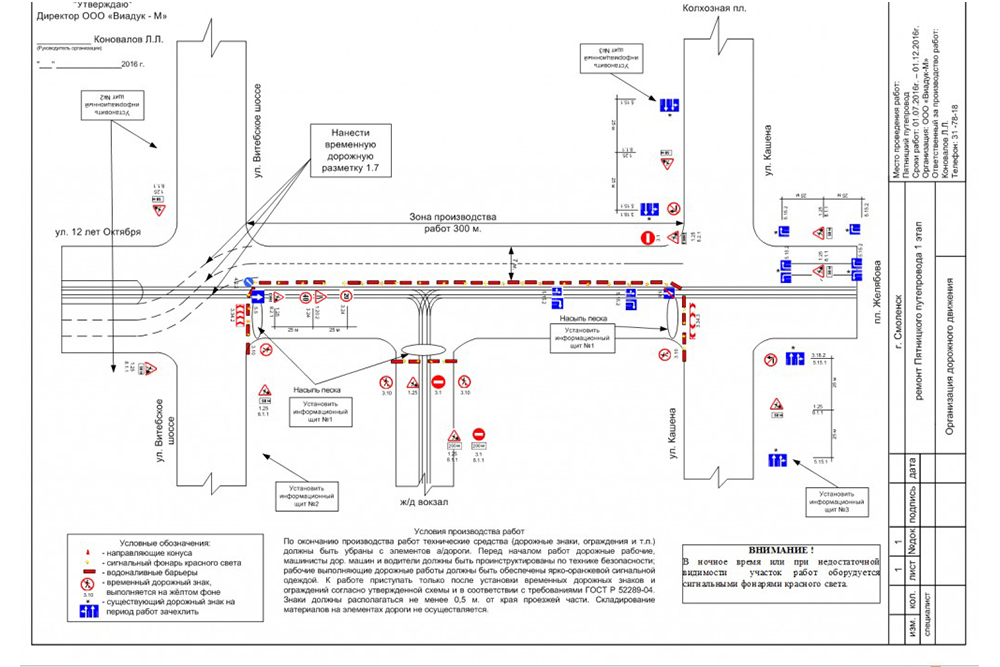
Примеры выполненных проектов
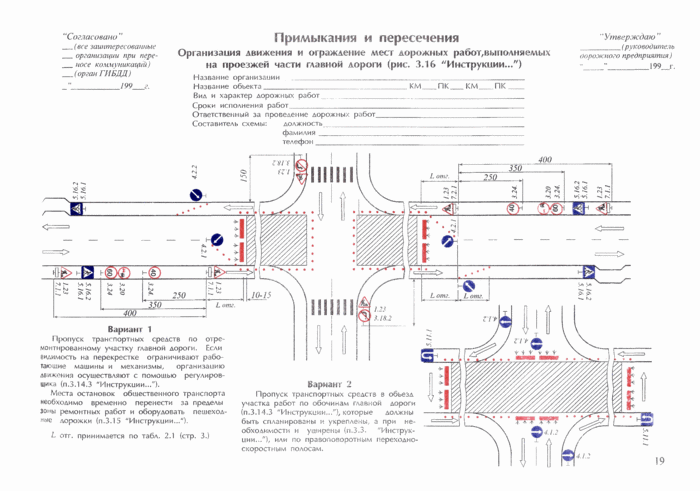
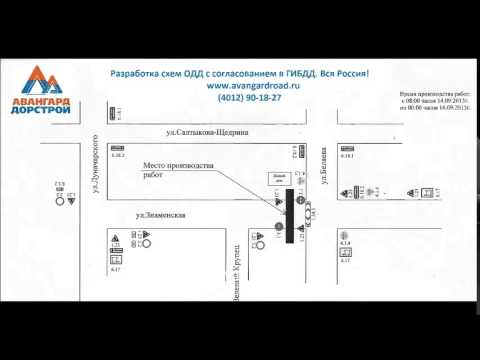
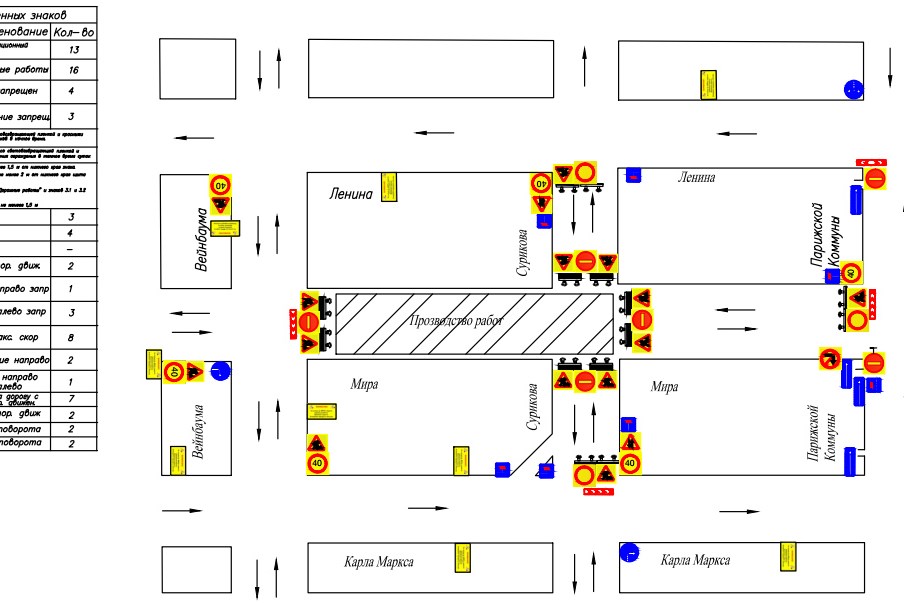
Схема организации дорожного движения
Этап 1
Спецификация дорожных знаков
Этап 2
Спецификация дорожных знаков
Знаки индивидуального проектирования
Порядок разработки схемы организации дорожного движения на время проведения работ
Прием заявки
Заполните заявку, и мы перезвоним Вам в течение 5 минут
ЗАПОЛНИТЬ
Заключение договора
Уменьшите стоимость на 20 %
УМЕНЬШИТЬ
Согласование с заказчиком
Максимально быстрое согласование документации с владельцем дороги и ГИБДД
Сдача проекта в срок
Сдача проекта от 3х дней, в зависимости от состояния дороги, протяженности и географии
Расчет по договору
Наличный и безналичный расчет по УСН
Преимущества сотрудничества с
Федеральной проектной компанией «АльфаДорПроект»
Максимально быстрое выполнение проекта
Срок разработки проектов и схем от 3 дней до 3 месяцев.
Строгое следование стандартам, нормам и требованиям
Наши сотрудники точно знают, каким критериям должны соответствовать проекты и схемы.
Гарантия качества
Мы предоставляем гарантию 12 месяцев на все виды работ, а также проводим бесплатную корректировку выполненных работ.
Индивидуальный подход к каждому клиенту
Мы учитываем все пожелания клиента, и стремимся предложить выгодную для заказчика цену.
Проектирование схем ОДД — ОДР Украина
Зачем согласовывать Проект организации дорожного движения
Все этапы проектирования схем дорожного движения должны согласовываться, исходя из распоряжения Министра инфраструктуры от 3 июля 2003 года об условиях управления дорожным движением и надзора за этим управлением.
Кому и когда необходимо разрабатывать и согласовывать схему ОДД
Производить разработку и согласование проекта следует:
Владельцу или арендатору здания/территории. Он несет ответственность за безопасность всех участников дорожного движения на всем арендованном или купленном участке.
 В случае дорожно-транспортного происшествия, если будет доказано, что движение на территории организовано неверно, владельцу будет вынесено обвинение.
В случае дорожно-транспортного происшествия, если будет доказано, что движение на территории организовано неверно, владельцу будет вынесено обвинение.Группам лиц с ограниченными возможностями. Органам управления и владельцам/арендаторам территорий общественного пользования требуется установить соответствующие объекты пользования удобные для перемещения инвалидов. На данный момент во всех городах Украины происходят веерные проверки соответствия автостоянок и парковок нормативам предусмотренным для маломобильных слоев населения.
Лицам, которые проводят реконструкцию/реставрацию объектов общественного пользования, территориально включающих проезжую часть. Даже временная организация ремонтных работ требует официального согласования всех этапов проекта.
Перечень необходимых разделов схемы определяется в зависимости от решения конкретных задач и регламентируется по закону, исходя из существующей дорожно-транспортной ситуации на вверенном участке. От сложности и объема работы будет устанавливаться стоимость проекта.
От сложности и объема работы будет устанавливаться стоимость проекта.
Необходимые документы для согласования схем ОДД
Для утверждения схем дорожного движения требуется предоставить ряд документов:
- заявку на проведение проектирования схем дорожного движения на определенном территориальном объекте;
- схема проектирования с указанием имени и фамилии проектировщика на каждом листе бумаги;
- начальный план проведения работ с изображением территории, прилегающей к дороге и самим дорожным участком в масштабе от 1:10000 до 1:25000;
- изображение участка в масштабе от 1:500 до 1:1000, включающее все геометрические параметры участка, дорожные знаки, устройства безопасности, сигнальные объекты и другие установки организации движения, которые уже существуют, были сняты и будут установлены согласно схемам проектирования;
- при внедрении на территорию светофоров, требуется предоставить расчет пропускной способности дороги;
- при условии переменного движения, необходимо расписать весь порядок предполагаемых изменений;
- все возможные варианты непредвиденных обстоятельств, которые могут возникнуть во время работы, документально оформленные;
- прописанные даты начала проведения работ и введения участка дороги в работу.

Виды разметки
Разметка АЗС
Разметка Торговых Центров
Разметка развлекательных комплексов
Разметка жилых комплексов
Разметка в подземных паркингах
Разметка складов
Разметка пешеходных переходов
Разметка автодромов
Разметка детских городков
Нанесение изображений и пиктограмм
Статьи по организации дорожного движения в Украине
- DP-3200 Ручная машина для разметки горячих термопластов
- Безвоздушная окрасочная машина для нанесения разметки DP-6325L
- Безвоздушная окрасочная машина для нанесения разметки DP-6335L
- Безвоздушная окрасочная машина для нанесения разметки DP-980L Road Line Airless Striper Machine
- Безвоздушная окрасочная машина для нанесения разметки DP-980LR
- Безвоздушная окрасочная машина для нанесения разметки DP-990L2G
- Безвоздушная окрасочная машина для нанесения разметки DP-LC860 Linemarker
- Безвоздушная окрасочная машина для нанесения разметки DP-LC880 Hydraulic Airless Line Striper
- Безвоздушная окрасочная машина для нанесения разметки DP-LC880TD
- Безвоздушне нанесение краски
- Безвоздушное нанесения дорожной разметки
- Вертикальная дорожная разметка
- Временная разметка
- ВЫЯВЛЕНИЕ ТЕНДЕНЦИЙ В ПАРКОВОЧНОМ СЕКТОРЕ
- Горизонтальная разметка
- Горизонтальная Разметка 1.
 1
1 - Двухкомпонентная краска для разметки дорог
- Двухкомпонентная машина для разметки дорог
- Дорожные ограждения барьерного типа 11ДО и 11ДД
- Желтая разметка на дороге
- Заказать дорожную разметку
- Заказать нанесение дорожной разметки
- Зеркала обзорные дорожные
- Как происходит Проектирование и согласование схем организации дорожного движения
- Какова роль праймера Стоит ли покупать распылитель грунтовки
- Клиенты Одр Украина
- Комплектующие для дорожного ограждения
- Краска для дорожной разметки на холодном растворителе
- Купить дорожную продукцию
- Купить дорожные знаки
- Лежачие полицейские
- Линейно разметочные машины для дорожной разметки
- Линейно-разметочная машина X-6L
- Линии разметки дорог разной ширины
- Машина для безвоздушного нанесения дорожной разметки
- Машина для дорожной разметки холодной краской
- Машина для дорожной разметки холодной краской
- Машина для нанесения дорожной разметки airless-sprayer
- Машина для нанесения линейной дорожной разметки термопластом
- Машина для разметки дорог
- Машина для разметки дорог из термопласта
- Машины для нанесения дорожной разметки US SPECIALTY COATING S
- Машины для разметки дорог dpairless
- Машины для разметки дорог на продажу
- Монтаж дорожного ограждения
- Монтаж дорожных знаков
- Монтаж дорожных знаков
- Нанесение дорожной разметки
- Однокомпонентные и двухкомпонентные машины для разметки дорог с гидравлическим приводом
- Портативные электрические безвоздушные распылители HVBAN
- Прерывистая линия
- Прицеп для дорожных работ
- Разметка автостоянок, жилых массивов, парковочных мест
- разметка подземных гаражей и многоэтажных автостоянок
- Разметка производственных цехов, складов, торговых центров
- Разметочная машина
- Самоходная машина для дорожной разметки
- Самоходные машины для нанесения дорожной разметки Newstripe, Graco LineLazer
- Светодиодные дорожные знаки
- Светоотражающие стеклянные бусины
- Светофоры
- Стойки, опоры, хомуты и крепления дорожных знаков
- Столбики и колесоотбойники дорожные, парковочные
- Термопластичная краска для дорожной разметки
- Установка устройств безопасности дорожного движения
- Что такое машина для разметки дорог
- Шлагбаум
9 инструменты для создания блок-схем и диаграмм для Linux
Блок-схемы — отличный способ формализовать методологию для нового проекта. Моя команда на работе использует их в качестве инструмента во время сеансов мозгового штурма, и — как только процесс выработки идей завершается — блок-схема становится методологией проекта (по крайней мере, до тех пор, пока ее кто-нибудь не изменит). Блок-схемы методологии моего проекта являются высокоуровневыми и довольно простыми — обычно они содержат только объекты процесса, решения и терминатора — хотя они могут состоять из многих десятков этих объектов.
Моя команда на работе использует их в качестве инструмента во время сеансов мозгового штурма, и — как только процесс выработки идей завершается — блок-схема становится методологией проекта (по крайней мере, до тех пор, пока ее кто-нибудь не изменит). Блок-схемы методологии моего проекта являются высокоуровневыми и довольно простыми — обычно они содержат только объекты процесса, решения и терминатора — хотя они могут состоять из многих десятков этих объектов.
В основном я работаю в среде рабочего стола Linux, а большинство моих офисных коллег используют Windows. Тем не менее, мы расширяем использование G Suite отчасти потому, что он сводит к минимуму отвлекающие факторы, связанные с различными средами рабочего стола. Тем не менее, я бы предпочел найти инструмент с открытым исходным кодом — желательно отдельное приложение, а не часть другого пакета, — который предлагает отличную поддержку блок-схем и доступен на всех компьютерах, которые использует наша команда.
Прошло более четырех лет с тех пор, как Máirin Duffy делала обзор инструментов для построения диаграмм в Linux, поэтому я решил взглянуть на то, что сейчас доступно для создания блок-схем с открытым исходным кодом. Я определил следующие девять кандидатов:
Я определил следующие девять кандидатов:
| Имя кандидата | Рабочий стол Linux | Доступно для Windows? | Доступно для MacOS? |
|---|---|---|---|
| Диаметр | ГНОМ | Да | Да |
| Рисовать LibreOffice | ГНОМ | Да | Да |
| Inkscape | ГНОМ | Да | Да |
| Каллигра Флоу | КДЕ | Предварительный | Предварительный |
| Схема | Браузер | Браузер | Браузер |
| Карандаш | ? | Да | Да |
| Графвиз | CLI | Да | Да |
| Зонт | КДЕ | Да | Да |
| Draw.io | Браузер | Браузер | Браузер |
Ниже я поделюсь небольшой информацией о каждом из них.
Диаметр
Я просмотрел Dia 0.97.3 из репозитория Ubuntu 18.04; Вы можете скачать это здесь.
Dia — это отдельный инструмент для рисования. Он предлагает некоторые дополнительные компоненты, такие как dia-rib-network для сетевых диаграмм и dia2cod для преобразования UML в код.
Процесс установки перетащил несколько других пакетов, в том числе: dia-common , dia-shapes , gsfonts-x11 , libpython-stdlib , python , python-cairo и python-0-gobject.
Документация Диа очень подробная и доступна на английском, немецком, французском, польском и баскском языках. Он включает информацию о связанных утилитах; версии для Linux, Windows и MacOS; много всего, что связано с фигурами; и многое другое. Система отслеживания ошибок на веб-сайте проекта отключена, но отчеты об ошибках принимаются в GNOME Bugzilla.
Dia имеет полную поддержку для создания блок-схем — соответствующие символы, соединители, множество точек соединения на объектах, аннотации для объектов и т. д. Несмотря на это, пользовательский опыт (UX) Dia кажется необычным. Например, двойной щелчок по объекту вызывает свойства и метаданные, а не аннотацию объекта; чтобы отредактировать аннотацию, необходимо выбрать объект и нажать «Инструменты» > «Редактировать текст» (или использовать клавишу F2). Размер текста по умолчанию, 22,68 pt или около 8 мм, кажется немного странным. Текстовое заполнение по умолчанию очень велико (0,50), и даже когда оно уменьшено в 10 раз (до 0,05), вокруг текста все еще может оставаться большой пробел (например, в объекте решения в виде ромба). Вы также должны выбрать объект, прежде чем сможете щелкнуть его правой кнопкой мыши. Вырезание и вставка несколько ограничены — я не мог скопировать текст из своего браузера (со стандартным Ctrl+C) и вставить его в Dia. Dia запускает готовый к работе многостраничный рисунок, что очень удобно, если вам нужно сделать рисунок размером 1x2 метра, а ваш принтер вмещает только бумагу формата Letter.
д. Несмотря на это, пользовательский опыт (UX) Dia кажется необычным. Например, двойной щелчок по объекту вызывает свойства и метаданные, а не аннотацию объекта; чтобы отредактировать аннотацию, необходимо выбрать объект и нажать «Инструменты» > «Редактировать текст» (или использовать клавишу F2). Размер текста по умолчанию, 22,68 pt или около 8 мм, кажется немного странным. Текстовое заполнение по умолчанию очень велико (0,50), и даже когда оно уменьшено в 10 раз (до 0,05), вокруг текста все еще может оставаться большой пробел (например, в объекте решения в виде ромба). Вы также должны выбрать объект, прежде чем сможете щелкнуть его правой кнопкой мыши. Вырезание и вставка несколько ограничены — я не мог скопировать текст из своего браузера (со стандартным Ctrl+C) и вставить его в Dia. Dia запускает готовый к работе многостраничный рисунок, что очень удобно, если вам нужно сделать рисунок размером 1x2 метра, а ваш принтер вмещает только бумагу формата Letter.
В общем, производительность очень быстрая. Взаимодействие может показаться немного странным (см. выше), но оно не требует огромных настроек, чтобы привыкнуть к нему. С другой стороны, меню «Справка» не было должным образом связано с документацией, и я не смог найти средство проверки орфографии. Наконец, насколько я могу судить, на Dia нет активной разработки.
Взаимодействие может показаться немного странным (см. выше), но оно не требует огромных настроек, чтобы привыкнуть к нему. С другой стороны, меню «Справка» не было должным образом связано с документацией, и я не смог найти средство проверки орфографии. Наконец, насколько я могу судить, на Dia нет активной разработки.
LibreOffice Draw
Я рассмотрел LibreOffice Draw версии 6.0.4.2, которая была установлена по умолчанию на моем рабочем столе Ubuntu 18.04.
Поскольку LibreOffice Draw является частью пакета LibreOffice, UX будет знаком всем, кто использует LibreOffice Writer, Calc или Impress. Однако, если вы ищете автономный инструмент для создания блок-схем и еще не используете LibreOffice, это, вероятно, будет большой установкой.
Приложение включает обширную справочную систему, доступную из меню «Справка», и вы можете найти большое количество информации с помощью поиска в Интернете.
В LibreOffice Draw есть набор предопределенных форм блок-схем, которые поддерживают аннотации, а также соединители. Точки соединения ограничены — все фигуры, которые я использую, имеют всего четыре точки. UX Draw покажется пользователям LibreOffice знакомым; например, двойной щелчок по объекту открывает аннотацию объекта. Текст автоматически переносится, когда его длина превышает ширину текстового поля. Однако аннотация, введенная в объект чертежа, не переносится; вы должны вручную разорвать линии. Размер текста по умолчанию, интервалы и т. д. разумны и легко меняются. Draw позволяет использовать несколько страниц (которые называются слайдами), но не поддерживает многостраничные рисунки так легко, как это делает Dia.
Точки соединения ограничены — все фигуры, которые я использую, имеют всего четыре точки. UX Draw покажется пользователям LibreOffice знакомым; например, двойной щелчок по объекту открывает аннотацию объекта. Текст автоматически переносится, когда его длина превышает ширину текстового поля. Однако аннотация, введенная в объект чертежа, не переносится; вы должны вручную разорвать линии. Размер текста по умолчанию, интервалы и т. д. разумны и легко меняются. Draw позволяет использовать несколько страниц (которые называются слайдами), но не поддерживает многостраничные рисунки так легко, как это делает Dia.
В общем, LibreOffice Draw предоставляет хорошие базовые возможности построения блок-схем без сюрпризов UX. Он хорошо работает, по крайней мере, на небольших блок-схемах, и доступны стандартные инструменты письма LibreOffice, такие как проверка орфографии.
Инкскейп
Я просмотрел Inkscape версии 0.92.3 из репозиториев Ubuntu 18.04; Вы можете скачать это здесь.
Inkscape — это автономный инструмент, и это гораздо больше, чем утилита для рисования блок-схем.
Процесс установки затянулся в несколько других пакетов, включая: fig2dev , gawk , libgtkspell0 , libimage-magick-perl , libimage-magick-q16-q16-perl , , и
Доступно большое количество документации по Inkscape, в том числе руководство по Inkscape, доступное в меню «Справка». Это руководство облегчило начало работы с моей первой блок-схемой Inkscape.
Получение моего первого прямоугольника на экране было довольно простым с помощью элемента панели инструментов «Создать прямоугольники и квадраты». Я изменил цвет фона фигуры, используя образцы цвета в нижней части экрана. Однако кажется, что текст отделен от других объектов, то есть не существует концепции геометрических объектов с аннотациями, поэтому я сначала создал текст, затем добавил окружающий объект и, наконец, добавил соединители. Размеры текста по умолчанию были странными (30pt, если я правильно помню), но вы можете изменить размер по умолчанию. Итог: я мог сделать диаграмму, но, судя по тому, что я узнал за несколько минут, это была скорее диаграмма, чем блок-схема.
Размеры текста по умолчанию были странными (30pt, если я правильно помню), но вы можете изменить размер по умолчанию. Итог: я мог сделать диаграмму, но, судя по тому, что я узнал за несколько минут, это была скорее диаграмма, чем блок-схема.
В общих чертах, Inkscape — чрезвычайно полнофункциональная программа векторного рисования, требующая обучения. Вероятно, это не лучший инструмент для пользователей, которые просто хотят быстро нарисовать блок-схему. Кажется, есть проверка орфографии, хотя я ее не пробовал.
Calligra Flow
С веб-сайта Calligra:
Calligra Flow — это простое в использовании приложение для построения диаграмм и блок-схем с тесной интеграцией с другими приложениями Calligra. Он позволяет создавать сетевые диаграммы, организационные диаграммы, блок-схемы и многое другое.
Мне не удалось найти Calligra Flow в своих репозиториях. Из-за этого и тесной интеграции с Calligra, ориентированной на пользователей KDE, я решил не рассматривать ее сейчас. Судя по его веб-сайту, похоже, что он ориентирован на блок-схемы, что может сделать его хорошим выбором, если вы используете KDE.
Судя по его веб-сайту, похоже, что он ориентирован на блок-схемы, что может сделать его хорошим выбором, если вы используете KDE.
Схема
Я просмотрел номер сборки Diagramo 2.4.0-3c215561787f-2014-07-01, доступ к которой можно получить через Try It Now! на веб-сайте Diagramo с помощью браузера Firefox.
Diagramo — это автономное программное обеспечение для создания блок-схем на базе Интернета. Заявлено, что это чистый HTML5 и GPL, но в репозитории исходного кода указано, что код доступен по лицензии Apache License 2.0.
Инструмент доступен через веб-браузер, поэтому установка не требуется. (Я не загружал исходный код и не пытался установить его локально.)
Мне не удалось найти документацию по Diagramo. Кнопка «Справка» приложения позволяет зарегистрировать ошибку и включить отладчик, а номер сборки доступен в разделе «О программе».
Diagramo предлагает несколько коллекций объектов рисования: Basic, Experimental, Network, Secondary и UML State Machine. Я ограничил свое тестирование базовым набором, который содержал достаточное для меня количество объектов. Чтобы создать диаграмму, вы перетаскиваете объекты из меню слева и размещаете их на холсте. Вы можете установить размер холста на панели параметров справа. Размеры указаны в пикселях, это нормально, хотя я предпочитаю работать в точках. Атрибуты текста по умолчанию: 12 пикселей, шрифт Arial, выравнивание по центру, с возможностью подчеркивания и изменения цвета текста. Вы можете увидеть атрибуты во всплывающем меню над текстом, дважды щелкнув аннотацию по умолчанию, для которой задано значение «Текст». Вы должны вручную разбивать строки текста, как в LibreOffice Draw. Объекты имеют несколько точек соединения (я насчитал 12 на прямоугольниках и пять на ромбах). Соединители отделены от фигур и отображаются на верхней панели инструментов. Я не смог сохранить тестовую блок-схему на свой компьютер.
Я ограничил свое тестирование базовым набором, который содержал достаточное для меня количество объектов. Чтобы создать диаграмму, вы перетаскиваете объекты из меню слева и размещаете их на холсте. Вы можете установить размер холста на панели параметров справа. Размеры указаны в пикселях, это нормально, хотя я предпочитаю работать в точках. Атрибуты текста по умолчанию: 12 пикселей, шрифт Arial, выравнивание по центру, с возможностью подчеркивания и изменения цвета текста. Вы можете увидеть атрибуты во всплывающем меню над текстом, дважды щелкнув аннотацию по умолчанию, для которой задано значение «Текст». Вы должны вручную разбивать строки текста, как в LibreOffice Draw. Объекты имеют несколько точек соединения (я насчитал 12 на прямоугольниках и пять на ромбах). Соединители отделены от фигур и отображаются на верхней панели инструментов. Я не смог сохранить тестовую блок-схему на свой компьютер.
В общих чертах, Diagramo предоставляет хорошие базовые возможности построения блок-схем без сюрпризов UX. Он работает хорошо, по крайней мере, на небольших блок-схемах, но, похоже, не использует преимущества проверки орфографии Firefox.
Он работает хорошо, по крайней мере, на небольших блок-схемах, но, похоже, не использует преимущества проверки орфографии Firefox.
Карандаш
Я просмотрел Pencil версии 3.0.4, которую скачал с веб-сайта проекта Pencil. Я использовал dpkg для установки 64-битного файла пакета .deb. Он установился чисто, без отсутствующих пакетов.
Карандаш — самостоятельный инструмент для рисования. Документация и учебные пособия доступны на веб-сайте проекта.
Чтобы создать образец блок-схемы, я выбрал набор форм блок-схемы в крайней левой панели меню. Оттуда я мог перетаскивать на страницу фигуры «Процесс», «Решение» и «Прямой соединитель». Я добавил аннотацию, дважды щелкнув объект и введя текст. (Копирование/вставка также работает.) Вы можете перетащить конечные точки соединителя рядом с нужной точкой присоединения, и они автоматически прикрепятся. Шрифт по умолчанию (Arial, 12pt) — хороший выбор, но я не смог найти функцию проверки орфографии.
В целом пользоваться Карандашом очень просто и понятно. Он предлагает надежные возможности построения блок-схем без сюрпризов UX и хорошо работает, по крайней мере, на небольших блок-схемах.
Graphviz
Согласно документации Graphviz:
Программы компоновки Graphviz берут описания графиков на простом текстовом языке и создают диаграммы в удобных форматах, таких как изображения и SVG для веб-страниц; PDF или Postscript для включения в другие документы; или отображать в интерактивном графическом браузере. Graphviz имеет множество полезных функций для конкретных диаграмм, таких как параметры цветов, шрифтов, макетов табличных узлов, стилей линий, гиперссылок и пользовательских форм.
Я не делал полный обзор Graphviz. Это выглядит как очень интересный пакет для преобразования текста в графическое представление, и я мог бы попробовать его в какой-то момент. Однако я не считаю его хорошим инструментом для людей, привыкших к более интерактивному UX. Если вы хотите узнать об этом больше, Stack Overflow предлагает краткий обзор построения простой блок-схемы в Graphviz.
Если вы хотите узнать об этом больше, Stack Overflow предлагает краткий обзор построения простой блок-схемы в Graphviz.
Umbrello
Я обнаружил Umbrello в своих репозиториях, где прочитал:
Umbrello UML Modeller — это редактор диаграмм Unified Modeling Language для KDE. Он может создавать диаграммы программного обеспечения и других систем в стандартном для отрасли формате UML, а также может генерировать код из диаграмм UML на различных языках программирования. Этот пакет является частью модуля KDE Software Development Kit.
Из-за того, что он ориентирован на UML, а не на блок-схемы, и ориентирован на KDE, я решил оставить Umbrello для оценки позже.
Draw.io
Я просмотрел Draw.io версии 8.9.7, доступ к которой я получил через его веб-сайт.
Draw.io — это автономное веб-приложение для рисования, также доступна версия для настольных компьютеров. Поскольку он работает в браузере, установка не требуется.
Документация доступна на сайте Draw.io.
Draw.io запускается с набором общих объектов рисования блок-схем слева и контекстно-зависимых свойств справа. (Напоминает окно свойств в LibreOffice.) Если щелкнуть фигуру, она появится на странице. Текст по умолчанию расположен в центре шрифта Helvetica размером 12 пунктов. Двойной щелчок по объекту чертежа открывает редактор аннотаций. Draw.io автоматически разделяет длинные строки текста, но в алмазном объекте разделение не идеально. Объекты имеют приличное количество точек соединения (я насчитал 12 на прямоугольнике и восемь на ромбе). Подобно Google Draw, когда объекты перетаскиваются, средства выравнивания помогают выровнять диаграмму. Я сохранил свою работу в файле .xml на своем компьютере, что является отличным вариантом для веб-сервиса. Диаграммы также могут быть общими.
В общих чертах, Draw.io обеспечивает надежную блок-схему без сюрпризов UX, но не имеет средства проверки орфографии, которое мне удалось найти. Он хорошо работает, по крайней мере, на небольших блок-схемах, и возможность совместной работы хороша.
Он хорошо работает, по крайней мере, на небольших блок-схемах, и возможность совместной работы хороша.
Каков вердикт?
Итак, какой из этих инструментов построения блок-схем мне нравится больше всего?
Принимая во внимание, что я склонялся к автономному инструменту, который мог бы работать на любом рабочем столе, Draw.io и Diagramo понравились мне своей простотой и работой на основе браузера (что означает отсутствие необходимости в установке). Карандаш мне тоже очень понравился, хотя его надо установить.
Наоборот, я считаю, что UX Dia был немного неуклюжим и старомодным, хотя он, безусловно, обладает отличной функциональностью.
LibreOffice Draw и Calligra Flow из-за их интеграции с соответствующими офисными пакетами не достигли моей цели по созданию автономного легкого инструмента.
Inkscape, Graphviz и Umbrello кажутся отличными инструментами сами по себе, но попытка использовать их как простые, автономные инструменты для создания блок-схем кажется настоящим испытанием.
Заменит ли какой-нибудь из них возможности рисования G Suite в нашем офисе? Думаю, Draw.io, Diagramo и Pencil могли бы. Мы увидим!
письмо. Программное обеспечение для рисования иллюстративных рисунков на бумаге
спросил
Изменено 8 месяцев назад
Просмотрено 123к раз
Я хотел бы получить предложения по хорошей программе для рисования иллюстраций в научных статьях. Я уже знаю о Xfig, но он работает только в Linux и временами неуклюж, когда дело доходит до текста. Кроме того, разрешение не всегда идеальное, что затрудняет маневрирование объектов. Кроме того, его сложно изучить и освоить со всеми его странными процедурами щелчков.
Я хотел бы узнать о лучших альтернативах. Не говоря уже о графиках, только блок-схемы и пояснительные иллюстрации.
- письмо
- программное обеспечение
- графика
3
В качестве программного обеспечения для рисования я использую OmniGraffle, который намного современнее Xfig, но основан на тех же принципах. Он доступен только для Mac и, насколько я знаю, платный. С небольшими усилиями можно создать очень привлекательные диаграммы.
Я также использую Tikz/PGF. Он создает очень красивые диаграммы и очень гибкий. С другой стороны, это требует, чтобы вы указали диаграмму в LaTeX, и у нее немного крутая кривая обучения.
12
Бесплатный, довольно портативный и очень полный инструмент для общей иллюстрации — Inkscape. Он использует SVG в качестве своего собственного формата файла, и помимо попытки стать достойным инструментом рисования сам по себе, одной из целей его разработки было обеспечение полного охвата функций, доступных в СВГ .
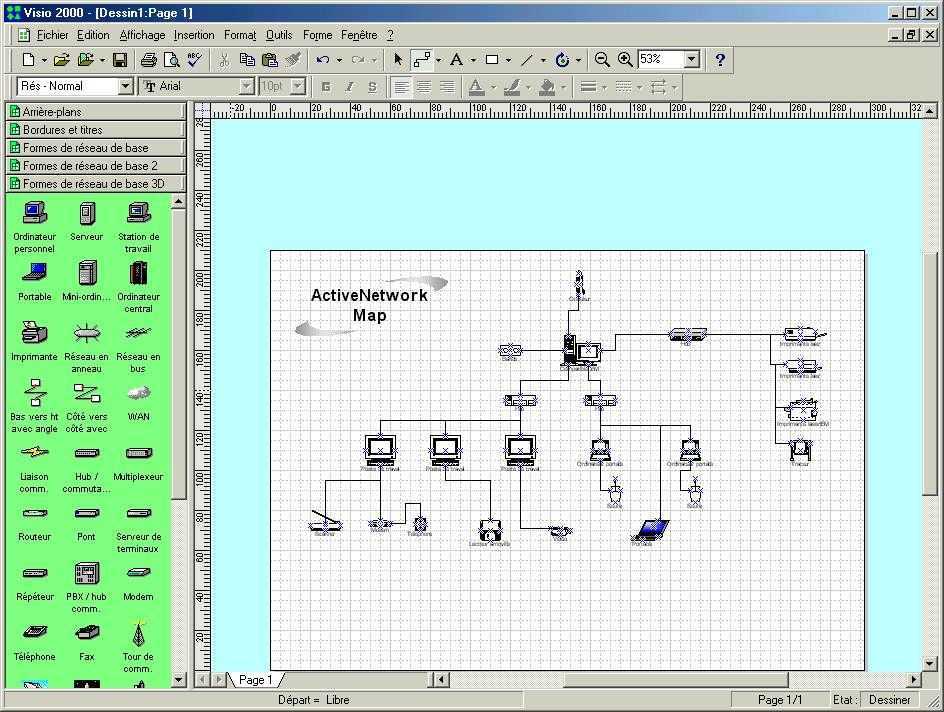
Для блок-схем, блок-схем и других простых эскизов процесса и потока данных есть Dia. Его основная цель — воспроизвести функции Visio в свободном программном обеспечении. Как и Visio, он использует модель рисования трафаретов и соединений, которая очень хорошо работает для построения диаграмм взаимосвязей и потоков, но становится утомительной при попытке сделать рисунок.
Для четкой компоновки направленных или неориентированных графовых диаграмм трудно превзойти инструменты Graphviz. Они в первую очередь предназначены для использования из текстового описания (краткое введение здесь (PDF)) графика, но существуют различные инструменты с графическим интерфейсом, которые могут редактировать их 9.0123 .dot файлов.
3
Я знаю, что TikZ уже упоминался, но я думаю, что он заслуживает отдельного ответа. Он отличается от Omnigraffle точно так же, как TeX отличается от Word . Но, если вы готовы приложить усилия, вы насладитесь свободой создания фигурок чрезвычайно высокого качества!
Но, если вы готовы приложить усилия, вы насладитесь свободой создания фигурок чрезвычайно высокого качества!
Правда, использование TikZ для «тяжелых» диаграмм может привести к длительным компиляциям, но это решается с помощью внешняя библиотека TikZ или класс Standalone . См. также этот возможный подход с использованием make .
Хотя TikZ совсем не WYSIWYG, есть несколько редакторов, которые позволяют рисовать «от руки» диаграмму и экспортировать ее в фрагмент Tikz . Лично у меня нет опыта такого сочетания.
Еще одно преимущество TikZ , так как это в некотором роде язык программирования (ведь TeX завершен по Тьюрингу), вы можете запрограммировать свою диаграмму, использовать внешние источники данных и визуализировать их. С этой целью вы можете использовать комбинацию TeX , lua или других языков по вашему выбору.
И, наконец, самое главное; TikZ предоставляет удивительное живое сообщество, которое может помочь вам во всем, что с ним связано. Идеальной отправной точкой будет TeX.se.
PS: Вы также можете взглянуть на pstricks . Он реализует аналогичный дух, как TikZ но… Ну, я им не пользуюсь, так что многого сказать не могу. Могу сказать, что я видел потрясающие выходы pstricks .
GeoGebra — это бесплатное многоплатформенное программное обеспечение для динамической математики для всех уровней образования, которое объединяет геометрию, алгебру, таблицы, графики, статистику и исчисление в одном простом в использовании пакете. Построения могут быть сделаны с точками, векторами, сегментами, линиями, многоугольниками, коническими сечениями, неравенствами, неявными многочленами и функциями. Все они могут быть изменены динамически впоследствии. Элементы можно вводить и изменять непосредственно на экране или через панель ввода. GeoGebra имеет возможность использовать переменные для чисел, векторов и точек, находить производные и интегралы функций и имеет полный набор команд, таких как Root или Extremum. Преподаватели и студенты могут использовать GeoGebra, чтобы делать предположения и доказывать геометрические теоремы.
GeoGebra имеет возможность использовать переменные для чисел, векторов и точек, находить производные и интегралы функций и имеет полный набор команд, таких как Root или Extremum. Преподаватели и студенты могут использовать GeoGebra, чтобы делать предположения и доказывать геометрические теоремы.
Чтобы добавить то, что лично мне очень понравилось, он имеет возможность генерировать код TikZ для любого рисунка, сделанного с помощью программного обеспечения! Кроме того, сообщество недавно завершило стартовую кампанию, в ходе которой они собрали достаточно средств для того, чтобы версия программного обеспечения для iPad также была доступна бесплатно!
[РЕДАКТИРОВАТЬ] — Приложение для планшета уже доступно как в App Store, так и в Google Play!
1
Mathematica действительно хороша для создания всех видов графики.
Думайте об этом как о программном обеспечении для векторной графики, но каждая контрольная точка/координата может быть указана с точностью до десятичной дроби.
Редактировать: Синтаксис действительно понятен, легко процедурно построить графику, и у него есть линии, стрелки, кривые Безье и, конечно же, множество приятных встроенных сюжетных функций, к которым можно добавить дополнительные украшения. Кроме того, это язык программирования, поэтому, если у вас есть несколько изображений, легко использовать общие компоненты, так что одно изменение влияет на все изображения (при условии, что вы используете хорошую технику программирования). Также легко получить помощь по математике на сайте mathematica.stackexchange.
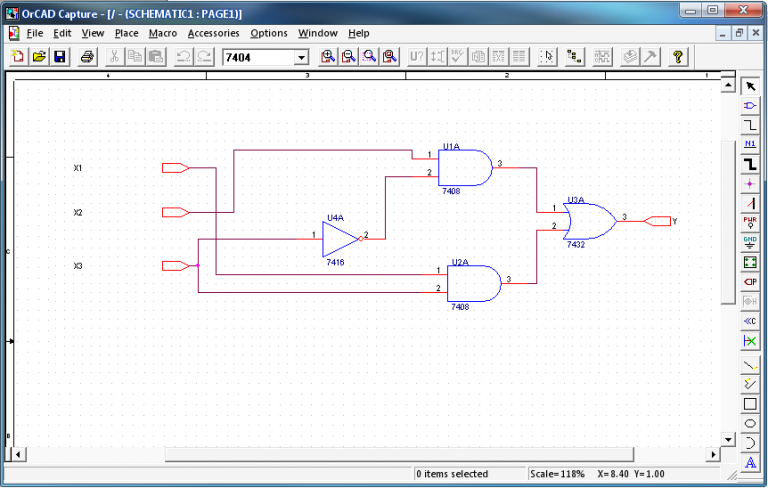
Включенное изображение было полностью создано с помощью нескольких строк кода Mathematica, например:
0
Я использую только ipe. Он не очень хорошо отполирован, и некоторые вещи не интуитивно понятны, но он делает то, что мне нужно (простые наброски математических структур с текстом в формате LaTeX). Кроме того, в вики-книге LaTeX есть несколько полезных предложений по альтернативам.
2
Язык векторной графики Asymptote — очень удобный инструмент как для 2D, так и для 3D изображений. С его веб-сайта:
Asymptote — это мощный язык описательной векторной графики, который обеспечивает естественную систему координат для технического рисования. Метки и уравнения набираются с помощью LaTeX для обеспечения высокого качества. Вывод в постскриптуме.
Загляните в галерею для образцов. Как и TeX, вы можете «запрограммировать» свое изображение и получить именно то, что хотите.
Если вы действительно заботитесь о типографике, лучше всего создавать рисунки и текст с помощью одного и того же механизма компоновки. Только так вы можете быть уверены, что шрифты, размер обводки и интервалы соответствуют параметрам вашего текста.
TikZ, уже предложенный в ответе Дэйва Кларка, отлично решает эту проблему для TeX. Хотя, как и TeX, новичку может быть сложно. Adobe InDesign — это решение WYSIWYG. MS Publisher — еще один, хотя и менее мощный. Возможности Word в этом отношении ограничены.
Adobe InDesign — это решение WYSIWYG. MS Publisher — еще один, хотя и менее мощный. Возможности Word в этом отношении ограничены.
Чаще всего для этого требуется доступ к окончательному стилю статьи журнала, и это работа для типографа, а не для ученого. Так что лучше оставить это сотрудникам журнала. Однако, к сожалению, большинство журналов пытаются сократить расходы за счет качества, когда дело доходит до типографики. Некоторые из них предлагают «профессиональное редактирование рисунка» в качестве дополнительной платной услуги для авторов. Некоторые из них просто берут то, что предусмотрено, и не заботятся о шрифтах и размерах штрихов.
TikZ/PGF великолепен, когда вы заставляете его работать. Тем не менее, разработка ваших вещей на этом языке может иногда вызывать разочарование. Если вы хотите что-то более простое в освоении, но все же хотите программировать свои иллюстрации, а не рисовать их самостоятельно, ознакомьтесь с Обработкой. По этому языку есть много отличных руководств, некоторые из них специально предназначены для людей без опыта программирования (например, этот).
Если вы хотите узнать, на что способен процессинг (и как вы можете сделать это самостоятельно), взгляните на эту страницу. В качестве дополнительного бонуса, если вы научитесь обрабатывать, вы сможете позже использовать его для создания анимации, интерактивных приложений, игр и подобных вещей, некоторые из которых могут быть полезны в научном контексте.
Несколько случайных примеров того, что может делать Processing:
Также посмотрите это видео с примером анимации с Processing и это видео с учебным пособием по использованию Processing для визуализации данных.
В общем, если вы собираетесь рисовать интеллект-карты или блок-схемы, вы можете использовать инструмент conceptdraw. Он обслуживает пользователей Mac и MS Windows.
1
Вам следует использовать все способы, которые позволяют вам создавать графику, которую вы хотите. Я использовал много различных программ на протяжении многих лет. Я постепенно отказывался от них, когда находил лучшие альтернативы. Я обычно делаю «сырые» графики данных с помощью Matlab, а затем использую Adobe Illustrator, чтобы добавить к ним последние штрихи (Inkscpe или Corel Draw будут работать одинаково хорошо). Преимущество этого для меня в том, что я могу добавлять материалы из разных источников или сюжеты слоями и изменять их по своему усмотрению. Я уверен, что это можно сделать другими способами, но я нашел свой путь к конечному продукту. Мне также нравится возиться с графикой, так что это помогает мне исследовать новые пути. Я также использую LaTeX и TikZ (которые упоминались в ответах), поэтому, как я вижу, нет единого способа генерировать графику, но вам нужно выбрать лучшие из них. В моем случае: Illustrator (альтернативный Inkscape, Corela Draw), Matlab, TikZ и Photoshop (альтернативный Gimp) для обработки фотографий.
Я постепенно отказывался от них, когда находил лучшие альтернативы. Я обычно делаю «сырые» графики данных с помощью Matlab, а затем использую Adobe Illustrator, чтобы добавить к ним последние штрихи (Inkscpe или Corel Draw будут работать одинаково хорошо). Преимущество этого для меня в том, что я могу добавлять материалы из разных источников или сюжеты слоями и изменять их по своему усмотрению. Я уверен, что это можно сделать другими способами, но я нашел свой путь к конечному продукту. Мне также нравится возиться с графикой, так что это помогает мне исследовать новые пути. Я также использую LaTeX и TikZ (которые упоминались в ответах), поэтому, как я вижу, нет единого способа генерировать графику, но вам нужно выбрать лучшие из них. В моем случае: Illustrator (альтернативный Inkscape, Corela Draw), Matlab, TikZ и Photoshop (альтернативный Gimp) для обработки фотографий.
1
Мне очень нравится использовать yEd для блок-схем. Вы можете легко расположить множество компонентов, что довольно неприятно, если инструмент не предоставляет для этого функциональности (например, Inkscape делает это, но yEd делает это еще лучше). Кроме того, связи между компонентами остаются фиксированными, поэтому изменение графика не требует перерисовки связей. Инструмент доступен для Linux, Mac и Windows.
Вы можете легко расположить множество компонентов, что довольно неприятно, если инструмент не предоставляет для этого функциональности (например, Inkscape делает это, но yEd делает это еще лучше). Кроме того, связи между компонентами остаются фиксированными, поэтому изменение графика не требует перерисовки связей. Инструмент доступен для Linux, Mac и Windows.
Вдобавок ко всему этому доступны онлайн-инструменты для построения диаграмм, а именно Gliffy и LucidChart. У обоих есть бесплатные подписки, которые позволяют ограниченное использование, чего обычно достаточно для простых диаграмм. С помощью этих инструментов вы рисуете диаграмму в своем браузере и можете загрузить ее в формате PNG, PDF или JPEG. LucidChart позволяет бесплатное обновление, если вы зарегистрируетесь, используя *.edu.* адрес электронной почты.
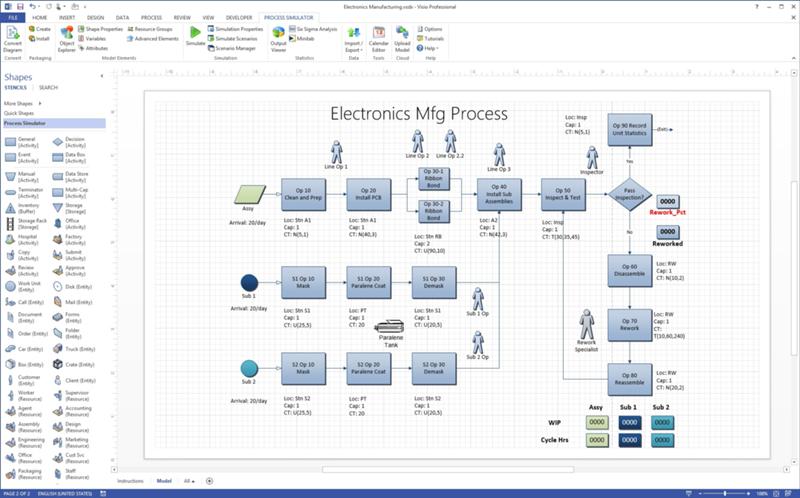
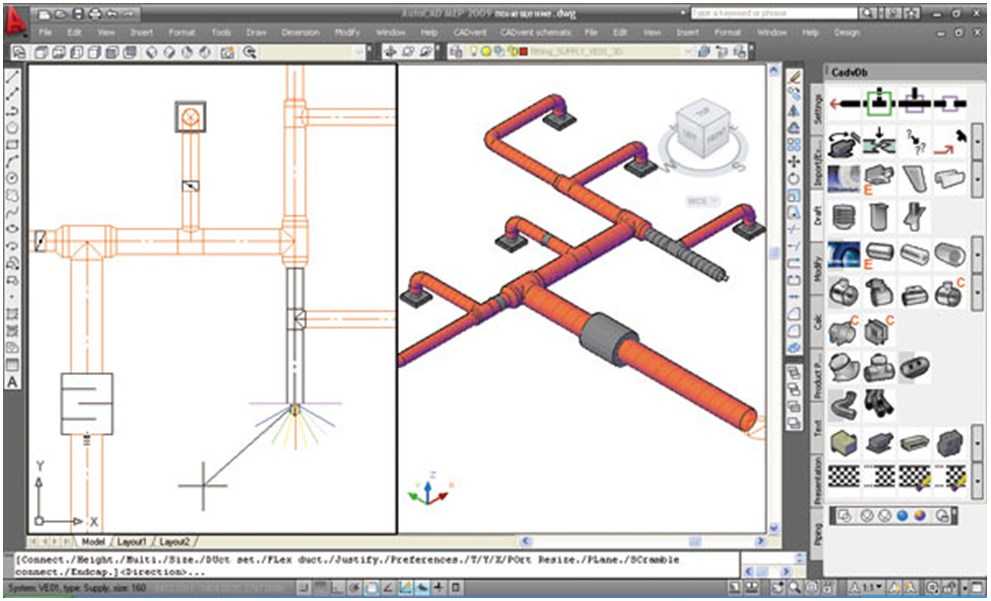
Еще одним хорошим автономным инструментом является Microsoft Visio, который работает только в Windows. Он отлично подходит для рисования блок-схем и других простых диаграмм.


 В случае дорожно-транспортного происшествия, если будет доказано, что движение на территории организовано неверно, владельцу будет вынесено обвинение.
В случае дорожно-транспортного происшествия, если будет доказано, что движение на территории организовано неверно, владельцу будет вынесено обвинение.
 1
1