Как создавать блок-схемы алгоритмов и диаграммы бесплатно и без установки приложений: 7 лучших онлайн-сервисов
Блок-схемы, безусловно, не являются чем-то, о чем вы думаете каждый день, но есть ситуации, когда они просто незаменимы. К примеру, блок-схемы пригодятся для рационализации рабочего процесса или планирования свободного времени.

В настоящее время существует целый ряд удобных приложений для создания блок-схем (так называемых флоучартов) под различные операционные системы, однако иногда удобнее воспользоваться онлайн-сервисом. Во-первых, не нужно ничего загружать и устанавливать на компьютер, а во-вторых, не нужно искать соответствующее решение под определенную ОС или устройство. Все что нужно – это браузер. В этой статье мы рассмотрим семь лучших онлайн-сервисов для создания блок-схем.

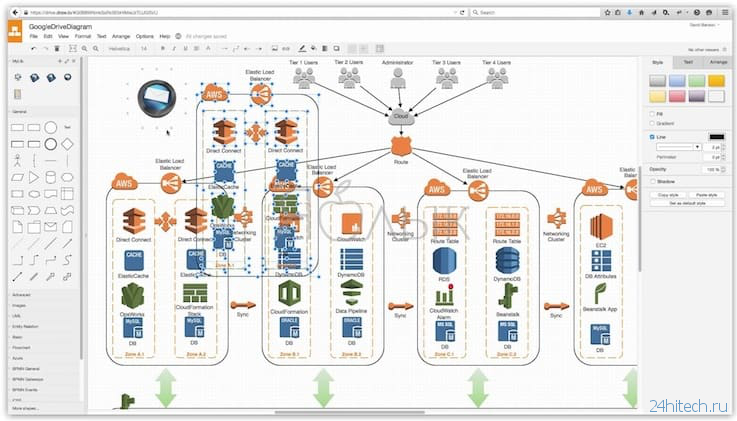
Если вам нужен абсолютно бесплатный сервис, предлагаем вашему вниманию draw.io. Сервис не требует регистрации, достаточно лишь указать, какое хранилище использовать. draw.io поддерживает Google Drive, Dropbox, OneDrive и локальные хранилища. Для командной работы лучше всего использовать Google Drive, поскольку draw.io поддерживает функции Google Drive для совместной работы.
Выбрав хранилище, вы можете приступать к созданию своей блок-схемы с нуля или использовать готовые шаблоны. В отличие от Lucidchart, предлагающего десять шаблонов, в draw.io доступно только пять. Кроме того, вы можете воспользоваться другими, не связанными с блок-схемой шаблонами.
Для того чтобы создать блок-схему, просто перетяните нужные формы и стрелки с боковой панели. Интерфейс сервиса достаточно понятный, но все же не такой интуитивный, как у Lucidchart.
Сервис позволяет импортировать файлы в форматах JPEG, PNG, SVG, Gliffy, Lucidchart и VSDX. Созданные с помощью draw.io диаграммы сохраняются в форматах HTML, JPEG, PDF, PNG, SVG и XML.
В отличие от многих подобных сервисов draw.io полностью бесплатный. Его функционал несколько ограничен и в некоторых вопросах уступает другим сервисам. Тем не менее, приложение бесплатно, и жаловаться не приходится.

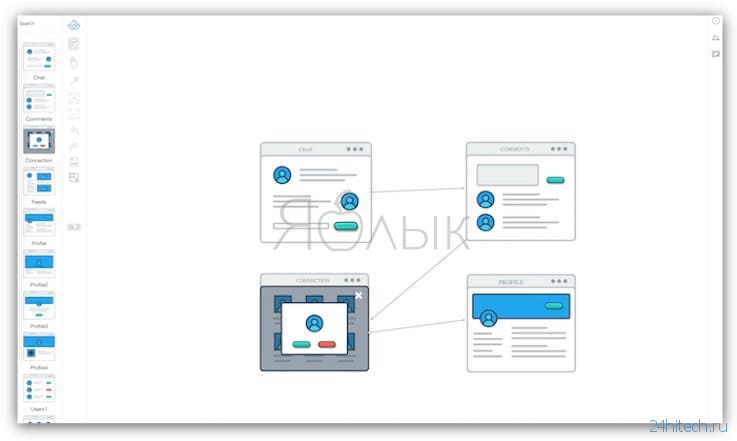
Еще одним совершенно бесплатным сервисом является Wireflow. Если вы занимаетесь веб-дизайном или разработкой приложений, этот инструмент как раз для вас.
Wireflow – отличное приложение для проектирования пользовательских потоков и каркасов сайтов. Приятный, интуитивный интерфейс предлагает несколько вариантов блок-схем и целый ряд соединительных элементов, которые вы можете просто перетаскивать на холст.
Минус Wireflow – готовая диаграмма экспортируется только в формате JPG. В этом нет ничего удивительного, учитывая, что приложение является абсолютно бесплатным. Кроме того, приготовьтесь к тому, что вам придется много прокручивать из-за обилия большого разнообразия элементов для блок-схем.
Если вам нужно лишь создать блок-схему для визуализации пользовательских потоков, Wireflow – то что нужно.

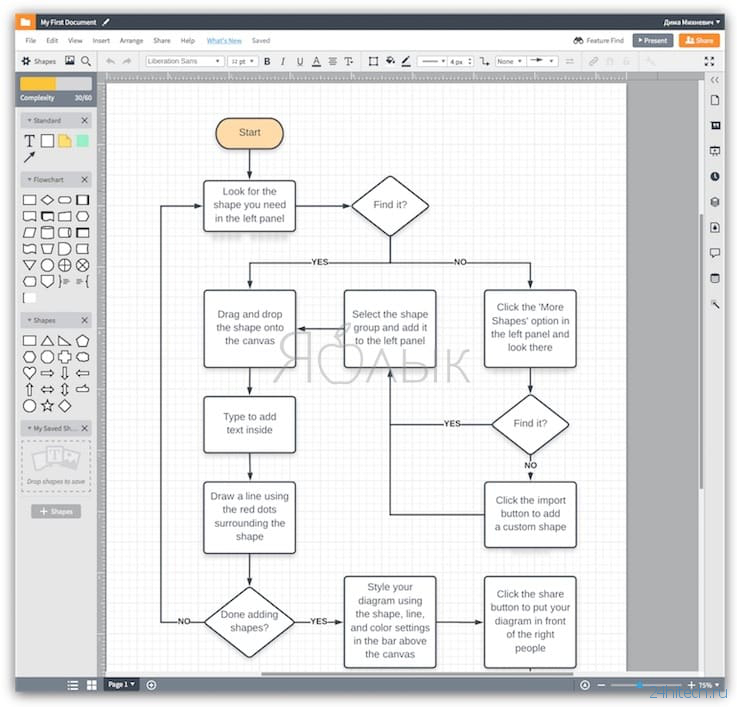
Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.

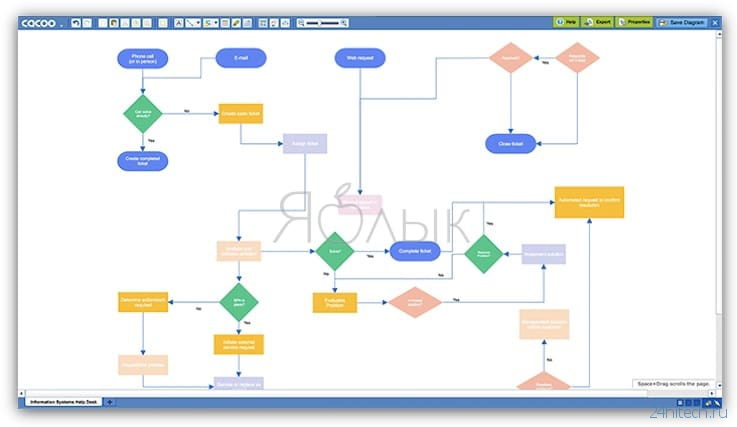
Для совместной работы над блок-схемами рекомендуем воспользоваться сервисом Cacoo. Как и Lucidchart, он оснащен приятным для глаз понятным интерфейсом. Сервис предлагает широкий выбор всевозможных шаблонов для блок-схем, каркасов, диаграмм Венна и пр. Что касается блок-схем, то в Cacoo вы найдете различные варианты форм на выбор. Для того чтобы создать блок-схему, достаточно перетянуть нужные формы и стрелки и расположить соответствующим образом.
Лучшая функция в Cacoo – возможность совместной работы в режиме реального времени. Это значит, что множество людей могут работать над блок-схемой одновременно. Для обсуждения вносимых изменений предусмотрен чат. Cacoo также позволяет видеть, кто в настоящее время работает над проектом.
Cacoo изначально разрабатывался как сервис для коллективной работы, о чем свидетельствуют проектные папки и настройки безопасности для членов команды. Тем не менее, он отлично подходит для работы одного человека. В вашем распоряжении 1 тыс. страниц, неограниченные возможности для обмена, импорт и экспорт SVG и многое другое.
Стоит отметить, Cacoo полностью оправдывает свою стоимость. Для отдельных пользователей месячная плата начинается от $4,95 в месяц. Тарифный план Team для командной работы начинается от $18 в месяц (для троих пользователей). Cacoo для корпоративных пользователей (тарифный план Enterprise) позволяет устанавливать приложение на свой частный сервер. Его стоимость начинается от $600 в год для 10 пользователей. Для любой версии предусмотрен пробный период (14 дней), в течение которого сервисом можно пользоваться бесплатно.

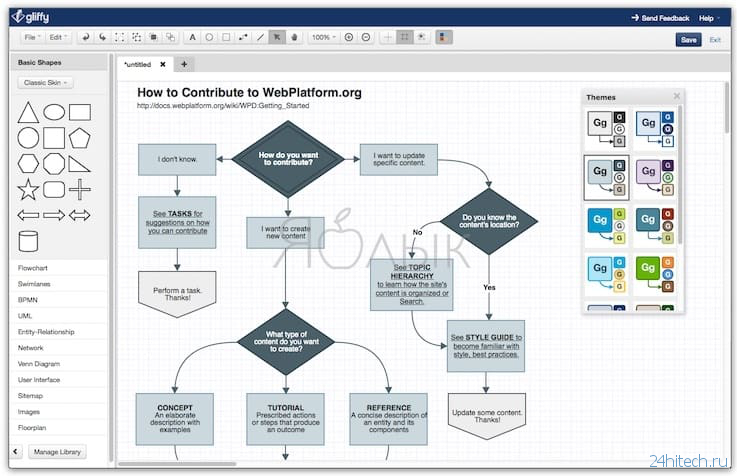
Если вы ищите простой и легковесный инструмент, рекомендуем воспользоваться Gliffy. По сравнению с другими подобными сервисами его функционал весьма ограничен, зато он как нельзя лучше подойдет для быстрого наброска наглядной блок-схемы.
Вы можете создать любую блок-схему всего в несколько кликов. Gliffy предлагает несколько базовых шаблонов, позволяющих быстро набросать все что нужно. Однако, когда дело доходит до редактирования, все не так уж гладко. Есть несколько моментов, которые могут замедлить работу, но «пристегивающиеся» элементы и инструменты для центровки компенсируют эти недостатки.
Gliffy является HTML5-приложением, поэтому может работать без подключения к интернету. Сервис также позволяет работать коллективно. Вы можете обмениваться проектом и приглашать других пользователей просматривать, редактировать и комментировать его, однако по сравнению с другими сервисами, Gliffy предлагает на так уж много опций.
Стоимость подписки составляет $7,99 в месяц для одного пользователя и $4,99 для командной работы. Версия Gliffy для корпоративных пользователей предлагает еще больше функций и настроек безопасности.

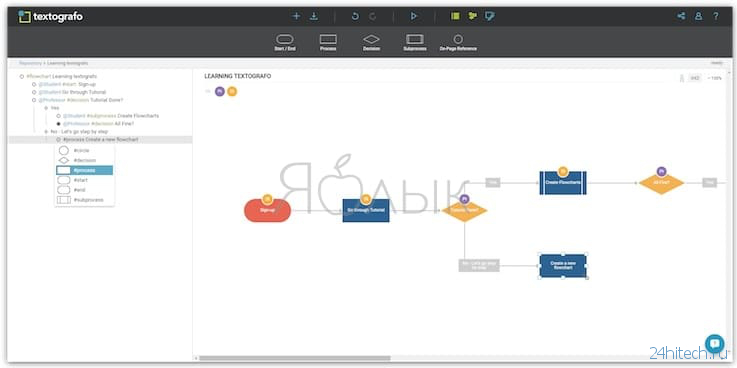
Нужно создать блок-схему, но вы не хотите долго возиться со множеством форм и стрелок? Тогда Textographo как раз для вас.
Textographo представляет собой уникальный инструмент для создания блок-схем с использованием текста. Пользователю достаточно лишь набрать на клавиатуре блок-схему с помощью особого текстового синтаксиса, использующего хештеги, ключевые слова и маркировку. Textographo автоматически превращает этот текст в статичные или анимированные диаграммы с блок-схемами, картами разметки, организационными диаграммами, деревьями решений и пр.
Все очень просто, легко и доступно. Пользователи могут корректировать готовые диаграммы, добавляя темы или меняя слои. Textographo сохраняет все данные в своем облаке, поэтому работать над проектом можно коллективно.
Сервис доступен в двух версиях – Essentials и Premium. Стоимость подписки на Essentials начинается от $8 в месяц, а на Premium – от $14 в месяц.

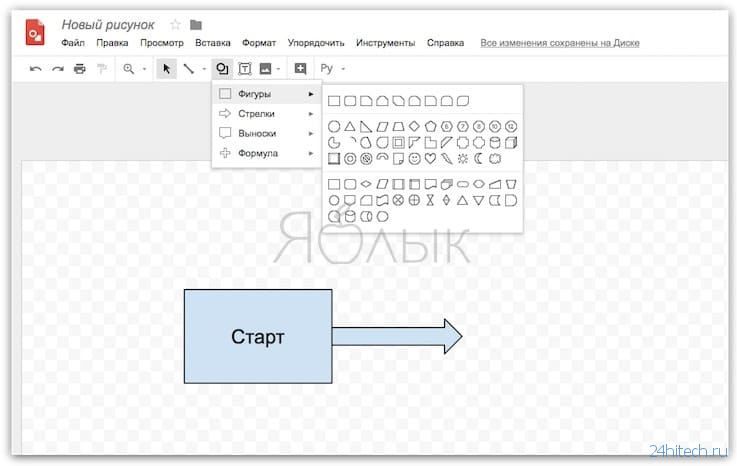
Для владельцев учетных записей Google доступна бесплатная функция Google Drawings.
Используйте различные формы, доступные в Google Drawings. Добавляйте базовые фигуры, стрелки, сноски и знак равенства. Все элементы перемещаются по холсту путем простого перетаскивания. При необходимости вы можете менять их размер или поворачивать вокруг своей оси.
Поскольку Google Drawings являются частью Google Диска, работать над проектом можно коллективно. Просто пригласите других участников по электронной почте и откройте им доступ для просмотра, редактирования и комментирования проекта. Вы можете экспортировать готовую блок-схему в виде графического файла или в формате SVG и даже опубликовать ее в интернете.
Google Рисунки – бесплатная функция Google Диска, где пользователям доступно 15 ГБ хранилища. Если вам требуется больше места, то можно воспользоваться платными тарифными планами.
Лучшее решение для визуального мозгового штурма
Блок-схемы представляют собой необычайно мощный инструмент. С их помощью любой сложный процесс становится доступнее для понимания. Выше мы рассказали вам о лучших на наш взгляд онлайн-сервисах для создания блок-схем. Некоторые из них бесплатные, а за некоторые нужно платить.
По материалам yablyk
Инфографика и создание блок-схем — Online сервисы
Инфографика – визуальное отображение данных, содержащая небольшую по объему, но важную, удобно оформленную информацию.Подборка сервисов по инфоргафике и построению блок-схем Online:
https://www.draw.io/ — Совместные рисунки блок схем.
https://www.gliffy.com/ — Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры.
https://www.lucidchart.com/
Для создания диаграмм:
http://www.onlinecharttool.com/
http://nces.ed.gov/nceskids/createagraph/
http://imagecharteditor.appspot.com/ — от Google
Создание инфографиков (и интерактивных схем)
http://www-958.ibm.com/software/data/cognos/manyeyes/ от IBM
http://www.easel.ly/
https://bubbl.us/ — Сервис для лёгкого построения наглядных диаграмм связей и их последующей печати
http://www.amcharts.com/ — Набор бесплатных javascript/HTML5-инструментов
https://cacoo.com/ — инструмент построения онлайн-графики
http://chartsbin.com/ — Веб-сервис визуализации данных
http://creately.com/ — Броские графики и блок-схемы (есть шаблоны)
http://www.easel.ly/ — возможность конструировать красивую инфографику
http://d3js.org/ — javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам «оживлять» эти данные средствами HTML, SVG и CSS
http://www.dundas.com/ — широкий спектр средств визуализации данных в рамках технологии Microsoft
http://flare.prefuse.org/ — ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player
http://medialoot.com/item/vector-infographic-kit/ — Огромный «набор-конструктор» векторных рисунков и инфографики
https://gephi.org/ — интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем
http://www.highcharts.com/ — библиотека для построения схем полностью на базе javascript
http://hohli.com/ — можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики
http://www.icharts.net/ — Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных
http://infogr.am/ — подобно работе с Adobe Illustrator в режиме онлайн
http://www.jscharts.com/ — javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки
http://keylines.com/ — Набор javascript-инструментов визуализации параметров сетевой деятельности
http://kinzaa.com/ — Приложение для составления резюме неотразимой наружности с инфографикой
http://www-958.ibm.com/software/analytics/manyeyes/ — Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики
http://mind42.com/ — Средство браузерного базирования для коллективного построения диаграмм связей
http://www.onlinecharttool.com/ — в режиме онлайн и пересылать бесплатно ваши собственные схемы
http://piktochart.com/ — веб-приложение для создания забавной инфографики.
http://prefuse.org/ — Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов
http://re.vu/ — приложение генерации наглядных резюме.
http://www.statsilk.com/ — Широкий спектр программных средств, базирующихся в сети и на рабочем столе
http://www.tagxedo.com/ — заполнить словами
http://www.tableausoftware.com/public/ — Бесплатный сервис визуализации данных
http://www.dataviz.org/ — Набор мощных Drupal-модулей визуализации
http://visualizefree.com/ — Бесплатный сервис зрительного анализа информации
http://vizualize.me/ — преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку
http://www.wordle.net/ — риложение генерации «текстовых облаков»
http://www.data360.org/index.aspx — Кладезь полезной, новейшей информации для построения вашей инфографики.
http://datamarket.com/ — массивы данных в инфорграфике
http://www.everyblock.com/ — Все местные новости и сплетни — «в одном флаконе».
http://www.freebase.com/ — рафики показателей хозяйственно-экономической деятельности населения
http://getthedata.org/ — Вопросы и ответы по поводу доступа к различным данным.
http://webtun.com/engine/go.php?url=aHR0cDovL3d3dy5nb29nbGUuY29tL3B1YmxpY2RhdGEvZGlyZWN0b3J5 — Google Public Data Explorer
http://knoema.com/ — платформа хранения полезных сведений с функциями внедрения данных в сервисы статистического учёта и презентации
http://www.numberof.net/ — источник данных для построения вашей инфографики
http://www.visualizing.org/ — объёмная подборка комплектов ценных данных и красочной инфографики
http://worldmap.harvard.edu/ — ПО с открытым исходным кодом для создания картографами собственных порталов
*Не используйте ветку для набора постов — благодарю.*
Draw.io – инструмент для создания диаграмм и блок-схем онлайн
 Для построения диаграмм, графиков и блок-схем мы в основном используем офисные средства MS Word, MS Visio и другие. Но так как блог LifevInet.ru об онлайн сервисах, я обязан написать о сервисе для создания диаграммы и блок-схемы. Хочу Вам представить сервис Draw.io.
Для построения диаграмм, графиков и блок-схем мы в основном используем офисные средства MS Word, MS Visio и другие. Но так как блог LifevInet.ru об онлайн сервисах, я обязан написать о сервисе для создания диаграммы и блок-схемы. Хочу Вам представить сервис Draw.io.
С помощью онлайн сервиса Draw.io можно создавать:
- Диаграммы
- Моделирование на UML
- Вставлять в диаграмму изображения
- Графики
- Блок-схемы
- Формы
- Другое
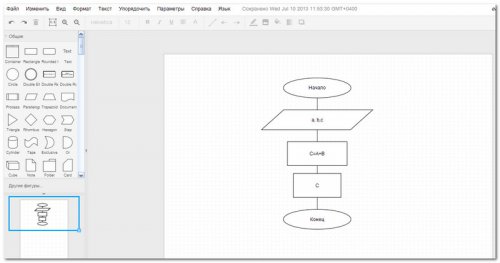
Для того чтобы создать блок схему онлайн, нужно создать новый документ в сервисе Draw.io. Интерфейс сервиса разделен на 3 части:
- Меню (верхняя часть страницы)
- Панель объектов для построения диаграмм, графиков и блок-схем (слева)
- Документ (справа)
В панели объектов выбираем нужную категорию и переносим объект в документ, курсором манипулятора мыши. Объектов в панели слева достаточно, чтобы создать полноценную диаграмму или блок-схему.

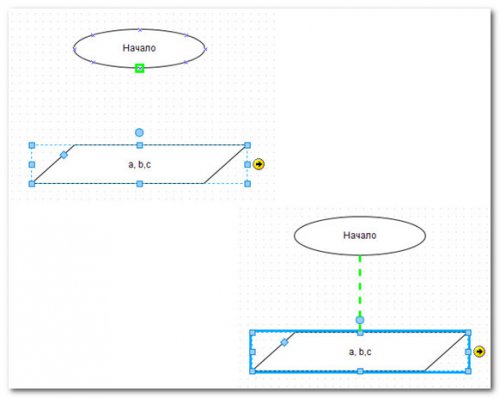
Чтобы соединить объекты блок-схемы друг с другом, нужно выделить второй объект и навести указателем манипулятора мыши на первый, после чего появиться зеленый флажок. Далее указателем манипулятора мыши перетаскиваем его на второй объект. Таким образом, создаем соединения.

В верхнем меню сервиса диаграмму или блок-схему можно оформить в более привлекательный и приятный вид:
- Стиль шрифта
- Цвет фона страницы документа или объектов
- Добавить тени и прозрачность
- Цвет и толщину линий
- Цвет заливки и градиент
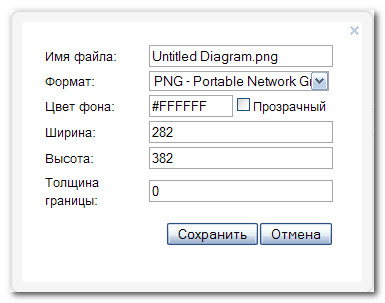
По окончанию создания своей блок-схемы, можно экспортировать ее на свой компьютер в формате изображение (PNG, GIF, JPG, PDF). Делается это через меню:

Также хочу отметить, что сервис Draw.io можно синхронизировать с Google Диском. Это дает возможность сохранять проект прямо на диск Google, создавая резервную копию. А также продолжить дорабатывать диаграмму.

Draw.io прекрасный сервис для создания диаграмм, графиков и блок-схем онлайн. Мне кажется Вам стоит его оценить и добавить себе в копилку, как инструмент для работы и учебы.
Ссылка Draw.io.
Интересное на сайте:
Добавить комментарий
Блок схемы онлайн: как структурно представить информацию
 Блок-схемой называют графическую модель, которая описывает процессы либо алгоритмы, где шаги — блоки различной формы, а соединяются они между собой линиями. И эти линии показывают направление последовательности. Как должна быть выполнена блок-схема, регламентируется стандартом. И служит она для того, чтобы программист или человек, не имеющий знания в этой области, мог наглядно увидеть, как работает программа или процесс. Блок-схемы часто составляют специалисты, занимающиеся программированием.
Блок-схемой называют графическую модель, которая описывает процессы либо алгоритмы, где шаги — блоки различной формы, а соединяются они между собой линиями. И эти линии показывают направление последовательности. Как должна быть выполнена блок-схема, регламентируется стандартом. И служит она для того, чтобы программист или человек, не имеющий знания в этой области, мог наглядно увидеть, как работает программа или процесс. Блок-схемы часто составляют специалисты, занимающиеся программированием.Для чего нужна блок-схема программисту?
Нотация FlowChart — самый быстрый, универсальный и доступный метод, с помощью которого программист может объяснить неспециалисту, как выполняется любой процесс, или работает программа. Также блок-схема представляет собой и документацию на любую программу. Если программисту необходимо объяснить, как работает простая утилита или небольшой код, он может наглядно это продемонстрировать, воспользовавшись обычным редактором графики. Но если программа сложна, код ее состоит из множества модулей и строк, простой редактор не подойдет. В этом случае программисты пользуются профессиональными решениями и строят flowchart по исходному коду.Программы и онлайн-сервисы для построения блок схем
Можно воспользоваться специальными программами, которые работают на компьютере, либо сервисами, предлагающими в режиме реального времени построить любую схему по Паскалю, Delphi и даже C++. Опытные программисты предпочитают пользоваться только компьютерными программами.Сервисы, которые предоставляются для построения схемы процесса в режиме онлайн, часто не поддерживают необходимые требования и, соответственно, не могут гарантировать правильную работу. Например:
- Не поддерживается целый ряд команд языка программирования и, следовательно, неверно строится диаграмма последовательности действий.
- Графики, показывающие последовательность операций, плохо прорисованы.
- Онлайн сервис зачастую не дает возможность сохранить блок-схему в необходимом формате.
- И это не все недостатки таких сервисов.
]FCeditor

FCeditor — удобное приложение, поддерживающее языки программирования C++ (файл .cs), Делфи, Паскаль (файл .pas). Если вам необходимо отредактировать файл с кодом в этой программе, вы должны сначала его импортировать. Когда FCeditor проанализирует импортированный файл .pas или .cs, она отобразит слева дерево классов, на панели появится вкладка, а ней — программный код и схемы.
Важное примечание! Построенный график или диаграмму вы сможете экспортировать в любой формат: от jpeg и tiff, до png и bmp.Программа имеет русскоязычную поддержку и незамысловатый пользовательский интерфейс.
Autoflowchart

Еще одна простая программа с минималистским оформлением, но широким функционалом. Пользовательский интерфейс, аналогично предыдущей программе, прост и удобен даже для непрофессионалов. В главном окне вы увидите три поля. В первом поле код представлен древовидно, во втором — сам текст, и в третьем, самом большом, вы увидите построенные диаграмму или график. Этим приложением удобно пользоваться из-за подсветки. Элементы кода, древовидной структуры, схемы не только подсвечиваются, но и сворачиваются.
Построенную в программе Autoflowchart схему можно экспортировать не только в графический формат, но и в xml-файлы. Эта программа также является удобным редактором кода. Все, что вы редактируете в коде, мгновенно отображается в схеме. В Autoflowchart есть поддержка любых языков программирования.
Code Visual to Flowchart v6.0

Code Visual to Flowchart версии 6.0 — самая мощная компьютерная программа, которая используется специалистами для построения диаграмм и графиков. Она отличается обширным функционалом и возможностью построить точную схему. Несмотря на навороченный функционал и возможности программа обладает удобным пользовательским интерфейсом. В главном окне вы увидите три поля. Слева две вкладки: одна показывает устройство проекта, другая — устройство классов. В центре главного окна вы увидите программный код, а справа — схему отрезка кода.
Построенную диаграмму вы сможете экспортировать всего в два формата: png и bmp.
Важное примечание! Все эти программы — отличное решение, помогающее построить четкие блок-схемы, отвечающие стандартам. Но чтобы воспользоваться каждой из рассмотренных выше программ, придется заплатить. Пробная версия предоставляет лишь небольшую часть функционала, и поэтому годится только для ознакомительных целей.

Зачастую разработка приложения начинается с построения блок-схемы. Прежде чем создать программный код, его необходимо продумать, составить диаграмму последовательности действий. А это и есть схема, на основе которой потом программист пишет код.
Для тех, кто привык пользоваться онлайн сервисами, рекомендуем два проверенных — Chart от Google и Draw.io
Draw.io

Draw.io — удобный сервис, в котором можно строить и редактировать блок-схемы. Его обширный функционал, удобный интерфейс и пакет инструментов позволяет редактировать, форматировать и видоизменять блоки, создавая их по стандартной схеме или индивидуальной. Также при создании схемы можно пользоваться внешними изображениями. Готовую схему можно сохранить в графических, векторных форматах, или как документ на облачных хранилищах, или скачать себе на компьютер.
Draw.io понравится начинающим программистам своими богатыми функциональными возможностями и удобством в использовании. И что немаловажно, пользоваться им можно абсолютно бесплатно.
Google chart
Chart API от Google прекрасно визуализирует любой код, создаст график, диаграмму и схему. Обширный инструментарий представлен подключаемыми библиотеками, с помощью которых создаются качественные графики, диаграммы. Сервис от Google имеет в своем функционале огромное разнообразие схем, с помощью которых создаются не только программы, но и web-сайты, документы.
Чтобы пользоваться этим мощным онлайн-сервисом, достаточно ознакомиться с подробной инструкцией и иметь минимальные знания. Как правильно пользоваться всеми инструментами-библиотеками сервиса от Google, показано в пакете документов.

Chart API от Google — отличный инструмент для профессиональных программистов.
Помощь по онлайн-конструктору блок-схем
Конструктор блок схем пригодится студентам и школьникам изучающим программирование. Так же он создан с целью публикации на нашем сайте блок-схем для учебных примеров.
Конструктор Чтобы построить блок-схему надо ввести в редактор код, состоящий из двух частей. В первой части кода описываются отдельные элементы блок-схемы. А во второй — связи между блоками, а также направления соединения блоков.
Доступны следующие блоки (зарезервированные команды, которые можно использовать): start , end , operation , subroutine , condition , inputoutput .
Приведем подробное описание одной команды, например следующей:
st=>start: Начало: >http://primat.org[blank] st — придуманное вами имя для блока; Начало — это текст надписи, которая будет отображаться в блоке; http://primat.org[blank] — ссылка, открывающаяся в новом окне при нажатии на надпись (не обязательный элемент).Ниже приведен пример описания блоков, которые будут использоваться в блок-схеме.
st=>start: Начало
e=>end: Конец
op1=>operation: Вычисления
op2=>operation: Решение
sub1=>subroutine: Подпрограмма
cond=>condition: Условие
c2=>condition: Проверка
io=>inputoutput: Вывод данныхst->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e st->op1(right)->cond str следует провести линию к блоку op1 . А дальше из блока op1(right) проводом вправо линию к блоку cond .В следующей команде:
cond(yes, right)->c2 cond проводится линия для случая yes вправо (помечается знаком «+») к следующему условному блоку c2 .В завершение приведем еще один пример классической блок-схемы (можно скопировать и вставить в конструктор, чтобы увидеть схему):
st=>start: начало
e=>end: конец
op1=>operation: операция
sub1=>subroutine: подпрограмма
cond=>condition: условие
io=>inputoutput: вывод
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op12016-03-06 • Просмотров [ 42749 ]
Лучший сервис для создания блок-схем и майнд-карт онлайн
Для создания блок-схем онлайн существует несколько неплохих, сервисов, таких как gliffy.com, или draw.io, но на мой взгляд, лучшим сервисом является lucichart.com, который по возможностям и удобству в работе на порядок выше.
Этот сервис позволяет создавать не просто блок-схемы, но делать их красочными и интересными, радующими глаз.
Сервис очень простой и удобный, интерфейс приятный и понятный, и даже ребенок сможет быстро в нем разобраться. Кстати, думаю, что любителям майнд-карт тоже этот сервис понравится — ведь карты ума тоже, по своей сути, являются блок-схемами.
Итак, заходите на сервис lucichart.com, нажимаете на кнопку Try it now, и уже сразу можете начинать перетаскивать геометрические фигуры, текст, заметки на рабочую область. А можете значала зарегистрироваться бесплатно, нажав Sign up free.
Перетащите, к примеру, прямоугольник. В середине него уже будет прописан текст, и Вы можете его заменить на свой. Под главным меню расположена панель настроек текста: выделите текст и Вы можете выбрать для него шрифт, начертание, размер, цвет, расположение. Текст можно подчеркнуть, зачеркнуть, расположить в виде маркированного списка, и даже сделать ссылкой.
Чтобы изменить размер фигуры, выделяете ее, и тянете угловые маркеры. Если Вы потянете за маркер, который расположен на середине стороны фигуры, из фигуры вылезет стрелка. Стрелками Вы будете указывать на связи между элементами Вашей блок-схемы. Двойной клик по стрелке даст Вам возможность написать на стрелке какой-нибудь текст.
Выделив фигуру, текст, или стрелку, и нажав Delete, Вы можете их удалить. Можно также рисовать стрелки отдельно, для этого нужно нажать правой клавишей мыши на рабочей области, и выбрать пункт Draw Line. Затем протягиваете саму стрелку.
Теперь самое интересное: Вы можете любую фигуру преобразовать так, что она будет разноцветной, яркой и красочной. И блок-схема, или майнд-карта, у Вас заиграет, на нее будет приятно смотреть.
Для этого в правой стороне есть вертикальная панель.
Давайте рассмотрим пункты правой панели:
- Навигация — Вы увидите всю страницу целиком, и то, что отображается в данный момент на экране. Двигая область с красными границами мышкой, Вы перемещаете страницу по экрану, и таким образом можете посмотреть любую часть документа. Также Вы можете изменять масштаб, передвигая бегунок внизу.
- Графика — выделив фигуру, Вы можете изменить толщину и цвет ее границ, сделать нужный радиус скругления, залить фигуру каким-либо цветом или градиентом, выставить цвета и угол градиента. Можно сделать у фигуры тень, и определить ее параметры.
- Размещение — позволяет определить местоположение фигуры. и угол ее наклона.
- Текст — параметры выделенного текста.
- Форматирование документа — Вы можете изменить размеры страницы, ее ориентацию, определить поля, а также на вкладке Page Settings сделать цвет страницы не белый, а какой-нибудь другой, например, кремовый.
Ниже идут пункты, которые для непосредственного создания блок-схем, на мой взгляд, особо не нужны, и последний пункт — справочная информация, в которой находятся видео о работе с сервисом.
Создавать блок-схемы можно не одному, а целой командой. Для этого Вы делитесь с другими участниками ссылкой на свою блок-схему, и рисуете ее все одновременно. Все изменения будут сразу появляться у всех участников.
Система Вам будет предлагать периодически зарегистрироваться. Да и сохранить документ у себя на компьютере Вы можете только после регистрации. Хотя… можно обойтись и скриншотами.
Вы можете зарегистрироваться, как Free, и пользоваться сервисом бесплатно в течении 14 дней. Остальные варианты регистрации платные. Их особенности Вы можете посмотреть, выбрав пункт меню File — Preferences.
Очень радует, что можно пользоваться горячими клавишами, например, Ctrl + Z — шаг назад, Ctrl + C и Ctrl + V — скопировать и вставить. Горячие клавиши прописаны в главном меню напротив соответствующих команд, и Вы сами можете найти нужные.
Перемещать страницу по экрану удобно мышкой, нажав и удерживая клавишу Alt.
Можно изменить язык программы, и сделать ее на русском, с помощью пункта меню Edit — Change Language — Russian.
Одним словом, это очень удобный сервис, мне он понравился, и я думаю, понравится и Вам. Пользуйтесь на здоровье!
Видео о том, как создавать блок-схемы и майнд-карты онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Блок схемы онлайн: как структурно представить информацию?
Блок схемы онлайн представляют собой графическую модель алгоритма, в которой шаги отображаются с помощью блоков, а связи – соединяющими блоки линиями.
Это универсальный и наглядный способ представления логики работы программы или процесса, доступный для понимания даже неспециалистам.
Содержание:
Часто к составлению блок-схем прибегают именно программисты.
Для чего нужна блок-схема программисту?
Язык блок-схем (UML, flowchart) – это уникальный способ общения программиста с заинтересованными непрограммистами, а также элемент документации на продукт программного типа.
В простых случаях для объяснения функционирования фрагмента кода или простенькой программки блок-схему можно создать с помощью любого графического редактора.
Но когда в программе сотни-тысячи строк, несколько десятков модулей, то лучше воспользоваться специальными программами, которые выполняют построение блок схем по исходному коду.
к содержанию ↑
Программы и онлайн-сервисы для построения блок-схем
При возникновении проблемы, современный способ мышления сразу же предлагает воспользоваться возможностями сети Интернет и поискать онлайн-сервис, который решил бы проблему.
Поэтому часто ищут сервисы, которые строят по коду блок-схемы онлайн по коду, например, Delphi, Паскаль и даже блок-схемы по коду с++.
Ввиду специфики, встречающиеся в сети наскоро собранные сервисы очень часто не соответствуют минимальным требованиям:
- не поддерживают ряд операторов языка программирования и в результате неправильно строят схему;
- построенные схемы не выдерживают критики в отношении аккуратности прорисовки;
- невозможность сохранить построенную схему в требуемом формате и т.д.
Намного эффективней искать программные приложения с требуемой функциональностью. Что касается онлайн-сервисов.
То внимания достойны универсальные оболочки для построения блок-схем и уникальная пока библиотека Google charts.
FCeditor
FCeditor – это простая и симпатичная программа, которая позволяет создавать программный код из файлов .pas (Паскаль, Delfi) и .cs (С#).
Для преобразования имеющегося файла с кодом достаточно импортировать его в программу («Файл – Импортировать»…).
По завершении анализа файла в левой части появится дерево классов, в панели вкладок – вкладка файла, во вкладке файла – вкладки схем каждого из методов и схемы всей программы, а также вкладка кода.
Обратите внимание! Аккуратную блок-схему можно экспортировать в один из популярных графических форматов (jpg, bmp, png, gif и tiff).
К преимуществам программы можно отнести русский интерфейс.
Autoflowchart
Программа Autoflowchart, при своем минималистичном оформлении, предоставляет удобный и информативный интерфейс.
Главное окно разделено на три части: древовидное представление кода, текст кода и в правой части — большое поле, в котором отображается блок-схема.
В программе реализована функция подсветки соответствующих элементов (на схеме, в коде и древовидной структуре) и сворачивания вложенных структур.
Доступен экспорт не только файлы графических форматов, но и в популярные офисные приложения – документ Word, Visio, а также в виде файла SVG или XML.
К тому же, код можно редактировать непосредственно в программе с моментальным отображением изменений в схеме.
Поддерживает множество языков программирования: Pascal, Delphi, C++.
Code Visual to Flowchart v6.0
Впечатляющей функциональностью отличается программа Code Visual to Flowchart v6.0.
Интерфейс представлен окном с тремя полями.
В левой части находятся вкладки со структурой проекта и структурой классов, в центральной части – код программы, в правой – блок схема выделенного фрагмента.
Пожалуй, необходимые начало и конец, преобразуемого в блок-схему кода, – особенность этой программы.
Схема может быть экспортирована в форматы продуктов пакета MS Office, в графический формат bmp или png.
Важно! Все упомянутые программы предоставляются на платной основе и чтобы задействовать полный функционал программ, нужно оплатить право их использования.
Блок-схема может также служить инструментом первичной разработки программы.
Программист сначала продумывает и фиксирует логику работы будущего программного кода с помощью блок-схемы.
После этого с опорой на схему пишется непосредственно программный код.
Для удобного построения блок-схем существуют онлайн-сервисы. Давайте подробнее остановимся на draw.io и google charts.
Draw.io
Draw.io можно назвать универсальным онлайн-редактором блок-схем. В нем пользователю предоставляется множество разнообразных наборов блоков и удобный инструментарий.
Любой блок может быть отформатирован и видоизменен, можно создавать собственные виды блоков и использовать внешние картинки из файлов.
Готовую схему можно импортировать в виде документа офисного приложения (pdf), графического растрового (png, gif и jpg) или векторного (svg) файла.
Сохранить схему можно на жесткий диск компьютера или в одно из онлайн-хранилищ (гугл диск, dropbox).
Этот сервис с обширными функциональными возможностями не требует оплаты за использование – он бесплатный.
Google chart
Своеобразный и богатый инструмент для создания диаграмм, схем и визуализаций – Google chart API.
По сути – это набор подключаемых библиотек, позволяющих с помощью нескольких строк кода строить красивые и информативные диаграммы.
Библиотека Google charts поддерживает большое количество типов диаграмм и схем, которые можно использовать при создании сайтов, документов и программных продуктов.
Гугл подготовил полный пакет документации по использованию своих charts-библиотек.
Обладания минимальными навыками объектно-ориентированного программирования достаточно для эффективного применения широких возможностей Google charts API.
Что касается непосредственно модели UML – блок схемы, то в гугл чарт реализована и эта возможность.
Библиотека orgchat предоставляет интерфейс для создания – набор классов, свойств, методов и обработчиков событий, которые встраиваются в код страницы или программы.
Результат – мощный программный инструмент для программиста, чтобы отображать данные в виде разветвленной блок-схемы.
Прелесть подхода: «низкоуровневое» прописывание принципов построения диаграммы, что позволяет обойти ограничения существующих готовых программ и сервисов построения блок-схем.

