29.Элетрическое поле. Основные свойства электрического поля.
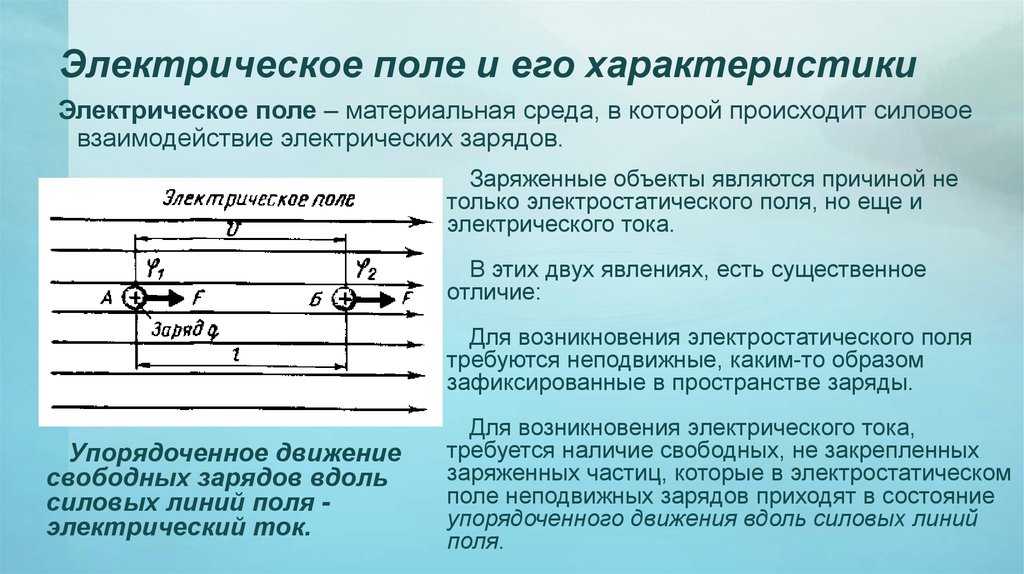
Электрическое поле — одна из составляющих электромагнитного поля; особый вид материи, существующий вокруг тел или частиц, обладающих электрическим зарядом.
Электрическое поле потенциально, и любая заряженная частица в нём обладает потенциальной энергией. Поле, работа которого при перемещении заряда по любой замкнутой траектории равна нулю – называют потенциальным полем.
30.Напряженность электрического поля. Принцип суперпозиции полей.
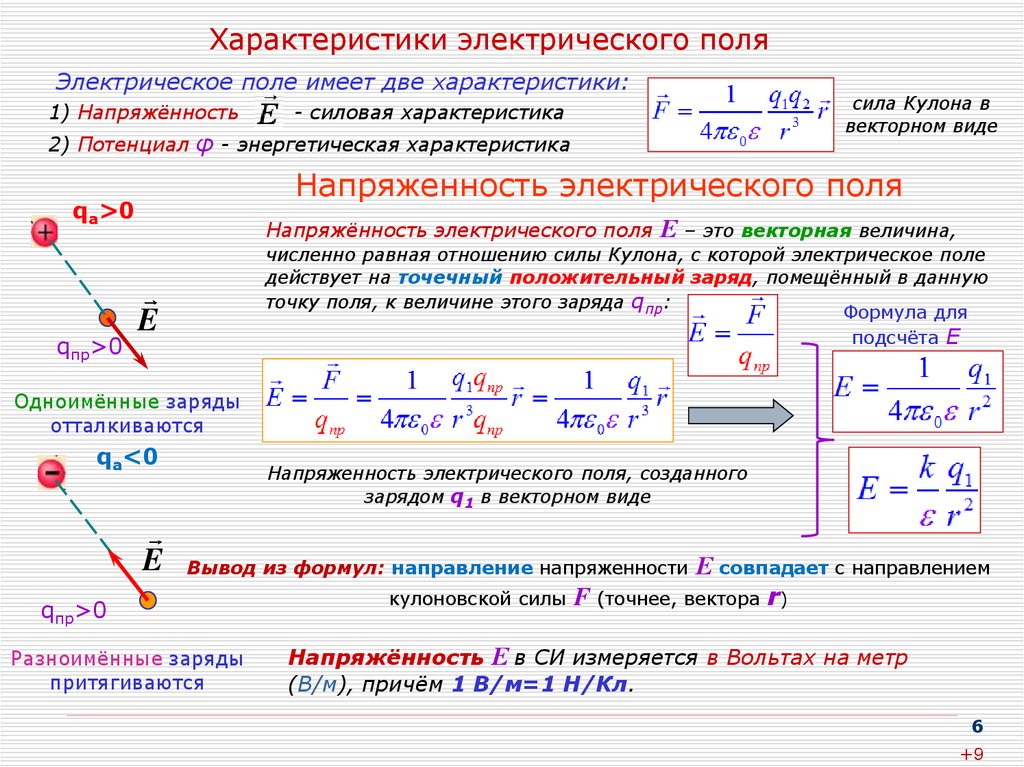
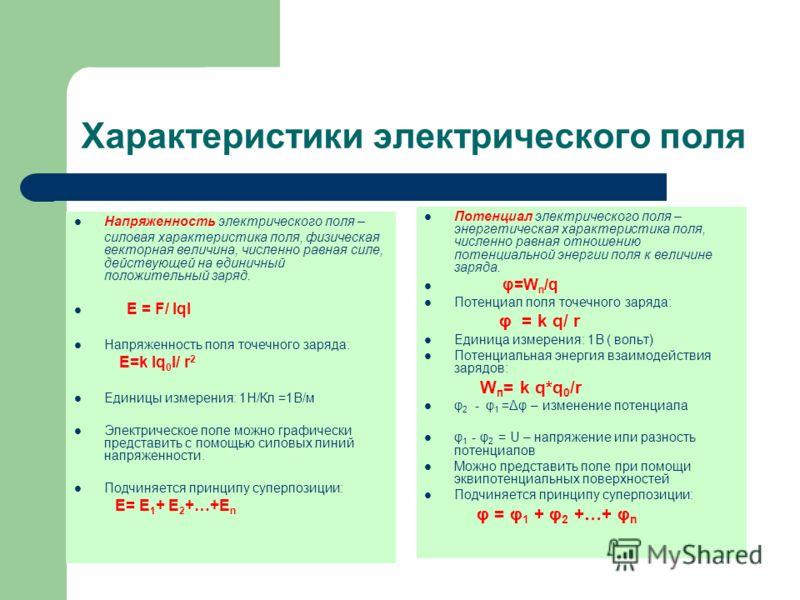
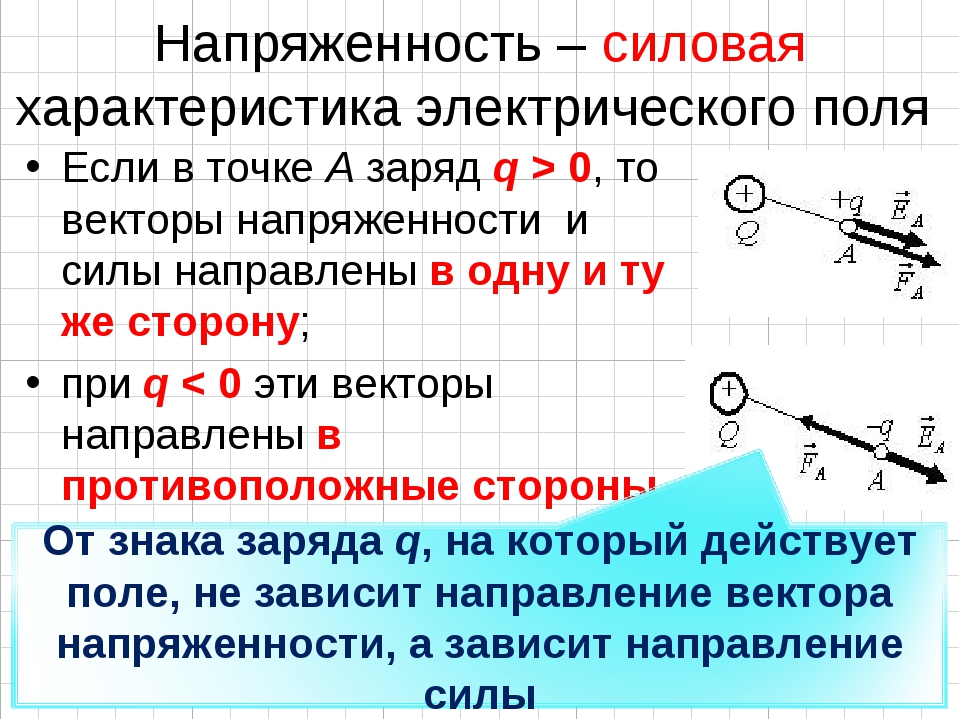
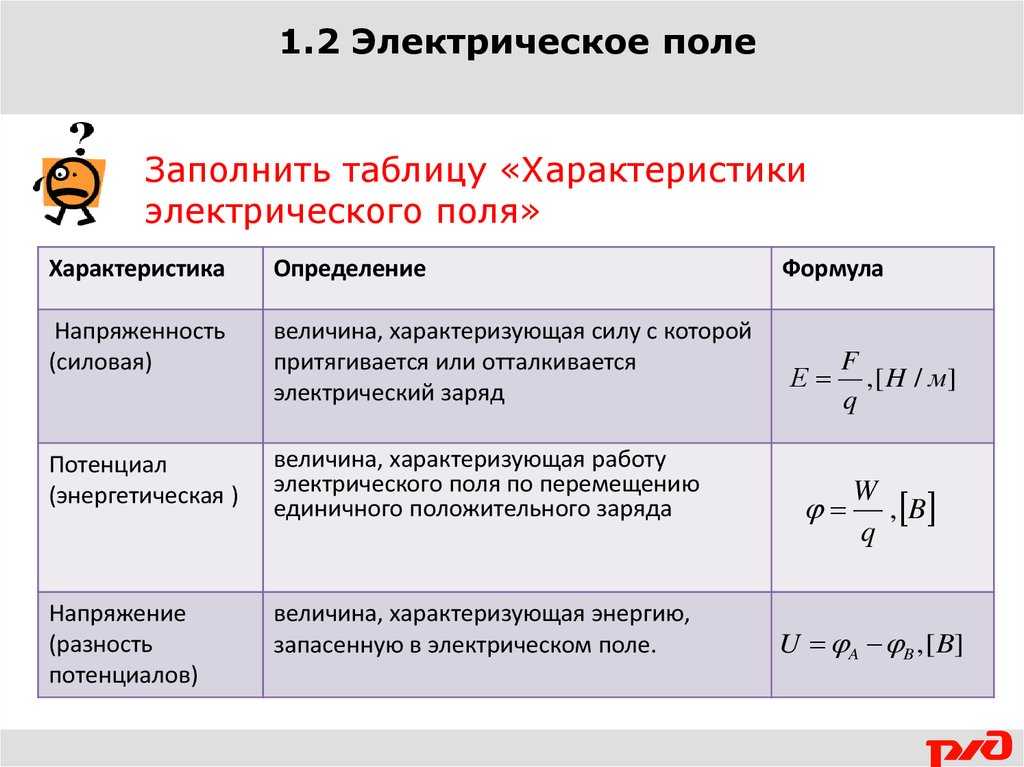
Напряжённость электри́ческого по́ля — векторная физическая величина, характеризующая электрическое поле в данной точке и численно равная отношению силы (вектор F) действующей на пробный заряд, помещенный в данную точку поля, к величине этого заряда q:
Вектор E=Вектор F \ q
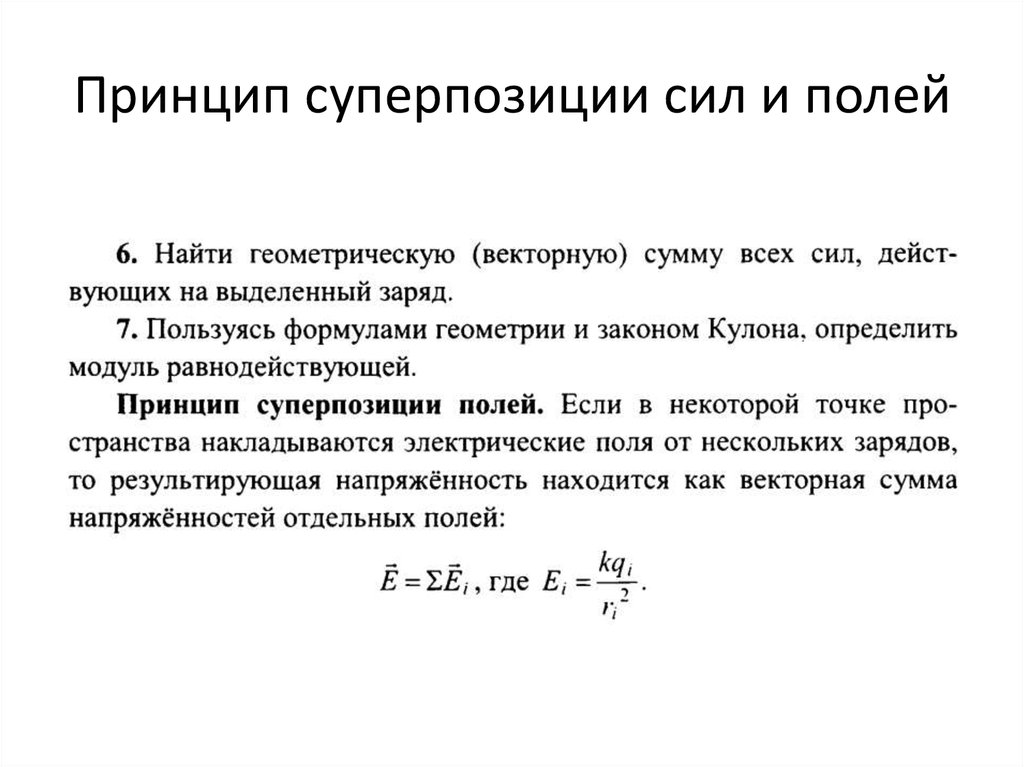
Принцип суперпозиции — электростатический потенциал, создаваемый в данной точке системой зарядов, есть сумма потенциалов отдельных зарядов.
31.Проводники и диэлектрики в электростатическом поле.

Полное электростатическое поле внутри проводника равно нулю, а потенциалы во всех точках одинаковы и равны потенциалу на поверхности проводника.
Диэлектрики — ???
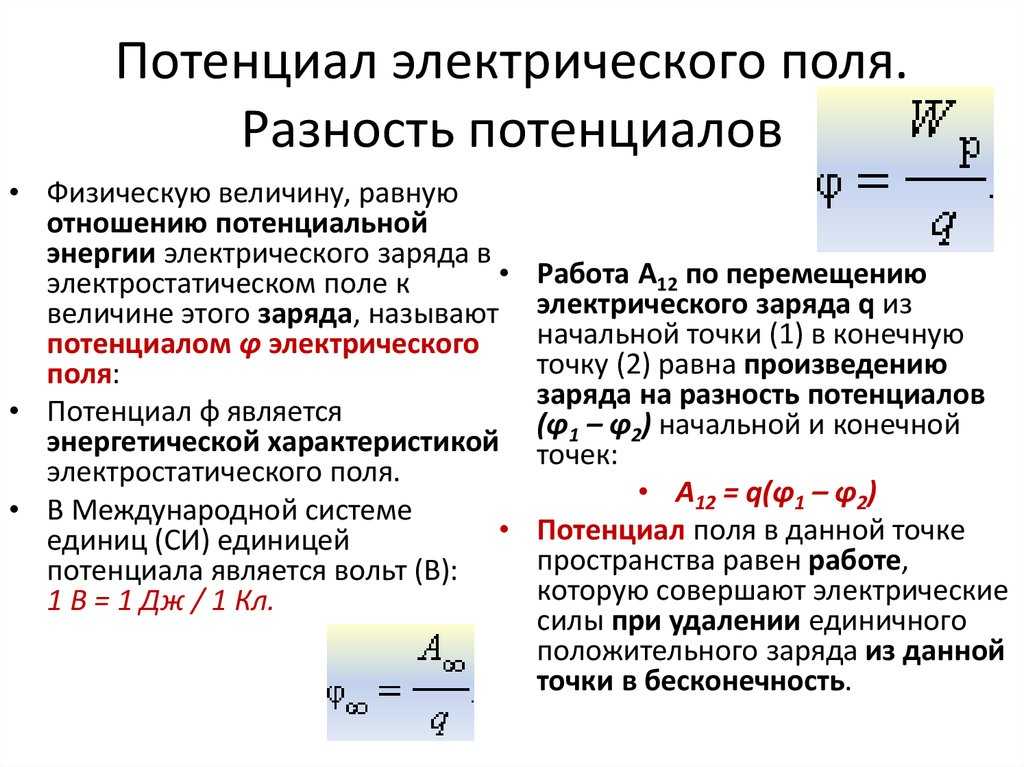
32.Потенциал электростатического поля и разность потенциалов. Связь между напряженностью электростатического поля и разностью потенциалов.
Электростатический потенциа́л — скалярная энергетическая характеристика электростатического поля, характеризующая потенциальную энергию поля, которой обладает единичный заряд, помещённый в данную точку поля. В СИ за единицу разности потенциалов принимают вольт (В)
Напряжённость, силовая характеристика поля, и разность потенциалов, его энергетическая характеристика, связаны однозначно.
33.Электроемкость. Единицы электроемкости. Конденсаторы.
Электрическая ёмкость — характеристика проводника, мера его способности накапливать электрический заряд. В системе СИ ёмкость измеряется в фарадах.
Конденса́тор
— двухполюсник с определённым значением
ёмкости и малой омической проводимостью;
устройство для накопления заряда и
энергии электрического поля.
34.Электрический ток. Сила тока. Условия необходимые для существования электрического тока.
Электри́ческий ток — упорядоченное нескомпенсированное движение электрически заряженных частиц, например, под воздействием электрического поля. Такими частицами могут являться: в проводниках — электроны, в электролитах — ионы (катионы и анионы), в полупроводниках — электроны
35.Закон Ома для участка цепи. Сопротивление. Электрические цепи. Соединения проводников.
Сила тока в проводнике прямо пропорциональна приложенному напряжению и обратно пропорциональна сопротивлению J= u\R
Сопротивление
(R)
– величина характеризующая противодействие
проводника установлению в нём
электрического тока. СИ= Ом
СИ= Ом
Электри́ческая цепь — совокупность устройств, предназначенных для протекания электрического тока, электромагнитные процессы в которых могут быть описаны с помощью понятий сила тока и напряжение
Последовательное и параллельное соединения в электротехнике — два основных способа соединения элементов электрической цепи. При последовательном соединении все элементы связаны друг с другом так, что включающий их участок цепи не имеет ни одного узла. При параллельном соединении все входящие в цепь элементы объединены двумя узлами и не имеют связей с другими узлами, если это не противоречит условию.
Понятие электрического поля и его применение в ЭЭР
Электрическое поле и его основные свойства
Определение 1
Электрическое поле – это физическое поле, окружающее каждый электрический заряд и оказывающее силовое воздействие на все другие заряды.
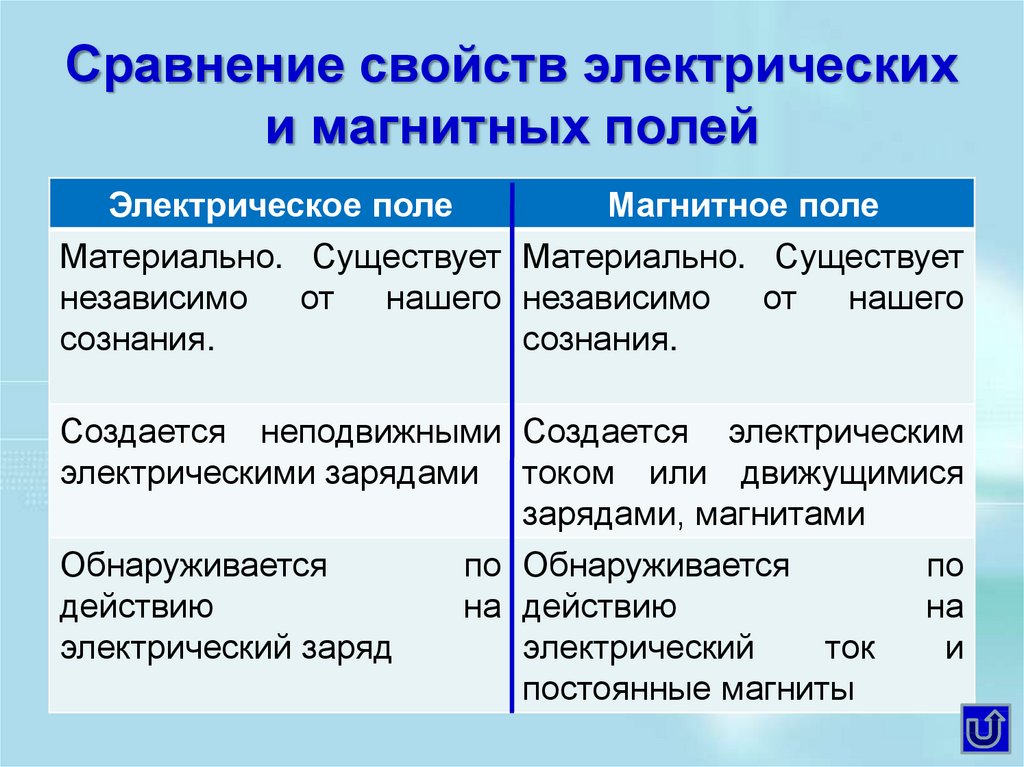
Основные свойства электрического поля:
- Электрическое поле материально, то есть оно существует независимо от знаний человека.

- Электрическое поле создается электрическими зарядами.
- Электрическое поле обнаруживается благодаря взаимодействию заряженных тел.
- Электрическое поле действует на электрические заряды с некоторой силой.
- Электрическое поле невидимо, но может быть обнаружено при помощи специальных приборов.
- Электрическое поле — составляющая единого электромагнитного поля.
- Для количественного определения вводится силовая характеристика — напряженность электрического поля.
Определение 2
Напряженность электрического поля – это физическая величина, равная отношению силы, с которой поле действует на пробный положительный заряд, к величине этого заряда.
К важным параметрам электрического поля относятся напряжение и потенциал. Потенциал представляет собой отношение потенциальной энергии заряженного тела в электростатическом поле к величине данного заряда и является энергетической характеристикой электрического поля. Электроны и прочие элементарные частицы всегда осуществляют свое движение от точки, которая обладает более высоким потенциалом, к точкам с более низким, при этом часть энергии затрачивается на перемещение.
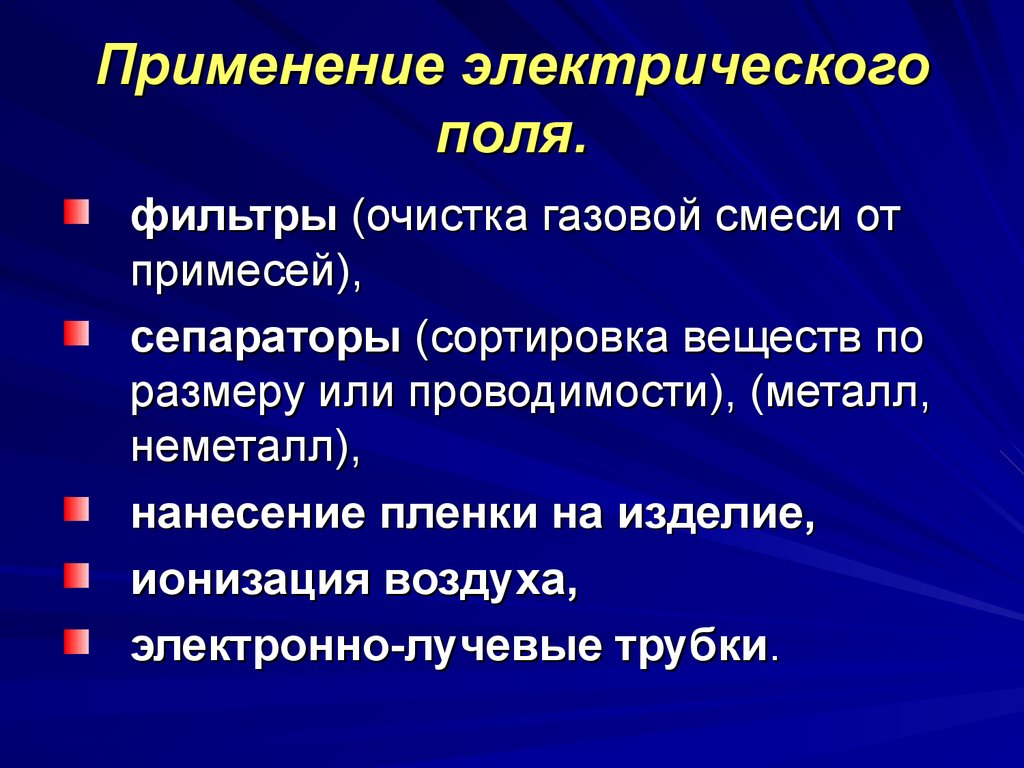
Применение электрического поля в электротехнике
Сфера применения электрического поля достаточно широка, основными из направлений являются:
- Медицина.
- Химия.
- Электротехника.
Влияние электрического поля на некоторые участки человеческого тела способствуют повышению его температуры. Данное явление нашло свое применение в медицине. Специальные аппараты оказывают воздействие электрическим полем на участки тела человека, что в свою очередь становится причиной улучшения кровообращения и ускорения заживления тканей. В химической промышленности свойства электрического поля используются для разделения жидкостей. В частности, при воздействии электрического поля нефть очищается от загрязняющих компонентов.
Благодаря электрическому полю был разработан способ беспроводной передачи электричества от источника потребителю. В настоящее время уже есть технология, позволяющая заряжать мобильные телефоны, без использования гибкого кабеля, который вставляется в специальный разъем телефона. Однако, пока он не позволяет передавать электроэнергию на значительное расстояние.
При выполнении разнообразных электромонтажных работ используется индикаторная светодиодная отвертка, функционирующая на основе схемы полевого транзистора. Одна из ее функции заключается в реагировании на электрическое поле. При приближении пробника к фазному проводу индикатор начинает светиться, а фактического касания с токопроводящей жилой не происходит, она способна реагировать на поле даже сквозь изоляцию. Это позволяет обнаруживать токопроводящие провода в стенах и определять точки разрыва.
Еще одним применением электрического поля в электротехнике является разработка МДП-транзисторов. Принцип их работы основывается на изменении проводимости благодаря воздействию электрического поля на полупроводник. Во всех современных электронных приборах имеется составляющая, которая функционирует благодаря электрическому полю — конденсатор. В данном устройстве заряды удерживаются на обкладках, разделенных диэлектриком, благодаря электрическому полю.
В некоторых случаях свойства электрического поля бывает необходимо нейтрализовать, так как оно способно электризовать предметы, оказавшиеся в зоне его действия, тем самым создавая препятствия для нормальной работы радиоэлектронной аппаратуры. Накопленное статическое электричество часто является причиной выхода из строя полевых транзисторов и интегральных микросхем.
Отдаленными перспективами использования электрического поля являются создание коммуникаций быстрее скорости света, перемещение между червоточинами, а также телепортация физических объектов
— HTML: Язык разметки гипертекста
Элементы типа электронная почта используются для предоставления пользователю возможности вводить и редактировать адрес электронной почты или, если указан атрибут , кратный
 адреса.
адреса. Введенное значение автоматически проверяется, чтобы убедиться, что оно либо пустое, либо адрес электронной почты в правильном формате (или список адресов), прежде чем форма может быть отправлена. : действительные и :invalid Псевдоклассы CSS автоматически применяются по мере необходимости для визуального обозначения того, является ли текущее значение поля действительным адресом электронной почты или нет.
В браузерах, которые не поддерживают ввод типа email , ввод email
Атрибут value элемента содержит строку, которая автоматически проверяется на соответствие синтаксису электронной почты. В частности, есть три возможных формата значений, которые пройдут проверку:
- Пустая строка («»), указывающая, что пользователь не ввел значение или что значение было удалено.
- Один правильно сформированный адрес электронной почты.
 Это не обязательно означает, что адрес электронной почты существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает
Это не обязательно означает, что адрес электронной почты существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает имя пользователя@доменилиимя пользователя@домен.tld. Конечно, это еще не все; см. Проверка регулярного выражения, соответствующего алгоритму проверки адреса электронной почты. - Если и только если указан атрибут
, кратный, значение может быть списком правильно сформированных адресов электронной почты, разделенных запятыми. Все конечные и начальные пробелы удаляются из каждого адреса в списке.
Подробную информацию о том, как проверяются адреса электронной почты, чтобы убедиться, что они правильно отформатированы, см. в разделе Проверка.
В дополнение к атрибутам, действующим на все элементы независимо от их типа, электронная почта 9Входы 0004 поддерживают следующие атрибуты.
list
Значения атрибута list — это id элемента , расположенного в том же документе.
предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод электронной почты . Это должно быть целочисленное значение от 0 или выше. Если maxlength не указано или указано недопустимое значение, вход электронной почты не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Ввод не пройдет проверку ограничения, если длина текстового значения поля больше maxlength Длина единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод электронной почты . Это должно быть неотрицательное целое число, меньшее или равное значению, указанному параметром maxlength . Если minlength не указано или указано недопустимое значение, вход электронной почты не имеет минимальной длины.
Ввод не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength Длина единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
множественный
Логический атрибут, который, если присутствует, указывает, что пользователь может ввести список из нескольких адресов электронной почты, разделенных запятыми и, необязательно, пробелами. См. Разрешение нескольких адресов электронной почты в качестве примера или HTML-атрибут: несколько для получения дополнительных сведений.
Примечание: Обычно, если вы указываете обязательный атрибут , пользователь должен ввести действительный адрес электронной почты, чтобы поле считалось действительным. Однако, если вы добавите атрибут , составляющий несколько , допустимым значением будет список нулевых адресов электронной почты (пустая строка или строка, полностью состоящая из пробелов). Другими словами, пользователю не нужно вводить даже один адрес электронной почты, когда указано , кратное , независимо от значения , требуемого .
шаблон
Атрибут шаблон , если он указан, является регулярным выражением, которому входное значение должно соответствовать, чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp , и как описано в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут полностью игнорируется.
Примечание: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить другой пояснительный текст рядом.
Дополнительные сведения и пример см. в разделе Проверка шаблона.
заполнитель Атрибут -заполнитель представляет собой строку, которая предоставляет пользователю краткую подсказку о том, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать возврат каретки или перевод строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode для переопределения направленности внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста.
в разделе Как использовать элементы управления Unicode для двунаправленного текста.
Примечание: По возможности избегайте использования атрибута-заполнителя . Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительную информацию см. в разделе Метки и заполнители в : элемент ввода (ввод формы).
только для чтения Логический атрибут, который, если присутствует, означает, что это поле не может быть отредактировано пользователем. Однако его значение все еще может быть изменено кодом JavaScript, непосредственно устанавливающим HTMLInputElement значение свойство.
Примечание: Поскольку поле только для чтения не может иметь значения, обязательное не влияет на входные данные с атрибутом только для чтения .
size Атрибут size представляет собой числовое значение, указывающее, сколько символов должно быть в поле ввода. Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта ( 9Используемые настройки шрифта 0003 ).
Это означает, что , а не устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
Адреса электронной почты являются одними из наиболее часто вводимых текстовых форм данных в Интернете; они используются при входе на веб-сайты, при запросе информации, для подтверждения заказа, для веб-почты и т. д. Таким образом, 9Тип ввода 0003 электронная почта может значительно облегчить вашу работу веб-разработчика, поскольку он может помочь упростить вашу работу при создании пользовательского интерфейса и логики для адресов электронной почты. Когда вы создаете ввод электронной почты с правильным значением
д. Таким образом, 9Тип ввода 0003 электронная почта может значительно облегчить вашу работу веб-разработчика, поскольку он может помочь упростить вашу работу при создании пользовательского интерфейса и логики для адресов электронной почты. Когда вы создаете ввод электронной почты с правильным значением type , email , вы получаете автоматическую проверку того, что введенный текст имеет по крайней мере правильную форму, чтобы потенциально быть законным адресом электронной почты. Это может помочь избежать случаев, когда пользователь неправильно набирает свой адрес или указывает неверный адрес.
Однако важно отметить, что этого недостаточно для того, чтобы гарантировать, что указанный текст является адресом электронной почты, который действительно существует, соответствует пользователю сайта или приемлем каким-либо иным образом. Это гарантирует, что значение поля правильно отформатировано, чтобы быть адресом электронной почты.
Примечание: Также важно помнить, что пользователь может изменять ваш HTML за кулисами, поэтому ваш сайт не должен использовать эту проверку в целях безопасности. Вы должен проверять адрес электронной почты на стороне сервера любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Вы должен проверять адрес электронной почты на стороне сервера любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Простой ввод электронной почты
В настоящее время все браузеры, реализующие этот элемент, реализуют его как стандартное поле ввода текста с основными функциями проверки. Спецификация, однако, дает браузерам свободу действий в этом вопросе. Например, этот элемент можно интегрировать со встроенной адресной книгой устройства пользователя, чтобы можно было выбирать адреса электронной почты из этого списка. В своей самой простой форме электронная почта ввод может быть реализован следующим образом:
Обратите внимание, что он считается действительным, если он пуст и если введен один правильно отформатированный адрес электронной почты, но в противном случае он не считается действительным. При добавлении обязательного атрибута разрешены только правильно сформированные адреса электронной почты; ввод больше не считается действительным, когда он пуст.
Разрешение нескольких адресов электронной почты
Добавляя логический атрибут Multiple , вход можно настроить для приема нескольких адресов электронной почты.
Ввод теперь считается действительным, если введен один адрес электронной почты или любое количество адресов электронной почты, разделенных запятыми и, при необходимости, некоторое количество пробелов.
Примечание: Когда используется , кратное , значение равно может быть пустым.
Некоторые примеры допустимых строк, когда указано , кратное :
-
"" -
"я@пример" -
"[email protected]" -
"[email protected], [email protected]" -
"[email protected], [email protected]" -
"[email protected], [email protected], [email protected]"
Некоторые примеры недопустимых строк:
-
"," -
"я" -
"me@example. org [email protected]"
org [email protected]"
Заполнители
Иногда полезно предложить контекстную подсказку о том, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого . Здесь на помощь приходят заполнители . Заполнитель — это значение, которое демонстрирует форму, которую должно принять значение , путем представления примера допустимого значения, которое отображается в поле редактирования, когда значение элемента равно 9.0004 это "". После ввода данных в поле заполнитель исчезает; если поле пусто, местозаполнитель появляется снова.
Здесь у нас есть ввод электронной почты с заполнителем [email protected] . Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
Управление размером ввода
Вы можете контролировать не только физическую длину поля ввода, но также минимальную и максимальную длину, разрешенную для самого вводимого текста.
Физический размер элемента ввода
Физическим размером поля ввода можно управлять с помощью атрибута размера . С его помощью вы можете указать количество символов, которое поле ввода может отображать за раз. В этом примере поле редактирования электронной почты имеет ширину 15 символов:
Длина значения элемента
Размер не зависит от ограничения длины самого введенного адреса электронной почты, поэтому вы можете разместить поля на небольшом пространстве, но при этом разрешить ввод более длинных строк адреса электронной почты. Вы можете указать минимальную длину в символах для введенного адреса электронной почты, используя атрибут minlength ; аналогичным образом используйте maxlength , чтобы установить максимальную длину введенного адреса электронной почты.
В приведенном ниже примере создается поле ввода адреса электронной почты шириной 32 символа, требующее, чтобы содержимое было не короче 3 символов и не длиннее 64 символов.
Предоставление параметров по умолчанию
Предоставление одного значения по умолчанию с использованием атрибута значения
Как всегда, вы можете указать значение по умолчанию для поля ввода электронной почты , установив его атрибут value :
Предлагаемые значения
Сделав еще один шаг, вы можете предоставить список параметров по умолчанию, из которых пользователь может выбирать, указав атрибут list . Это не ограничивает пользователя этими параметрами, но позволяет ему быстрее выбирать часто используемые адреса электронной почты. Это также предлагает подсказки к автозаполнение . Атрибут list указывает идентификатор , который, в свою очередь, содержит один элемент для каждого предлагаемого значения; каждая опция значение является соответствующим рекомендуемым значением для поля ввода электронной почты.
<список данных>
При наличии элемента и его s браузер предложит указанные значения в качестве возможных значений для адреса электронной почты; обычно это представлено в виде всплывающего или раскрывающегося меню, содержащего предложения. Хотя конкретный пользовательский интерфейс может варьироваться от одного браузера к другому, обычно щелчок в поле редактирования представляет раскрывающийся список предлагаемых адресов электронной почты. Затем по мере ввода пользователем список фильтруется, чтобы отображались только совпадающие значения. Каждый введенный символ сужает список до тех пор, пока пользователь не сделает выбор или не введет пользовательское значение.
Существует два уровня проверки содержимого, доступных для сообщений электронной почты . Во-первых, для всех предлагается стандартный уровень проверки, который автоматически гарантирует, что содержимое соответствует требованиям, чтобы быть действительным адресом электронной почты. Но есть также возможность добавить дополнительную фильтрацию, чтобы обеспечить удовлетворение ваших собственных особых потребностей, если они у вас есть.
Предупреждение: Проверка HTML-формы — это , а не , заменяющая сценарии, гарантирующие, что введенные данные находятся в правильном формате. Кто-то слишком легко может внести коррективы в HTML, чтобы обойти проверку, или чтобы удалить его полностью. Также возможно, что кто-то полностью обойдет ваш HTML-код и отправит данные непосредственно на ваш сервер. Если ваш код на стороне сервера не может проверить данные, которые он получает, может произойти катастрофа, когда данные в неправильном формате (или данные, которые слишком велики, имеют неправильный тип и т. д.) введены в вашу базу данных. 9_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(? :\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
д.) введены в вашу базу данных. 9_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(? :\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
Чтобы узнать больше о том, как работает проверка формы и как использовать свойства CSS :valid и :invalid для стилизации ввода в зависимости от того, является ли текущее значение допустимым, см. раздел Проверка данных формы.
Примечание: Существуют известные проблемы спецификации, связанные с международными доменными именами и проверкой адресов электронной почты в HTML. См. ошибку W3C 15489.для деталей.
Проверка шаблона
Если вам нужно ограничить введенный адрес электронной почты более чем просто «любой строкой, похожей на адрес электронной почты», вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, значение которого должно соответствие, чтобы оно было действительным. Если указан атрибут , кратный , каждый отдельный элемент в списке значений, разделенных запятыми, должен соответствовать регулярному выражению.
Предположим, вы создаете страницу для сотрудников Best Startup Ever, Inc., которая позволит им обратиться за помощью в свой ИТ-отдел. В нашей упрощенной форме пользователю необходимо ввести свой адрес электронной почты и сообщение с описанием проблемы, с которой ему нужна помощь. Мы хотим убедиться, что пользователь не только предоставляет действительный адрес электронной почты, но и в целях безопасности мы требуем, чтобы адрес был внутренним корпоративным адресом электронной почты.
Поскольку входные данные типа электронная почта проверяются как на стандартную проверку адреса электронной почты , так и на указанный шаблон , вы можете легко реализовать это. Посмотрим как:
тело {
шрифт: 16px без засечек;
}
.почтовый ящик {
нижний отступ: 20px;
}
.окно сообщения {
нижний отступ: 20px;
}
этикетка {
высота строки: 22px;
}
метка :: после {
содержание: ":";
}
<форма>
<дел>
<ввод
тип = "электронная почта"
размер = "64"
максимальная длина = "64"
требуется
заполнитель = "имя пользователя@beststartupever. com"
шаблон=".+@beststartupever\.com"
title="Пожалуйста, указывайте только лучший корпоративный адрес электронной почты для стартапов" />
com"
шаблон=".+@beststartupever\.com"
title="Пожалуйста, указывайте только лучший корпоративный адрес электронной почты для стартапов" />
<текстовое поле столбцы = "80" строки = "8" требуется placeholder="Моя обувь слишком тесная, и я разучился танцевать.">
Наша содержит один типа email для адреса электронной почты пользователя,



 Это не обязательно означает, что адрес электронной почты существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает
Это не обязательно означает, что адрес электронной почты существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает  org
org  com"
шаблон=".+@beststartupever\.com"
title="Пожалуйста, указывайте только лучший корпоративный адрес электронной почты для стартапов" />
com"
шаблон=".+@beststartupever\.com"
title="Пожалуйста, указывайте только лучший корпоративный адрес электронной почты для стартапов" />