Далее предлагаем подборку картинок с картами высот.

Дракон.

Девочки из мультфильма.

Корзина с цветами.

Узор цветы.

Девушка с драконом.

Объемный узор.

Орел.

Девушка.

Жар-Птица.

Рыба.

Олень.

Цветы, птица.


Птицы.




Дети.

Китайское божество.


Две рыбы.

Конь с крыльями.
Мне нравитсяНе нравится1
Будь человеком, проголосуй за пост!
 Загрузка…
Загрузка…
Inline Feedbacks
View all comments
картинки с картами высот для artcam
Перейти к содержимому KonsultantMENUMENU
- Главная
- Магазин картинок
- Гравировка на камне
- 3D модели
- Уроки ArtCam
- Услуги
- Контакты
Изображения с картами высот







Приглашение на вебинар 17.12.2015
Начинаем сегодня, 17 декабря, ровно в 19-00 по Киеву, или 20-00 по Москве
Думаю не ошибусь, если скажу что каждый из Вас сталкивался с таким вопросом, как:
“НЕ МОГУ НАЙТИ МОДЕЛЬ”
Давайте разберемся, откуда берутся модели:
- Создание модели своими силами
- Интернет магазины
- Форумы
- Тематические сайты, группы и пр. ресурсы
- Обмен между коллегами
- Но что делать, если не один из способов не дает нужный результат? Возможно, Ваш заказ не такой «денежный», что бы покупать модель в магазине, а среди знакомых такой модельки просто не у кого нет!
Оказывается, есть еще один способ создать модель своими руками. Способ не стандартный, но главное его преимущество, он БЫСТРЫЙ!
Буквально за 10 минут Вы можете получить вполне серьезную модель. Вы спросите как это сделать? Об этом Вы узнаете на нашем бесплатном вебинаре
Забегая вперед скажу, что ключевым ресурсом здесь являются карты высот, которых в интернете в разы больше, чем готовых 3D моделей. Именно из них мы и будим создавать наши 3D модели.
Каждый участник вебинара в конце урока получит:
- Готовый видео-урок, по созданию 3D моделей
Начинаем сегодня, 17 декабря, ровно в 19-00 по Киеву, или 20-00 по Москве
- Большую библиотеку самих карт высот
- Розыгрыш ценного приза, а именно одного из курсов CNC-Profi
Время: 17 декабря, в 19-00 по Киеву или 20-00 по Москве состоится онлайн урок (вебинар)
Место: Вебинарная комната
Форма: Онлайн урок
Содержание:
1.Подготовка изображений и картинок с картами высот для
программы ArtCam.
2.Обработка и поднятие 3D рельефа из изображений с картами высот в программе ArtCam.
3.Рекомендации по подбору фрез и обработке созданных рельефов на оборудовании с ЧПУ.
Возможности:
Гарантированно: Получить запись видео урока, а так же библиотеку готовых карт (только для участников вебинара)
Важно!: Возможности онлайн комнаты ограничены, вмещает не более 400 человек!
Все, кто записался на вебинар получат приглашение 17 декабря, в первой половине дня.
Начинаем сегодня, 17 декабря, ровно в 19-00 по Киеву, или 20-00 по Москве
Как записаться на вебинар, и принять участие в розыгрыше?
Все кто записался до 17 декабря получили приглашение на e-mail.
Кто записался после 17, просто перейдите в комнату, нажав на скнопку ниже прямо сейчас
Напоминаю, что войти в комнату и занять место можно прямо сейчас!
Заполните форму ниже, как на инструкции
Поля отмеченные * обязательны. HTML тэги отключены.Добавить комментарий
Подготовка изображений с картами высот
Приветствую!Это обещанное продолжение статьи Моделирование по изображениям с картами высот, в которой я рассказывал, что это за изображения и как их искать.
Сегодня расскажу, что делать, если не удалось найти качественный исходник, но получить модель очень хочется.
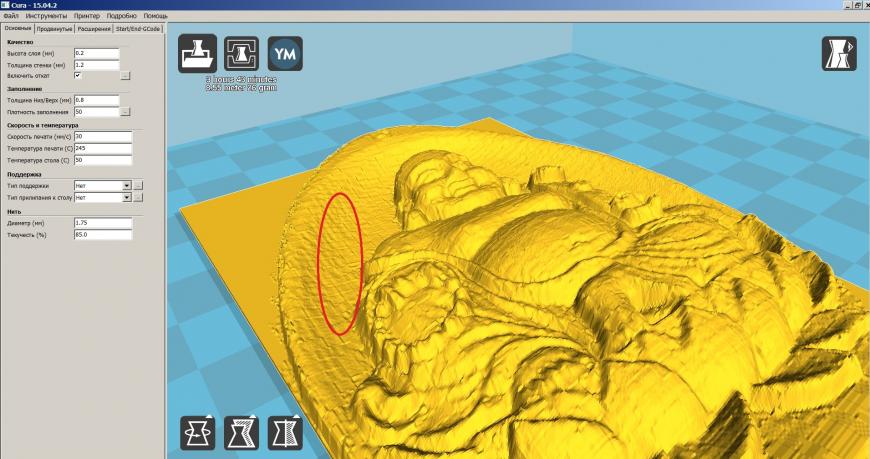
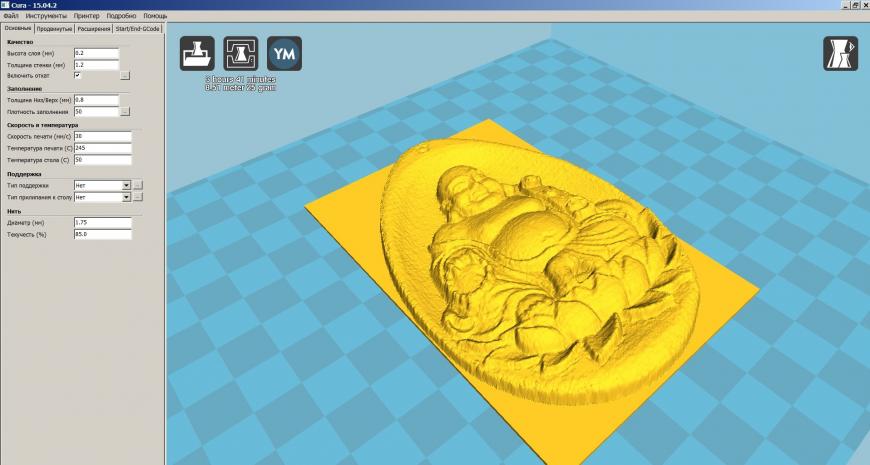
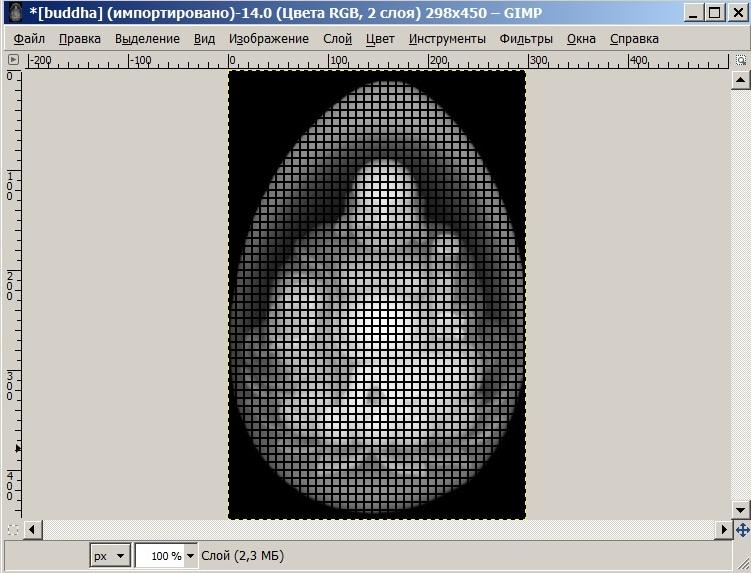
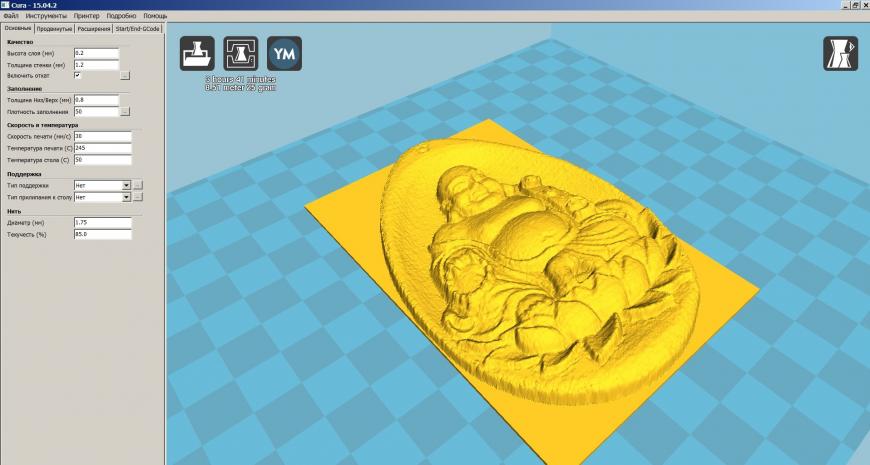
Возьмем некачественное изображение в формате jpeg и выдавим ‘как есть’ в Cura.
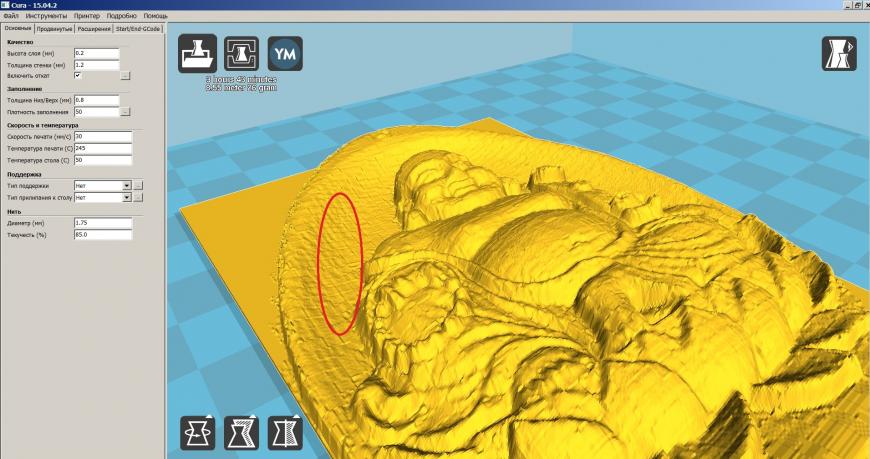
Видим многочисленные артефакты.Cетка — след компрессии jpeg.
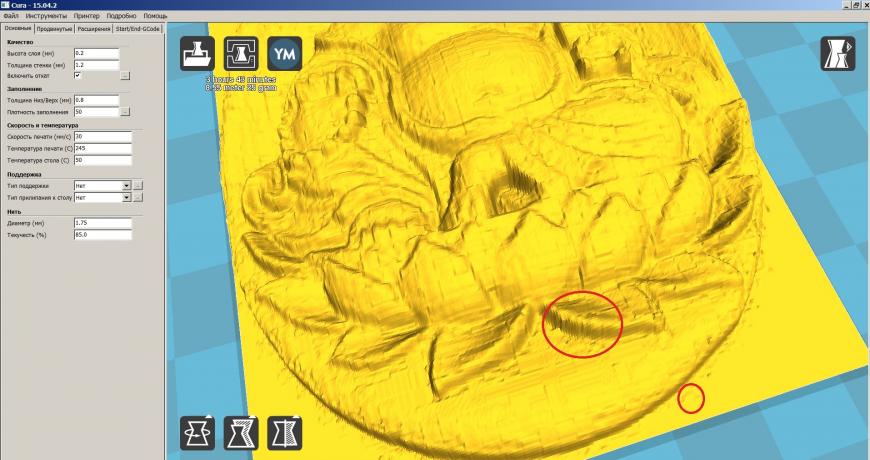
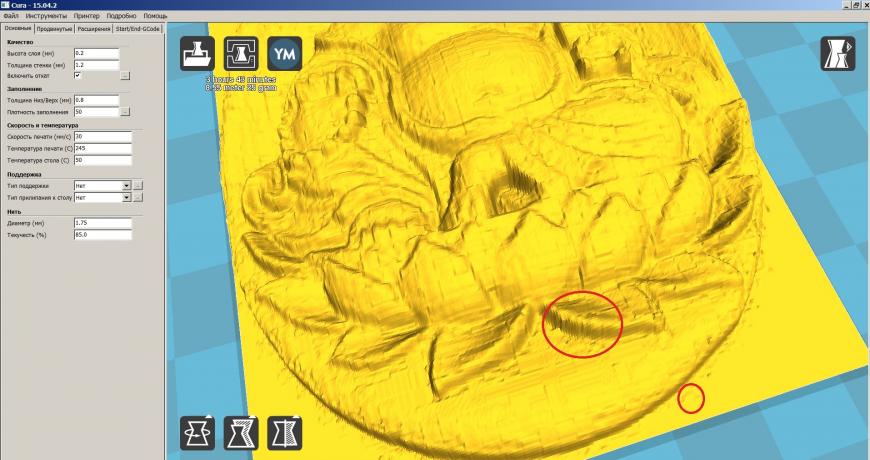
 Ступеньки в местах перепада высот, много мусора по краям барельефа:
Ступеньки в местах перепада высот, много мусора по краям барельефа: Попробуем улучшить ситуацию, используя графический редактор GIMP.
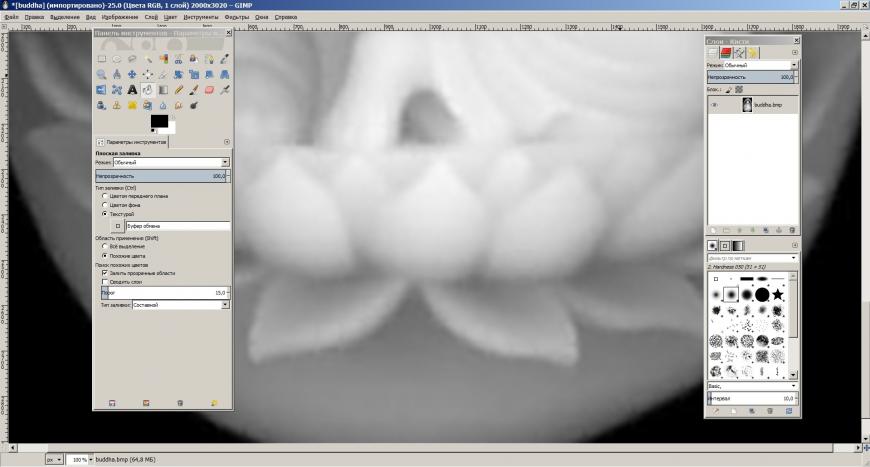
Попробуем улучшить ситуацию, используя графический редактор GIMP.Открываем исходное изображение Файл — Открыть
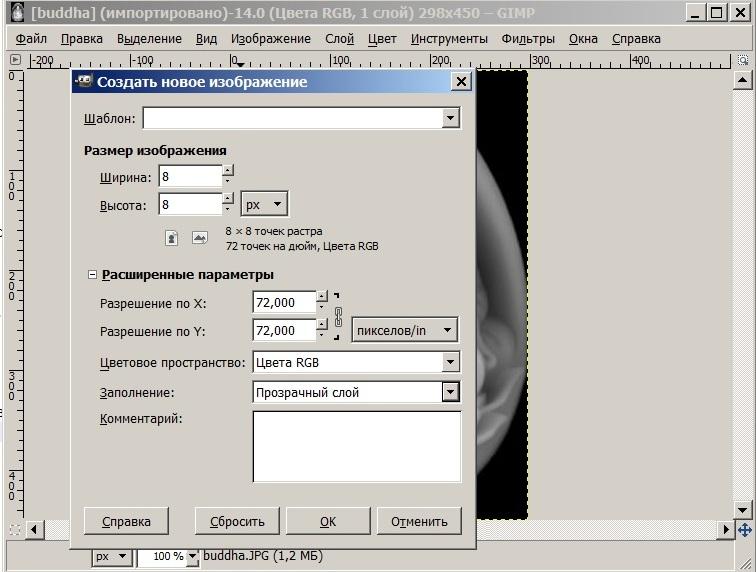
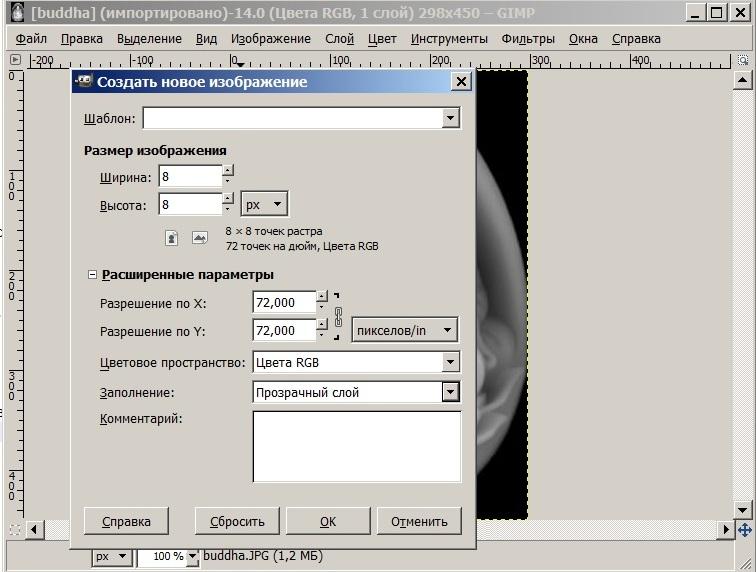
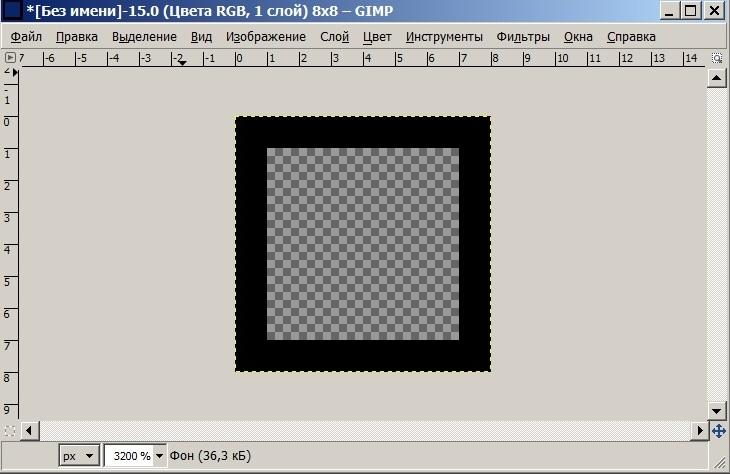
Создаём новое изображение (Файл — Создать) размером 8×8 px с прозрачным фоном
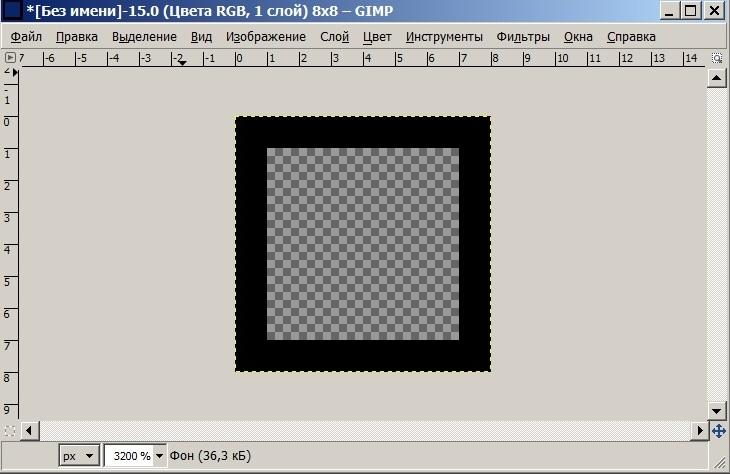
 Увеличиваем масштаб и инструментом ‘Карандаш’ (размер — 1px) создаем рамку.
Увеличиваем масштаб и инструментом ‘Карандаш’ (размер — 1px) создаем рамку. Далее: Правка — Копировать и это окно можно закрывать без сохранения.
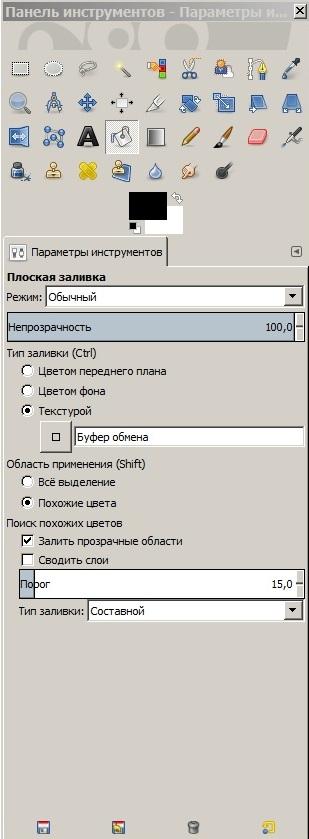
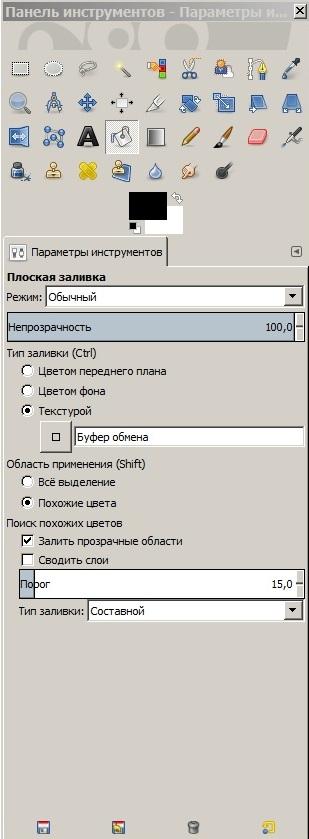
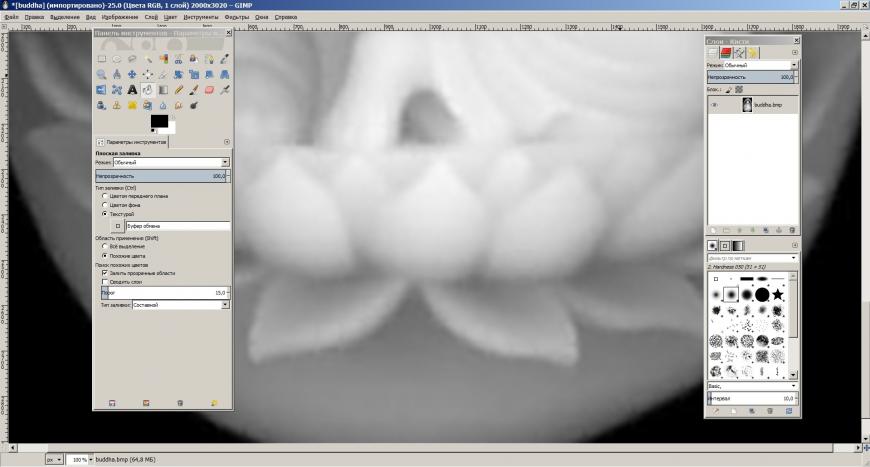
Далее: Правка — Копировать и это окно можно закрывать без сохранения.Выбираем инструмент ‘Заливка’. В параметрах выставляем ‘Залить текстурой’ и выбираем ‘Буфер обмена’.
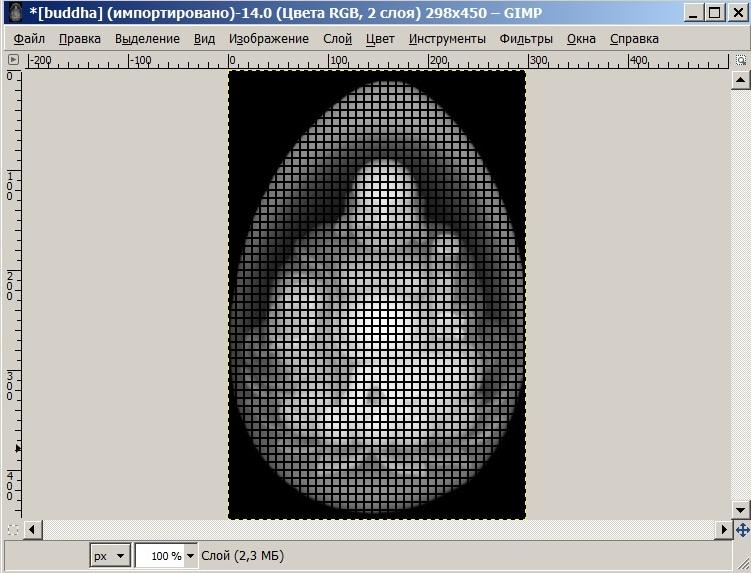
 Создаём новый прозрачный слой через Слой — Создать слой. Заливаем его текстурой. Должно получиться так:
Создаём новый прозрачный слой через Слой — Создать слой. Заливаем его текстурой. Должно получиться так: Артефакты jpeg-компрессии представляют собой кластеры 8х8 пикселей, и сейчас мы наложили на границы кластеров сетку толщиной в 1 пиксель.
Артефакты jpeg-компрессии представляют собой кластеры 8х8 пикселей, и сейчас мы наложили на границы кластеров сетку толщиной в 1 пиксель.На панели слоёв щёлкаем правой кнопкой мыши по слою с ‘сеткой’ из текстуры и выбираем ‘Альфа-канал в выделение’. Теперь удаляем слой с текстурой, он нам больше не нужен.
Продублируем оставшийся слой (Слой — Создать копию слоя). Добавим к копии альфа-канал (Слой — Прозрачность — Добавить альфа-канал)
Далее Выделение — Инвертировать, Правка — Очистить, и снова инвертируем выделение и размываем его по Гауссу (Фильтры — Размывание — Гауссово размывание) на 1-15px, в зависимости от ситуации.
Сохраняем изображение в BMP.
Убираем ступеньки
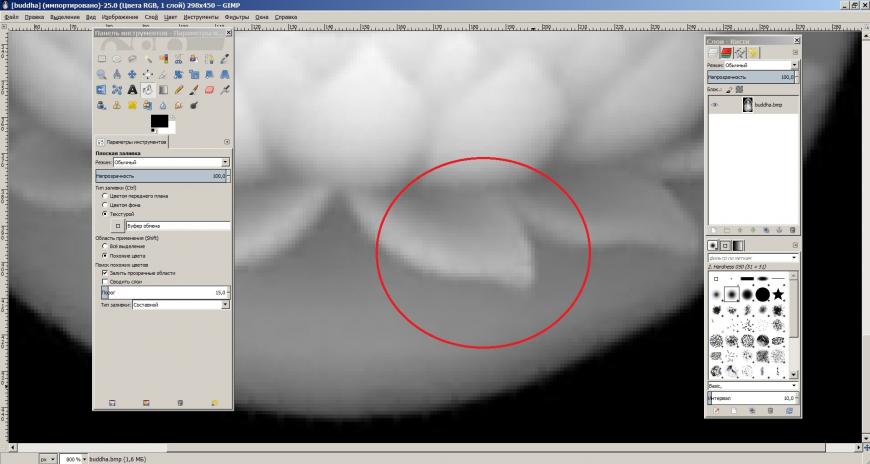
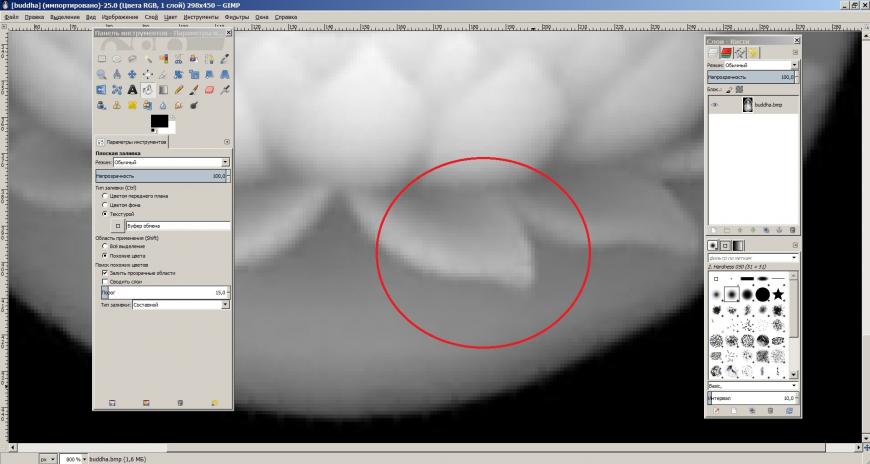
Ступеньки получаются из вот таких ‘пикселей’:
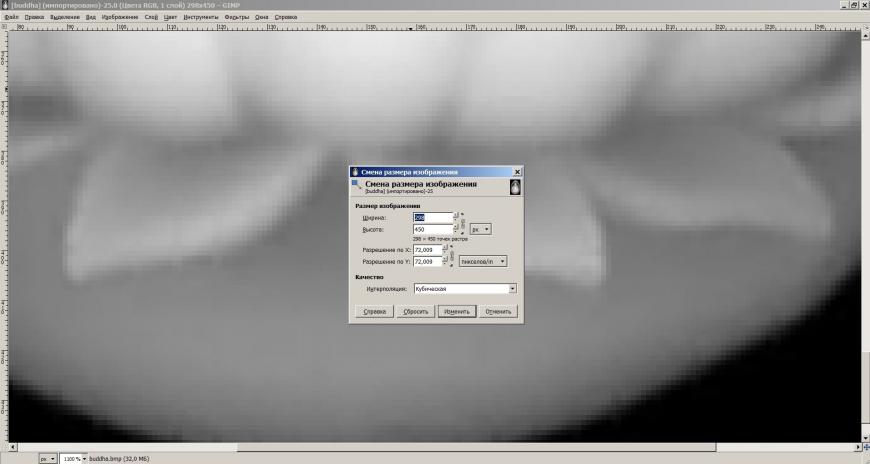
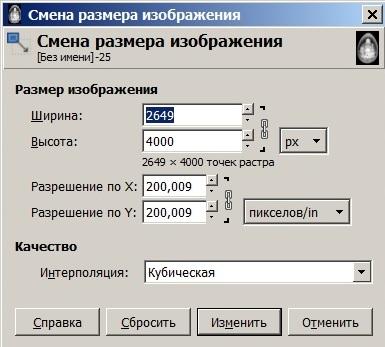
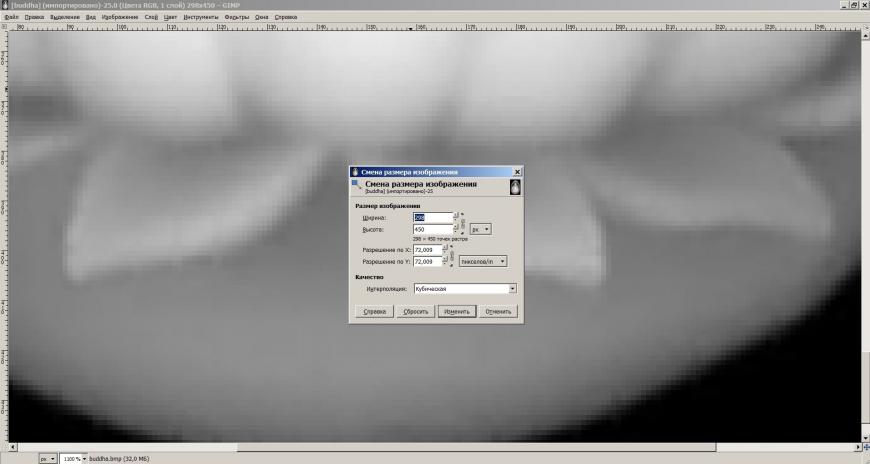
 Заходим Изображение — Размер изображения
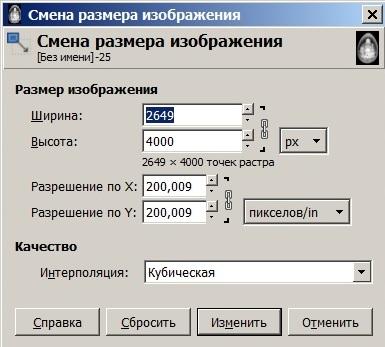
Заходим Изображение — Размер изображения Увеличим высоту до 4000 (ширину пропорционально), а разрешение по Х и Y до 200
Увеличим высоту до 4000 (ширину пропорционально), а разрешение по Х и Y до 200 Линии стали плавнее:
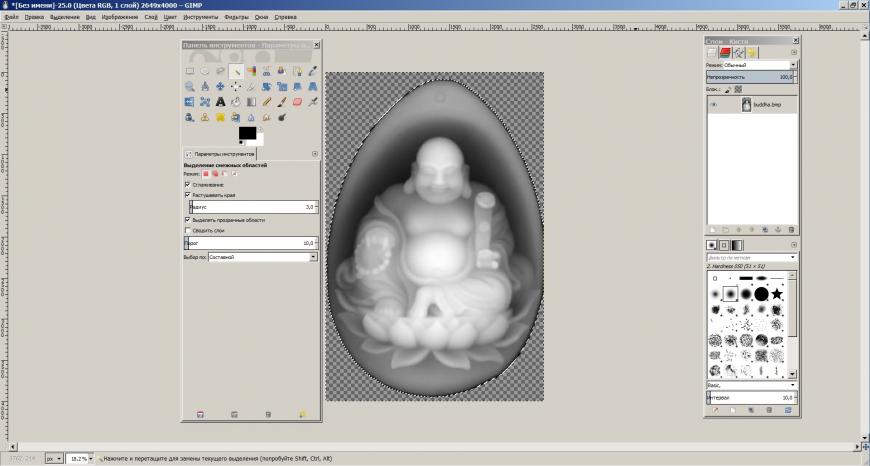
Линии стали плавнее: Очистка фона
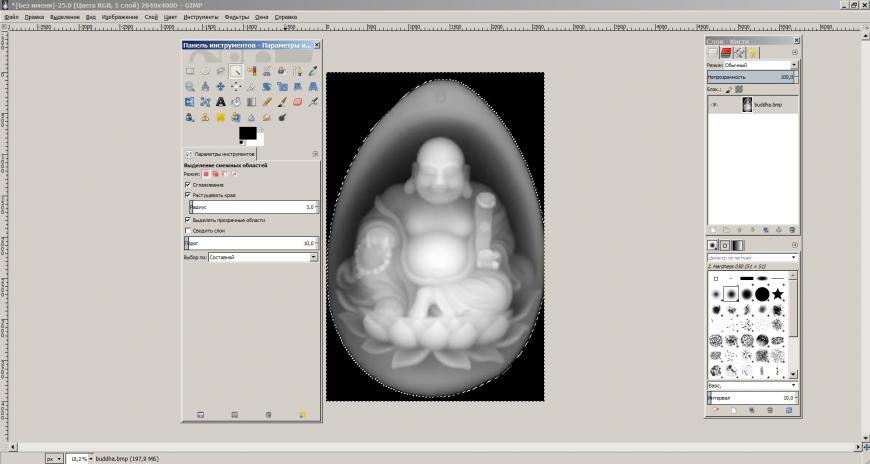
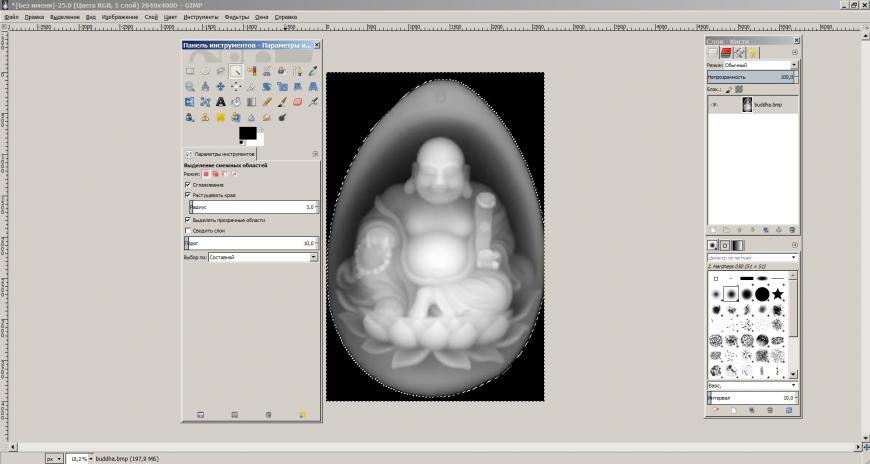
Очистка фонаТут есть много способов. Я сделаю так: инструмент Выделение смежных областей, выбираю черный фон
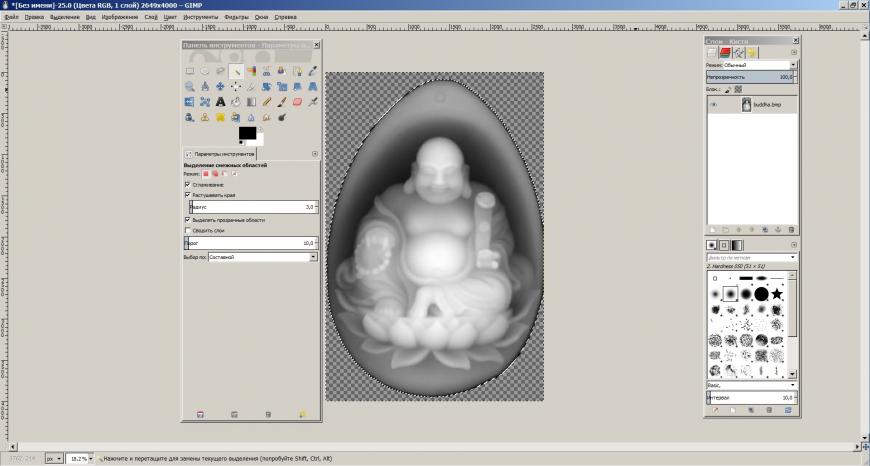
 Заодно немного растушуем границу получившегося выделения. Клавишей Del удаляем выделенное.
Заодно немного растушуем границу получившегося выделения. Клавишей Del удаляем выделенное.  Инструментом Заливка заливаю фон свежим чистым цветом. Сохраняем в BMP.
Инструментом Заливка заливаю фон свежим чистым цветом. Сохраняем в BMP.Возвращаемся в Куру:
 После легкого сглаживания
После легкого сглаживания Спасибо за внимание.
Спасибо за внимание.Удачи!
Подготовка изображений с картами высот
Приветствую!Это обещанное продолжение статьи Моделирование по изображениям с картами высот, в которой я рассказывал, что это за изображения и как их искать.
Сегодня расскажу, что делать, если не удалось найти качественный исходник, но получить модель очень хочется.
Возьмем некачественное изображение в формате jpeg и выдавим ‘как есть’ в Cura.
Видим многочисленные артефакты.Cетка — след компрессии jpeg.
 Ступеньки в местах перепада высот, много мусора по краям барельефа:
Ступеньки в местах перепада высот, много мусора по краям барельефа: Попробуем улучшить ситуацию, используя графический редактор GIMP.
Попробуем улучшить ситуацию, используя графический редактор GIMP.Убираем артефакты jpeg-компрессии
Открываем исходное изображение Файл — Открыть
Создаём новое изображение (Файл — Создать) размером 8×8 px с прозрачным фоном
 Увеличиваем масштаб и инструментом ‘Карандаш’ (размер — 1px) создаем рамку.
Увеличиваем масштаб и инструментом ‘Карандаш’ (размер — 1px) создаем рамку. Далее: Правка — Копировать и это окно можно закрывать без сохранения.
Далее: Правка — Копировать и это окно можно закрывать без сохранения.Выбираем инструмент ‘Заливка’. В параметрах выставляем ‘Залить текстурой’ и выбираем ‘Буфер обмена’.
 Создаём новый прозрачный слой через Слой — Создать слой. Заливаем его текстурой. Должно получиться так:
Создаём новый прозрачный слой через Слой — Создать слой. Заливаем его текстурой. Должно получиться так: Артефакты jpeg-компрессии представляют собой кластеры 8х8 пикселей, и сейчас мы наложили на границы кластеров сетку толщиной в 1 пиксель.
Артефакты jpeg-компрессии представляют собой кластеры 8х8 пикселей, и сейчас мы наложили на границы кластеров сетку толщиной в 1 пиксель.На панели слоёв щёлкаем правой кнопкой мыши по слою с ‘сеткой’ из текстуры и выбираем ‘Альфа-канал в выделение’. Теперь удаляем слой с текстурой, он нам больше не нужен.
Продублируем оставшийся слой (Слой — Создать копию слоя). Добавим к копии альфа-канал (Слой — Прозрачность — Добавить альфа-канал)
Далее Выделение — Инвертировать, Правка — Очистить, и снова инвертируем выделение и размываем его по Гауссу (Фильтры — Размывание — Гауссово размывание) на 1-15px, в зависимости от ситуации.
Сохраняем изображение в BMP.
Убираем ступеньки
Ступеньки получаются из вот таких ‘пикселей’:
 Заходим Изображение — Размер изображения
Заходим Изображение — Размер изображения Увеличим высоту до 4000 (ширину пропорционально), а разрешение по Х и Y до 200
Увеличим высоту до 4000 (ширину пропорционально), а разрешение по Х и Y до 200 Линии стали плавнее:
Линии стали плавнее: Очистка фона
Очистка фонаТут есть много способов. Я сделаю так: инструмент Выделение смежных областей, выбираю черный фон
 Заодно немного растушуем границу получившегося выделения. Клавишей Del удаляем выделенное.
Заодно немного растушуем границу получившегося выделения. Клавишей Del удаляем выделенное.  Инструментом Заливка заливаю фон свежим чистым цветом. Сохраняем в BMP.
Инструментом Заливка заливаю фон свежим чистым цветом. Сохраняем в BMP.Возвращаемся в Куру:
 После легкого сглаживания
После легкого сглаживания Спасибо за внимание.
Спасибо за внимание.Удачи!
Как сделать 3D рельеф из карты высот.
1. Откройте рельеф для ЧПУ станков в программе ArtCam
2. Желательно, для удобства работы с картой высот, изменить размер на 600 d.p.i., нажимаем ОК.
3. В правом верхнем углу окна программы находим слой «Растр». Слева от него нажимаем плюс, чтобы появилась строка «Растровый слой».
4. ПРАВОЙ клавишей мыши кликаем на «Растровый слой», в появившемся списке выбираем команду «Создать рельеф».
5. Задаём подходящую высоту, обычно это 1-3% от размера изображения.
В данном примере в ячейке «Новая высота» указано значение 3, нажимаем ОК.
6. переходим во вкладку 3D Вид
7. при приближении видно неровности поднятого 3D рельефа для ЧПУ станков, поэтому их нужно сгладить.
Делаем это автоматически, нажав соответствующую кнопку «Сгладить рельеф«, как показано на рисунке ниже
8. задаем число «Проходов сглаживания». 1-2 бывает достаточно. Нажимаем применить.
Для закрытия окна – клавиша «Отмена».
Ниже Вы видите результат сглаживания 2 раза, т.е. 2 раза кликнули «Применить» со значением 1.
Или можно сразу написать 2 и нажать «Применить» 1 раз.
9. При желании можно дорабатывать файл вручную вот этими инструментами ArtCam:
Желаем Вам успехов!
P.S. Обучением не занимаемся (мы продаём ЧПУ станки и рельефы/карты высот к ним), но есть много Видео уроков о программе ArtCam в нашей группе http://vk.com/stanki_cnc
Присоединяйтесь, будем рады!
Рисование линии карты мира в GetDrawings
302 3
1847×899 Карты мира, архивы памятников городов и городов
84 2
2400×1600 клипарт
68 2
100×633 Карта мира DXF файл скачать бесплатно
41 1
736×340 Схема карты мира
30
1517×853 Детская карта мира для печати страниц Раскраска карты мира для печати
25
600×404 Контурная карта мира Pdf и векторные Eps, векторная графика
21 1
1024×888 Карта мира с контуром границ стран Zapoart
20
1506×1173 World Map Загрузить большой размер Копировать карту мира в высоком разрешении
14
2446×1370 Раскраски Рождественский олень Карта мира Контур Черный
14
736×500 Карта мира Бланк и контур карты мира Схема карты мира PDF бесплатно
11
2400×1697 клипарт
10 1
600×370 Раскраски Рождественский олень Карта мира Контур Черный
8 1
700×553 карта мира проекция Меркатора с Антарктидой без границ страны
7
1024×527 Раскраски мира Это раскраски мировой войны 1
6
1023×681 Земной шар с контурной векторной линией карты мира
6
1000×847 Бесплатные карты для печати в Европе
5 1
1400×940 Рисование линий Карта нас Карта мира Рисование линий 38 Большое изображение
6
1100×633 Кто я, где я нахожусь в мире
5 1
1200×835 карты мира
4
Раскраска 600×452 Восточная Азия на карте мира
2
1110×1110 Временная татуировка Купить
2
1024×768 Векторная карта мира
2
1300×1110 карта мира черная линия Фотография, картинки, изображения и сток-фотография без роялти.
2
Пустая карта мира 768×512
1
600×460 Раскраска Карта Европы Карты раскраски Пустыни мира
1
300×250 Карты Раскраски Карты Игры для печати
1
1152×809 Раскраски Карта Мира для Детей Бесплатно Печатная Страница для Взрослых
250×170 30 высококачественных бесплатных шаблонов карты мира
900×628 Aperion World Map Line Art от Puremushroom
2901×2470 Создание карты вашего вымышленного мира в другой мир
525×540 Линия рисования карта мира фондовой векторные изображения
1107×1346 (для печати, пустой, карты мира, глобус, земля), JPG
Раскраска Карта мира 2100×2100 со раскраской Элегантная карта мира
250×250 World Map Drawing, Карандаш, Эскиз, Красочные, Реалистичные художественные изображения
1013×1023 Карта мира Глобус Земли Векторная линия набросал Illustrator, EPS 10
800×600 Карта мира Контурная роспись Контуры, журналы пули и пуля
400×400 Контур карты мира роялти бесплатно векторные изображения
Все права на опубликованные рисунки, силуэты, клипарты, картинки и другие материалы на GetDrawings.com принадлежат их соответствующим владельцам (авторам), и Администрация сайта не несет ответственности за их использование. Все материалы предназначены только для личного использования. Если вы обнаружите какой-либо неприемлемый контент или контент, который нарушает ваши права, и вы не хотите, чтобы ваши материалы отображались на этом веб-сайте, свяжитесь с администрацией, и мы немедленно удалим этот материал, защищенный авторским правом.
Как нарисовать карту
Этот урок охватывает весь процесс рисования карты — от начала до конца. В этом случае я иллюстрирую простую карту города, но шаги применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в Gimp (бесплатно). Я также использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровой карты, я бы порекомендовал подобрать ее. Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью).Вы также можете использовать ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите посмотреть окончательный файл и посмотреть, как была приготовлена колбаса. Окончательная карта в натуральную величину находится здесь. Не стесняйтесь использовать его для личного пользования.
Схема того, как рисовать карту
Мои шаги по рисованию карты довольно последовательны:
- эскиз наброски
- чернил в очертаниях
- добавить подробные строки
- блок в темных местах
- добавить общий свет и тень
- лежал в базовых цветах
- добавить подробный свет и тень
- ярлык
- Финишная полировка — бордюр, цветовая балансировка, тональная балансировка
Я пройдусь по каждому из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, так как это чисто цифровой документ. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны, как правило, ближе к 100 точек на дюйм. Таким образом, для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из моих текстур пергамента и установил ее в качестве фона.Это тот, который я создал сам, но есть куча старых бумажных текстур, которые можно использовать. CGTextures имеет тонну старых бумажных текстур.
Пока что это так неинтересно, но это хорошая основа для начала.
Эскиз базы для вашей карты
Первый шаг на любой карте — создать эскиз. Это когда основные проектные работы сделаны. Этот шаг может занять несколько дней, или может быть быстрым процессом создания идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, лес и утес.Проектирование города может быть сложным процессом — я написал полное руководство о том, как создать карту города, поэтому я не буду вдаваться в этот процесс здесь.
Для эскиза создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5px с размером, чувствительным к давлению. Я быстро блокирую большие очертания леса, линию для утеса и дороги, чтобы определить город.
На данном этапе — вы хотите увидеть, имеет ли карта смысл. Это соответствует странице? Вы ограничиваете детали в некоторых регионах? Если это карта сражений — как она будет играть в бою? Если это карта города — есть ли источники пищи, воды, торговли и обороны? Эти вопросы означают, что кости карты имеют смысл, и гарантируют, что окончательная карта будет висеть вместе.Это проще изменить сейчас, прежде чем мы начнем добавлять детали.
Чернила Контуры
Как только у вас есть общий дизайн — самое время детализировать линии. Начните с создания нового слоя и возврата слоя эскиза обратно к 30% непрозрачности (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять контуры основных элементов карты. Начните с определения приоритетов тех элементов, которые определяют край большого объекта — береговые линии, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую он представляет. Край леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых, соединенных вместе, чтобы сделать большие изогнутые формы. Не беспокойтесь о том, чтобы сделать край полностью непрерывным — это может быть грязно.
Что касается скалы, то, что вы действительно видите, это все края, все вниз.Каждый край — уступ на утесе, и из-за резкого падения эти линии сгруппированы близко друг к другу. Там, где линии находятся дальше друг от друга, глаз естественно воспринимает это как более плавный спуск. Итак, мы проиллюстрировали нашу скалу и передали полезную информацию о соответствующей крутизне в разных частях скалы. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим руководством.
Для зданий я сохранил это очень просто. Рисование здания в большем масштабе может занять некоторое время, и есть много хитростей и подсказок для быстрой укладки в большом количестве зданий.В этом я использовал простую коллекцию прямых линий, локтей и кругов, чтобы придать разнообразие. Я разместил несколько больших структур недалеко от центра, и пошел по дорогам. Слева в лесу есть необычная конструкция (это будет башня), и я решил разместить две боковые структуры вокруг дорог на юго-западе и востоке. В городе нет стены, но для защиты может быть пара придорожных смотровых башен.
Примечание — на данный момент у нас есть исправная карта.Все с этого момента (за исключением маркировки) должно сделать его красивым.
Добавить детали Линии
Контуры — это только начало истории — нам нужно добавить некоторые детали.
Как и прежде, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть размером 5px с размером, чувствительным к давлению.
Подробные строки помогают продать карту. Некоторые люди делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это делает жизнь намного проще в будущем.Линии являются очень эффективным способом передачи деталей.
Для леса я использую короткие изогнутые черточки. Я следую по краям леса, за исключением случаев, когда очертания входят в большую часть леса. В этих выемках в общих чертах я привожу детали в середину леса. Это позволяет мне определять объемные формы леса в пределах схемы. Вы можете видеть формы групп деревьев, которые разбивают массу леса. Тем не менее, обратите внимание, что я нигде не рисую отдельные деревья (кроме случаев, когда есть несколько деревьев самостоятельно).
Скала уже детализирована, поэтому я оставлю это в покое. Однако я решил, что городу нужна река. В конце концов, люди должны пить — и скала выглядит так, как будто она была вырезана рекой. Поэтому я добавляю новый слой, рисую контур реки и убираю соответствующие здания.
Для дороги я оставляю ту же кисть, создаю новый слой и устанавливаю режим наложения на оверлей (и непрозрачность до 30%). Затем я рисую плавные линии дороги. Это держит его отдельно от строк, но очень ясно и легко читается.Если вам нужна более изящная версия дорог с четкими контурами, здесь есть несколько более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть линии карандаша. На самом деле довольно просто превратить карту с пером и чернилами в карту старой бумаги, подобную приведенной выше (а остальная часть этого урока может быть дополнена мышью). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это приведет вас в нужное место, чтобы предпринять следующие шаги.
Блок в Навальных Тени
Не все элементы карты живут в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее светлых частей травы. Глубокие тени леса темнее, чем тени на дороге. Итак, для начала, мы блокируем общий диапазон тонов нашей карты. Сделайте темные области темными, и если есть особенно светлые области, осветлите их.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть с размером около 20-30 пикселей и непрозрачностью, чувствительной к давлению.Это означает, что если я нажимаю слегка, я получаю почти прозрачную линию, если я нажимаю сильно, я получаю глубокий непрозрачный черный цвет. Да, и установите цвет кисти на черный.
Затем я работаю в лесу с почти непрозрачным черным. Поскольку режим наложения является наложением, все, что он делает, это создает более темный тон бумаги — и мы сохраняем эти приятные текстуры бумаги. Режимы наложения очень полезны — если это ваш первый раз о них, прочитайте этот краткий обзор того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правыми нижними краями леса.Я собираюсь работать со светом и тенью, как будто свет исходит из верхнего левого угла экрана, чтобы лес отбрасывал тень на правый нижний угол. Тень не такая темная, как сам лес, но помогает придать лесу некоторое измерение.
Добавить общий свет и тень
Леса — это не просто плоский оттенок. Поэтому нам нужно дать карте какое-то тело. Это то место, где мы добавим приятное трехмерное ощущение на нашу карту. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый для цвета подсветки (почти белый — что-то вроде # f8f8e6) и темно-синий для теней (что-то вроде # 04050a).
Теперь давайте немного поговорим о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для того, чтобы лежать в тени на реке и в домах (обратите внимание на твердые чистые края на этих тенях), но органический свет и тень редко бывают чистыми и с твердыми краями (обратите внимание на блики в лесу). Если вы используете жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с непрозрачностью, чувствительной к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их там много, но эта конкретная кисть настолько полезна, что я создал учебник по созданию гранжевой кисти как в Photoshop, так и в Gimp. Это кисть, которую я использую для большей части света и тени.
Давайте начнем со скал. Я использую кисть с низкой непрозрачностью и средним размером (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно накапливаю тени на скалах с несколькими проходами.Скалы, как правило, самые крутые наверху, поэтому я осторожно работаю с верхним краем (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это тонко толкает нижнюю поверхность на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того как утес сужается с обоих концов, тени становятся менее интенсивными, но у каждого края утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях древовидных групп подальше от света (нижние правые края). Помните те группы, которые мы определили в теле леса? Теперь мы даем им форму. После укладки в дополнительной тени я переключаюсь на цвет подсветки и нарисую некоторые блики поверх этих групп деревьев. Это не осторожно и не точно. Леса грязные. Но там, где есть линия, рядом с этой линией должна быть подсветка или тень, чтобы показать, является ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь.
Как я уже говорил, река и дома получают легкую быструю тень — река темнее, дома отбрасывают чистую единую тень. Мы все? Нет! Пастбищам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я лежал в очень легкой тени на лугах, чтобы придать ей какую-то форму. И в равной степени световой проход с цветом подсветки. Это добавляет некоторую тонкую форму и детали к другому неинтересному участку земли.
Лай в базовых цветах
Пока все хорошо — но все это немного расстраивает меня. Пришло время добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите цветовой режим смешивания. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашей фигуры, но установит оттенок и насыщенность. Таким образом, мы можем сохранить всю ту работу по затенению, которую мы сделали, и добавить цвет поверх (опять же, вот учебник по режимам наложения для повышения квалификации)
При использовании цветовых слоев я обнаружил, что лучше всего начинать с кисти с очень низкой непрозрачностью (10% или менее) и никогда не использовать насыщенные цвета.В противном случае вы получите неоновые линии на вашей карте, и это очень быстро выглядит очень плохо.
Очевидно, что основным цветом здесь является зеленый. Сначала я начну с самых больших областей. Я выбираю средне-зеленый цвет для переднего плана и другой средне-зеленый цвет фона. Затем я снова выбираю свою гранжевую кисть и в настройках кисти устанавливаю цветовое дрожание. Это означает, что цвет будет меняться при рисовании. Это ключевой момент — никогда не бывает, чтобы один цвет был равномерно распределен по естественной зоне. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или Gimp) добавит цветовую вариацию для вас.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Они разные, я клянусь. На переднем плане зеленый имеет больше желтого.
Дрожание фона на 100% означает, что кисть может быть целиком цветом переднего плана, цветом фона или чем-то средним. Дрожание насыщенности и яркости позволяет цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не отходя слишком далеко от основных цветов.
Теперь установите размер кисти на довольно большой (50-100px +), низкую непрозрачность и выделите цветом по всей карте. На первом проходе это сильно изменится. Затем наращивайте медленно. Заметьте, здесь я на самом деле равномерно разложил зелень по всему — деревьям, утесам, траве, домам, реке.
После того, как базовый зеленый цвет закончен, я перемещаю зеленый и фоновый цвета ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета в леса. Они должны быть другого зеленого цвета и немного более насыщенными, чем пастбища.
Это идет вперед, но у нас все еще есть зеленые скалы и зеленая река. Для скал я использую ластик, чтобы удалить часть зеленого. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зеленого, но не все. Это сохраняет карту в цвете. Затем я переключаю цвета переднего плана и фона на серые и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, но это визуальный вид, который легко читать.
Наконец-то река. Я делаю это в последнюю очередь, потому что это единственная функция с жестким краем. Это означает, что, делая это в последний раз, мне не нужно беспокоиться о том, чтобы испортить его при работе с другими элементами. Я выбираю середину серо-синего цвета и жесткую кисть. Затем я тщательно выкладываю цвет. Теперь наша карта выглядит намного лучше.
Добавить подробный свет и тень
Мы могли бы оставить все как есть. Но я хочу стать немного более интенсивным со своим светом и тенью. Этот этап очень на ваш вкус.В этом случае мне нужны были более глубокие тени и приятные яркие блики. Поэтому я создал два новых слоя — обычный слой (где то, что вы рисуете, это то, что вы видите) и другой слой наложения. На накладываемом слое я использую свою гранжевую кисть с темно-синим цветом и делаю проход по всей карте, чтобы затемнить тон и углубить тени.
На обычном слое я беру темно-синий с очень низкой непрозрачностью и лежу в тени на краю леса и на краю скал. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после углубления теней я возвращаюсь к новому наложенному слою, выбираю красивую яркую подсветку и маленькую кисть. Я лежал в ярких бликах вдоль края обрыва, вдоль самого светлого края леса и вдоль краев водопада. Там много белой стремительной воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавляю несколько ярких штрихов вдоль линий утеса, чтобы показать, где уступ ловит солнце.
Метки места
То, что мы имеем до сих пор, — это действительно красивая картинка, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо кроме — там есть утес, некоторый лес и город. Следующим шагом является добавление текста на карту, чтобы сказать, что и где находится. Для более подробного руководства по этой части процесса, вот полное руководство о том, как пометить карту.
В этом случае я выбираю Баскервиль — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст — это немного неприятно. Я избегаю шрифтов с высокой степенью стилизации для надписей — поэтому нет готических шрифтов, шрифтов сценариев и определенно нет папируса (если только вы на самом деле не наносите на карту пирамидальную гробницу).Используйте инструмент шрифта, чтобы положить в числовые метки. При размещении надписей старайтесь не размещать надписи над линией. Это будет очень трудно читать. Вместо этого сместите метку от объекта, к которому она относится, в ближайшем свободном пространстве.
После того, как числа размещены, найдите открытый раздел карты, чтобы разместить легенду. Здесь у меня есть верхний правый и левый нижний луг на выбор. Положите одно текстовое поле и выпишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных меток.
Для надписей вдоль дорог я использую хитрый трюк в Photoshop. Возьмите инструмент «Перо», нажмите, чтобы заложить точку привязки, затем двигайтесь вдоль линии, по которой вы следуете (в моем случае, по дороге), нажмите еще раз и немного потяните. Вы увидите, как между первым и вторым якорями появится линия, и при перетаскивании форма этой линии изменится. Перейдите немного дальше и нажмите, чтобы закончить линию. Это путь.
Переключитесь на инструмент ввода текста и щелкните в начале пути. Вы заметите, что курсор фактически находится на пути, и при вводе текста текст следует по пути.Это отличный трюк, чтобы заставить ярлыки обмениваться функциями.
Как только весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, дублируйте слои, чтобы получить вторую копию. Выделите все слои копирования, щелкните правой кнопкой мыши «Объединить слои», чтобы получить один слой со всем текстом как одно изображение. Теперь скройте текстовые слои.
Существует причина для этой довольно загадочной последовательности действий — сам текст теряется на карте. Мы должны дать этому тонкий момент. Для этого мы будем использовать стили слоя.Дважды щелкните ваш текстовый слой. Это вызовет диалог стиля слоя. Дайте тексту легкий удар. Вот настройки, которые я использовал:
Это добавляет тонкий текст вокруг текста. Однако у этого есть жесткий край, который выглядит немного странным на рисованной карте. Так что мы собираемся добавить внешнее свечение тоже. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки, даже в самых темных частях карты.
Добавить окончательный польский
Последний этап — добавить любую дополнительную детализацию, которая вам нравится.Здесь я решил заложить черный контур, чтобы он выглядел так, как будто у карты был рваный край бумаги (вы можете проверить файл photoshop, чтобы увидеть, как это было сделано), добавил подпись внизу справа. С этими последними изменениями карта готова! Сохраните карту как TIFF, или как несжатый JPG.
Небольшое примечание — на этом этапе стоит отойти от карты и вернуться через день или около того. Вы увидите вещи, которые хотите изменить.
Я надеюсь, вы нашли это полезным.Это мой основной процесс для всех карт. Карты подземелий, карты встреч и региональные / мировые карты имеют свои собственные приемы, но основной рабочий процесс одинаков. Я напишу еще несколько постов о том, как нарисовать карту для этих стилей позже.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook любыми картами, которые вы рисуете, и я перейду к ним и проверю их. Если у вас есть вопросы об этом руководстве, добавьте их в комментарии, и я отвечу на них.
,
