Картинки карта высот
Как известно, для создания 3D изображения требуется информация о глубине сцены. Однако, если вы хотите создать 3D изображение из плоской 2D картинки, вам придется нарисовать карту глубины вручную то есть добавить информацию о глубине. Конечно, вам надо будет немного набить руку в использовании вышеуказанных инструментов, но это совсем не сложно. В данном примере показано использование Adobe Photoshop , но аналогичные действия можно выполнять и в другой программе, например, в бесплатной программе GIMP пример создания карты глубины в этом редакторе см. Теперь у нас в окне слои два одинаковых слоя. Кликаем правой кнопкой на нижнем слое и жмем удалить слой.
Поиск данных по Вашему запросу:
Схемы, справочники, даташиты:
Прайс-листы, цены:
Обсуждения, статьи, мануалы:
Дождитесь окончания поиска во всех базах.

По завершению появится ссылка для доступа к найденным материалам.
Содержание:
- Картинки с картами высот (22 фото)
- Легенда Высота
- Высот — векторные картинки и иллюстрации
- Рельеф из карты высот
- Создание карты высоты/тени из 3d-модели или изображения
- 5642 Высота, Сочи, Большой Сочи
- Создание карт нормалей из фотографии
- Гималаи — самые высокие горы на Земле
Как измерить расстояние и высоту
ПОСМОТРИТЕ ВИДЕО ПО ТЕМЕ: Видео урок Карты высот в программе ArtCam от CNC Profi
youtube.com/embed/qvYKlJ7VHRg» frameborder=»0″ allowfullscreen=»»/>Картинки с картами высот (22 фото)
Карту высот Стоковые фотографии и лицензионные изображения. Лондон карта улиц и зданий. Нью-Йорк Карта улиц и зданий. Карта улиц и зданий San Francisco. Карта улиц и зданий в Абу-Даби. Физическая карта. Пара, читающая городскую карту Нью-Йорка. Список городов Мичиган государства. Мичиган государственный флаг на 3d карта.
Карта центра города Милан. Бесшовный фон абстрактный земли рельефная карта. Карта Сан-Франциско. Карта мира, рисованной, иллюстрированный мазки, географическая карта, физической. Нью-йоркская карта. Птичьего полета большого города.
Карта Израиля, карта и границ, рисованной, рельефы и озер. Валюта карты мира. Пояснение стоять на которых Карта рисуется расположен на холме в. Амстердам Карта улиц и зданий. Карта Израиля, карты и границ, рисованной, рельефы и озер, 3d визуализация.
Сине-коричневая топографальная карта без контурных линий. Иллюстрация холмистого пейзажа, состоящего из синих и фиолетовых изогнутых контурных линий — 3d иллюстрация.
Зелено-оранжевая топографальная карта с разбитыми контурными линиями. Сине-оранжевая топографальная карта с контурными линиями. Голубая топографическая карта с контурными линиями.
Зелено-розовая топографическая карта с контурными линиями. Топографическая голубая карта в 3d-виде. Красно-серая топографическая карта с контурными линиями. Абстрактная поверхность смещения волны. Абстрактная красочная поверхность планеты. Текстура шума делает детали поверхности максимумов и минимумов.
Контурная топо-карта коричневого цвета с этикетками. Топографальная оранжевая карта в 3d-виде. Серая топографическая карта с значениями сетки в красном. Красочная топографическая карта с смелыми контурными линиями. Топографальная сине-оранжевая карта в 3d-виде. Светло-голуб-желтая топографальная карта с разбитыми контурными линиями.
Красочная топографическая карта с смелыми контурными линиями. Топографальная сине-оранжевая карта в 3d-виде. Светло-голуб-желтая топографальная карта с разбитыми контурными линиями.
Сине-желтая топографальная карта с разбитыми контурными линиями. Коричневая топографическая карта с твердыми контурными линиями и этикетками. Коричневая топографальная карта с твердыми контурными линиями. Топографическая зеленая карта в 3d-виде. Контурная топо-карта красного цвета с этикетками. Зелено-оранжевая топографальная карта с контурными линиями. Красно-синяя топографическая карта с красными контурными линиями. Коричневая топографальная карта с пунктировочнымконтурными линиями.
Карта мира, Венесуэла, обращено на сложенный лист, planisphere, опираясь на поверхности, 3d-рендеринга. Карта мира на сложенный лист, planisphere, опираясь на поверхности, 3d-рендеринга. Голанские высоты, Израиль — 14 мая Вулканический парк знак на иврите с английским переводом показаны различные исторические моменты и сирийской границы.
Карта мира, на сложенный лист, planisphere, опираясь на поверхности, 3d визуализация. Молодая женщина стоит на холме и исследует карту Голанских высот. Вид со спутника озера Маджоре, карта, горы и рельефы, 3d сечения.
Ломбардия, Пьемонт. Элементы этого изображения меблированы НАСА. Список городов Мичиган. Карта мира, рисованной, иллюстрированный мазки, географическая карта, физической,. Метрополис надпись над большой город. Карта улиц и зданий Риги. Карта улиц и зданий Сане. Милан Карта улиц и зданий. Карта улиц и зданий Дубая. Географическая карта мира карта, белый. Сирия карта в красный цвет. Картография, географический атлас. Карта географическая карта мира, белый.
Флоренция Карта улиц и зданий. Карта Сирии и границ, физическая карта Ближний Восток, Аравийский полуостров, карта с рельефами и горы и Средиземное море. Карта на пергаменте.
Рука нарисованные карта. Следующая страница. Карту высот Стоковые фотографии и лицензионные изображения Похожий поиск изображений: карта грузовик трасса паутина графика.
Легенда Высота
Как обучиться работать на станке за 2 недели?! Приглашение на вебинар Начинаем сегодня, 17 декабря, ровно в по Киеву, или по Москве. Думаю не ошибусь, если скажу что каждый из Вас сталкивался с таким вопросом, как:. Оказывается, есть еще один способ создать модель своими руками. Буквально за 10 минут Вы можете получить вполне серьезную модель.
Автор пина:сергей ЯРОВ. Находите и прикалывайте свои пины в Pinterest!.
Высот — векторные картинки и иллюстрации
В нескольких опубликованных ранее заметках на нашем сайте уже рассказывалось немного о том , как можно построить интерполированные поверхности в различных ГИС-пакетах. Эту информацию можно посмотреть :. Итак , начнём Материалы этого учебного примера можно скачать по сл. В случае нашего учебного примера предположим , что имеющиеся данные представлены в виде текстового файла txt. Небольшая ремарка. Для решения данной задачи построение 3 D модели рельефа местности в Surfer наиболее оптимальным способом получения входных данных будет , наверно , метод их экспорта из ГИС-пакетов.
Небольшая ремарка. Для решения данной задачи построение 3 D модели рельефа местности в Surfer наиболее оптимальным способом получения входных данных будет , наверно , метод их экспорта из ГИС-пакетов.
Рельеф из карты высот
Перейти к содержимому. У вас отключен JavaScript. Некоторые возможности системы не будут работать. Пожалуйста, включите JavaScript для получения доступа ко всем функциям. Отправлено 07 Июнь —
Окт Курсы валют на
Создание карты высоты/тени из 3d-модели или изображения
Высот — векторные картинки и иллюстрации. Фотографии высот. Профессиональных горных альпинист вектор. Бизнесмен поднимается в гору, Кубок в руке. Победа успех жесткий путь. Клипарт красная птица боится высоты, обнимая дерево филиал.
5642 Высота, Сочи, Большой Сочи
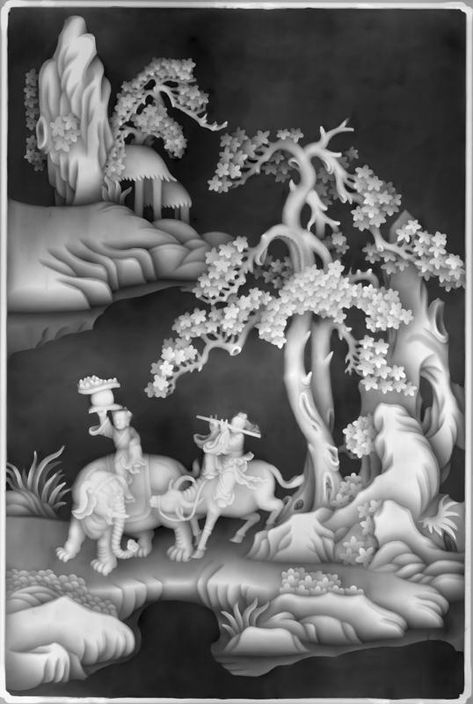
Привет, Гость! Войдите или зарегистрируйтесь. И получается «Вот» этот вот так: Нет ли исходного файла, в bmp формате и с более приличными размерами, поскольку выставляю максимальное разрешение. Нет ли исходного файла, в bmp формате и с более приличными размерами, поскольку выставляю максимальное разрешение. Карты Высот. Для просмотра скрытого текста — войдите или зарегистрируйтесь. Для любителей китайской темы. Накладка на дверь.
Карты Высот. Для просмотра скрытого текста — войдите или зарегистрируйтесь. Для любителей китайской темы. Накладка на дверь.
Однако, если вы хотите создать 3D изображение из плоской 2D картинки, вам придется нарисовать карту глубины вручную (т.е. добавить информацию .
Создание карт нормалей из фотографии
Это статья для старых версий Google Планета Земля. Открыть справку для текущей версии. С помощью линий и фигур можно производить измерения различных объектов, нанесенных на карту планеты.
Гималаи — самые высокие горы на Земле
ВИДЕО ПО ТЕМЕ: Карта глубины из любой фотографии в ZBrush(трейлер видеоурока).
Вкусно практически все. Хороший выбор вин, но дешевых нет. Персонал очень внимательный. Стильный и при этом, уютный интерьер. Есть терраса на улице, в теплую погоду — просто сказка!
Войдите , пожалуйста.
Как измерить расстояние и высоту
Карту высот Стоковые фотографии и лицензионные изображения. Лондон карта улиц и зданий. Нью-Йорк Карта улиц и зданий. Карта улиц и зданий San Francisco. Карта улиц и зданий в Абу-Даби. Физическая карта. Пара, читающая городскую карту Нью-Йорка.
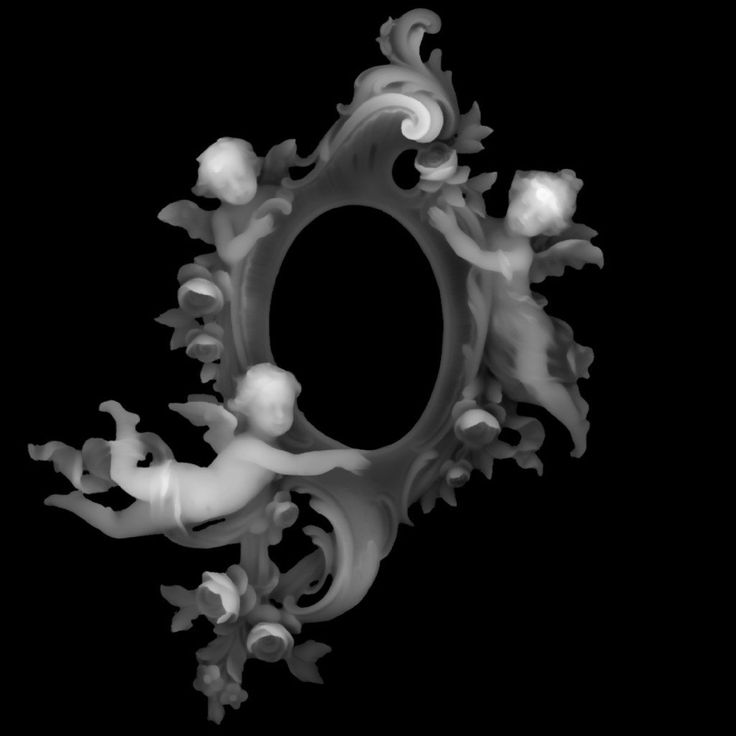
Я пытаюсь получить изображение, подобное выше. Оглядываясь, я думаю, что это называется «картой высоты», но я не уверен. Я попытался в Photoshop удалить насыщенность или добавить шкалу серого, но результат не тот же.
Подготовка изображений с картами высот
3D-моделирование
Подпишитесь на автора
Подписаться
Не хочу
26
Приветствую!
Это обещанное продолжение статьи Моделирование по изображениям с картами высот, в которой я рассказывал, что это за изображения и как их искать.
Сегодня расскажу, что делать, если не удалось найти качественный исходник, но получить модель очень хочется.
Возьмем некачественное изображение в формате jpeg и выдавим ‘как есть’ в Cura.
Видим многочисленные артефакты.
Cетка — след компрессии jpeg.
Попробуем улучшить ситуацию, используя графический редактор GIMP.
Убираем артефакты jpeg-компрессии
Открываем исходное изображение Файл — Открыть
Создаём новое изображение (Файл — Создать) размером 8×8 px с прозрачным фоном
Увеличиваем масштаб и инструментом ‘Карандаш’ (размер — 1px) создаем рамку.
Далее: Правка — Копировать и это окно можно закрывать без сохранения.
Выбираем инструмент ‘Заливка’. В параметрах выставляем ‘Залить текстурой’ и выбираем ‘Буфер обмена’.
 Заливаем его текстурой. Должно получиться так:
Заливаем его текстурой. Должно получиться так:Артефакты jpeg-компрессии представляют собой кластеры 8х8 пикселей, и сейчас мы наложили на границы кластеров сетку толщиной в 1 пиксель.
На панели слоёв щёлкаем правой кнопкой мыши по слою с ‘сеткой’ из текстуры и выбираем ‘Альфа-канал в выделение’. Теперь удаляем слой с текстурой, он нам больше не нужен.
Продублируем оставшийся слой (Слой — Создать копию слоя). Добавим к копии альфа-канал (Слой — Прозрачность — Добавить альфа-канал)
Далее Выделение — Инвертировать, Правка — Очистить, и снова инвертируем выделение и размываем его по Гауссу (Фильтры — Размывание — Гауссово размывание) на 1-15px, в зависимости от ситуации.
Сохраняем изображение в BMP.
Убираем ступеньки
Ступеньки получаются из вот таких ‘пикселей’:
Заходим Изображение — Размер изображения
Увеличим высоту до 4000 (ширину пропорционально), а разрешение по Х и Y до 200
Линии стали плавнее:
Очистка фона
Тут есть много способов. Я сделаю так: инструмент Выделение смежных областей, выбираю черный фон
Я сделаю так: инструмент Выделение смежных областей, выбираю черный фон
Заодно немного растушуем границу получившегося выделения. Клавишей Del удаляем выделенное.
Инструментом Заливка заливаю фон свежим чистым цветом. Сохраняем в BMP.
Возвращаемся в Куру:
После легкого сглаживания
Спасибо за внимание.
Удачи!
Подпишитесь на автора
Подписаться
Не хочу
26
Документация по CamBam 0.9.8 — растровые карты высот
Документация для последней версии CamBam доступна здесь…
В этом руководстве описывается использование плагина Heightmap для создания псевдотрехмерных профилей из растровых изображений.
Эту же процедуру можно использовать для создания фотогравюр на двухцветных материалах и литопанах.
Исходный код плагина карты высот также предоставляется вместе с CamBam для любителей приключений.
Предупреждение: Плагин карты высот может создать gcode, который погружает всю глубину вашей карты высот за один раз. Операция обработки гравировки теперь поддерживает свойство «Приращение глубины», которое можно использовать для обработки карт большой высоты. в несколько проходов. Другой альтернативой является использование операции Draw — Surface — From Bitmap для создания 3D-сетки поверхности. которые можно использовать с операциями 3D-обработки.
Шаг 1. Откройте подключаемый модуль карты высот
Доступ к подключаемому модулю карты высот можно получить из пункта «Плагины — Генератор карт высот» в верхнем меню.
Подключаемые модули CamBam представляют собой библиотеки классов .NET .DLL и находятся в подпапке подключаемых модулей в папке приложения CamBam; Обычно:
C:\Program Files\CamBam plus 0.9.8\plugins
Исходный код генератора карт высот также можно найти в zip-файле в этой папке.
Шаг 2.
 Выберите файл растрового изображения.
Выберите файл растрового изображения.Успех карты высот во многом зависит от качества исходного растрового изображения. Освещенные спереди объекты с равномерным затенением обычно работают лучше всего.
Вдохновленный неподражаемыми экспериментами седобородого в теме cnczone 3D for Crazies, Я сфотографировал объект, погруженный в лоток с водой и синим пищевым красителем. Затем я использовал программу для рисования, чтобы отфильтровать растровое изображение. просто покажите красный канал как изображение в оттенках серого. Теоретически, чем дальше предмет от поверхности жидкости, тем более синим он будет казаться. Это сработало намного лучше, чем я ожидал, хотя нужно позаботиться о том, чтобы избежать поверхностных отражений и пузырьков воздуха. Это наверное не такой хорошая идея для создания карт высот людей.
При открытом окне генератора карт высот выберите Файл — Открыть в верхнем меню и выберите исходное изображение.
Шаг 3 — Параметры карты высот
Измените параметры карты высот в верхнем меню Инструменты — Параметры плагина высот.
Вот объяснение свойств
| ОчиститьПредыдущий | Пункт меню Инструменты — Создать карту высот из формы карты высот может вызываться несколько раз. Если для этой опции установлено значение True, ранее созданная карта высот будет удалена до создания новой карты высот. |
| инвертировать | Если True, то темные цвета выше (большие значения Z), в противном случае более светлые цвета выше. |
| XРазмер/YРазмер | Ширина (X) и высота (Y) карты высот в тех же единицах, что и текущий чертеж CamBam. Эти значения управляют фактическим физическим размером результирующей карты высот. Если для параметра YSize установлено значение 0, соотношение сторон растровое изображение будет применено к значению XSize для определения высоты Y. Примеры: XSize = 100 (мм), YSize = 0 XSize = 4 (дюйма), YSize = 0 |
| Шаг X / Шаг Y | Карта высот создает серию строк сканирования, почти так же, как создается телевизионное изображение. Если для любого из них установлено значение 0, высота будет рассчитываться в каждой точке пикселя. Примеры Шаг X = 0, Шаг Y = 0 (вычислять высоту каждого пикселя растрового изображения) Шаг X = 0, Шаг Y = 0,75 (мм) (вычислить высоту каждого пикселя в одной строке развертки, при этом каждая горизонтальная строка развертки находится на расстоянии 0,75 мм друг от друга) Шаг X = 0, Шаг Y = 0,001 (дюйма) (вычислить высоту каждого пикселя в одной строке развертки, при этом каждая горизонтальная строка развертки находится на расстоянии 0,001 дюйма друг от друга). |
| Zmax | Это самая высокая глубина Z.
Если поверхность заготовки используется для обнуления оси Z, то ZMax обычно также будет равен нулю. |
| Змин | Это самая глубокая глубина Z, представляющая координату Z самых глубоких вырезов на карте высот. Примеры ZМакс. = 0, ZМин. = -10 (мм) Высота карты высот будет варьироваться от -10 мм в самой глубокой точке до 0 мм в самой высокой точке. ZMax = 0,125 (дюйма) ZMin = -0,125 (дюйма) Высота карты высот будет варьироваться от -0,125 дюйма в самой глубокой точке до 0,125 дюйма в самой высокой точке. |
Шаг 4 — Создать карту высот
Закройте окно параметров и выберите «Инструменты» — «Создать карту высот».
Вы должны увидеть несколько линий на базовом чертеже CamBam. Оставьте окно генератора карт высот открытым, поверните и масштабируйте рисунок CamBam, чтобы получить лучшее представление о размерах карт высот.
Дополнительную информацию о вращении, панорамировании и масштабировании вида чертежа можно найти здесь…
Вот скриншот получившейся карты высот.
Помимо создания объекта 3D Line, который содержит результирующую карту высот, плагин также создает операцию гравировального станка, связанную с этой линией. Используется операция гравировки, поскольку они предназначены для «следования» соответствующей геометрии. По сути, он использует 3D-линию в качестве траектории.
Измените параметры работы гравировального станка, такие как скорость подачи при резке.
ПРИМЕЧАНИЕ: Не изменяйте значение целевой глубины гравировки, глубина резания берется из исходной линии.
Чтобы преобразовать карту высот в gcode для вашей машины, щелкните правой кнопкой мыши группу Machining в древовидном представлении CamBam, затем выберите пункт меню Create GCode File.
Вот самая первая карта высот, которую я создал с помощью CamBam. Изображение размером 120 мм X 90 мм с использованием плоской фрезы 2 мм из фанеры. Не фантастический вид, но, по крайней мере, не было катастроф.
Я постараюсь найти несколько хороших примеров.
Гравировка фотографий
Процесс карты высот также может генерировать затененные гравюры из растровых изображений.
V-образный резак обычно используется для двухцветного гравировального ламината. Чем глубже фреза, тем шире и темнее будет разрез (при использовании светлого на темном ламинате). Глубина Z должна быть небольшой (~ 0,5 мм, 0,02 дюйма). Шаг YStep должен быть увеличен, чтобы «линии сканирования» не перекрывались. и испортить эффект затенения. Это расстояние будет варьироваться в зависимости от угла V-образного резца и глубины. Для 60-градусной фрезы на 0,5 мм Я использую YStep 0,7 мм.
Литопан — еще одна вариация на эту тему, когда изображение выгравировано на толстом полупрозрачном материале и просматривается с подсветкой. Литопаны обычно перевернуты с более глубокими разрезами. В результате материал становится тоньше, и через него проходит больше света.
Создание облака точек из карты высот
Вот способ создания облака точек DXF
Создайте полилинию карты высот, как обычно, и выберите линию, если она еще не создана.
Теперь выполните Рисование — Список точек — Шаг вокруг геометрии. из контекстного меню чертежей.
Будет вставлена точка вдоль линии через каждые N шагов.
По умолчанию карта высот будет делать 1 пиксель растрового изображения = 1 единице рисования (это можно изменить в параметрах карты высот).
Я ввел 1 для расстояния шага, затем нажал OK.
CamBam в настоящее время отображает точки, используя большие квадраты, поэтому они будут выглядеть загроможденными, но не беспокойтесь об этом. Теперь объект линии можно удалить.
Теперь чертеж можно экспортировать в файл DXF. Здесь облако точек карты высот просматривается в AutoCAD.
Использование карт нормалей и высот для двухмерного освещения
Цифровое искусство
Автор: Белка
Почему и как я открыл для себя эту технику
Однажды, пробуя различные эффекты фильтров в Affinity Photo, я увидел светофильтр. Я увидел возможность загрузки «карты рельефа», которая меня заинтриговала. Я изучал основы 3D-моделирования, поэтому я узнал этот термин. Карта рельефа — это текстура, обычно применяемая к 3D-моделям для создания иллюзии глубины.
Я увидел возможность загрузки «карты рельефа», которая меня заинтриговала. Я изучал основы 3D-моделирования, поэтому я узнал этот термин. Карта рельефа — это текстура, обычно применяемая к 3D-моделям для создания иллюзии глубины.
Я создал очень простую карту рельефа для небольшого изображения, обесцветив его и инвертировав цвета. Я сохранил изображение как новое изображение, а затем загрузил его как текстуру рельефной карты для эффекта светофильтра. Я обнаружил, что при увеличении настройки текстуры свет делает некоторые области изображения более выпуклыми, чем другие.
Я подумал, что это интересный эффект, но я не был уверен, что он полезен.
Мне стало интересно, писал ли кто-нибудь или говорил о светофильтре в Affinity Photo, поэтому я зашел в Google. Нашел интересное видео по переосвещению пассов нормалей в Affinity Photo, но про светофильтр там было мало:
youtube.com/embed/xqJxu8stYrM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Видео с проходами нормалей заставило меня задуматься о картах нормалей, поэтому я искал дополнительную информацию о картах нормалей и о том, как я могу связать их с цифровой живописью. Практически все, что появилось в Google, касалось использования карт нормалей для динамического освещения в движках 2D-игр. Я подумал, что это заинтриговало, и обнаружил несколько программ для создания карт нормалей для использования динамического освещения в игровых движках. Некоторые люди также делают карты нормалей вручную, в зависимости от желаемого результата. Вот основные из них, которые я нашел:
Карта нормалей онлайн : http://cpetry.github.io/NormalMap-Online/
Sprite DLight : http://www.2deegameart.com/p/sprite-dlight.html
SpriteIlluminator : https://www. codeandweb.com/spriteilluminator
codeandweb.com/spriteilluminator
Sprite Bump : https://www.kestrelmoon.com/spritebump/
Sprite Lamp : http://www.snakehillgames.com/spritelamp/
Edit October 2019:
Здесь разрабатывается новый инструмент под названием Laigter : https://azagaya.itch.io/laigter. Теперь он с открытым исходным кодом и бесплатный / платный, сколько хотите. Выглядит очень хорошо и находится в активной разработке с большим количеством пользователей.
Редактировать Апрель 2019:
Найден еще один интерактивный инструмент для редактирования двухмерных карт нормалей под названием ModLab. Не знаю, как я пропустил это, но в любом случае это для вас, энтузиастов карт нормалей. Я тоже думаю, что бесплатно.
Редактировать 20 ноября 2019 г.: Modlab теперь поддерживает объемные карты нормалей и по-прежнему бесплатен для использования.
Я подумал, что Sprite DLight подойдет мне больше всего, так как он сказал, что создает объемные карты нормалей из существующего 2D-графики, и упомянул, что работает с цифровыми стилями рисования, а также с пиксельным и изометрическим искусством в трейлере Kickstarter. В нем довольно четко указано, что в основном он используется для спрайтов и анимации 2D-игр, поэтому я не был уверен, будет ли он полезен или нет.
В нем довольно четко указано, что в основном он используется для спрайтов и анимации 2D-игр, поэтому я не был уверен, будет ли он полезен или нет.
Я связался с автором Sprite DLight (Деннисом) с несколькими вопросами. Он великодушно нашел время, чтобы ответить на все из них, и даже проверил результаты на некоторых моих фотографиях для меня.
Тесты Денниса на моих иллюстрациях цыплят
Он дал мне несколько отличных советов и предостережений по поводу программного обеспечения. Изображения должны иметь прозрачный фон, чтобы карта нормалей правильно генерировалась без краевых артефактов, и чем больше изображение, тем больше времени требуется для его обработки. Он работает с изображениями с высоким разрешением и генерирует несколько типов текстур карты, включая карту нормалей, карту глубины, карту окклюзии и карту бликов. У него даже есть предварительный просмотр освещения в реальном времени, который вы можете увидеть в крайнем правом углу изображения выше.
Типы карт, созданные с помощью Sprite DLight
После нескольких писем я решил купить его. Это отличная небольшая программа. Иногда я просто использую его, чтобы получить представление о том, как что-то осветить с помощью небольшого тестового изображения, которое затем я мог бы использовать в качестве справочного руководства для значений цвета. Это было бы здорово, как предполагает его основная цель, для разработчика игр, которому нужно быстрое решение для освещения 2D-спрайтов с картами нормалей. С его помощью вы можете экспортировать последовательность освещенных спрайтов, а затем превратить их в крутые гифки (я использую Aseprite, чтобы сделать анимированный световой gif с экспортированными спрайтами).
Это отличная небольшая программа. Иногда я просто использую его, чтобы получить представление о том, как что-то осветить с помощью небольшого тестового изображения, которое затем я мог бы использовать в качестве справочного руководства для значений цвета. Это было бы здорово, как предполагает его основная цель, для разработчика игр, которому нужно быстрое решение для освещения 2D-спрайтов с картами нормалей. С его помощью вы можете экспортировать последовательность освещенных спрайтов, а затем превратить их в крутые гифки (я использую Aseprite, чтобы сделать анимированный световой gif с экспортированными спрайтами).
Скриншоты Sprite DLight
Рендеринг света в Sprite DLight
Рендеринг света моего персонажа в Sprite DLight для моего личного проекта
Теперь у меня была возможность быстро и легко создавать карты нормалей и другие типы карт из моих существующих изображений . Основными типами карт, которые мне были нужны для эффектов, которые я хотел опробовать, были карты нормалей и карты глубины. Фильтр освещения Affinity использует карты глубины, а все другие программы, которые я пробовал, используют карту нормалей для эффектов, описанных ниже.
Фильтр освещения Affinity использует карты глубины, а все другие программы, которые я пробовал, используют карту нормалей для эффектов, описанных ниже.
Affinity Photo
Фильтр освещения в Affinity Photo использует карту глубины для создания следующего эффекта:
Эффект карты глубины в фильтре освещения для Affinity Photo
Вот короткое видео, где я использую фильтр освещения:
https ://www.youtube.com/watch?v=iGbwwMaaW6U
Фильтр освещения в Affinity Photo с картами глубины
Световой фильтр в Affinity Photo с картами глубины
Версию этого эффекта с корректирующим слоем в реальном времени, вероятно, лучше использовать, так как вы можете продолжать возвращаться к нему, редактировать его и копировать в другие слои.
Эффект фильтра слоя живого освещения в Affinity Photo
Я подумал, что это классный эффект, хотя над пользовательским интерфейсом можно немного поработать, и я был бы рад, если бы они доработали эту функцию еще немного.
Я также пытался использовать карту нормалей с корректирующими слоями в Affinity Photo, как в видео, которое я смотрел ранее, и мне удалось создать эффект освещения.
Использование карты нормалей и настроек слоя в Affinity Photo для эффекта освещения
Krita
Я снял это видео о том, как использовать карты нормалей с корректирующими слоями для создания эффектов освещения в Krita 4.
Карта нормалей и корректирующие слои в Krita для эффекта освещения
Карта нормалей и корректирующие слои в Krita для эффекта освещения
Photoshop
Photoshop — очень мощный инструмент для создания такого эффекта с помощью карты нормалей и корректирующих слоев. Я сделал видео на своем тесте с этим:
Я сделал видео на своем тесте с этим:
Эффект освещения в Photoshop с картами нормалей и корректирующими слоями
Если вам понравилось, есть часть 2: Освещение 2D-графики с картами нормалей.
Статьи по теме
Раскрасьте свои игры с помощью динамического освещения
Добавление глубины в 2D с помощью нарисованных от руки карт нормалей
Игра в трюки – спрайты с картами нормалей
Пожалуйста, поддержите мой блог
Либерапай. Купи мне кофе. Кофи. Плата . Гумроуд. PayPalПочтовые теги: #цифровое искусство#идеи#освещение#карта нормалей#спрайты
Инновационные технологии для цифрового искусства
Обновлено Цифровое искусство
В этой статье я хотел исследовать некоторые инновационные технологии, которые используются в программном обеспечении для цифрового искусства. Помимо ссылок на некоторые программы, я также привожу для вас несколько интересных ссылок внизу этой статьи. Если вы хотите изучить больше вариантов программного обеспечения, сайт https://alternativeto.net/ очень полезен для перечисления…
Подробнее Инновационные технологии для цифрового искусстваПродолжить
Осенний обзор ресурсов 2022 г.
Обновлено Цифровое искусство
В последнее время вещи, связанные с цифровым искусством, кажутся немного скудными, что я могу упомянуть в обзоре ресурсов, но если я найду что-нибудь еще осенью, я добавлю это в эту статью. Это может быть просто потому, что я реорганизовал себя и прошел курс анатомии на Udemy. Видеоуроки…
Это может быть просто потому, что я реорганизовал себя и прошел курс анатомии на Udemy. Видеоуроки…
Читать дальше Осенний обзор ресурсов 2022 годаПродолжить
10-летие Clip Studio Paint
Цифровое искусство
Clip Studio Paint — программа для цифровой живописи, создания комиксов и иллюстраций. Недавно у них было еще одно большое обновление. Летнее обновление 2022 – что нового? Обновленный логотип приложения и экран-заставка в честь 10-летия Clip Studio Paint Расширенная поддержка режима Companion — теперь вы можете использовать режим Companion на всех устройствах…
Читать далее 10 летие Clip Studio PaintПродолжить
Карты глубины для 2D-изображений с использованием MiDaS
Digital Art
Я видел, что ugocapeto3d недавно упомянул MiDaS v 3.1, который является инструментом оценки глубины монокуляра AI. Он создает карты глубины, используя одно 2D-изображение, что довольно удивительно. Я использовал предыдущую версию этого инструмента в прошлом, о которой я упоминал в предыдущем посте дневника разработчиков. Я не пойду…
Подробнее Карты глубины для 2D-изображений с использованием MiDaSContinue
Освещение 2D-искусства с картами нормалей
Обновлено Цифровое искусство
Эта статья является продолжением моей предыдущей статьи: Использование карт нормалей и глубин для создания световых эффектов в 2D-графике. Эльф Джейн (2D) Кристин на Sketchfab Я делал карты нормалей из своих 2D-рисунков, используя специализированное программное обеспечение для создания регулируемых световых эффектов для моих иллюстраций.


 Значение шага Y определяет расстояние между горизонтальными линиями сканирования, а значение шага шага определяет расстояние между каждой точкой.
в линии находится в направлении X.
Значение шага Y определяет расстояние между горизонтальными линиями сканирования, а значение шага шага определяет расстояние между каждой точкой.
в линии находится в направлении X.