Lcd atmel studio
Отправить комментарий. Подключение двухстрокового дисплея к микроконтроллеру осуществляется по 11 или 7 проводам, в зависимости от того, какой режим работы выбран 8 или 4 бит данных. Используя 8 бит шину данных, мы прежде всего экономим машинное время процессора микроконтроллера, а также уменьшаем размер программы, но уменьшаем количество свободных портов. В этом варианте программы, мы будем использовать шину данных разрядностью 8 бит, а так как мы будем только записывать данные в дисплей, то управление будет осуществляться по 2-м проводам.
Поиск данных по Вашему запросу:
Lcd atmel studio
Схемы, справочники, даташиты:
Прайс-листы, цены:
Обсуждения, статьи, мануалы:
Дождитесь окончания поиска во всех базах.
По завершению появится ссылка для доступа к найденным материалам.
Содержание:
- Подключение LCD на базе HD44780 к ATmega16 (LM016L LCD 16×2)
- Интегрированная отладочная среда AVR Studio фирмы Atmel
Библиотека на СИ, для LCD дисплеев на базе процессора HD44780, для микроконтроллеров AVR - Скопируйте текст, используя sprintf() в массив символов — C/Atmel studio 7
- AVR: подключаем lcd hd44780
- AVR Урок 12.
LCD индикатор 16×2. Часть 4
- Atmel Studio
- все готово, шеф, но есть нюансы…
ПОСМОТРИТЕ ВИДЕО ПО ТЕМЕ: 20. Arduino for Production! AVR Atmega32 — How to write our First LCD Program
Подключение LCD на базе HD44780 к ATmega16 (LM016L LCD 16×2)
В прошлой части мы завершили и проверили написание кода функции, которая выводит любой символ на экран дисплея. Теперь пришло время написать функцию вывода на экран целой строки, так как выводить посимвольно не совсем удобно, хотелось бы работать со строками.
Добавим данную функцию прямо перед функцией main и передавать мы ей будем массив символов неопределённой размерности.
Вызовем данную функцию в main , удалив перед этим весь код посимвольного вывода на дисплей. Дальше начнём писать тело функции вывода строки. Объявим в теле функции переменную для символа. Переменная у нас будет несколько иного типа. Как правило с таким типом лучше распознаются коды символов. Вы можете, конечно, поэксперементировать с другими типами. Далее мы, соответственно, организуем цикл и будем попеременно перебирать все переданные символы в массиве и выводить их на дисплей.
Теперь можно попробовать вывести строку ещё и в другое место экрана. Напишем код в main. Ну конечно нужно ещё помотреть, как будет код работать на живом дисплее с живым контроллером. Для этого мы прошьём контроллер. Дошли мы с кодом до такого состояния, что наш главный и единственный файл с кодом переполнился до того, что в нём теперь тяжело уже вообще что-то найти. Как же мы с этим можем боротья? Бороться с этим мы будем путём оформления кода функций для отдельно взятого устройства или шины или какой-то технологии в отдельный модуль.
Поэтому давайте для нашего LCD дисплея мы так и поступим. Также это всё дело нужно для того, что если мы будем писать новый проект, то мы данные файлы будем просто к нему подключать, если нам потребуется воспользоваться LCD дисплеем.
Это будет нашей так называемой библиотекой для дисплея. Конечно, библиотеки обычно пишутся и компилируются в отдельный файл lib, но в этом случае обычно нет исходного кода и данные библиотеки не могут быть подправлены. А наша библиотека будет вполне исправимой и нам ещё ой как пригодится в будущем.
Но прежде, чем создать данную библиотеку, мы создадим главный заголовочный файл и назовём его main. Для этого мы в дереве проектов щёлкаем правой кнопкой по нашему проекту Test09 и выбираем в контекстном меню субменю Add , а в нём уже выбираем пункт New Item. И в открывшемся диалоге выбираем тип файла, который мы будем создавать, » Include File » И внизу в имени файла меняем IncFile1 на main , затем жмём кнопку Add. Это очень хорошо. Здесь данная директива говорит о том, что, если файл уже подключался в исполняемый код, чтобы прероцессор его повторно не включал.
В данный файл мы посместим подключения всех заголовочных файлов библиотек и все макроподстановки, а в файле Test Для этого мы таким же образом, как и main. Подключим данный файл в файле main.
И наоборот, в файл lcd. Насчет того, что получится какое-то перекрёстное зацикливание, можно не беспокоиться — директивы не дадут такому случиться. Также все макроподстановки из файла main. А, чтобы забрать все функции по работе с дисплеем из файла Test В нём и будет код реализации всех функций.
Создаётся файл точно таким же образом, только вместо «Include File» мы выбираем тип файла «C File». Файл lcd. В нём уже не будет никаких директив, единственное, будет авторский комментарий, который мы удалим, чтоб не мешался.
Тем самым мы очень серьёзно разгрузим главный файл приложения, сделав его удобочитаемым. Но этого нам недостаточно. Ни одна функция теперь не будет «видна» в файле Test Поэтому те функции, которые мы будем использовать в других файлах, мы обязаны объявить, или, как говорят в народе, создать на них прототипы. Делается это обычно в заголовочном файле.
Делается это обычно в заголовочном файле.
Поэтому мы создадим прототипы в заголовочном файле lcd. Прототип делается очень легко. Пишется, или обычно копируется заголовок функции со всеми аргументами всё кроме тела и в конце ставится точка с запятой. Нам нужны будут функции инициализации дисплея, позиционирования на дисплее и вывода строки на дисплее. Символы мы отдельно пока выводить не будем, поэтому на соответствующую функцию мы прототип не создаём.
Вот наши прототипы. Теперь соберём файл, запустим его в протеусе, и проверим его работоспособность. Также проверим на практике. Если всё работает, то мы всё сделали правильно. Проект на весь урок приложен внизу и доступен по ссылке «Исходный код». Таким образом, в сегодняшнем уроке мы много чему научились. Мы научились работать с символьным дисплеем и подключать его к контроллеру AVR.
Также мы в рамках данного урока научились грамотному оформлению кода и использованию модульного программирования. Исходный код. Техническая документация на дисплей. Техническая документация на контроллер дисплея HD Просто я. Доброго времени суток. Также дисплеи могут различаться в зависимости от производителя.
Техническая документация на контроллер дисплея HD Просто я. Доброго времени суток. Также дисплеи могут различаться в зависимости от производителя.
Так что внимательно читайте документацию именно на своё устройство. Это автоматика текстовая на сайте так срабатывает, она такие вещи убирает. Поэтомоу пользуйтесь лучше скачанным проектом. Хотелось бы прочитать, как менять символы с заданными кодами для LCD индикаторов. Это необходимо делать для их руссофикации в частности.
Знаю, что это возможно. Но информации на эту тему не могу найти. Добрый день! Хочу поблагодарить за уроки, благодаря Вам перестаю потихоньку смотреть на си как на китайскую грамоту. С Вашего позволения хочу поделиться дополнением к Вашему уроку про вывод своего символа на дисплей. Как известно у этого контроллера дисплея есть память для восьми программируемых пользователем символов.
Если дисплей руссифицированный, то в даташите в таблице символов есть русские буквы. Выводите функцией segchar код символа.
У меня не заработал, на атмеге Хотя проверял на 8 битном подключении с другим проектом, и лсдишку, и мегу. Инициализацию не проходит, строка первая только. Придется ковыряться в подключении. Одна мега88 оказалась с битыми портами D6, D7, поэтому взял другую, проверил на проекте с 8 бит подключением для меги — работает. Автор, похоже, не читает комменты к старым урокам. Протеус 7 глючит с мегой88, так что проверить только в железе остается.
У меня смд переходник, придется купить соик мегу8. Печалька, конечно. Но тоже не то. Ну очень нужно. Всю голову сломал. Доброго вечера. Хочу выразить огромную благодарность за уроки. Самые доступные и понятные на просторах интернета. Создав подобный проект для Атмеги разница лишь в названии переменных и позиционировании символов, так как у меня дисплей 16ч4 столкнулся с такой проблемой: проект собирается, запускается и работает в протеусе, но при сборке схемы на ЖКИ ни чего нет регулировка контраста ничего не дает.
Чтобы проверить прошивается ли микроконтроллер, сделал дополнительно включение светодиода от ножки В0, диод горит. В чем может быть проблема? Алексей, Спасибо за интерес и внимание к ресурсу!
Интегрированная отладочная среда AVR Studio фирмы Atmel
По этому в программе потребуется перекодировка из кодов символов windows в коды lcd контроллера hd Рассмотрим 8-битную схему подключения. Линии данных подключены к порту D микроконтроллера avr. Функция генерирующая строб на линии E. Функция ожидания готовности контроллера hd Можно считывать статусный бит, но мы будем просто делать паузу, в течение которой команда будет гарантированно выполнена.
Существует множество различных LCD дисплеев, но наиболее простыми в освоении являются текстовые дисплеи на основе.
Библиотека на СИ, для LCD дисплеев на базе процессора HD44780, для микроконтроллеров AVR
Если хотите слезть с ардуньи, то меняйте и стиль разработки. Вместо поиска библиотеки, надо искать даташит. А потом просто писать по нему программу и всё. В CodeVision эти индикаторы должны поддерживаться. Пробной версии для не слишком сложного проекта вполне хватит. И в этом случае я вообще не вижу смысла в использовании GCC. Ну, или как уже сказали — написать свою реализацию, это не так уж и сложно
А потом просто писать по нему программу и всё. В CodeVision эти индикаторы должны поддерживаться. Пробной версии для не слишком сложного проекта вполне хватит. И в этом случае я вообще не вижу смысла в использовании GCC. Ну, или как уже сказали — написать свою реализацию, это не так уж и сложно
Скопируйте текст, используя sprintf() в массив символов — C/Atmel studio 7
А это точно экран на контроллере ILI? У меня в даташите контроллер LIL По вашей ссылке на библиотеки нет скачивания. Я никак не могу понять принцип передачи данных , в даташите сказано что, чтоб записать данные в дисплей необходимо установить ножку WRX а там , на панели дисплея этой ножки вообще нет. В SPI для чтения данных необходимо установить 7-й бит в единицу или наоборот , для записи в ноль но в дисплее не сходится этот метод , может кто объяснить?
Праздник к нам приходит и …. Вот только его еще надо найти.
AVR: подключаем lcd hd44780
При работе с Arduino, Atmega, PIC или с другим микроконтроллером часто возникает необходимость вывести какие-либо текстовые данные на дисплей. Ваш e-mail не будет опубликован. Подписаться на комментарии. You can find out more about which cookies we are using or switch them off in settings. This website uses cookies so that we can provide you with the best user experience possible.
Ваш e-mail не будет опубликован. Подписаться на комментарии. You can find out more about which cookies we are using or switch them off in settings. This website uses cookies so that we can provide you with the best user experience possible.
AVR Урок 12. LCD индикатор 16×2. Часть 4
AVR Studio 4 содержит ассемблер и симулятор. В ближайшие месяцы будет расширен список поддерживаемых AVR Studio 4 микроконтроллеров и средств разработки. Обо всех обновлениях можно будет узнать на интернет сайте. Другие программные средства третьих фирм также могут быть сконфигурированы для работы с AVR Studio. Ключевое окно в AVR Studio это окно исходного текста программы. Когда объектный файл открыт, автоматически создается окно исходного текста программ. В окне отображается код, который выполняется в отладочном окружении эмуляторе или программном симуляторе а текстовый маркер всегда находится на строке, которая будет выполнена в следующем цикле.
Скопируйте текст, используя sprintf() в массив символов — C/Atmel studio 7 # include «avr/io. h» #include «stdint.h» #include «lcd.h» #include.
h» #include «stdint.h» #include «lcd.h» #include.
Atmel Studio
Lcd atmel studio
Данная библиотека позволяет подключить микроконтроллер к дисплею используя 6 проводов 4 для передачи данных, линии RS и E. Соответственно данные будут передаваться по 4 бита, что позволит сэкономить выводы микроконтроллера. Так же в библиотеке реализована передача команд дисплею.
все готово, шеф, но есть нюансы…
Хабр Geektimes Тостер Мой круг Фрилансим. Суть проблемы вот в чем. Решил освоить SPI и связь с дисплеем Nokia Столкнулся с пропаданием связи в случайные моменты времени — дисплей получает данные от 1 до 10 секунд, после чего контроллер бесконечно долго ждет ответа о пересылке данных. Кроме того, более стабильная работа устройства наблюдается при подключенном разъеме программатора — дисплей выводил счетчик от 10 секунд до пары минут.
Исправлены ошибки, добавлены новые функции. Ему слово:.
Подключить LCD-индикатор на основе контроллера Hitachi к микроконтроллеру сейчас не составляет проблемы, поскольку имеется множество готовых примеров кода и библиотек для разных платформ []. Однако подключить индикатор и заставить его работать это только половина решения проблемы, если Вам нужно организовать вывод русского текста, но кодировка символов индикатора не совпадает с кодировкой, которую выводит на экран Ваш код. Под «русификацией» индикатора обычно понимают вывод русскоязычного текста на экране индикатора, когда русский текст строк в тексте программ адекватно отображается на экране. При этом нужно решить 3 основные проблемы:. Определение символьной таблицы индикатора.
Однако подключить индикатор и заставить его работать это только половина решения проблемы, если Вам нужно организовать вывод русского текста, но кодировка символов индикатора не совпадает с кодировкой, которую выводит на экран Ваш код. Под «русификацией» индикатора обычно понимают вывод русскоязычного текста на экране индикатора, когда русский текст строк в тексте программ адекватно отображается на экране. При этом нужно решить 3 основные проблемы:. Определение символьной таблицы индикатора.
Логин или эл. Войти или Зарегистрироваться. Авторизация Логин или эл.
lm016l техпаспорт и примечания по применению
lm016l техпаспорт (3)
| Деталь | Модель ECAD | Производитель | Описание | Тип | ПДФ |
|---|---|---|---|---|---|
| ЛМ016Л | Хитачи Полупроводник | БУКВЕННО-ЦИФРОВОЙ ЖКИ 16 символов x 2 строки | Сканировать | ||
| LM016L | Хитачи Полупроводник | 16 символов x 2 строки | Сканировать | ||
| ЛМ016ЛК1С07 | Острый | Дисплеи, ЖК-модуль | Оригинал |
lm016l Листы данных Context Search
| Лист данных по каталогу | MFG и тип | ПДФ | Теги документов |
|---|---|---|---|
Хитачи ЛМ016Л Реферат: LCD LM016L LM016L lm016l lcd LM016XMBL HITACHI LCD lm016L lm016l-lm016xmbl LM016 HD44780 lcm LM016LLM016XMBL | OCR-сканирование | LM016L- LM016XMBL HD44780 LM016L LM016XMBL. B88BB Хитачи LM016L ЖК-дисплей LM016L LM016L lm016l жк LM016XMBL ЖК-дисплей HITACHI lm016L lm016l-lm016xmbl LM016 HD44780 лкм LM016LLM016XMBL | |
ЖК-дисплей LM016L Abstract: lm016l lcd LM016L HITACHI LCD lm016L LM016XMBL lcd 2 x 16 HD44780 Hitachi LM016L LM016 HD44780 16-контактный дисплей hd44780 | OCR-сканирование | LM016L- LM016XMBL HD44780 LM016L ЖК-дисплей LM016L lm016l жк LM016L ЖК-дисплей HITACHI lm016L LM016XMBL ЖК 2 x 16 HD44780 Хитачи LM016L LM016 16-контактный дисплей hd44780 | |
ЖК-дисплей LM016L Резюме: LM016L lm016l lcd LM016L-LM016XMBL HD44780 lcm lcd 2 x 16 HD44780 LM016XMBL ЖК-дисплей Схема контактов 16-контактный дисплей hd44780 LM016 | OCR-сканирование | LM016L-LM016XMBL HD44780 LM016L LM016XMBL H044780 ЖК-дисплей LM016L LM016L lm016l жк LM016L-LM016XMBL HD44780 лкм ЖК 2 x 16 HD44780 LM016XMBL Схема выводов ЖК-дисплея 16-контактный дисплей hd44780 LM016 | |
НЭЛ-Д32-45Реферат: LM016L LCD LM016L HITACHI LCD lm016L lm016l lcd LM0106LN Hitachi LM016L nel-d32 LM010 Q012431 9205 Q012431 33b « H I T 4 HITACHI LM016L LM0106LN (версия EL) * 16 символов x 2 строки Встроенный контроллер LSI HD44780 (см. стр. 115). Одиночный источник питания +5 В М Е Х А Н И К А Н И Я (Номинальные размеры*) Размер модуля 0,84 Ш x 44 В x 12 Т (макс.) мм Эффективная площадь дисплея 0,61 Ш x 15,8 В мм Размер символов (5 x 7 точек) . 2,96 Ш x 4,86 В мм Шаг символов | OCR-сканирование | Q012431 LM016L LM0106LN HD44780 НЭЛ-Д32- НЭЛ-Д32-45 ЖК-дисплей LM016L ЖК-дисплей HITACHI lm016L lm016l жк LM0106LN Хитачи LM016L нел-d32 LM010 | |
ЛМ016Л Реферат: LM016H LM315XBN Hitachi LCD lm 234 LM213XB LCD LM016L LM213B LM313XBN LM238XB HITACHI LCD lm016L | OCR-сканирование | ||
ЛМ016Л Реферат: LM213XB LM258XB LMG6411PLGE LMG6250ULGR HITACHI LM213XB LCD LM016L lm086aln Hitachi LCD lcd lm 234 LCD 480×64 | OCR-сканирование | 721XBN 5040XU LH568F М24Т026 LM016L LM213XB LM258XB LMG6411PLGE LMG6250ULGR ХИТАЧИ LM213XB ЖК-дисплей LM016L lm086aln хитачи жк лм 234 LCD 480×64 | |
ЛМ016Л Реферат: Hitachi hd44780A00 LM213B LM016H LM507L LM018L LM568Af LCD LM016L lm016l lcd h3572 | OCR-сканирование | ||
hd44780a00 Реферат: LM016L hitachi hd44780A00 lm016l LCD LCD LM016L LM107XML LM017L LCD LM020L HITACHI LCD lm016L h3571 | OCR-сканирование | 16265SS-XLV 5июль96 hd44780a00 LM016L хитачи hd44780a00 lm016l жк ЖК-дисплей LM016L LM107XML LM017L ЖК LM020L ЖК-дисплей HITACHI lm016L h3571 | |
ЛМ016Л Реферат: Hitachi hd44780A00 LCD LM016L hd44780a00 HITACHI LCD lm016L lm016l lcd LM044L LM015 LM041L LM017L | OCR-сканирование | LM027-* HD44780 15Wx7 V00-V0 LM016L хитачи hd44780a00 ЖК-дисплей LM016L hd44780a00 ЖК-дисплей HITACHI lm016L lm016l жк LM044L LM015 LM041L LM017L | |
ЛМ016Л Реферат: hd44780a00 hitachi hd44780A00 lm016l LCD LCD LM016L ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ LCD LM016L HITACHI LCD lm016L HITACHI LCD lm044l LM015 lm016 | OCR-сканирование | 16265SS-XLV 5июль96 LM016L hd44780a00 хитачи hd44780a00 lm016l жк ЖК-дисплей LM016L ХАРАКТЕРИСТИКИ ЖК-дисплей LM016L ЖК-дисплей HITACHI lm016L ЖК-дисплей HITACHI lm044l LM015 lm016 | |
2001 — LM016L Резюме: LM016LC1S07 LM016 SHARP 358 | Оригинал | LM016LC1S07 256 цветов LM016L LM016LC1S07 LM016 ОСТРЫЙ 358 | |
hd44780a00 Реферат: Hitachi hd44780A00 LM015 LM016L LM044L LM086ALN h3571 HITACHI LCD lm044l LM044L LCD LM020L | OCR-сканирование | LM020L- LM020XMBL HD44780 LM020L hd44780a00 хитачи hd44780a00 LM015 LM016L LM044L LM086ALN h3571 ЖК-дисплей HITACHI lm044l ЖК-дисплей LM044L LM020L |
ЖК-дисплей 16×2 (LM016L) « Инновации инженеров
Наиболее часто используемые символьные ЖК-дисплеи основаны на контроллере Hitachi HD44780 или другом, совместимом с HD44580. мы обсудим символьные ЖК-дисплеи, их взаимодействие с различными микроконтроллерами, различные интерфейсы (8-битные/4-битные), программирование, специальные функции и трюки, которые вы можете делать с этими простыми ЖК-дисплеями, которые могут придать новый вид вашему приложению.
мы обсудим символьные ЖК-дисплеи, их взаимодействие с различными микроконтроллерами, различные интерфейсы (8-битные/4-битные), программирование, специальные функции и трюки, которые вы можете делать с этими простыми ЖК-дисплеями, которые могут придать новый вид вашему приложению.
Наиболее часто используемые ЖК-дисплеи, представленные на рынке сегодня, — это 1-строчные, 2-строчные или 4-строчные ЖК-дисплеи, которые имеют только 1 контроллер и поддерживают не более 80 символов, тогда как ЖК-дисплеи, поддерживающие более 80 символов, используют 2 контроллера HD44780.
Большинство ЖК-дисплеев с 1 контроллером имеют 14 контактов, а ЖК-дисплеи с 2 контроллерами имеют 16 контактов (два контакта являются дополнительными для подключения светодиодов задней подсветки). Описание выводов показано в таблице ниже.
Рис. 1. Тип символьного ЖК-дисплея HD44780 Схема контактов
| Номер контакта | Имя | Описание |
| Номер контакта 1 | ВСС | Источник питания (земля) |
| Номер контакта 2 | ВКЦ | Источник питания (+5 В) |
| Номер контакта 3 | ВЭЭ | Регулировка контрастности |
| Номер контакта 4 | РС | 0 = Ввод инструкции 1 = Ввод данных |
| Номер контакта 5 | Ч/З | 0 = Запись в ЖК-модуль 1 = Чтение из ЖК-модуля |
| Номер контакта 6 | ЕН | Сигнал включения |
| Номер контакта 7 | Д0 | Линия шины данных 0 (LSB) |
| Номер контакта 8 | D1 | Шина данных линия 1 |
| Номер контакта 9 | Д2 | Шина данных, линия 2 |
| Номер контакта 10 | Д3 | Шина данных, линия 3 |
| Номер контакта 11 | D4 | Линия шины данных 4 |
| Номер контакта 12 | D5 | Шина данных, линия 5 |
| Номер контакта 13 | D6 | Линия шины данных 6 |
Номер контакта. 14 14 | D7 | Шина данных, линия 7 (MSB) |
Таблица 1: Символ LCD с 1 контроллером
| PIN № | Имя | Описание |
| Номер контакта 1 | D7 | Шина данных, линия 7 (MSB) |
| Номер контакта 2 | D6 | Линия шины данных 6 |
| Номер контакта 3 | D5 | Шина данных, линия 5 |
| Номер контакта 4 | D4 | Линия шины данных 4 |
| Номер контакта 5 | Д3 | Шина данных, линия 3 |
| Номер контакта 6 | Д2 | Шина данных, линия 2 |
| Номер контакта. 7 | D1 | Линия шины данных 1 |
| Номер контакта 8 | Д0 | Линия шины данных 0 (LSB) |
| Номер контакта 9 | EN1 | Сигнал включения для рядов 0 и 1 (1 контроллер st ) |
| Номер контакта 10 | Ч/З | 0 = Запись в ЖК-модуль 1 = Чтение из ЖК-модуля |
Номер контакта. 11 11 | RS | 0 = Ввод инструкции 1 = Ввод данных |
| Номер контакта 12 | ВЭЭ | Регулировка контрастности |
| Номер контакта 13 | ВСС | Источник питания (земля) |
| Номер контакта 14 | ВКЦ | Источник питания (+5 В) |
| Номер контакта 15 | EN2 | Включить сигнал для строк 2 и 3 (2 -й контроллер ) |
| Номер контакта 16 | НЗ | Не подключен |
Таблица 2: Контакты символьного ЖК-дисплея с 2 контроллерами
Обычно в наши дни на рынке чаще используются ЖК-модули с одним контроллером. мы обсудим больше о ЖК-дисплее с одним контроллером, работе и всем остальном, что и для двойного контроллера. Давайте взглянем на основную информацию, которая есть на каждом ЖК-дисплее.
DDRAM – ОЗУ данных дисплея
ОЗУ данных дисплея (DDRAM) хранит данные дисплея, представленные в 8-битных символьных кодах. Его расширенная емкость составляет 80 х 8 бит или 80 символов. Область в ОЗУ данных дисплея (DDRAM), которая не используется для отображения, может использоваться как ОЗУ общих данных. Таким образом, все, что вы отправляете в DDRAM, фактически отображается на ЖК-дисплее. Для ЖК-дисплеев, таких как 1 × 16, видны только 16 символов, поэтому все, что вы пишете после 16 символов, записывается в DDRAM, но не отображается для пользователя.
Его расширенная емкость составляет 80 х 8 бит или 80 символов. Область в ОЗУ данных дисплея (DDRAM), которая не используется для отображения, может использоваться как ОЗУ общих данных. Таким образом, все, что вы отправляете в DDRAM, фактически отображается на ЖК-дисплее. Для ЖК-дисплеев, таких как 1 × 16, видны только 16 символов, поэтому все, что вы пишете после 16 символов, записывается в DDRAM, но не отображается для пользователя.
На рисунках ниже показаны адреса DDRAM для 1-строчных, 2-строчных и 4-строчных ЖК-дисплеев.
CGROM — генератор символов ROM
Теперь вы можете подумать, что когда вы отправляете значение ascii в DDRAM, как символ отображается на ЖК-дисплее? так что ответ CGROM. ПЗУ генератора символов генерирует шаблоны символов 5 x 8 точек или 5 x 10 точек из 8-битных кодов символов (см. рис. 5 и рис. 6 для получения дополнительной информации). Он может генерировать 208 шаблонов символов 5 x 8 точек и 32 шаблона символов 5 x 10 точек. Определяемые пользователем шаблоны символов также доступны в ПЗУ, запрограммированном по маске.
Определяемые пользователем шаблоны символов также доступны в ПЗУ, запрограммированном по маске.
Рис. 5: Карта кода символов LCD для 5 × 8 точек
Рис. 6: код кода LCD для 5 × 10 Dots
Как вы можете увидеть в обоих коде. код от 0x00 до 0x07 занят символами CGRAM или определенными пользователем символами. Если пользователь хочет отобразить четвертый пользовательский символ, тогда код для его отображения будет 0x03, т. е. когда пользователь отправляет код 0x03 на ЖК-дисплей DDRAM, на ЖК-дисплее будет отображаться четвертый созданный пользователем символ или шаблон.
CGRAM – Генератор символов RAM
Как видно из названия, область CGRAM используется для создания пользовательских символов на ЖК-дисплее. В оперативной памяти генератора символов пользователь может программно переписывать шаблоны символов. Для 5 x 8 точек можно записать восемь шаблонов символов, а для 5 x 10 точек можно записать четыре шаблона символов. Позже в этом уроке я объясню, как использовать область CGRAM для создания собственного персонажа, а также создавать анимацию, чтобы придать вашему приложению приятные эффекты.
Позже в этом уроке я объясню, как использовать область CGRAM для создания собственного персонажа, а также создавать анимацию, чтобы придать вашему приложению приятные эффекты.
BF – Флаг занятости
Флаг занятости – это флаг индикатора состояния ЖК-дисплея. Когда мы отправляем команду или данные на ЖК-дисплей для обработки, этот флаг устанавливается (т. е. BF = 1), и как только инструкция выполняется успешно, этот флаг очищается (BF = 0). Это полезно для получения и точного количества задержки. для обработки ЖК-дисплея.
Для считывания флага занятости должны выполняться условия RS = 0 и R/W = 1, а старший бит шины данных ЖК-дисплея (D7) действует как флаг занятости. Когда BF = 1 означает, что ЖК-дисплей занят и не будет принимать следующую команду или данные, а BF = 0 означает, что ЖК-дисплей готов к обработке следующей команды или данных.
Регистр инструкций (IR) и регистр данных (DR)
В контроллере HD44780 имеется два 8-битных регистра: регистр инструкций и данных. Регистр инструкций соответствует регистру, в котором вы отправляете команды на ЖК-дисплей, например команду сдвига ЖК-дисплея, очистку ЖК-дисплея, адрес ЖК-дисплея и т. д., а регистр данных используется для хранения данных, которые должны отображаться на ЖК-дисплее. при отправке сигнала включения ЖК-дисплея данные на контактах фиксируются в регистре данных, а затем данные автоматически перемещаются в DDRAM и, следовательно, отображаются на ЖК-дисплее. 9Регистр данных 0094 используется не только для отправки данных в DDRAM, но и для CGRAM, адрес, по которому вы хотите отправить данные, определяется инструкцией, которую вы отправляете на ЖК-дисплей. Мы обсудим больше инструкций по ЖК-дисплею далее в этом уроке.
Регистр инструкций соответствует регистру, в котором вы отправляете команды на ЖК-дисплей, например команду сдвига ЖК-дисплея, очистку ЖК-дисплея, адрес ЖК-дисплея и т. д., а регистр данных используется для хранения данных, которые должны отображаться на ЖК-дисплее. при отправке сигнала включения ЖК-дисплея данные на контактах фиксируются в регистре данных, а затем данные автоматически перемещаются в DDRAM и, следовательно, отображаются на ЖК-дисплее. 9Регистр данных 0094 используется не только для отправки данных в DDRAM, но и для CGRAM, адрес, по которому вы хотите отправить данные, определяется инструкцией, которую вы отправляете на ЖК-дисплей. Мы обсудим больше инструкций по ЖК-дисплею далее в этом уроке.
Набор команд и инструкций
MCU может управлять только регистром команд (IR) и регистром данных (DR) ЖК-дисплея. Перед началом внутренней работы ЖК-дисплея управляющая информация временно сохраняется в этих регистрах, чтобы обеспечить взаимодействие с различными микроконтроллерами, которые работают на разных скоростях, или различными периферийными устройствами управления. Внутренняя работа ЖК-дисплея определяется сигналами, посылаемыми от MCU. Эти сигналы, в том числе сигнал выбора регистра (RS), сигнал чтения/записи (R/W) и шина данных (от DB0 до DB7), составляют инструкции ЖК-дисплея (таблица 3). Существует четыре категории инструкций, которые:
Внутренняя работа ЖК-дисплея определяется сигналами, посылаемыми от MCU. Эти сигналы, в том числе сигнал выбора регистра (RS), сигнал чтения/записи (R/W) и шина данных (от DB0 до DB7), составляют инструкции ЖК-дисплея (таблица 3). Существует четыре категории инструкций, которые:
- Назначение функций ЖК-дисплея, таких как формат отображения, длина данных и т. д.
- Установить внутренние адреса ОЗУ
- Выполнить передачу данных с внутренней оперативной памятью
- Выполнение различных функций
Таблица 3: Набор команд и инструкций для LCD типа HD44780
Хотя, глядя на таблицу, вы можете создавать свои собственные команды и тестировать их. Ниже приведен краткий список полезных команд, которые часто используются при работе с ЖК-дисплеем.
| № | Инструкция | Шестигранник | Десятичный | ||||||||||||||||||||
| 1 | Набор функций: 8 бит, 1 строка, 5×7 точек | 0x30 | 48 | ||||||||||||||||||||
| 2 | Набор функций: 8 бит, 2 строки, 5×7 точек | 0x38 | 56 | ||||||||||||||||||||
| 3 | Набор функций: 4 бита, 1 строка, 5×7 точек | 0x20 | 32 | ||||||||||||||||||||
| 4 | Набор функций: 4 бита, 2 строки, 5×7 точек | 0x28 | 40 | ||||||||||||||||||||
| 5 | Режим входа | 0x06 | 6 | ||||||||||||||||||||
| 6 | Дисплей выключен Курсор выключен (очистка дисплея без очистки содержимого DDRAM) | 0x08 | 8 | ||||||||||||||||||||
| 7 | Отображение курсора на | 0x0E | 14 | ||||||||||||||||||||
| 8 | Дисплей включен Курсор выключен | 0x0C | 12 | ||||||||||||||||||||
| 9 | Дисплей включен Курсор мигает | 0x0F | 15 | ||||||||||||||||||||
| 10 | Сдвиг всего дисплея влево | 0x18 | 24 | ||||||||||||||||||||
| 12 | Сдвиг всего дисплея вправо | 0x1C | 30 | ||||||||||||||||||||
| 13 | Переместить курсор влево на один символ | 0x10 | 16 | ||||||||||||||||||||
| 14 | Переместить курсор вправо на один символ | 0x14 | 20 | ||||||||||||||||||||
| 15 | Очистить дисплей (также очистить содержимое DDRAM) | 0x01 | 1 | ||||||||||||||||||||
| 16 | Установить адрес DDRAM или позицию курсора на дисплее | 0x80+добавить* | 128+добавить* | ||||||||||||||||||||
| 17 | Установить адрес CGRAM или установить указатель на местоположение CGRAM | 0x40+добавить** | 64+добавить** | Таблица 4.||||||||||||||||||||
| Карта памяти | |
| Шаблон № | Адрес CGRAM (Acg) |
| 1 | 0x00 – 0x07 |
| 2 | 0x08 – 0x0F |
| 3 | 0x10 – 0x17 |
| 4 | 0x18 – 0x1F |
| 5 | 0x20 – 0x27 |
| 6 | 0x28 – 0x2F |
| 7 | 0x30 – 0x37 |
| 8 | 0x38 — 0x3F |
Мы можем указать курсор на адрес CGRAM, отправив команду, которая представляет собой 0x40 + адрес CGRAM (дополнительную информацию см. в Таблице 4 в разделе команд). Допустим, мы хотим записать паттерн Bell во втором месте паттерна. Итак, мы отправляем команду как 0x48 (0x40 + 0x08), а затем отправляем данные шаблона. Ниже приведен небольшой пример программирования для этого.
в Таблице 4 в разделе команд). Допустим, мы хотим записать паттерн Bell во втором месте паттерна. Итак, мы отправляем команду как 0x48 (0x40 + 0x08), а затем отправляем данные шаблона. Ниже приведен небольшой пример программирования для этого.
Введение 4-битный ЖК-интерфейс
До сих пор, что бы мы ни обсуждали в предыдущей части руководства по LCD, мы имели дело с 8-битным режимом. Теперь мы узнаем, как использовать ЖК-дисплей в 4-битном режиме. Есть много причин, по которым иногда мы предпочитаем использовать ЖК-дисплей в 4-битном режиме вместо 8-битного. Одна из основных причин заключается в том, что для интерфейса ЖК-дисплея требуется меньшее количество контактов.
В 4-битном режиме данные отправляются в полубайтах, сначала мы отправляем старший полубайт, а затем младший. Чтобы включить 4-битный режим ЖК-дисплея, нам нужно выполнить специальную последовательность инициализации, которая сообщает контроллеру ЖК-дисплея, что пользователь выбрал 4-битный режим работы. Мы называем эту специальную последовательность сбросом ЖК-дисплея. Ниже приведена последовательность сброса ЖК-дисплея.
Мы называем эту специальную последовательность сбросом ЖК-дисплея. Ниже приведена последовательность сброса ЖК-дисплея.
- Подождите около 20 мс
- Отправить первое начальное значение (0x30)
- Подождите около 10 мс
- Отправить второе начальное значение (0x30)
- Подождите около 1 мс
- Отправить третье начальное значение (0x30)
- Подождите 1 мс
- Выберите ширину шины (0x30 — для 8-битной и 0x20 для 4-битной)
- Подождите 1 мс
Флаг занятости будет действительным только после указанной выше последовательности сброса. Обычно мы не используем флаг занятости в 4-битном режиме, так как нам нужно написать код для чтения двух полубайтов с ЖК-дисплея. Вместо этого мы просто устанавливаем определенную задержку, обычно от 300 до 600 мкс. Эта задержка может варьироваться в зависимости от используемого вами ЖК-дисплея, поскольку у вас может быть другая частота кристалла, на которой работает контроллер ЖК-дисплея. Так что на самом деле это зависит от используемого вами ЖК-модуля. Поэтому, если вы чувствуете какие-либо проблемы с запуском ЖК-дисплея, просто попробуйте увеличить задержку. Обычно это работает. Для меня около 400 мкс работает идеально.
Так что на самом деле это зависит от используемого вами ЖК-модуля. Поэтому, если вы чувствуете какие-либо проблемы с запуском ЖК-дисплея, просто попробуйте увеличить задержку. Обычно это работает. Для меня около 400 мкс работает идеально.
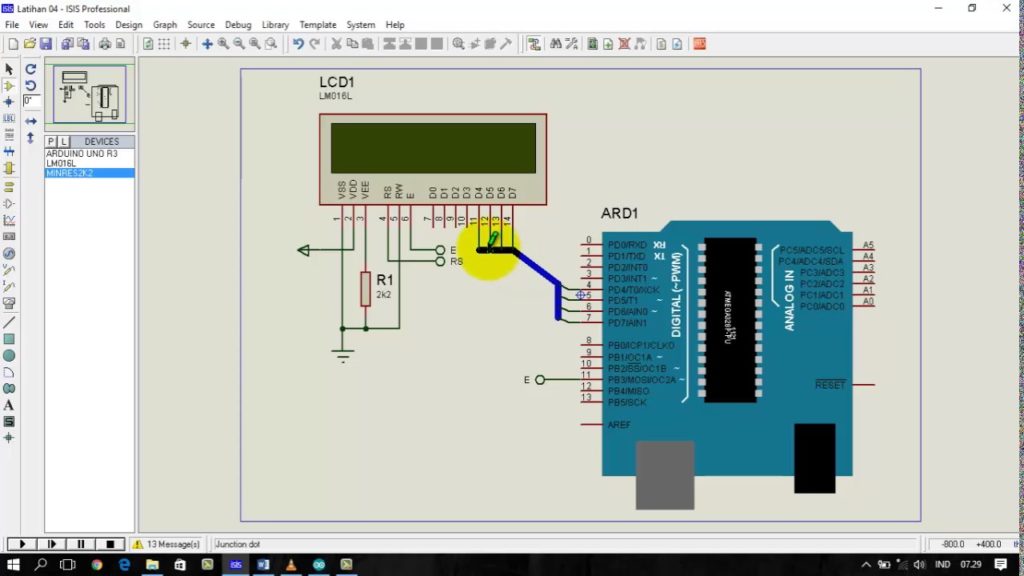
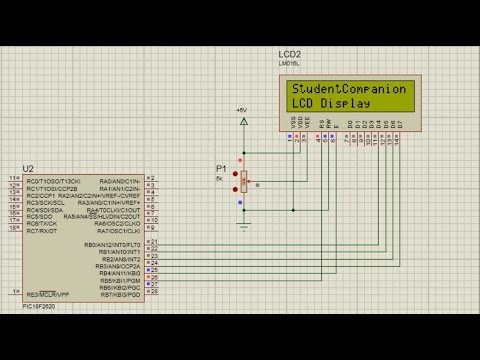
Подключение ЖК-дисплея в 4-битном режиме
Выше приведена схема подключения ЖК-дисплея в 4-битном режиме, где для подключения к ЖК-дисплею нам нужно всего 6 контактов. D4-D7 — это подключение контактов данных, а выбор «Включение» и «Регистрация» — для контактов управления ЖК-дисплеем. Мы не используем контакт чтения/записи (RW) ЖК-дисплея, так как мы записываем только на ЖК-дисплей, поэтому мы сделали его постоянно заземленным. Если вы хотите использовать его… тогда вы можете подключить его к своему контроллеру, но это только увеличит еще один контакт и не будет иметь большого значения. Потенциометр RV1 используется для управления контрастностью ЖК-дисплея. Нежелательные контакты данных ЖК-дисплея, т.е. D0-D3 нет связи .


 LCD индикатор 16×2. Часть 4
LCD индикатор 16×2. Часть 4 79). ▪ Один источник питания +5 В ▪ Цвет дисплея: LM016L: серый LM016XMBL: новый серый МЕХАНИЧЕСКИЕ ХАРАКТЕРИСТИКИ (Номинальные размеры) Размер модуля.84Ш x 44В x 10,5Т (макс.) мм Эффективная площадь дисплея 0,61Ш x 15,8В мм Символ размер (5×7 точек).2.96Ш x 4,86В мм Шаг символов.3,55 мм Размер точки.0,56Ш x 0,66В мм Вес.около 35 г АБСОЛЮТНО
79). ▪ Один источник питания +5 В ▪ Цвет дисплея: LM016L: серый LM016XMBL: новый серый МЕХАНИЧЕСКИЕ ХАРАКТЕРИСТИКИ (Номинальные размеры) Размер модуля.84Ш x 44В x 10,5Т (макс.) мм Эффективная площадь дисплея 0,61Ш x 15,8В мм Символ размер (5×7 точек).2.96Ш x 4,86В мм Шаг символов.3,55 мм Размер точки.0,56Ш x 0,66В мм Вес.около 35 г АБСОЛЮТНО 84Ш x 44В x 10,5Т (макс.) мм Эффективная площадь дисплея 0,61Ш x 15,8В мм Символ размер (5×7 точек). 2,96 Ш x 4,86 В мм Шаг символов. 3,55 мм Размер точки 0,56 Ш x 0,66 В мм
84Ш x 44В x 10,5Т (макс.) мм Эффективная площадь дисплея 0,61Ш x 15,8В мм Символ размер (5×7 точек). 2,96 Ш x 4,86 В мм Шаг символов. 3,55 мм Размер точки 0,56 Ш x 0,66 В мм 2.96Ш x 4,86В мм Шаг символов 3,55 мм Размер точки 0,56Ш x 0,66В мм Вес около 35 г
2.96Ш x 4,86В мм Шаг символов 3,55 мм Размер точки 0,56Ш x 0,66В мм Вес около 35 г Часто используемые команды и инструкции для ЖК-дисплея
Часто используемые команды и инструкции для ЖК-дисплея  Следующие инструкции выполняются во время инициализации. Флаг занятости (BF) сохраняется в состоянии занятости до окончания инициализации (BF = 1). Состояние занятости длится 10 мс после того, как VCC поднимется до 4,5 В.
Следующие инструкции выполняются во время инициализации. Флаг занятости (BF) сохраняется в состоянии занятости до окончания инициализации (BF = 1). Состояние занятости длится 10 мс после того, как VCC поднимется до 4,5 В. Эти условия показаны в Таблице 5 ниже.
Эти условия показаны в Таблице 5 ниже. Таким образом, эта задержка может быть выполнена либо с помощью цикла задержки с заданным временем, превышающим время обработки ЖК-дисплея, либо мы можем прочитать флаг занятости, что рекомендуется. Причина использования флага занятости заключается в том, что задержка производится почти на точное время, в течение которого ЖК-дисплей должен обрабатывать время. Так что лучше всего подходит для каждого приложения.
Таким образом, эта задержка может быть выполнена либо с помощью цикла задержки с заданным временем, превышающим время обработки ЖК-дисплея, либо мы можем прочитать флаг занятости, что рекомендуется. Причина использования флага занятости заключается в том, что задержка производится почти на точное время, в течение которого ЖК-дисплей должен обрабатывать время. Так что лучше всего подходит для каждого приложения. Но мы суммируем общие шаги и поместим их в одну подпрограмму. Ниже приведены шаги:
Но мы суммируем общие шаги и поместим их в одну подпрограмму. Ниже приведены шаги:
 если вы используете курсор, рекомендуется не использовать 8-ю строку. Теперь, когда мы получили значения. Нам просто нужно поместить эти значения в CGRAM. Вы можете решить, какое место вы хотите сохранить. Ниже приведена карта памяти для пользовательских паттернов в CGRAM.
если вы используете курсор, рекомендуется не использовать 8-ю строку. Теперь, когда мы получили значения. Нам просто нужно поместить эти значения в CGRAM. Вы можете решить, какое место вы хотите сохранить. Ниже приведена карта памяти для пользовательских паттернов в CGRAM.