Как работает новая функция Auto Layout в Figma (ноябрь 2020). Рай адаптивного дизайна
Функция auto-layout появилась в Figma в 2019 году. Это хорошая функция, но, честно говоря, я редко использовал ее в своей повседневной работе. В основном потому что она немного «сходила с ума» от адаптивных ограничений, которые я часто использую. Но все изменилось с ноябрьским обновлением Figma.
Что такое auto layout?
Auto-layout позволяет создавать динамические фреймы, которые реагируют и изменяют размер в соответствии с их содержимым. Я уверен, что вы видели классический пример кнопки. Создайте фрейм, добавьте контент и преобразуйте фрейм в auto-layout (либо через панель свойств справа, либо нажмите Shift + A). Фрейм auto-layout теперь будет адаптироваться к изменению содержимого. Фрейм auto-layout может быть вложен по вертикали и горизонтали для создания изысканных компонентов и даже целых страниц.
Так что же изменилось?
Все меню auto-layout было переработано и стало намного лучше, тем более что вы можете объединить новые функции с ограничениями (называемыми resizing фреймов auto-layout).
1. Индивидуальная настройка отступов
Теперь вы можете настроить внутренние отступы индивидуально для левого, правого, верхнего и нижнего края. Очень удобно!
Индивидуальные отступы
? Небольшая хитрость: вы также можете вводить значения, как в CSS, через запятую, например, 10, 25, 15, 20 (top right bottom left padding) или 10, 20 (top/boom,
2. Выравнивание и распределение
Объекты можно выровнять по горизонтали или вертикали, как и в предыдущей версии. Однако приятным дополнением стала возможность выровнять дочерние элементы фрейма auto-layout с помощью нового инструмента выравнивания. Самое главное, они сохраняют заданные внутренние отступы. По сути, это конец инструмента выравнивания в прежнем виде (хотя, он все еще находится в самом верху панели свойств справа).
По сути, это конец инструмента выравнивания в прежнем виде (хотя, он все еще находится в самом верху панели свойств справа).
Выравнивание
Распределение (distribution
Packed → самостоятельно определяйте расстояние между ними
Space between → автоматически определяет пространство, равномерно распределяя дочерние элементы.
3.Новое меню изменения размера
Resizing определяет поведение объекта при изменении размера родительского фрейма или его содержимого. Это звучит знакомо, если вы ранее использовали ограничения. 
Есть три варианта, и вы можете комбинировать их по высоте и ширине друг с другом!
Варианты
Изменение размера
- Hug contents→ помимо того, что это самое красивое название функции интерфейса, с которым я когда-либо сталкивался (особенно во время пандемии). Это по сути старая версия настройки auto-layout: фрейм всегда соответствует своему содержанию по высоте и / или ширине.
- Fixed → Сохраняет фиксированную ширину и / или высоту при изменении размера родительского элемента.
- Fill container→ Как вы уже догадались, растягивается, чтобы заполнить родительский контейнер по высоте или ширине, что очень важно для адаптивного поведения. Доступно только для объектов внутри фрейма auto-layout.
4. Новые параметры вложенного изменения размера в действии
Отзывчивый и адаптивный к содержимому. Наконец-то!
Прелесть в том, что вы можете смешивать и сочетать все параметры, чтобы создавать мощные адаптивные элементы.
Отзывчивый и адаптивный к содержимому
Смешивание фиксированных и адаптивных настроек
Раньше это было возможно, но весьма сложно. Теперь нужно всего лишь несколько кликов. Внутри фрейма auto-layout вы можете установить часть элементов, как фиксированные, а часть – со смешанными фиксированными и плавными настройками.
Смешивание фиксированных и плавных настроек
Одинаковая высота для всех дочерних элементов!
Если у вас много содержимого в контейнере, но вы хотите, чтобы все элементы имели одинаковую высоту, просто настройте все дочерние элементы так, чтобы они заполняли контейнер по высоте, а к родительскому фрейму auto—layout примените параметр hug contents по высоте.
Одинаковая высота для всех элементов
В основном это работает: если в одном контейнере много содержимого, он увеличивает высоту родительского элемента, а все остальные элементы следуют за ним. Как если бы вы вручную изменили размер контейнера. Вот так:
Обязательно ознакомьтесь с официальным файлом по auto-layout от Figma. В нем вы найдете еще много удивительных примеров!
5. Обновление режима проверки (Inspect mode)
Новая функция также отображается на панели Specs. Вы увидите, что она переводит его на flexbox, а также показывает некоторое общее поведение.
6. Мне все еще не хватает одной вещи: фиксации соотношения сторон изображений!
Она мне очень нужна для 90% моих проектов. Теперь у меня есть отличные адаптивные настройки и инструменты, но я вижу, что соотношение сторон моего изображения нарушается всякий раз, когда я меняю размер, что очень досадно. Судя по всему, эта функция находится в процессе разработки, поэтому я проявлю терпение и буду изменять размер вручную.
Судя по всему, эта функция находится в процессе разработки, поэтому я проявлю терпение и буду изменять размер вручную.
Кстати, если вы хотите и дальше использовать сетки с ограничениями
Я немного беспокоился об этом, так как все мои файлы настроены с помощью адаптивных сеток.
CSS-сетки можно настроить с помощью auto—layout
 Так что не забудьте подписаться или посетить moonlearning.io
Так что не забудьте подписаться или посетить moonlearning.ioПеревод статьи uxplanet.org
Новые вопросы с меткой [android-layout]
Задать вопрос
Макет, определяющий визуальную структуру пользовательского интерфейса для активити Android приложения, фрагмента или отдельных виджетов.
- Подробнее…
- Синонимы
540 вопросов
Новые
Текущие
Конкурсные
Неотвеченные
ФильтрацияБез принятого ответа
Объявлен конкурс
СортировкаОбновлённые
Наивысший рейтинг
Наиболее частые
Конкурс скоро заканчивается
МеткиОтслеживаемые метки
Указанные ниже метки:
0 голосов
1 ответ
21 показ
Можно ли в LinearLayout наложить TextView поверх ImageView?
Вот код:
<?xml version=»1. 0″ encoding=»utf-8″?>
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:ads=»http://schemas….
0″ encoding=»utf-8″?>
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:ads=»http://schemas….
- java
- android
- android-layout
- android-linearlayout
0 голосов
1 ответ
14 показов
Kotlin, контейнер с зумом
Я пишу игру «Сапер» на kotlin. Мне нужен layout который будет позволять отдалять/приближать или перемещать игровое поле. Я нашел этот, но в нем не перемещается зона нажатия кнопок. Есть ли …
- kotlin
- android-layout
0 голосов
0 ответов
30 показов
Приложение не умещается в экран телефона
Пишу приложение под телефон Xiaomi Redmi 9C NFC. Согласно спецификации, телефон имеет диагональ 6.53″ и разрешение 1600×720. В AndroidStudio создаю виртуальный девайс с этими параметрами.
В …
Согласно спецификации, телефон имеет диагональ 6.53″ и разрешение 1600×720. В AndroidStudio создаю виртуальный девайс с этими параметрами.
В …
- android-studio
- android-layout
1 голос
0 ответов
17 показов
Как изменить значения во View, созданном программно?
Концептуально задача такая: Есть набор предметов с несколькими полями Все эти предметы нужно отобразить в ряд в определенном визуальном виде Вопросов у меня два: Правильно ли я технически выполняю …
- android
- android-layout
0 голосов
0 ответов
22 показа
закругленные края для держателя фрагментов
имеется main_activity (слева), не могу понять как реализовать закругление содержимого как справа в material3 как это можно реализовать? увидел что данную идею уже реализовывали
- android
- android-layout
- material-design
1 голос
0 ответов
30 показов
SurfaceView непредсказуемо обрезает контент
Разрабатываю видео приложение для ТВ приставок. Проблема в том, что для SurfaceView (показывает видео из MediaPlayer) при режиме показа «растянуть по вертикали» высчитываются координаты (…
Проблема в том, что для SurfaceView (показывает видео из MediaPlayer) при режиме показа «растянуть по вертикали» высчитываются координаты (…
- android
- android-layout
- customview
- android-mediaplayer
0 голосов
0 ответов
21 показ
Всплывающее окно (на главном)
Пишу один сервис (гейм-центр) для загрузки игр разработанных компанией. Хотел реализовать обновление самого геймцентра отдельным интерфейсом, т.е приложение запускается, если найдено обновление — …
- java
- android
- android-layout
0 голосов
0 ответов
28 показов
Как в Android studio сохранять местоположения элементов layout при повороте экрана и сохранять данные
Я уже более 5 часов пытался найти решение моей проблемы в интернете, но к сожалению ничего нужного не нашел. Объясню суть. Есть приложение с двумя формами 1 где есть кнопка старт и веб вью (один …
Объясню суть. Есть приложение с двумя формами 1 где есть кнопка старт и веб вью (один …
- android-layout
- configuration
- rotation
1 голос
0 ответов
41 показ
TableLayout выглядит по-разному на разных устройствах
Имеется ConstraintLayout с главной страницей и несколько TableLayout с таблицами, в которых соответственно содержится расписания занятий на каждый день. Но почему-то на одном устройстве всё приемлемо …
- android
- android-layout
0 голосов
1 ответ
34 показа
View.
 OnClickListener не видит таба по кнопке
OnClickListener не видит таба по кнопке
Метод onClick внутри фрагмента class ExchangeRateFragment : Fragment(), View.OnClickListener { override fun onClick(view: View) { when(view.id) { R.id.sort -> { …
- android
- kotlin
- android-layout
- android-on-click
- onclicklistener
0 голосов
0 ответов
25 показов
Как разместить элемент и подогнать под него фон в кастомном фрейм лаяуте?
Всем привет! Мне необходимо реализовать кастомный лаяут для свайпа. Я думаю взять за основу FrameLayout и установить в него две вью программно (вью фона и вью контента, которую, собственно будет …
- android
- kotlin
- android-layout
- customview
0 голосов
1 ответ
41 показ
Как создать универсальный экран приложения андроид?
<?xml version=»1. 0″ encoding=»utf-8″?>
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:app=»http://schemas.android.com/apk/res-auto»
xmlns:tools=»http:…
0″ encoding=»utf-8″?>
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:app=»http://schemas.android.com/apk/res-auto»
xmlns:tools=»http:…
- java
- android
- android-layout
- screen
0 голосов
1 ответ
56 показов
Как реализовать UI представление чтобы все ui компоненты показывались в пределах одного Actitivty
У меня есть идея, но я не знаю как правильно реализовать подобное решение, с UI частью и кодом. Вот как в этом видео. Когда нажимаешь на добавить адрес, выскакивает новое окно Моё предположение, что …
- android
- kotlin
- android-fragment
- android-layout
2 голоса
0 ответов
31 показ
Некорректная верстка на TCL 10SE Android 10
Проблема: на смартфоне TCL 10SE (а также на некоторых других китайских) некорректно отображаются вьюхи: очень маленькие текст и иконки. Размер иконок указан в dp, текста — в sp.
Да и разрешение …
Размер иконок указан в dp, текста — в sp.
Да и разрешение …
- android
- xml
- android-layout
0 голосов
2 ответа
57 показов
Как сделать чтобы данные layout менялись при нажатии на button/imageView?
Как сделать чтобы данные layout менялись(текст, картинки) при нажатии на button/imageView? Для каждого персонажа нужно много layout,activity нужно как-то минимизировать код… public void onCreate(…
- java
- android
- android-studio
- activity
- android-layout
на странице
2020 Форматы записей файла взаимосвязей
2020 Форматы записей файла взаимосвязейПропустить навигацию
Макеты записи на этой странице:
- Блок табуляции переписи 2010 года к блоку табуляции переписи 2020 года Соотношение файлов
- 2020 Блок-группа к блок-группе 2010 Макет файла взаимосвязи
- Схема файла взаимосвязи переписных участков 2020 г.
 и переписных участков 2010 г.
и переписных участков 2010 г. - Макет файла отношений между подразделениями округа 2020 года и округа 2010 года
- 2010–2020 Макет файла взаимосвязей между городскими районами
- 2010 ZCTA5 — 2020 ZCTA5 Макет файла взаимосвязи
Блок табуляции переписи населения 2010 г. к блоку табуляции переписи населения 2020 г. Схема файла взаимосвязи
Это заархивированные текстовые файлы с разделителями вертикальной чертой в кодировке UTF-8, предоставленные на уровне штата (TAB2010_TAB2020_ST<##>.zip) для пятидесяти штатов, округ Колумбия и Пуэрто-Рико.
| Поле # | Максимальная длина | Имя поля | Описание поля |
|---|---|---|---|
| 1 | 2 | СОСТОЯНИЕ_2010 | Состояние таблицы 2010 г. Код FIPS |
| 2 | 3 | ГОРОД_2010 | Таблица 2010 г., код округа FIPS |
| 3 | 6 | ТРАКТ_2010 | 2010 переписной участок № |
| 4 | 4 | BLK_2010 | 2010 номер блока табулатуры |
| 5 | 1 | БЛКСФ_2010 | 2010 Суффикс блока таблицы |
| 6 | 14 | AREALAND_2010 | 2010 Площадь земельного участка в квадратных метрах |
| 7 | 14 | ПЛОЩАДЬ_2010 | 2010 Акватория в квадратных метрах |
| 8 | 1 | БЛОК_ЧАСТЬ_ФЛАГ_О | 2010 флаг части блока табуляции; Пустой = целый; Р = деталь |
| 9 | 2 | СОСТОЯНИЕ_2020 | Состояние таблицы 2020 Код FIPS |
| 10 | 3 | СТРАНА_2020 | Таблица округа 2020 г. Код FIPS Код FIPS |
| 11 | 6 | ТРАКТ_2020 | 2020 переписной участок № |
| 12 | 4 | ЧЕР_2020 | 2020 номер блока табулатуры |
| 13 | 1 | БЛКСФ_2020 | Суффикс блока табулатуры 2020 |
| 14 | 14 | AREALAND_2020 | 2020 Площадь участка в квадратных метрах |
| 15 | 14 | ПЛОЩАДЬ_ВОДА_2020 | 2020 Акватория в квадратных метрах |
| 16 | 1 | БЛОК_ЧАСТЬ_ФЛАГ_R | 2020 флаг части блока табуляции; Пустой = целый; Р = деталь |
| 17 | 14 | AREALAND_INT | Пересечение Земельная площадь, разделяемая блоками 2010 и 2020 годов, представлена записью в квадратных метрах |
| 18 | 14 | ОБЛАСТЬ_ВОДЫ_INT | Пересечение Акватория, разделяемая блоками 2010 и 2020 гг. , представлена записью в квадратных метрах , представлена записью в квадратных метрах |
Наверх
2020 Block Group to 2010 Block Group Relationship File
Это текстовые файлы с разделителями вертикальной черты в кодировке UTF-8, предоставляемые на национальном (tab20_blkgrp20_blkgrp10_natl.txt) и государственном уровне (tab20_blkgrp20_blkgrp10_st<##>.txt) пятьдесят штатов, округ Колумбия, Пуэрто-Рико и островные районы.
| Имя столбца файла отношений | Максимальная длина | Определение столбца |
|---|---|---|
| OID_BLKGRP_20 | 22 | ОИД 2020 г. блкгрп |
| GEOID_BLKGRP_20 | 12 | ГЕОИД 2020 г. блкгрп |
| NAMELSAD_BLKGRP_20 | 100 | Название с переведенным описанием юридической/статистической области 2020 blkgrp |
| AREALAND_BLKGRP_20 | 14 | Общая площадь земли на 2020 г. кв.грп в квадратных метрах кв.грп в квадратных метрах |
| AREAWATER_BLKGRP_20 | 14 | Общая площадь акватории 2020 г. блкгрп в квадратных метрах |
| MTFCC_BLKGRP_20 | 5 | Код класса характеристик MAFTIGER от 2020 г. blkgrp |
| FUNCSTAT_BLKGRP_20 | 1 | Функциональное состояние 2020 г. блкгрп |
| OID_BLKGRP_10 | 22 | ОИД 2010 г. блкгрп |
| GEOID_BLKGRP_10 | 12 | ГЕОИД 2010 г. блкгруп |
| NAMELSAD_BLKGRP_10 | 100 | Название с переводом Юридическая/статистическая область Описание 2010 blkgrp |
| AREALAND_BLKGRP_10 | 14 | Площадь земельного участка 2010 г. кв.грп в квадратных метрах |
| AREAWATER_BLKGRP_10 | 14 | Акватория 2010 г. блкгрп в кв.м. |
| MTFCC_BLKGRP_10 | 5 | Код класса характеристик MAFTIGER от 2010 г. blkgrp blkgrp |
| FUNCSTAT_BLKGRP_10 | 1 | Функциональное состояние 2010 г. блкгрп |
| AREALAND_PART | 14 | Расчетная площадь участка перекрытия в квадратных метрах |
| ОБЛАСТЬ_ВОДА_ЧАСТЬ | 14 | Расчетная площадь акватории перекрытия в квадратных метрах |
Наверх
Макет файла взаимосвязи переписных участков 2020 г. и переписных участков 2010 г. пятьдесят штатов, округ Колумбия, Пуэрто-Рико и островные районы.
| Имя столбца файла отношений | Максимальная длина | Определение столбца |
|---|---|---|
| OID_TRACT_20 | 22 | ОИД 2020 года тракт |
| GEOID_TRACT_20 | 11 | ГЕОИД участка 2020 |
| НАЗВАНИЕAD_TRACT_20 | 100 | Название с переводом Юридическая/статистическая область Описание трактата 2020 года |
| AREALAND_TRACT_20 | 14 | Общая площадь участка 2020 года в квадратных метрах |
| AREAWATER_TRACT_20 | 14 | Общая площадь акватории участка 2020 г. в квадратных метрах в квадратных метрах |
| MTFCC_TRACT_20 | 5 | Код класса объектов MAFTIGER 2020 г., участок |
| FUNCSTAT_TRACT_20 | 1 | Функциональное состояние тракта 2020 |
| OID_TRACT_10 | 22 | ОИД 2010 года тракт |
| GEOID_TRACT_10 | 11 | ГЕОИД участка 2010 г. |
| NAMELSAD_TRACT_10 | 100 | Название с переводом Юридическая/статистическая область Описание трактата 2010 г. |
| AREALAND_TRACT_10 | 14 | Площадь земельного участка 2010 года в квадратных метрах |
| AREAWATER_TRACT_10 | 14 | Акватория участка 2010 г. в квадратных метрах |
| MTFCC_TRACT_10 | 5 | Код класса объекта MAFTIGER 2010 г., участок |
| FUNCSTAT_TRACT_10 | 1 | Функциональное состояние тракта 2010 г. |
| AREALAND_PART | 14 | Расчетная площадь участка перекрытия в квадратных метрах |
| ОБЛАСТЬ_ВОДА_ЧАСТЬ | 14 | Расчетная площадь акватории перекрытия в квадратных метрах |
Вернуться к началу
2020 County Subdivision to 2010 County Subdivision File Макет файла
Это текстовые файлы с разделителями вертикальной чертой и кодировкой UTF-8, предоставляемые на национальном (tab20_cousub20_coubsub10_natl.txt) и государственном уровне (tab20_cousub20_cousub10_stxt<##> для. пятьдесят штатов, округ Колумбия, Пуэрто-Рико и островные районы.
| Имя столбца файла отношений | Максимальная длина | Определение столбца |
|---|---|---|
| OID_COUSUB_20 | 22 | OID 2020 cousub |
| GEOID_COUSUB_20 | 10 | ГЕОИД 2020 года выпуска |
| NAMELSAD_COUSUB_20 | 100 | Название с переведенным описанием юридической/статистической области 2020 cousub |
| AREALAND_COUSUB_20 | 14 | Общая площадь земельного участка на 2020 год в квадратных метрах |
| AREAWATER_COUSUB_20 | 14 | Общая площадь акватории на 2020 год куб. м. в квадратных метрах м. в квадратных метрах |
| MTFCC_COUSUB_20 | 5 | Код класса характеристик MAFTIGER от 2020 года cousub |
| CLASSFP_COUSUB_20 | 2 | Код класса FIPS 2020 года cousub |
| FUNCSTAT_COUSUB_20 | 1 | Функциональное состояние 2020 cousub |
| OID_COUSUB_10 | 22 | OID 2010 cousub |
| GEOID_COUSUB_10 | 10 | ГЕОИД 2010 года выпуска |
| NAMELSAD_COUSUB_10 | 100 | Название с переведенным описанием юридической/статистической области 2010 cousub |
| AREALAND_COUSUB_10 | 14 | Площадь земельного участка на 2010 год в квадратных метрах |
| AREAWATER_COUSUB_10 | 14 | Акватория 2010 куб.м в квадратных метрах |
| MTFCC_COUSUB_10 | 5 | Код класса характеристик MAFTIGER от 2010 года cousub |
| CLASSFP_COUSUB_10 | 2 | Код класса FIPS от 2010 года cousub |
| FUNCSTAT_COUSUB_10 | 1 | Функциональное состояние 2010 cousub |
| AREALAND_PART | 14 | Расчетная площадь участка перекрытия в квадратных метрах |
| ОБЛАСТЬ ВОДЫ_ЧАСТЬ | 14 | Расчетная площадь акватории перекрытия в квадратных метрах |
Наверх
2020 Place to 2010 Place Relationship File Layout (установленное место или выделенное для переписи место [CDP])
Это текстовые файлы с разделителями вертикальной чертой и кодировкой UTF-8, предоставляемые на национальном (tab20_place20_place10_natl. txt) и государственном уровне (tab20_place20_place10_st) <##>.txt) для пятидесяти штатов, округа Колумбия, Пуэрто-Рико и островных территорий.
txt) и государственном уровне (tab20_place20_place10_st) <##>.txt) для пятидесяти штатов, округа Колумбия, Пуэрто-Рико и островных территорий.
| Имя столбца файла отношений | Максимальная длина | Определение столбца |
|---|---|---|
| OID_PLACE_20 | 22 | ОИД 2020 года место |
| GEOID_PLACE_20 | 10 | ГЕОИД места 2020 |
| NAMELSAD_PLACE_20 | 100 | Название с переводом Юридическая/статистическая область Описание места 2020 года |
| AREALAND_PLACE_20 | 14 | Общая площадь земли в 2020 году в квадратных метрах |
| AREAWATER_PLACE_20 | 14 | Общая площадь акватории 2020 года в квадратных метрах |
| MTFCC_PLACE_20 | 5 | Код класса объектов MAFTIGER 2020 года место |
| CLASSFP_PLACE_20 | 2 | Код класса FIPS 2020 г. место место |
| FUNCSTAT_PLACE_20 | 1 | Функциональное состояние 2020 место |
| OID_PLACE_10 | 22 | ОИД 2010 года место |
| GEOID_PLACE_10 | 10 | ГЕОИД 2010 г. место |
| NAMELSAD_PLACE_10 | 100 | Название с переводом Юридическая/статистическая область Описание места 2010 г. |
| AREALAND_PLACE_10 | 14 | Площадь земельного участка 2010 года в квадратных метрах |
| AREAWATER_PLACE_10 | 14 | Акватория 2010 года в квадратных метрах |
| MTFCC_PLACE_10 | 5 | Код класса объектов MAFTIGER 2010 г. место |
| CLASSFP_PLACE_10 | 2 | Код класса FIPS 2010 г. место |
| FUNCSTAT_PLACE_10 | 1 | Функциональное состояние 2010 место |
| AREALAND_PART | 14 | Расчетная площадь участка перекрытия в квадратных метрах |
| ОБЛАСТЬ_ВОДА_ЧАСТЬ | 14 | Расчетная площадь акватории перекрытия в квадратных метрах |
Наверх
2010–2020 Схема файла взаимосвязи городского района
| Имя столбца файла взаимосвязи | Максимальная длина | Определение столбца |
|---|---|---|
| OID_ua_10 | 22 | ОИД 2010 г. |
| GEOID_ua_10 | 5 | ГЕОИД 2010 г. у.е. |
| НАЗВАНИЕAD_ua_10 | 100 | Наименование с переводом Юридическая/статистическая область Описание 2010 г. ua |
| AREALAND_ua_10 | 14 | Общая площадь земли на 2010 год, кв.м. |
| AREAWATER_ua_10 | 14 | Общая площадь акватории 2010 г. ua в квадратных метрах |
| MTFCC_ua_10 | 5 | Код класса характеристик MAFTIGER 2010 г. ua |
| КЛАССFP_ua_10 | 2 | Код класса FIPS 2010 г. ua |
| FUNCSTAT_ua_10 | 1 | Функциональное состояние 2010 г. ua |
| OID_ua_20 | 22 | ОИД 2020 г. укр |
| GEOID_ua_20 | 5 | ГЕОИД 2020 г. ua |
| ИМЯAD_ua_20 | 100 | Название с переводом Юридическая/статистическая область Описание 2020 г. ua ua |
| AREALAND_ua_20 | 14 | Площадь земельного участка на 2020 год в квадратных метрах |
| AREAWATER_ua_20 | 14 | Площадь акватории на 2020 год в квадратных метрах |
| MTFCC_ua_20 | 5 | Код класса характеристик MAFTIGER 2020 года ua |
| CLASSFP_ua_20 | 2 | Код класса FIPS 2020 года ua |
| FUNCSTAT_ua_20 | 1 | Функциональный статус 2020 ua |
| AREALAND_PART | 14 | Расчетная площадь участка перекрытия в квадратных метрах |
| ОБЛАСТЬ_ВОДА_ЧАСТЬ | 14 | Расчетная площадь акватории перекрытия в квадратных метрах |
Наверх
2010 ZCTA5 — 2020 ZCTA5 Схема файла взаимосвязи
Это текстовый файл с разделителями вертикальной черты в кодировке UTF-8, предоставленной на национальном уровне (tab20_zcta510_zcta520_natl. txt).
txt).
| Имя столбца файла отношений | Максимальная длина | Определение столбца |
|---|---|---|
| OID_zcta5_10 | 22 | OID 2010 zcta5 |
| ГЕОИД_zcta5_10 | 5 | ГЕОИД zcta5 2010 |
| ИМЯAD_zcta5_10 | 100 | Название с переведенным описанием правовой/статистической области 2010 zcta5 |
| AREALAND_zcta5_10 | 14 | Общая площадь земли 2010 г. zcta5 в квадратных метрах |
| AREAWATER_zcta5_10 | 14 | Общая площадь акватории 2010 г. zcta5 в квадратных метрах zcta5 в квадратных метрах |
| MTFCC_zcta5_10 | 5 | Код класса объектов MAFTIGER от 2010 г. zcta5 |
| CLASSFP_zcta5_10 | 2 | Код класса FIPS 2010 г. zcta5 |
| FUNCSTAT_zcta5_10 | 1 | Функциональное состояние 2010 zcta5 |
| OID_zcta5_20 | 22 | OID 2020 zcta5 |
| ГЕОИД_zcta5_20 | 5 | ГЕОИД zcta5 2020 |
| НАЗВАНИЕAD_zcta5_20 | 100 | Название с переводом Юридическая/статистическая область Описание 2020 zcta5 |
| AREALAND_zcta5_20 | 14 | Площадь земельного участка 2020 zcta5 в квадратных метрах |
| ОБЛАСТЬВОДА_zcta5_20 | 14 | Акватория 2020 zcta5 в квадратных метрах |
| MTFCC_zcta5_20 | 5 | Код класса объектов MAFTIGER 2020 zcta5 |
| CLASSFP_zcta5_20 | 2 | Код класса FIPS 2020 года zcta5 |
| ФУНКСТАТ_zcta5_20 | 1 | Функциональное состояние 2020 zcta5 |
| AREALAND_PART | 14 | Расчетная площадь участка перекрытия в квадратных метрах |
| ОБЛАСТЬ_ВОДА_ЧАСТЬ | 14 | Расчетная площадь акватории перекрытия в квадратных метрах |
Наверх
Последняя редакция страницы — 10 февраля 2023 г.
Х
Полезна ли эта страница?
Х
Спасибо за ваш отзыв.
Комментарии или предложения?
— LightWave 2020
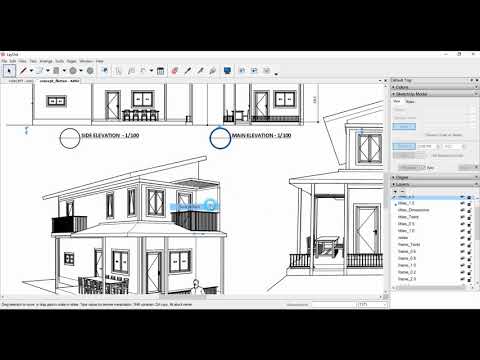
Макет LightWave был разработан, чтобы обеспечить максимально эффективный интерфейс для работы с 3D-анимацией. Окна просмотра Layout обеспечивают визуальную обратную связь о виртуальном мире, который вы создаете. По умолчанию отображается одно большое окно просмотра, но вы можете добавить больше окон просмотра, показывающих различные аспекты проекта, когда это будет полезно. Отображение может быть очень подробным представлением или — в зависимости от сложности сцены, возможностей вашей машины и других факторов — вы можете выбирать различные режимы. Режимы варьируются от дублирующих ограничивающих рамок до каркасных представлений сцены или, возможно, текстурированных или сплошных теней. С максимальной точностью вы можете использовать движок рендеринга LightWave VPR для рендеринга изображения непосредственно в окне просмотра (как показано ниже).
1. Верхняя панель инструментов, 2. Вкладки макета, 3. Доступ к моделлеру, 4. Панель инструментов, 5. Рабочая область, 6. Элементы управления числовыми настройками, 7. Отображение сетки, 8. Начальный кадр, 9. Временная шкала, 10. Подсказки , 11. Текущий элемент, 12. Средство выбора элементов, 13. Режим редактирования, 14. Свойства, 15. Информация о выборе, 16. Параметры ключевого кадра, 17. Конечный кадр, 18. Элементы управления транспортом, 19. Предварительный просмотр, 20. Отменить/Повторить, 21. Скорость/шаг, 22. Меню области просмотра
1. Верхняя панель инструментов
Кнопки верхней панели инструментов отображаются независимо от того, какая вкладка выбрана, и содержат элементы, которые всегда необходимы, такие как меню «Файл» и «Правка». Вы можете полностью скрыть (или отобразить) панель инструментов, нажав Alt + F2 (или выбрав «Правка» > «Параметры отображения» > «Скрыть панель инструментов вкл./выкл.»).
2. Вкладки макета
Вкладки, расположенные в верхней части интерфейса, определяют, какие инструменты отображаются на панели инструментов. Как правило, имена групп меню, которые являются глаголами, содержат команды в зависимости от типа действия, которое они выполняют. Имена групп меню, которые являются существительными, содержат команды в зависимости от типа объекта, на который они воздействуют. Названия вкладок меню предназначены для чтения как глаголы.
Как правило, имена групп меню, которые являются глаголами, содержат команды в зависимости от типа действия, которое они выполняют. Имена групп меню, которые являются существительными, содержат команды в зависимости от типа объекта, на который они воздействуют. Названия вкладок меню предназначены для чтения как глаголы.
- Предметы — элементы, которые можно добавить в сцену, например объекты, источники света или камеры
- Модифицируйте — Анимационные элементы сцены
- Настройка — Инструменты такла и связанные с ним инструменты
- FX Tools — Симуляция, Flocking и Fiber FX
- Render — настройка и настройки или изображение. Вид — Инструменты для организации окон просмотра
- Модель — Создание быстрой геометрии внутри макета
- Ввод/вывод — Работа с другими приложениями, такими как After Effects, ZBrush и др.

- Утилиты — Плагины и сценарии
Также обратите внимание, что в режиме VPR появляется дополнительный раскрывающийся список буферов для рендеринга.
3. Доступ к Modeler
Эта команда переключит окно Modeler, если оно открыто, или откроет Modeler, если оно еще не открыто.
4. Панель инструментов
Кнопки, представленные на этой панели инструментов, будут зависеть от того, какую вкладку меню вы выберете вверху.
5. Рабочая область
Рабочая область состоит из окон просмотра. По умолчанию имеется одно большое окно просмотра, но при желании вы можете отобразить несколько окон просмотра (используя сочетания клавиш F3 и F4 или выбрав «Параметры»> «Отображение»). Окно просмотра предоставляет вам визуальную обратную связь о виртуальном мире, который вы создаете.
Панель заголовка окна просмотра
Вы можете изменить тип просмотра и стиль визуализации окна просмотра, не переходя на панель параметров отображения, с помощью всплывающих меню в левой части строки заголовка каждого окна просмотра. Третья стрелка раскрывающегося списка дает больше параметров видового экрана.
Третья стрелка раскрывающегося списка дает больше параметров видового экрана.
Кнопки с правой стороны окна просмотра влияют на центрирование, панорамирование, вращение, масштабирование и сворачивание/расширение вида.
6. Цифровые элементы управления регулировкой
Как мы вскоре увидим, вы можете интерактивно изменять положение, ориентацию и масштаб элементов сцены; однако иногда вам потребуется большая точность. Три числовых поля с пометками X, Y и Z или H (заголовок), P (высота тона) и B (банк) в соответствии с текущим режимом редактирования позволяют использовать прямой ввод для управления соответствующими значениями.
Ограничение изменений
Независимо от того, перемещаете ли вы, вращаете или растягиваете элемент или перемещаете его точку вращения, Layout позволяет независимо деактивировать любой из трех компонентов, используемых для этих настроек. Вы деактивируете компоненты, нажимая на них на информационном дисплее в левом нижнем углу экрана. Это защищает деактивированные компоненты от изменения при перемещении мыши.
Это защищает деактивированные компоненты от изменения при перемещении мыши.
Канал Y не будет затронут при перемещении выбранного элемента
Вы также можете ограничить изменения, используя любой из ортогональных видов (т. е. вид спереди, сверху и сбоку). В этих представлениях вы обычно можете вносить изменения только вдоль горизонтальной и вертикальной осей дисплея с помощью мыши.
7. Отображение сетки
Сетка служит визуальным ориентиром при перемещении элементов, но она никогда не будет отображаться в окончательном изображении (независимо от того, насколько сильно вы этого хотите). Линии сетки становятся темнее на каждом десятом квадрате для наглядности. Начало расположено в центре сетки.
Вы можете найти текущий размер квадратов сетки в информационном поле в самом нижнем левом углу экрана. Размер каждого квадрата сетки настраивается, как и его общий размер, на вкладке «Параметры отображения» панели «Настройки» («Правка» > «Параметры отображения»). Обратите внимание, что настройка размера квадратов сетки также влияет на относительный размер репрезентативной камеры и световых значков в сцене.
Обратите внимание, что настройка размера квадратов сетки также влияет на относительный размер репрезентативной камеры и световых значков в сцене.
8. Стартовый кадр
9. Временная шкала и трек допинга
На временной шкале, расположенной под областью просмотра, находится ползунок кадров, который можно перетаскивать горизонтально, чтобы изменить текущий кадр или перемещаться по сцене. Поле ввода слева от временной шкалы — это первый кадр сцены. Последний кадр показан справа. И первый, и последний кадры можно редактировать, просто введя новое значение.
Еще одна функция, связанная со временем, Дорожка допинга появляется непосредственно над временной шкалой (если Дорожка допинга не видна, сделайте ее видимой, щелкнув толстую полосу над временной шкалой; щелкните еще раз, чтобы закрыть ее). Трек Dope играет жизненно важную роль в анимации. До сих пор мы в основном обсуждали трехмерное пространство, но, конечно же, анимация включает в себя четвертое измерение — время. Вообще говоря, анимация включает в себя изменение положения, ориентации или других свойств элемента с течением времени.
Вообще говоря, анимация включает в себя изменение положения, ориентации или других свойств элемента с течением времени.
Время анимации определяется «Ключевыми кадрами» или просто «Ключами». Ключи — это фиксированные моменты времени, когда вы присваиваете определенные значения свойствам элемента. Вы можете разместить объект Солнца на виртуальном небе в кадре 1 и установить там ключевой кадр, сохранив его координаты X, Y, Z и другие свойства в этот момент времени. Ваше солнце будет счастливо сидеть там весь день. Но если вы переместите текущий кадр на более поздний момент времени, затем переместите солнце на некоторое расстояние и установите другой ключевой кадр, Солнце теперь будет постепенно перемещаться в это новое положение по мере продвижения анимации.
Мы объясняем это здесь, потому что, в то время как обычная временная шкала позволяет вам видеть, где существуют ключи, Dope Track позволяет вам устанавливать, перемещать и определять ключи. Кроме того, он позволяет добавлять (пассивные) маркеры, чтобы помочь вам быстро перемещаться по сцене, а также «запекать» диапазоны клавиш, чтобы сделать вашу анимацию конкретной.
10. Подсказка
В этой строке интерфейса отображается информация о действиях инструмента или возможных действиях, а также время рендеринга для VPR, как показано.
11. Текущий элемент
Различные элементы, которые вы можете редактировать в LightWave, относятся к одной из четырех категорий: объекты (включая динамику), источники света, камеры и кости (которые содержатся внутри объектов; сначала выберите объект, затем переключитесь в режим редактирования костей). ). Вы можете выбрать только один тип элемента для редактирования за раз; вы не можете, например, выбрать камеру и объект вместе.
Существует несколько способов указать тип элемента, с которым вы хотите работать. Вы можете просто щелкнуть элемент в окне просмотра, чтобы выбрать его; текущий элемент и режим редактирования будут обновлены соответственно. Или вы можете напрямую нажать кнопку «Режим редактирования» (13), а затем выбрать нужную запись в раскрывающемся меню «Текущий элемент».
12. Средство выбора элементов
Окно средства выбора элементов позволяет быстро выбрать один или несколько объектов и настроить наборы объектов для более быстрого использования.
13. Режим редактирования
Как упоминалось выше, вы можете одновременно выбирать элементы только из одной из четырех групп LightWave. Вы можете переключаться между группами с помощью этих четырех кнопок.
14. Свойства
Эта кнопка открывает окно свойств для четырех типов элементов. Есть окно для объектов, одно для костей и источников света, а камеры делят окно.
15. Информация о выборе
Информация о выборе показывает, сколько элементов выбрано.
16. Опции ключевых кадров
Ранее мы обсуждали роль ключей (ключевых кадров). Команды «Создать ключ» и «Удалить ключ» создают или удаляют ключ в текущем кадре (обратите внимание, что метки кнопок также показывают сочетания клавиш, которые сделают вашу работу намного быстрее, когда вы освоитесь с ними).
Параметры Auto Key, описанные выше, могут автоматизировать создание ключа, автоматически генерируя ключ всякий раз, когда вы изменяете анимируемые свойства элемента. Соответствующее меню предоставляет несколько альтернативных методов автоматизации, которые подробно обсуждаются позже.
Для автоматического создания или изменения ключей необходимо активировать параметр Auto Key в главном интерфейсе. Это глобальный переключатель включения/выключения для автоматического создания ключевых кадров. Он работает в сочетании с настройкой автоматического создания ключей (вкладка «Общие параметры» на панели настроек).
Используйте команды «Создать ключ» и «Удалить ключ» для добавления и удаления ключевых кадров.
17. End Frame
Отображает последний кадр сцены. Вы можете поднять или опустить крайнюю раму. Это число остается в кадрах, даже если вы должны установить временную шкалу для отображения в одном из других параметров (SMPTE, Film Key, Seconds) в окне «Параметры».
18. Элементы управления транспортом
Помимо перетаскивания ползунка кадра для навигации по сцене, вы также можете использовать описанные здесь элементы управления транспортом.
19. Предварительный просмотр
Вы можете отрендерить предварительную визуализацию своей сцены, когда воспроизведение в Layout недостаточно быстрое. Визуализированный предварительный просмотр будет воспроизводиться на полной скорости независимо от сложности вашей сцены.
20. Отменить/Повторить
Функции отмены и повтора были полностью переработаны в 2019 году.. Теперь они не только отменяют изменения движения (инструменты «Переместить», «Повернуть», «Размер» или «Растянуть»), которые вы сделали, но вы можете отменить изменения, сделанные в Dopetrack, редакторах сцен, редакторе графиков и панелях сервера во всем LightWave. Функция Redo повторно выполнит последовательность действий, которые были отменены, начиная с последнего отмененного действия. Вы можете установить количество уровней отмены, которые вы хотите иметь доступными, на вкладке «Общие параметры» панели «Настройки», обсуждаемой позже, в разделе «Меню редактирования». Если нет доступных действий для отмены, кнопка «Отменить» будет скрыта. Кнопка «Повторить» скрыта, если нет доступных действий для повтора.
Вы можете установить количество уровней отмены, которые вы хотите иметь доступными, на вкладке «Общие параметры» панели «Настройки», обсуждаемой позже, в разделе «Меню редактирования». Если нет доступных действий для отмены, кнопка «Отменить» будет скрыта. Кнопка «Повторить» скрыта, если нет доступных действий для повтора.
Если вы не используете функцию Auto Key, вы можете быстро сбросить все аспекты кадра (например, положение, поворот и т. д.), если вы еще не создали ключ. Просто нажмите правую клавишу курсора, а затем левую клавишу курсора. Это продвигает текущий кадр, а затем возвращается к исходному кадру. Кадр вернется в состояние последнего ключевого кадра или, если кадр не является ключевым кадром, в промежуточное состояние.
21. Скорость/шаг
Это значение устанавливает скорость воспроизведения. Если у вас установлен флажок «Играть по точной ставке» в «Опциях», это поле будет помечено как «Ставка». Если нет, он будет помечен как Шаг. Скорость — это процент от реального времени, а Шаг — это то, какие кадры будут воспроизводиться: 1 указывает на каждый кадр, 2 — на каждый второй кадр, 3 — на каждый третий кадр и т.


 и переписных участков 2010 г.
и переписных участков 2010 г.